
Magento работает медленно. Иногда очень медленно. В этой заметке мы собрали перевод двух статей о последовательном ускорении интернет-магазине на базе Magento: от первого до последнего байта.
Ускорение загрузки страниц упрощенно состоит из двух слагаемых: «время до первого отправленного байта» (TTFB – time to first byte) и время рендеринга в браузере. Перед тем, как перейти к оптимизации фронтенда, нужно постараться улучшить показатель TTFB.
TTFB-оптимизация
В первую очередь нам нужно понять, что у Magento происходит «внутри». Для этого мы используем отличный встроенный инструмент – Magento Profiler. Он покажет перечень внутренних вызовов Magento и соответствующие им длительности работы.
![]()
Вы также можете поместить обращения к Profiler внутри своего кода, чтобы измерять производительность и определять узкие места.
Как включить Magento Profiler
В админке Magento нужно пройти в System > Configuration > Advanced > Developer > Debug > Profiler и там переключить на «Yes».

В файле index.php нужно сделать активной следующую закомментированную строку:
Varien_Profiler::enable(); ...
Убедитесь, что вы сбросили кэш в Magento, чтобы получить доступ к Profiler.
Как использовать Profiler в вашем коде
Вам нужно добавить строки Varien_Profiler::start('любое_имя') и Varien_Profiler::stop('любое_имя') в блок кода, к которому вы хотите применить Profiler.
Varien_Profiler::start('any_name_here');
....Блок кода на Magento, который работает слишком медленно...;
Varien_Profiler::end('any_name_here');
...
Что выдает Profiler
Code Profiler – идентификатор, который вы использовали в вызовах Varien_Profiler::start и Varien_Profiler::stop
Time – время в секундах, которое занимает работа кода между Varien_Profiler::start и Varien_Profiler::stop
Cnt – число раз, которое этот блок кода запускался за время загрузки страницы
Emalloc – объем памяти, выделенный PHP-процессу во время работы этого участка кода через системный вызов emalloc
RealMem – объем физической памяти, выделенный PHP-процессу во время работы этого участка кода.
Отключите ненужные модули
Зайдите на страницу своего сайта и посмотрите, что показывает Profiler. В первую очередь найдите строки со словом OBSERVER. Это модули наблюдения, которые, скорее всего, запускаются при каждом обращении к странице. Некоторые из них можно отключить. Например, если вы не используете отзывы или настройки правил продажи, вы можете отключить соответствующие модули Mage_Review и Mage_SalesRule.
Вот приблизительный список включенных по умолчанию расширений Magento, которые вам могут быть не нужны:
- Mage_Reviews
- Mage_SalesRule
- Mage_Wishlist
- Mage_Bundle
- Mage_Downloadable
- Mage_Paypal
- Mage_Log
Также у вас могут быть установлены дополнительные расширения, которые вам больше не нужны, но которые запускают свой модуль наблюдения за фронтендом при каждой загрузке страницы. Это замедляет ваш сайт.
Оптимизируйте код в .phtml-файлах темы
PHP-код в файлах темы может быть оптимизирован. Вот пример:
<?php $_collection = $this->getLoadedProductCollection(); ?>
<?php <strong>foreach</strong>($_collection <strong>as</strong> $_product):?>
<?php $_product = Mage::getModel('catalog/product')->load($_product->getId()) ?>
<?php echo $_product->getSku() ?>
<?php <strong>endforeach</strong>; ?>
Вам не нужно загружать модель из catalog/product в каждом цикле foreach, поскольку переменная $_product уже определяет модель из catalog/product. Если набор товаров достаточно большой, у вас может быть много-много ненужных обращений.
Это только один из примеров, насколько неоптимизированным может быть php-код.
Чтобы уменьшить время отправки первого байта и ускорить ваш сайт, вам нужно просмотреть все .phtml-файлы и провести аудит кода в них. Особенное внимание уделить структурам циклов.
Обновите Magento до последней версии
Команда Magento постоянно работает над улучшением своего продукта. Если у вас старая версия Magento, выполните обновление. Новые релизы содержат изменения кода во многих файлах ядра, что направлено на улучшение внутренней логики работы Magento.
Оптимизация фронтенда
Теперь рассмотрим, как можно ускорить рендеринг в браузере на реальном примере.
1. Страница категории
Изначально Google Page Speed показывает 68/100.
 В первую очередь нам нужно отложить загрузку JS, то есть «удалить блокирующие рендеринг Javascript и CSS в контенте, который виден на экране сразу (above-the-fold — ATF)».
В первую очередь нам нужно отложить загрузку JS, то есть «удалить блокирующие рендеринг Javascript и CSS в контенте, который виден на экране сразу (above-the-fold — ATF)».
Удалить блокирующие рендеринг JS/CSS
Как это сделать? Нужно выделить внутренний Javascript и поместить его в одну функцию. Затем обращаться к этой функции по окончанию загрузки и обрабатывать весь внешний JS.
Сократить JS/CSS
Сжатие и сокращение JS/CSS-файлов доступно в виде отдельных расширений для Magento.
Обеспечить приоритетный CSS для видимого сразу контента
 Это означает, что у нас слишком много контента размещено в той части страницы, которая видна на экране сразу (ATF). Поэтому нужно определить самый важный CSS, который нужен, чтобы отрендерить этот контент и включить его внутрь файла, остальной CSS должен загружаться асинхронно.
Это означает, что у нас слишком много контента размещено в той части страницы, которая видна на экране сразу (ATF). Поэтому нужно определить самый важный CSS, который нужен, чтобы отрендерить этот контент и включить его внутрь файла, остальной CSS должен загружаться асинхронно.
Сделав это, мы получаем следующий результат:
 Как мы видим, закладка с фильтром открыта по умолчанию, и это приводит к тому, что весь html-контент, связанный с фильтром, должен быть загружен.
Как мы видим, закладка с фильтром открыта по умолчанию, и это приводит к тому, что весь html-контент, связанный с фильтром, должен быть загружен.

