Грамотная посадка верстки на CMS WordPress – задача важная (после нескольких проектов мне стало ясно, что это занимает достаточно много времени). Чтобы ускорить процесс, начал искать фреймворк для написания тем WordPress. О Gantry 5 узнал от коллеги, который ведёт сайты на Joomla. Он рассказал, что есть движок, который может работать, как и на WordPress, так и на Joomla (а с некоторых пор и на Grav). Вот и решил узнать о нём побольше. Ведь согласитесь, — это хорошо: работать с одной системой и, перейдя на другую, продолжить пользоваться теми же инструментами.
В русской части интернета почти ничего не нашлось — ни отзывов, ни документации, а статьи оказались поверхностными. Единственно полная информация — только на официальном сайте.
Прочитав всё, что смог найти в русскоязычном интернете и частично документацию, решил изучить Gantry 5. Использование в качестве шаблонизатора twig, и хранение конфигов в yaml формате стало дополнительным плюсом (поскольку я давно присматривался к symfony, но времени не находил – получалось частичное изучение инструментов).

Возможности
Существует несколько статей об основных возможностях Gantry 5. Описывают они их недостаточно подробно, но что за что отвечает понять можно (правда, с точки зрения пользователя). Увы, о том, как строить шаблон, в них не нашлось ни строчки. Поэтому постараюсь описать инструменты, взяв за основу разработку темы.
Основные термины
Частица — основной строительный материал. Проще — это 1 модуль. Они бывают трех типов:
- Стандартная частица – модули, которые позволяют выводить на страницу данные с учетом параметров самой частицы (какие данные она будет выводить, зависит от самой частицы).
- Позиция – частицы, которые содержат основную информацию, возвращаемую системой в запросе. Например, текст статьи или список товаров магазина.
- Атомы — скрытые элементы, скрипты. Например, Google Analytics.
Gantry 5 использует большое количество собственных типов полей. Ознакомится с их списком и функционалом можно здесь (увы, только английская документация)
Файловая структура (Hydrogen)

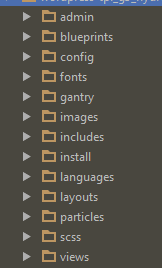
Hydrogen — это базовый шаблон Gantry 5, который можно скачать здесь. Рассказывая о структуре шаблона, я буду ориентироваться на него (собственные шаблоны стоит создавать по данному образу и подобию).
/admin/ — переопределение системных файлов (крайне не рекомендуется) и некоторые материалы которые могут быть использованы в админке (например, изображения).
/blueprints/ — каталог может содержать три директории style, content, page.

Здесь в файлах с расширением .yaml хранятся данные о полях, информацию из которых впоследствии можно использовать в качестве переменных при компиляции scss или для управления шаблоном.
/config/ — вроде какие-то конфиги, но сколько не пытался экспериментировать, не смог определить для чего они и какую роль несут.
/fonts/ — шрифты, которые будут использованы. По умолчанию Gantry 5 тянет их из Google. Чтобы избежать этого, сюда можно положить используемые шрифты.
/gantry/ — каталог, в котором хранятся файлы описания темы в формате .yaml (описание темы и вариации цветовых схем).
/images/ — каталог с изображениями темы, их можно будет использовать при кастомизации темы.
/includes/ — каталог с файлами, отвечающими за взаимодействие темы с Gantry 5.
/install/ — долго пытался понять, за что отвечают конфиги в этой директории. По содержимому похоже, что это описание разметки, которая создаётся в теме при её установке в момент активации.
/layouts/ — каталог для хранения шаблонов разметки. По умолчанию определено 3 обязательных шаблона “Body only”, “Error” и “Offline”.
/particles/ — каталог для хранения собственных частиц. Для определения новой частицы в нем должны лежать 2 файла {название}.yaml и {название}.html.twig. Первый описывает конфигурацию частицы, второй отвечает за её рендер.
/scss/ — каталог для scss файлов, которые Gantry 5 будет компилировать.
/views/ — каталог с twig шаблонами.
