CMS с открытыми исходниками и лицензией “твори что хочешь, только автора упомяни” продолжает развиваться, добавляя в себя больше ООПшности, MVCшности и прочей няшности.

Под катом подробности о новинках обновления, немного скриншотов и ссылки на документацию и GitHub.
О системе уже рассказывалось на Хабре. С того момента прошло почти два месяца, и системе претерпела ряд позитивных изменений. Что же у нас новенького?
Каждый компонент – это класс.
Прислушавшись к многоопытным товарищам, отказался от битрикс-style подключения компонентов и перешел на более кошерные классы.
Теперь подключение компонента выглядит так
$menu_c = Component::Factory("main_menu")
->SetParam("template", "ul_all_levels_bootstrap")
->SetParam("cache", "auto")
->SetParam("filter", Array("not_visible" => 0, "in_menu" => 1))
->Execute();
Ну, или, если вы предпочитаете передавать все параметры разом:
Component::Factory("list_items")
->SetParams(
Array(
"table" => "news",
"template" => "news",
"url" => "/news/#id#",
"cache" => "auto",
)
)->Execute();
Куча isset и настроек по-умолчанию превратились в отдельные методы базового класса:
protected function GetDefaults() {
return array(
"template" => "default",
"cache" => false,
"cache_time" => 90,
"cache_key" => null,
"count" => "",
"order" => "sort ASC",
"page" => "1",
"paginator_template" => "",
"page_base_link" => "?page=",
"filter" => array(),
"debug" => false,
"draw_paginator" => false,
"add_to_bread" => false,
"set_title" => false,
"add_to_bread_parent" => false,
);
protected function GetParamsValidators() {
return array(
Array(
'name' => "table",
'rule' => "not_empty",
),
Array(
'name' => "ID",
'rule' => "not_empty",
),
);
}
Логика выполнение компонента – отдельный метод, кэширование – тоже. В общем, смотрите демосайт, примеры компонентов, будет всё понятно. Шаблоны теперь реализованы через отображения (view, вьюшки в общем).
P.S. Уже в процессе написания данного текста я подумал, что рендер компонента и выполнение логики стоило бы вынести в совсем отдельные методы. Конечно, они и сейчас разнесены, но ключевой метод Execute делает и то и другое разом. Наверное, стоило вместо мгновенного вывода возвращать объект типа View (вьюшка)… Есть над чем подумать.
Вьюшки-шаблоны
Да-да, теперь у нас есть вьюшки, прямо как в Kohan’е. Правда, параметры в них передаются только по одиночке и только методом Set, зато есть встроенное кэширование. Пример вызова вьюшки:
View::Factory("templates/global_header")->Set("_OPTIONS", $_OPTIONS)->Draw();
P.S. Надо бы SetParams как у компонентов прикрутить. Да и названия методов к общему знаменателю привести.
Кэширование
Во-первых, добавился новый драйвер кэширование – теперь кэш можно складировать не только в базу (сам не знаю, зачем это сделал) или файлы, но и в memcached.
Во-вторых, ещё более интеллектуальная чистка кэша. В предыдущей версии было так – при сохранении кэша указывался не только ключ, но и связанная таблица. При любой операции изменения над таблицей (удаление/добавление/изменение элемента или папки) – связанный кэш чистился (связанную таблицу указывать не обязательно). Теперь стало ещё лучше – у таблицы (блока данных) можно указать связанные таблицы, кэш которых тоже чистится при изменении первой. И да, возможны цепные реакции, так что смотрите внимательно на параметры. (в следующей версии будет отлов зацикленностей в чистке).
Аддоны
Теперь можно создавать и подключать аддоны к системе. Пока что они поддерживают только выполнение кода при старте системы и внедрение в административную часть (создание новых меню и страниц в админке), но лиха беда начала! В качестве примера, в адооны вынесен модуль множественной заливки фото в фотоальбом и генерация фала для яндекс.магазина (второй модуль идет с демо-сайтом).
