Webasyst (PHP-фреймворк для создания многопользовательских веб-приложений и сайтов) обновлен до версии 1.1.0 и вышел из статуса альфа-версии.
О фреймворке: сайт, GitHub, демо бекенда. PHP/MySQL/jQuery/LGPL.
Новые возможности:
— Приложение «Сайт» версии 2.0, которое делает из фреймворка полноценную CMS
— Авторизация пользователей во фронтенде
— db.php: возможность замены MySQL на другую СУБД
— Универсальные темы дизайна и семейство тем дизайна CUSTOM
— Множественные улучшения в приложениях «Фото», «Блог», «Списки дел», «Контакты», «Стикеры» и пр.
— Плагины для приложений
— Сайтмапы
Под катом подробнее о новых фичах и об использовании фреймворка как CMS.
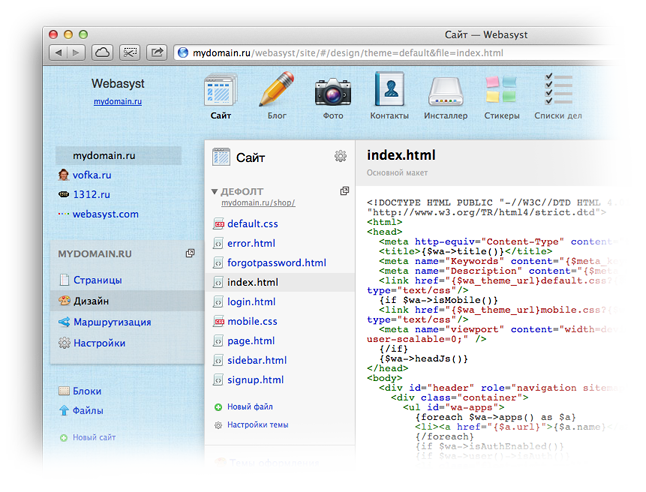
Приложение «Сайт» 2.0
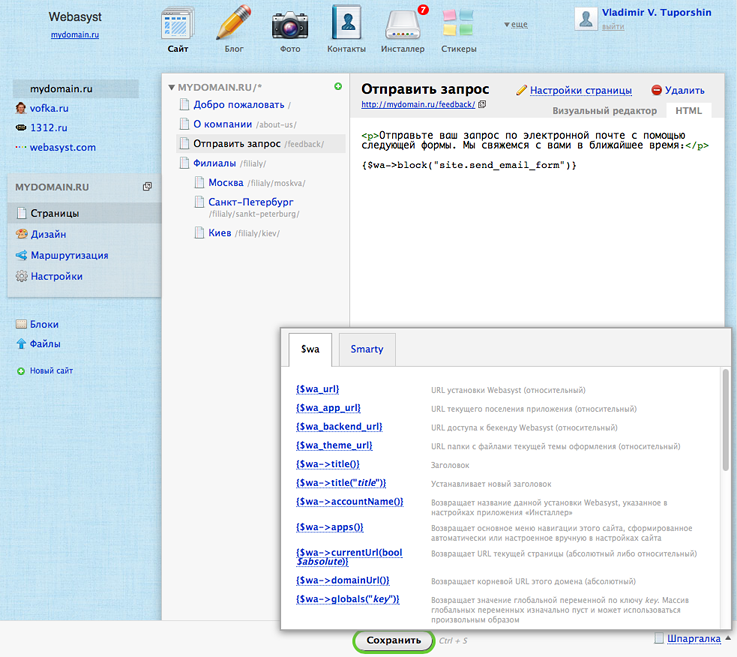
Приложение «Сайт» позволяет управлять роутингом, редактировать шаблоны дизайна и статические информационные страницы. Иерархия страниц настраивается драг-н-дропом (вложенность не ограничена).
Фронтенд формируется с использованием шаблонизатора Smarty, причем Smarty можно использовать почти везде: в шаблонах дизайна, статических страницах, блог-постах, встраиваемых блоках. Это дает возможность легко размещать контент одного приложения внутри другого. Например, конструкция {$wa->photos->photos('/tag/каникулы')} возвращает массив фотографий с тегом «каникулы», и затем этот массив легко вывести в нужной верстке, например, в теле блог-поста или описании продукта с помощью {foreach}...{/foreach}.
