
Недавно на рынке eCommerce CMS систем засияла новая звездочка от ReadyScript lab. Система обладает рядом уникальных особенностей, поэтому я решил посвятить свой пост этому замечательному продукту от наших соотечественников.
Система обладает большим списком классических возможностей, наиболее важными среди которых являются:
- Полная интеграция с 1С
- Фильтрация, сравнение товаров по характеристикам
- Поддержка комплектаций товаров, отзывов, рейтингов
- Поддержка скидок
- Поддержка различных платежных систем
- Email, SMS уведомления
- Сопутствующие товары (те, что в корзине предлагаются дополнительно)
- Рекомендуемые товары(те, что предлагаются в карточке товаров)
- Покупка в 1 клик, предварительный заказ
- Конструктор форм обратной связи
- Экспорт товаров на торговые площадки Яндекс.Маркет, Товары.Mail.ru
- Импорт/экспорт в формате CSV
- Мультивалютность
Архитектура системы позволяет:
- Управлять несколькими интернет-магазинами из одной панели администрирования (мультисайтовость)
- Расширять функционал системы с помощью модулей
- Обновлять платформу с серверов разработчика в «1 клик»
- Компоновать содержимое страниц с помощью готовых блоков
- Редактировать любой контент прямо на сайте
Из отличительных особенностей:
- Конструктор сайта
Чтобы позволить неопытным пользователям править внешний вид своего интернет-магазина, разработчики предлагают инструмент под названием «Конструктор сайта по сетке», с помощью которого можно визуально изменять сетку для любой страницы сайта и разместить в ней блоки (например: блок авторизации, блок поиска, блок меню, и т.д.). - Функционал SEO генератора