Как создать шаблон
В интернете смог найти 2 способа работы с шаблонами на Gantry 5:
- Создать дочернюю тему на базе облегчённой Hydrogen, которую разработали сами RocketTheme. Этот способ они и предлагают использовать.
- Описывать всю тему внутри каталога /custom/, который появляется после первого сохранения Hydrogen темы. Этот каталог не обновляется при выходе новой версии темы, и его данные не потеряются. Но я считаю это непрофессиональным, потому что /custom/ по сути является кэшем наших данных, туда сохраняются все наши настройки. Получается, что фактически работа идёт во временном хранилище, и отдавать такое заказчику как-то некрасиво.
Благодаря старой поговорке (хочешь сделать хорошо, сделай это сам) был выбран третий путь.
Я создал отдельную чистую тему и научил её работать с Gantry 5 (благо это не очень сложно). К тому же у этого подхода есть преимущество: я зашил в тему TGM Plugin Activation, включил в него плагин Gantry 5 и сделал его обязательным. Таким образом при активации темы сразу будет установлен необходимый плагин (плюс – сюда можно вложить еще много полезного).
Начнём по порядку
Инициализация
Создаём каталог для темы WP и в нём три файла index.php, style.css, functions.php. Копируем из темы hydrogen папки includes и gantry (в этой директории лежат два файла — один с персетами, второй с опциями темы, используем их как основу для описания своих конфигов). В style.css инициализируем тему, а в файл functions.php добавляем следующий код:
//*****************************//
//Gantry
//*****************************//
{
// Минимальная версия плагина Gantry 5
$requiredGantryVersion = '5.4.0';
// Для инициализации Gantry 5
$gantry_include = get_stylesheet_directory() . '/includes/gantry.php';
//На случай если тема является дочерней проверим наличие файла в родительной
if ( ! file_exists( $gantry_include ) ) {
$gantry_include = get_template_directory() . '/includes/gantry.php';
}
$gantry = include_once $gantry_include;
if ( ! $gantry ) {
return;
}
// Проверяем минимальную версию Gantry
if ( ! $gantry->isCompatible( $requiredGantryVersion ) ) {
$current_theme = wp_get_theme();
$error = sprintf('Please upgrade Gantry 5 Framework to v%s (or later) before using %s theme!',
strtoupper( $requiredGantryVersion ), $current_theme->get( 'Name' )
);
if ( is_admin() ) {
add_action(
'admin_notices', function () use ( $error ) {
echo '<div class="error"><p>' . $error . '</p></div>';
});
} else {
wp_die( $error );
}
}
/** @var GantryFrameworkTheme $theme */
$theme = $gantry['theme'];
// Подключаем файлы со вспомогательными функциями и хуками которые могут быть полезны в теме
$helpers = array(
'includes/helper.php', // Основной файл с хуками должен быть всегда
);
foreach ( $helpers as $file ) {
if ( ! $filepath = locate_template( $file ) ) {
trigger_error( sprintf( 'Error locating %s for inclusion', $file ), E_USER_ERROR );
}
require $filepath;
}
}
После этого тема уже будет работать с Gantry 5.
Да, я собрал тему сам, но учился на Hydrogen и использовал его как базу. И теперь точно уверен в теме и её работоспособности, знаю где смотреть, если что-то сломается.
Режим разработки

Первое на что стоит обратить внимание при открытии административной панели Gantry 5, — это режим разработчика. При разработке темы он должен быть всегда включён.
В Gantry 5 встроен препроцессор scss, который позволяет компилировать файлы стилей на лету. Причём компиляция устроена таким образом, что препроцессор может использовать в качестве переменных значения полей Gantry 5. Например, в /blueprints/styles/body.yaml есть поле, отвечающее за цвет, и менять background у body требуется с его помощью. В scss прописывается код:
//Имя переменной складывается из названия файла body и имени поля, из которого берутся данные
//необходимо создать переменную с дефолтным значением
$body-color-1: #ffffff;
body{
background: $body-color-1;
}
При компиляции если в админке установлен цвет, то background будет перекрашен в него, если нет, то будет использован дефолтный, установленный в нашем файле.
Если необходимо использовать такие настройки в частицах, их следует прописывать в twig-шаблоне частицы через атрибут style.