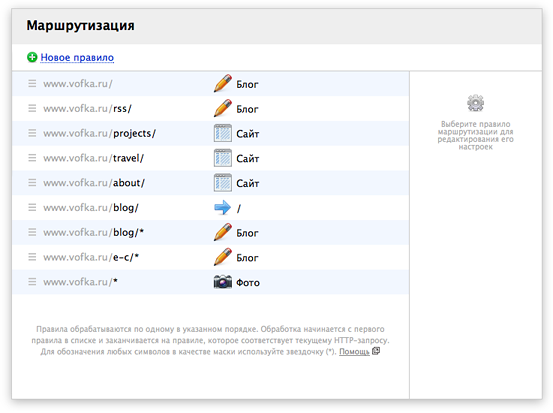
Роутинг позволяет как угодно распределить адресное пространство сайта между приложениями. Создавать сайты, работающие на основе нескольких приложений (например, на основе «Сайта», «Блога» и «Фото», магазина, форума) очень просто.

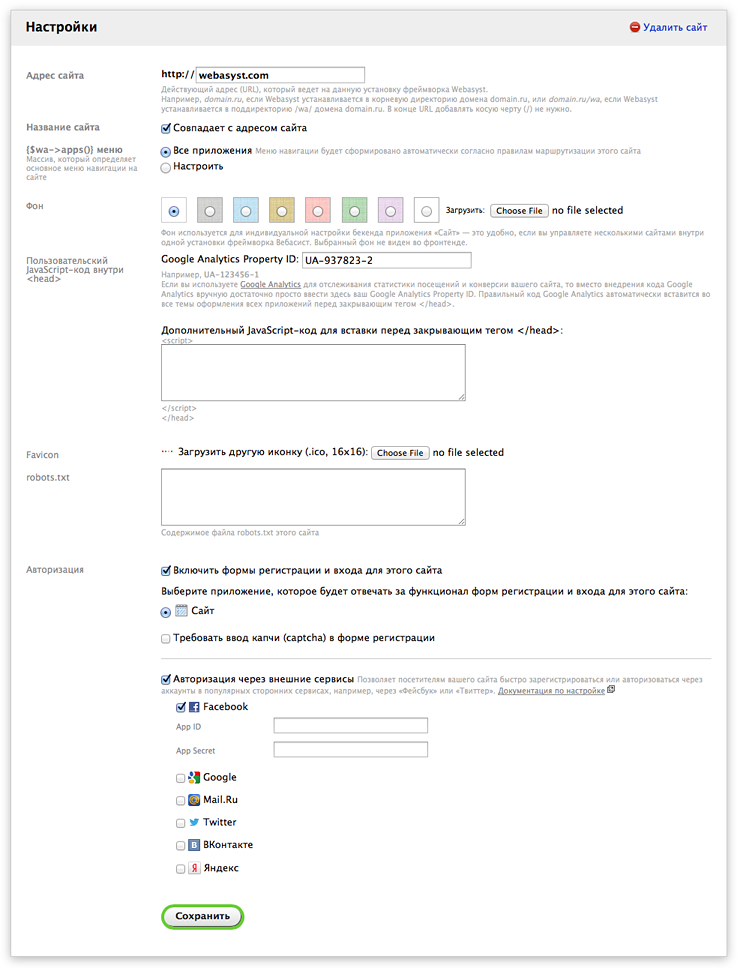
Поддерживается многосайтовость. В зависимости от сайта (домена) фреймворк загружает нужный набор правил роутинга. Чтобы в одной установке было удобно управлять несколькими сайтами, интерфейс бекенда позволяет настраивать оформление приложения (фон) для каждого сайта индивидуально.

Фреймворк отличается от классических CMS тем, что не навязывает общий макет дизайна, в который приложения должны встраиваться отдельными блоками. Объединяющим фактором является роутинг, а каждое приложение само определяет, как оно будет выглядеть. Дизайнер, создавая новую тему оформления для какого-либо приложения, фокусируется только на этом приложении, а не на создании абстрактного макета для всех приложений.