SEO-генератор позволяет массово установить товарам мета теги по заданному шаблону. Например: Купить {title} по цене {cost} в Москве. - Лицевой счет пользователей
У каждого пользователя есть персональный лицевой счет, с которого можно оплачивать заказы, или просто хранить на нем средства. Владелец магазина может начислять или списывать средства с лицевого счета пользователя. Данная возможность удобна, например, для продажи услуг, либо для приема предоплаты.
Эргономика интерфейса управления
Ко внешнему виду разработчики подошли как настоящие скульпторы – отсекли все лишнее. Интерфейс административной панели получился очень простой и элегантный. Правда, имеются некоторые неочевидные, но очень удобные фишки, из-за которых разработчики даже выпускают статьи в своем блоге под названием «Секреты пользовательского интерфейса».
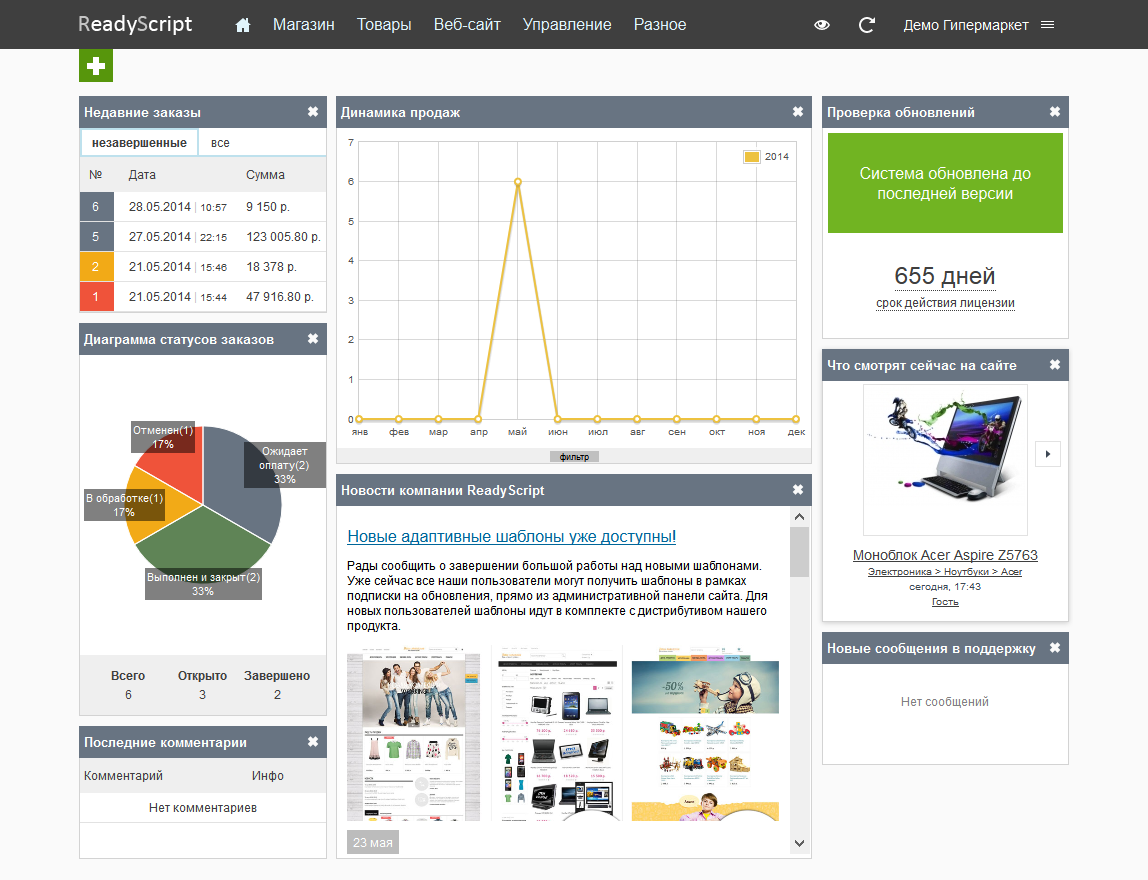
Главная страница административной панели – это рабочий стол с весьма полезными и информативными виджетами, их можно перетаскивать и настраивать на свой вкус.

Остальные разделы административной панели очень похожи между собой, что позволяет, разобравшись с одним разделом, уверенно работать со всей системой.

В панели администрирования практически все происходит без перезагрузки страницы, что существенно ускоряет работу системы. В то же время остается возможность нажать средней кнопкой мыши на любую ссылку, что повлечет открытие нужного содержимого в отдельной вкладке. Это очень удобно, например, для редактирования одновременно нескольких товаров.