В идеале должно получиться столько полей настроек, сколько переменных задействовано в scss файле. Это позволит создать максимально настраиваемую тему.
Кроме того, Gantry 5 позволяет создать несколько заранее предустановленных цветовых стилей. Тут и добавить нечего: выбирается одна схема — цвета одни, выбирается другая — цвета меняются.
Вот так при компиляции Gantry 5 создает css-файл, который использует в дальнейшем (в разработке постоянно пересобирать файл неудобно, так как требуется выполнить множество действий). Вот для этого и нужен режим разработки. При каждом обновлении страницы он собирает новый файл стилей.
Вторым плюсом режима разработки являются сообщения об ошибках и более полная информация о них. Например, если не получается вывести файл шаблона .twig или возникают другие проблемы, Gantry 5 оповестит об этом и расскажет, что сломалось.
Шаблоны разметки
Адаптивность в Gantry 5 строится на системе разметки Nucleus. Файлы стилей расположены по адресу “ROOT/wp-content/plugins/gantry5/engines/nucleus/”. В шаблон, в scss необходимо обязательно подключить 4 файла:
@import "vendor/bourbon/bourbon";
@import "configuration/nucleus/base";
@import "nucleus/functions/base";
@import "nucleus/mixins/base";
При этом их не обязательно переопределять, при компиляции они подтянутся из плагина.
Благодаря подключенным ранее стилям можно создавать шаблоны разметки страниц для последующей компоновки на них частиц.

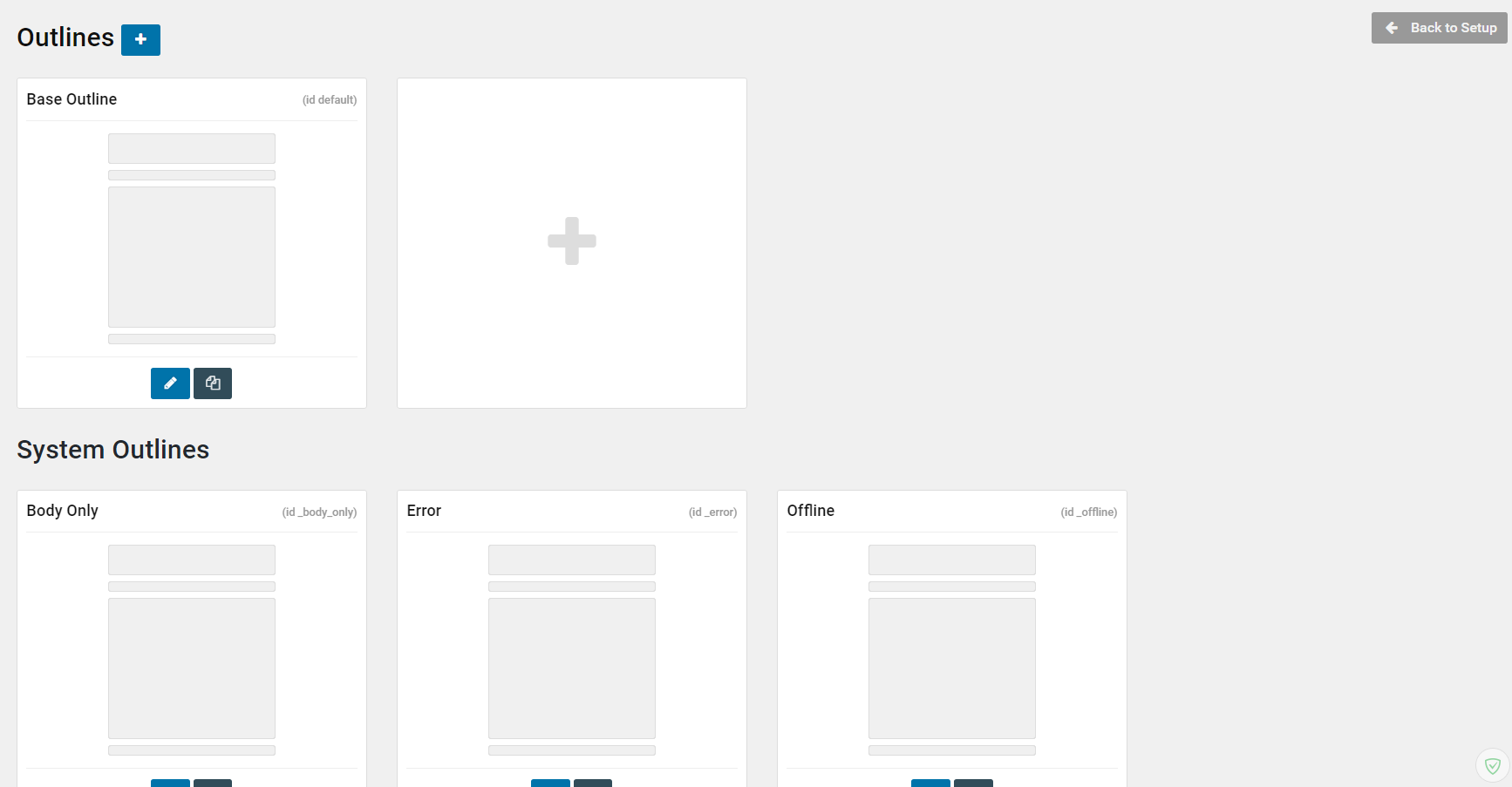
Шаблоны разметки описываются в директории {директория темы}/layouts. После конфигурирования разметки страницы шаблон появляется в Административной панели, и его можно использовать для компоновки частиц.
Вот пример описания шаблона default.yaml:
version: 2
#Изображение
preset:
image: gantry-admin://images/layouts/default.png //изображение из директории /admin/
#Позиции для вставки частиц. В шаблоне можно предопределить некоторые из них
layout:
/header/:
- [logo 30, position-header 70]
/navigation/:
- menu
/main/:
- position-breadcrumbs
- system-messages
- system-content
/footer/:
- position-footer
- [copyright 40, spacer 30, branding 30]
offcanvas:
- mobile-menu