Семейство тем дизайна CUSTOM
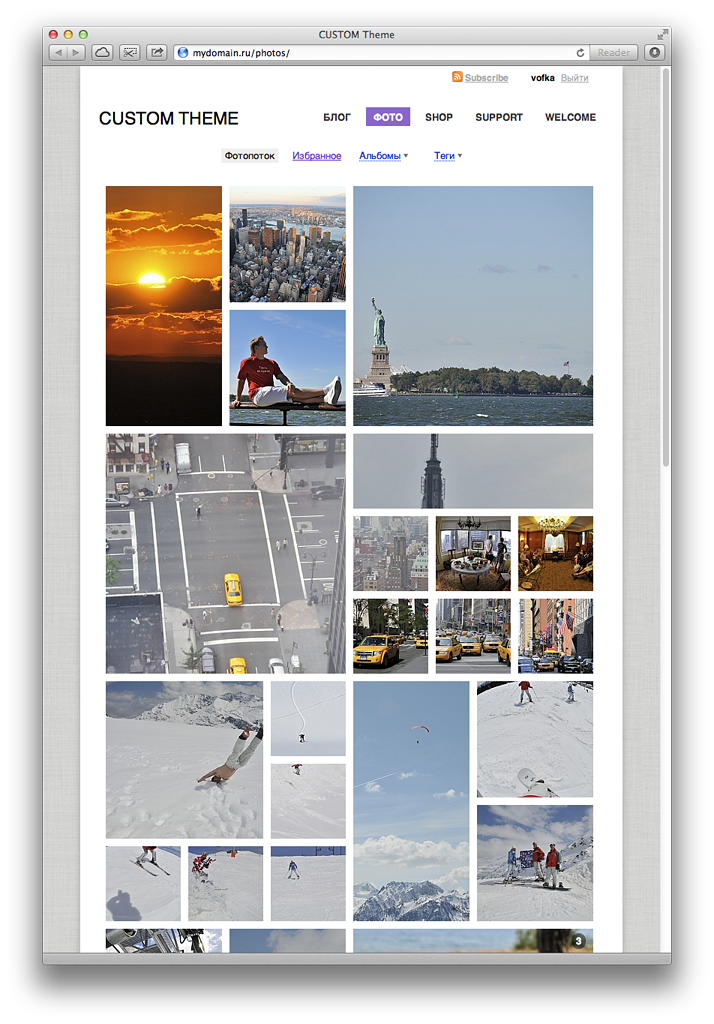
Возможность создания универсальных тем оформления, которые подойдут для многих приложений, тоже есть. Такая универсальность «нежесткая»: достигается за счет прикрепления к родительской теме, из которой можно линковать картинки, CSS и отдельные шаблоны. Для примера мы создали семейство тем CUSTOM, которые используют CSS и общий шаблон index.html из родительской темы (в качестве родительской темы выступает тема оформления CUSTOM для приложения «Сайт»). Вот так тема оформления выглядит для приложения «Фото»:

Кстати, мы ищем дизайнеров для разработки красивых тем оформления для всех приложений на основе Вебасиста: «Сайт», «Блог», «Фото», нового Shop-Script и пр. Темы оформления можно будет публиковать в нашем каталоге приложений, откуда пользователи смогут их скачивать и устанавливать себе одним кликом (сначала бесплатно, а в будущем появится возможность публиковать и платные темы). Заинтересованных дизайнеров приглашаем по адресу framework-ru@webasyst.com
Авторизация пользователей во фронтенде
Чтобы подключить в своем приложении функционал регистрации и авторизации пользователей, нужно создать шаблоны дизайна signup.html, login.html, forgotpassword.html, и фреймворк обеспечит всю логику работы с пользователями (документация). Интерфейс работы с пользователями в бекенде реализуется базовым приложением «Контакты».
Поддерживается авторизация через Фейсбук, Твиттер, Вконтакте и Гугл.
db.php
До версии 1.1.0 каждое приложение объявляло структуру таблиц в файле app.sql, который, по сути, создавался дампом MySQL. Мы заменили app.sql на db.php с описанием структуры таблиц в виде массива, что позволяет отойти от жесткой привязки к MySQL и переконфигурировать фреймворк с любой СУБД в своих приложениях.
Плагины для приложений
Позволяют разработчику сразу предусмотреть возможность расширения функционала своего приложения с помощью плагинов. Разработчик в приложении расставляет хуки, и фреймворк подключает нужный плагин по нужному событию (документация).
Сайтмапы
Фреймворк автоматически создает XML-сайтмап для всех используемых (поселенных на данном сайте) приложений. Приложение интегрировать с сайтмапом просто: нужно объявить доступные для индексирования страницы в виде массива (документация).
Множественные улучшения
По сравнению с альфа-версией, о которой мы писали на Хабре еще летом 2011, во фреймворке появилось много нового: в системе права доступа пользователей, кешировании, CSS-инструментарии построения интерфейса бекенда, мобильной версии бекенда и т.д. Все улучшения — а это нескольких тысяч коммитов — перечислять будет громоздко.
Скачать фреймворк: http://www.webasyst.com/ru/framework/
GitHub: https://github.com/webasyst/webasyst-framework
Демо бекенда (в демо приложение «Сайт» не установлено): http://demo-ru.webasyst.com/webasyst/
Готовые приложения: http://www.webasyst.com/ru/apps/
Попробуйте также UI-песочницу с документацией по CSS: http://www.webasyst.com/ru/framework/docs/dev/ui/
Скоро планируем выпустить API, полностью новый Shop-Script (ожидается в конце 2012), разные полезные приложения «Рассылки», «Поддержка», «Календарь» и т.д.
Будем благодарны за конструктивные замечания и пожелания по дальнейшим улучшениям (в том числе за пожелания по будущим приложениям, кстати).
Автор: vofka