Можно сделать закладку с фильтром невидимой по умолчанию, добавив «display:none» к соответствующему CSS-запросу media.
Теперь мы получили оценку скорости 100/100 !

2. Остальные страницы
Теперь, когда у нас уже проделана работа по TTFB и по отложенной загрузке JS и CSS, все, что нам осталось сделать – это пройтись по остальным страницам и поработать над видимым сразу контентом (ATF).
Вот какие результаты были достигнуты для карточки товара, страницы с корзиной и типичной страницы сайта:
 Оценка по GooglePageSpeed типичной страницы сайта
Оценка по GooglePageSpeed типичной страницы сайта
 Оценка по GooglePageSpeed карточки товара
Оценка по GooglePageSpeed карточки товара
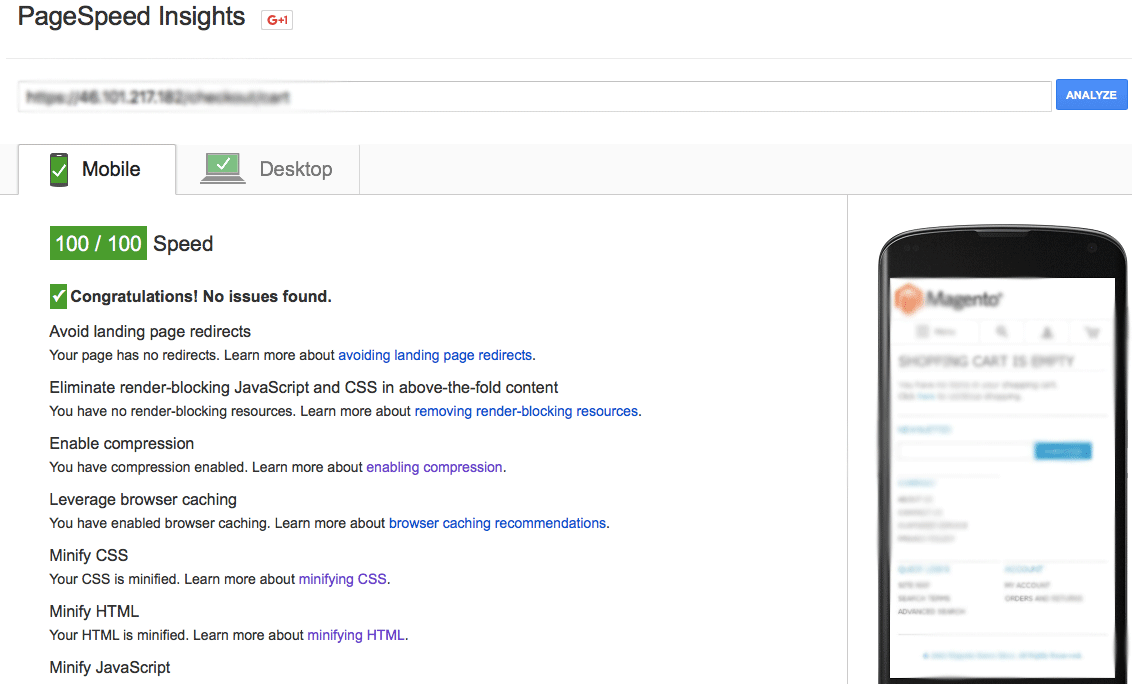
 Оценка по GooglePageSpeed страницы с корзиной
Оценка по GooglePageSpeed страницы с корзиной
Таким образом нам удалось получить 100/100 оценку скорости по практически всем страницам сайта.
В заключение отметим, что работа над ускорением сайта может быть сложной и монотонной, но результаты вас обрадуют. Страницы вашего сайта будут загружаться намного быстрее даже без кэша. Кэш != производительность. Поэтому в первую очередь вам нужно оптимизировать TTFB, которое вы получаете на вашем Magento-сайте, а затем оптимизировать отображение фронтенда.
Автор: WEBO Group






