
LarrockCMS — это CMS основанная на php-фреймворке Laravel поставляемая в формате composer-пакетов. Распространяется под лицензией CC-BY-4.0.
В основе проекта ядро CMS (LarrockCore), устанавливаемое в дополнение к laravel версии >=5.6 и пакеты компонентов (дополнений к LarrockCore). Требуются: php >=7.1.3, mysql >=5.7
Компоненты поставляемые вместе с главным пакетом larrock-core:
- larrock-menu — управление меню сайта
- larrock-users — пользователи, права и роли
- larrock-pages — страницы
- larrock-blocks — блоки для вывода в шаблоне
- larrock-contact — вывод, обработка, отправка форм
- larrock-admin-seo — управление seo-данными компонентов
- larrock-search — поиск по материалам компонентов в админке
Другие компоненты:
- larrock-catalog — каталог товаров
- larrock-cart — корзина покупок, сохранение заказов, оплаты
- larrock-yandex-kassa — онлайн-оплата заказов через Yandex.Kassa
- larrock-discount — скидочная система к каталогу
- larrock-feed — материалы в разделах
- larrock-reviews — отзывы, комментарии
- larrock-wizard — импорт товаров в каталог через .xlsx-прайс
Главной целью создания данной CMS стало создание максимально унифицированного набора функций для создания сайтов нашей студии. Сделать так, чтобы любой компонент — новости, каталог, корзина и т.д. могли очень просто модифицироваться и поддерживаться. Сделать CMS под которую очень легко можно создать скрипты-миграторы с других систем и поддерживать весь парк клиентов на одной, свежей версии.
Основой CMS является компонент larrock-core — хелпер для реализации CRUD встроенных или сторонних компонентов. Вам нужно лишь объявить свой компонент, указать набор его полей через встроенный FormBuilder, указать необходимые плагины и все. Не нужно мучаться над разработкой админки, все и так работает.
Судя по опыту нашей работы нам крайне редко требовалось вносить изменения в настройки сайта после сдачи его в продакшен, а поэтому изменение настроек компонентов, их состав и оснащенность производится только через файлы конфига или директивы в .env-файле. Это позволило избавиться от кучи лишнего кода и реализовать возможность создания разных окружений. В админке производится только управление контентом.
Чаще всего клиентам требуются какие-либо глобальные изменения в функционале сайта, добавить новое поле со своей логикой, добавить другие форматы вывода, либо вообще создать нечто новое. Для этой цели все компоненты могут легко расширяться или вообще переопределяться. Добавление новых полей происходит через встроенный FormBuilder, где есть реализация как и простых полей input, select… так и, к примеру, реализация связей компонента с другими компонентами. Хотите чтобы ваш компонент теперь стал использовать разделы? Легко:
$row = new FormTags('category', 'Раздел');
$this->rows['category'] = $row->setValid('required')
->setModels(Catalog::class, Category::class);
Хочется создать поле select? Да и не просто так, а добавив валидацию и настроив внешний вид, чтобы в качестве элементов списка были значения полей в таблице, не забыл о дефолтном значении? Да, еще и позволим пользователям в админке вводить новые значения:
$row = new FormSelect('what', 'Мера измерений');
$this->rows['what'] = $row->setValid('max:15|required')->setAllowCreate()
->setCssClassGroup('uk-width-1-2 uk-width-1-3@m')
->setConnect(Catalog::class, NULL, 'what')->setDefaultValue('руб./шт')->setFillable();Все компоненты и их отдельные части можно переопределять, об этом написано в технической документации.
Как установить
Сначала установите laravel, создайте пустую БД и пропишите доступ к ней в .env-файле, поставьте пакет larrock-core и запустите artisan-команду для установки:
$ composer create-project --prefer-dist laravel/laravel=5.6.* larrock
cd larrock
composer require fanamurov/larrock-core
$ php artisan larrock:install
Данные для входа в админку по-умолчанию:
yoursite/admin
login: admin@larrock-cms.ru
password: passwordCMS не переопределяет стандартный routes/web.php, поэтому «на фронте» в качестве стандартной страницы вы увидите стандартную страницу Laravel. Роуты компонентов можно узнать в routes внутри пакетов, либо перейдя по ссылке внутри админки.