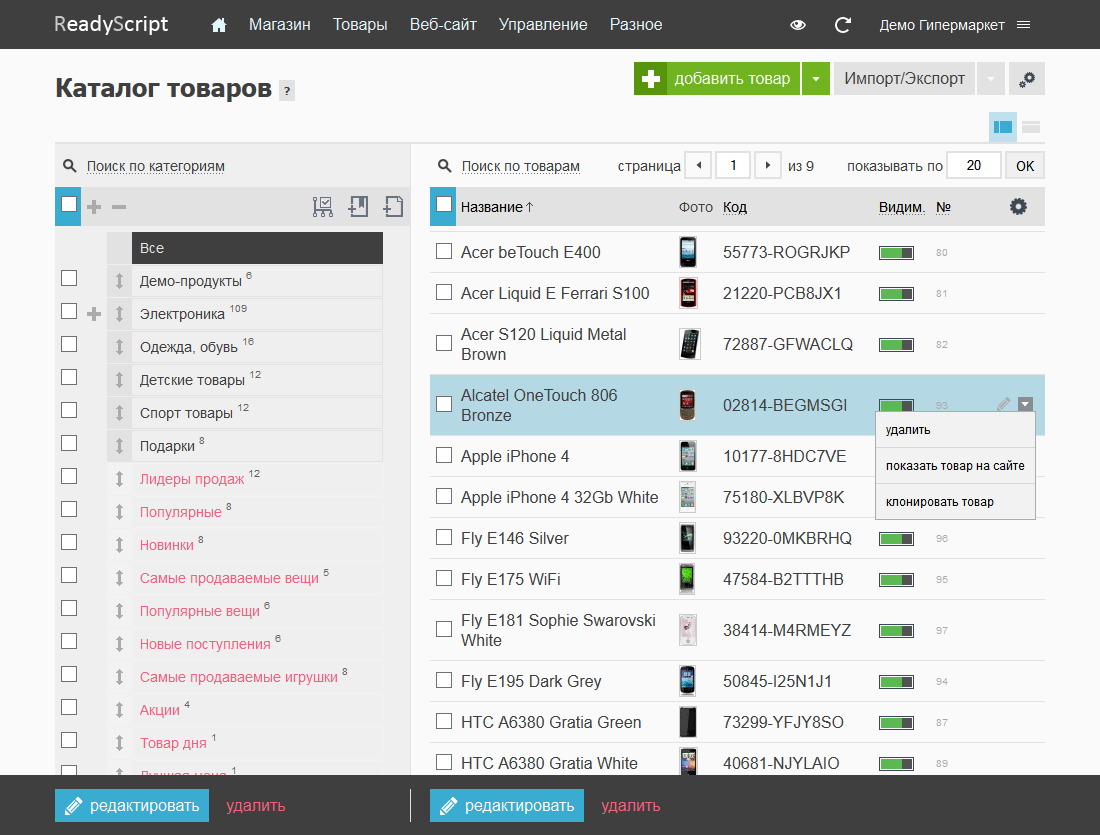
В целом, админ. панель обладает всем необходимым для работы с большим количеством данных:
- массовым редактированием/удалением объектов
- настройкой количества элементов отображаемых на одной странице
- возможностью выделить элементы сразу на всех страницах
- редактировать некоторые параметры прямо в таблице
- импорт/экспорт данных в формате CSV
Если переключиться на клиентскую часть интернет-магазина, то особенно меня порадовала реализация режима редактирования. В этом режиме можно не просто настраивать блоки, отображаемые на сайте, но и непосредственно удалять, добавлять и редактировать весь контент прямо на сайте. Например, наведя мышь на любой товар, категорию, комментарий, статью можно нажать правую кнопку мыши и перейти к редактированию выбранного объекта, находясь на той же странице.
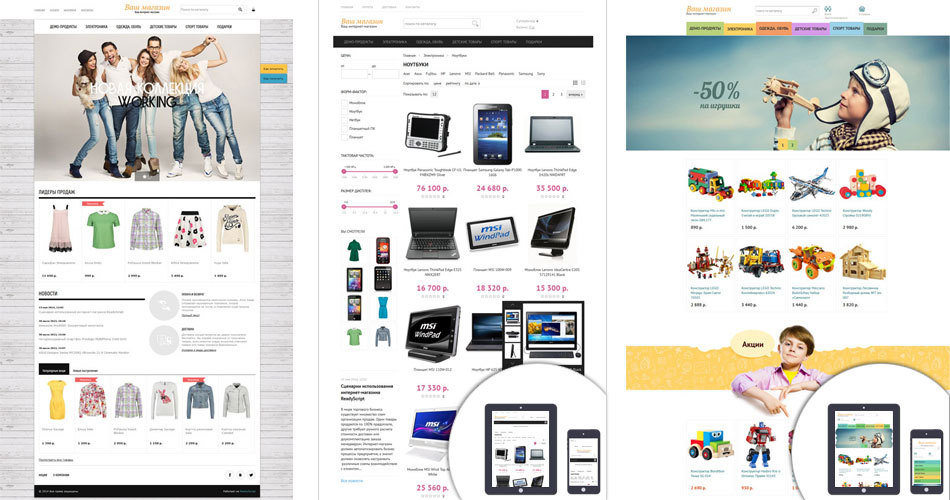
Шаблоны
В дистрибутив продукта включены 4 шаблона, 3 из которых:
- адаптивны под экраны мобильных устройств
- выполнены в 4х цветовых вариациях
- собраны по сетке (значит, что их можно править с помощью Конструктора сайта)

Для демонстрации адаптивности новых тем оформления, на сайте разработчика присутствует online “эмулятор планшета и смартфона”, с помощью которого можно посмотреть, как выглядит тот или иной шаблон на разных устройствах.
Как утверждают разработчики, один шаблон они намеренно сделали не адаптивным и не по сетке gs960, чтобы у начинающих веб-мастеров был простой шаблон для модификации.