Следует отметить одну важную особенность — наследование параметров частиц от одного шаблона разметки к другому. По умолчанию существует базовая разметка. В ней и настраиваются основные части — например, меню, шапка, подвал. А в других шаблонах эти элементы могут быть унаследованы (но если необходимо, наследование можно отключить).
Подробнее о частицах
При установке плагина Gantry 5 по умолчанию доступно 11 частиц, 5 позиций, 4 предустановленных атома. Если нас не устраивает их поведение, мы всегда можем их переопределить и научить том, что нужно нам.
Простые частицы
Сама по себе частица представляет отдельный самостоятельный модуль, который может быть выведен в любое место шаблона страницы.
В большинстве случаев хватает обычного набора частиц, но что если потребуется создать непохожую ни на одну частицу (например, вывод адреса или телефона)? Всего-то потребуется создать два файла в директории particles (например, phone.yaml и phone.html.twig). В первом описывается конфигурация частицы, во втором — шаблон вывода. В phone.yaml необходимо описать частицу, указать её название, описание, тип particle(atom, position) и иконку (Font Awesome).
Что касается позиций и атомов, их не стоит переопределять. Если необходима похожая частица, лучше скопировать и на ее основе создать новую.
Общие впечатления
Респонсивность, частицы, удобная админка, интересные решения, высокая скорость работы (потому что все конфиги хранятся в файлах), возможность работать на WordPress, Joomla, Grav и технологии, которые, казалось бы, не стоит использовать в WordPress, сделали этот фреймворк просто открытием.
После углублённого знакомства с технологией не понимаю, почему о ней так мало известно.
На данный момент единственными минусами Gantry 5, которые я смог увидеть, являются английская документация (хотя это с какой стороны посмотреть) и недостаток информации о фреймворке в нашем сегменте интернета.
Небольшое заключение
Понимаю, что в этой статье сказано не слишком много, но если вдаваться в подробности устройства и работы каждого аспекта Gantry 5, пожалуй, получится слишком длинно. Намерен изучить тему досконально и продолжить разговор.
Автор: Mikle