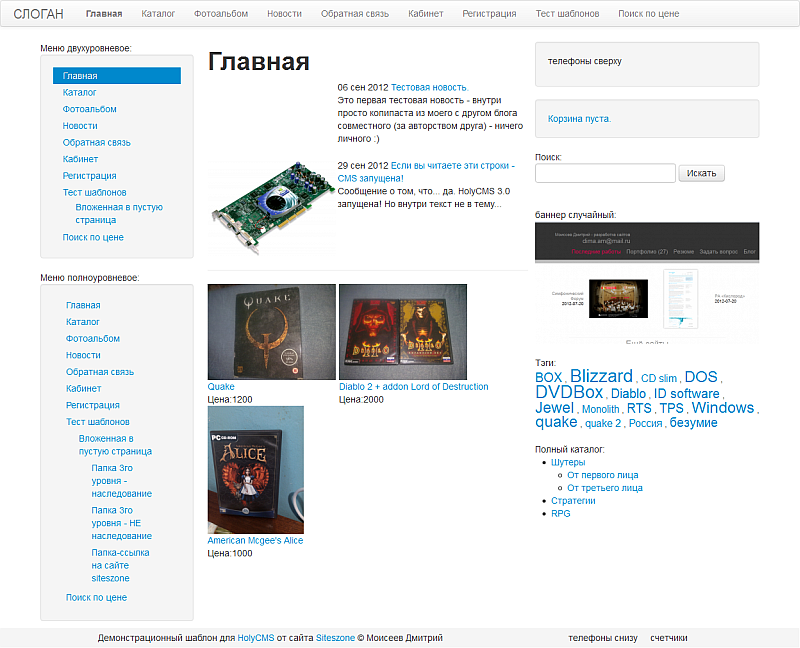
Демонстрационный сайт и новые компоненты

Кроме самой системы, вы можете скачать демонстрационный сайт-магазин, где реализованы практически все возможности системы. В текущей версии добавлены:
- Дизайн –twitter bootstrap (в оригинале и этого не было)
- Компонент для авторизации и регистрации через социальные сети (с помощью uLogin)
- Компонент для покупки товаров на сайте с использованием ajax (без перезагрузки страницы)
- Экспорт списка товаров в яндекс.магазин
Производительность
Полноценный тест производительности мне пока провести не удалось (кто подскажет сценарий и методику для того же siege, что бы не упереться в максимальное число потоков через сокеты и прочие тонкости?).
Но для предыдущей версии такой тест провелся сам собой. После статьи на Хабре о блоге old-hard.ru в первые сутки на сайт зашло около 3200 уникальных посетителей. Никаких тормозов – хотя сайт работал на чистом апаче (без nginx для статики), а кэширование в CMS было отключено.
Правда, несколько отзывов о недоступности сайта я таки получил, но при ближайшем рассмотрении найти провалы найти не удалось. Минимум от пары из этих человек я потом узнал, что это были проблемы на их стороне – сайт судя по логам не ложился и был доступен, даже всех ресурсов не съел, сервисы мониторинга тоже молчали. При этом сервер был простенький – почти минимальный тариф на виртуалку от FirstVDS, без ручной донастройки.
Кроме того, естественно, в систему внесено множество исправлений и удобных мелочей, например – шаблоны теперь можно делать не только из пары файлов header.php+footer.php, но и в виде единого файла index.php.
У вас есть идеи по доработкам или новым фичам? С удовольствием рассмотрю их! Примерный список изменений на следующий релиз можно найти тут. Например, подумываю о полноценном шаблонизаторе, уж очень мне Twig приглянулся. Тут надо подумать… Плюс есть идея автоматически генерировать вики-документацию на основе PHPDoc (опять же, может кто подскажет метод?).
Кроме того, я не откажусь от любой помощи – в допилке кода, написании инструкций, создании эмблемы и уникального дизайна системы администрирования, новых идеях в конце концов!
- Система на гитхабе
- Демонстрационный сайт на гитхабе
- Сайт системы
- Предыдущая статья о системе на Хабре
P.S. Всем тем, кто хочет рассказать, что в части внутренних модулей царит ужасъ и уныние, что в некоторых классах мешается код и HTML… Да. Знаю. И постепенно все эти части переписываю, как только функционал этой части как-то меняется. Если же код работает и не мешает вносить изменения в других местах системы — он не трогается. Но, поскольку исходники таки открыты — то именно Вы можете стать тем, кто облагодетельствует человечество, поправив некрасивые части, а я уж в основую ветку код быстро включу, не сомневайтесь :)
Автор: Newbilius