CMS с точки зрения разработчика
Архитектура системы построена на модели MVC. Движок делится на фреймворк и модули. Фреймворк построен на основе PHP 5.3 и является объектно-ориентированным. Он содержит множество классов, решающих типовые задачи. В качестве шаблонизатора в системе используется последняя версия Smarty. Стоит отметить, что код в системе документирован в формате phpDoc.
Модули хорошо инкапсулированы и содержат в своей папке все необходимые данные: модели, контроллеры, шаблоны, css-файлы, js-файлы, изображения, конфигурационные файлы. Модуль может влиять на различные процессы в системе путем обработки событий. Вся «внешняя» деятельность модуля легко контролируется, так как в ReadyScript подписка на события всегда происходит в одном классе (соответственно в одном файле), в пространстве имен модуля.
ORM
Все в ReadyScript пронизано ORM объектами, к слову сказать, они построены по паттерну ActiveRecord.
- Товар, категория, статья, пункт меню – это ORM объекты c типом хранилища «база данных»
- Конфигурационный класс модуля, системы, сайта – это тоже ORM объект со специфичным хранилищем
- Настройки блочных контроллеров (в некоторых системах это называется компоненты) также должны описываться в классе, наследуемом от одного из потомков класса ORM объектов.
Почему так сделано? Ответ станет очевидным, если понять абстракцию, которую заложили разработчики в «ORM объекты».
ORM объект в ReadyScript – это объект в котором описаны свойства, который может себя сохранять и загружать из некого абстрактного хранилища(это может быть БД, но не только) и сгенерировать для себя HTML-форму.
Важно отметить, что в момент инициализации ORM-объекта (это происходит единожды для одного класса объектов) в системе генерируется событие orm.init.КЛАСС_ОБЪЕКТА, которое может перехватить любой модуль. В процессе обработки данного события можно изменить состав свойств ORM объекта. С помощью данной возможности любой сторонний модуль может легко добавить, например, новое свойство в объект товара, которое автоматически отобразится в карточке товара в админке.
Разработчикам никогда не придется создавать какие-либо поля, индексы в базе данных вручную, система все это сделает автоматически, исходя из описания ORM Объекта.
Routing
Следующее, на чем хочется заострить внимание – это подсистема маршрутов(routing). Каждый модуль описывает свои маски URL, которые он способен обрабатывать определенным фронт контроллером. В шаблонах, нигде не используются прямые ссылки на внутренние страницы сайта, вместо них можно увидеть примерно такие конструкции:
{$router->getUrl(‘catalog-front-product’, [id => 222])}
Конструкция вызывает метод getUrl у менеджера маршрутов, который возвращает полный путь с учетом подстановки параметров, в данном случае на товар с id=222.
Такой подход позволяет любому стороннему модулю формировать всегда корректные ссылки на нужные страницы сайта, а также централизовано менять всю карту адресации на сайте.
View Helpers
Авторы предусмотрели несколько стандартных страниц административной панели:
- Страница со списком объектов (в центре — таблица)
- Страница со списком объектов, распределенных по категориям (слева — категории, справа -таблица объектов)
- Страница с древовидными объектами (в центре — дерево)
- Страница редактирования объекта (в центре — форма)
- Страница с произвольным содержимым (в центре – произвольный шаблон)
За сборку данных страниц отвечает объект «помощник» (CrudCollection), который готов скомпоновать любую из описанных выше страниц. Разработчику необходимо лишь «загрузить» объект «помощника» нужными составляющими в контроллере.
class CustomAdminController extends RSControllerAdminCrud
{
function helperIndex()
{
//...
return new RSControllerAdminHelperCrudCollection(
$controller_object, //Объект текущего контроллера
$api, //Объект модели
$url_object, //Объект, содержащий все входящие данные от суперглобальных массивов...
array( //Опции
'topToolbar' => new RSHtmlToolbarElement(...), //Добавить верхнюю панель кнопок
'bottomToolbar' => new RSHtmlToolbarElement(...), //Добавить нижнюю панель кнопок
'filter' => new RSHtmlFilterControl( ... ), //Добавить фильтр
'table' => new RSHtmlTableElement( ... ), //Добавить таблицу
'paginator', //Добавить пагинатор
'treeFilter' => new RSHtmlFilterControl( ... ), //Добавить фильтр для дерева категорий
'tree' => new RSHTMLTreeElement(...), //Добавить дерево категорий
'viewAs' => 'tableTree' //Страница с объектами, распределенными по категориям
)
);
}
//...