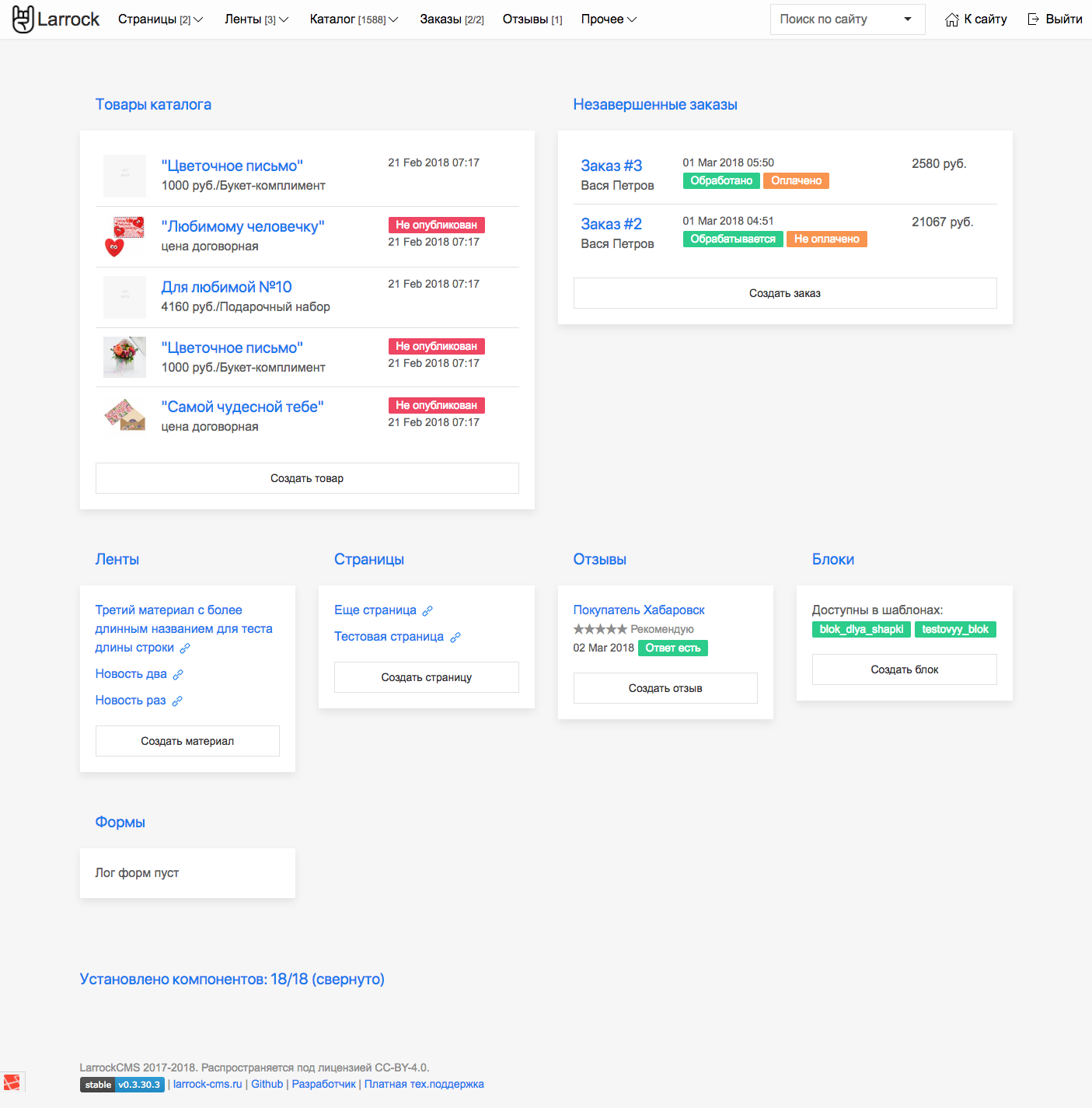
Скриншоты админки (построена на uikit 3):
P.S.: покрытия тестами сейчас нет, совсем. Но это в приоритетных задачах. Разработка ведется в очень активной фазе, 900 коммитов с конца июня 2017 года не дадут соврать.
Автор: Александр Фанамуров