}
Система изображений
Уже давно прошли те времена, когда нужно было экономить каждый килобайт на , ограничивая себя в удобстве разработки. Сейчас
Система изображений ReadyScript как раз хранит «крупное» изображение на сервере, и позволяет в любой момент в коде или шаблоне получить изображение нужных размеров и типа масштабирования. Да, конечно, система не хранит то изображение, которое загружено, она его все равно пережимает до заданных в настройках «больших» размеров, по умолчанию это 1500x1500px. Ссылка на изображение формируется мгновенно, а непосредственное создание миниатюры происходит при первом открытии картинки браузером.
Такой подход значительно ускоряет процесс создания проекта и развязывает руки дизайнерам, ведь именно тема оформления теперь определяет какие изображения необходимо показать пользователю.
Это лишь вершина айсберга из концепций и технологий примененных в ReadyScript. Если будет интерес со стороны сообщества хабра, то обязательно напишу более подробную статью о технической стороне движка.
Способ распространения
Платформа ReadyScript распространяется в виде коробочного продукта с открытым исходным кодом в трех редакциях.
- Витрина
Подходит для создания интернет-каталогов. В данной редакции отсутствует модуль «Магазин», соответственно, на сайте нет корзины, но зато есть кнопка «купить в 1 клик». - Маркет
Подходит для создания интернет-магазинов без обмена данными с 1С. - Гипермаркет
Максимальная комплектация, подходит для создания интернет-магазина с обменом данными с 1С, а также включает в себя еще «партнерский модуль», позволяющий открывать интернет-магазин для партнеров с номенклатурой товаров основного сайта. У партнерского сайта может быть отдельный домен, отдельная цена на товары, отдельный шаблон, отдельные группы номенклатуры, если на партнерском сайте нужно продавать не весь ассортимент.
Лицензирование
ReadyScript является платной CMS, но обладает очень гибкими условиями лицензирования, в частности:
- На доменах для разработки .local, .test системой можно пользоваться без ограничений, бесплатно, вечно
- На боевом домене имеется 30-ти дневный пробный период
- Индивидуальные условия для платной лицензии. Обычным перемещением ползунка, разработчики предлагают выбрать подходящие условия лицензии и стоимость. По сути, разработчики предлагают либо платить за лицензию помесячно небольшую сумму, либо один раз купить вечную лицензию.
В стандартную лицензию (не важно, временную или вечную), включено право пользования двумя сайтами (в рамках мультисайтовости).
Среди дополнительных лицензий разработчики предлагают:
- Лицензию на дополнительный сайт
- Лицензию на продление подписки на получение обновлений на 1 год
- Лицензию на переход к более полной версии платформы
Столь гибкие условия лицензирования позволяют начать пользоваться минимальной редакцией платформы и постепенно увеличивать функционал, переходя на более полные редакции, по мере роста оборотов интернет-магазина.
Заключение
ReadyScript явно создавался без оглядки на существующие продукты на рынке. Наверное поэтому, он получился столь необычным и каким-то особенным, но весьма удобным, как с точки зрения инструментов управления, так и с точки зрения PHP API. Несмотря на то, что у продукта есть руководство для пользователей и разработчиков, код документирован, на мой взгляд, с продуктом будет сложно разобраться новичку из-за разветвленной объектной модели, однако опытные разработчики наверняка не увидят в этом большой проблемы.
Обширный функционал способен покрыть подавляющее большинство запросов на разработку интернет-магазинов, а модульная архитектура позволит использовать единожды написанный модуль для всех клиентов в будущем.
Единственная сложность, с которой могут столкнуться разработчики в текущий момент – это отсутствие площадки для общения сообщества. Однако разработчики ReadyScript уверяют, что эта проблема скоро будет решена.
Официальный сайт – http://readyscript.ru
Автор: Oleg_Yozhik






