
Сегодня мы поговорим о том, как Chrome Dev Tools помогают нам бороться с лишней перерисовкой страницы.
Прошлые части:
«Workspace» и «Сниппеты»
«Поддержка Sass»
Подготовка
Как всегда ставим последний Chrome Canary. Необязательно, но очень удобно использовать для тестирования отдельное окружение. Все, что нам сегодня понадобится, там уже активировано.
Ситуация
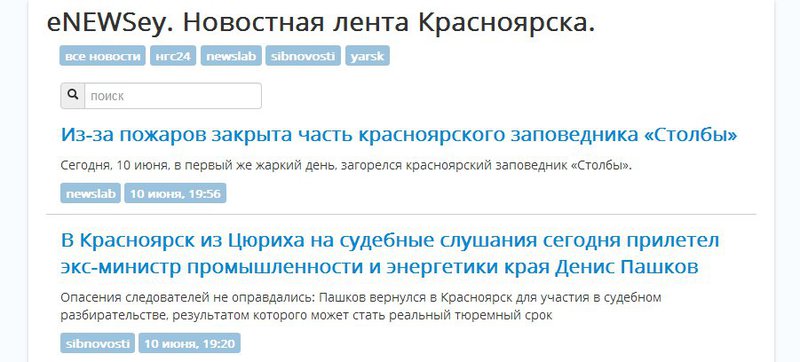
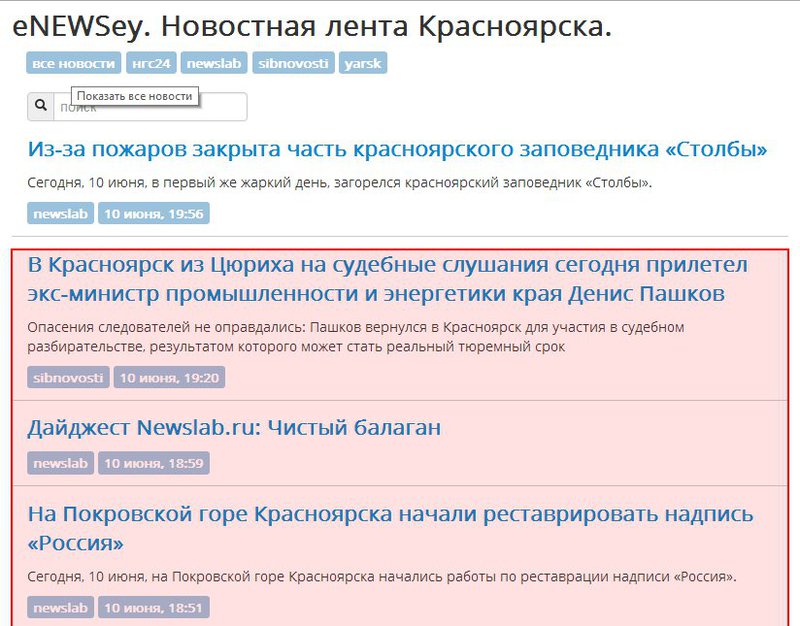
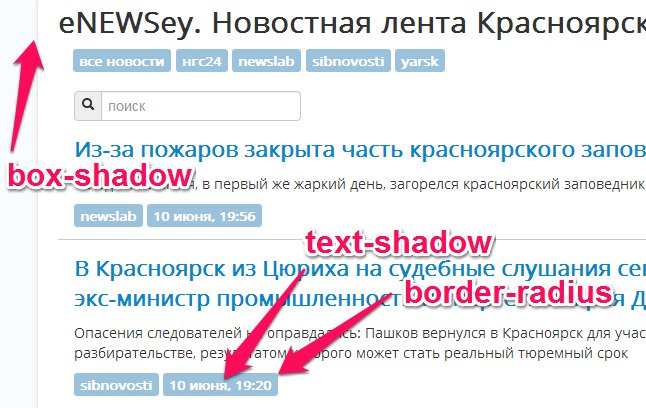
Рассмотрим реальный случай. Есть очень простая страничка-агрегатор местных новостей. Сделана на AngularJS. Но сегодня это абсолютно неважно. При фильтрации новостей используется css-анимация. И вот мы замечаем, что она работает как-то не очень плавно…

Выявляем проблему
Открываем Chrome Dev Tools ( Cmd/Ctrl + Shift + I ). Открываем вкладку Timeline. Под ней переходим во вкладку Frames. Снизу находим кнопку Record, нажимаем ее и начинаем делать на страничке различные фильтрации новостей.


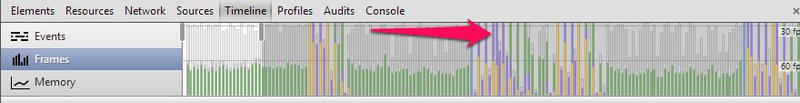
Все происходящие события начнут записываться в окне Dev Tools прямоугольниками различных цветов. В данном случае нас больше интересует верхнее окно, в котором отображается количество кадров в секунду. Чем меньше высота прямоугольника —> тем ближе он к 60 FPS (60 кадрам в секунду) -> тем лучше для всех. Наше же приложение в некоторых местах «просидает». И «просидает» оно именно в Rendering (пурпурный цвет) и Painting (зеленый цвет). Оба этих события связаны именно с отрисовкой страницы.

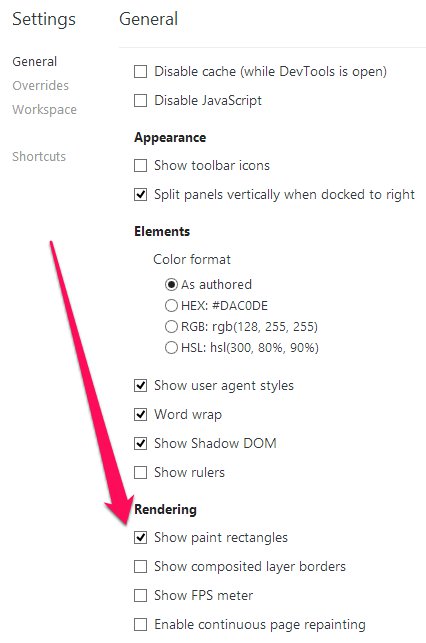
Теперь переходим в настройки (иконка шестеренки в правом нижнем углу). В Settings —> General находим группу настроек Rendering. Все эти настройки помогают отлаживать скорость отрисовки страниц. Пойдем по-порядку.

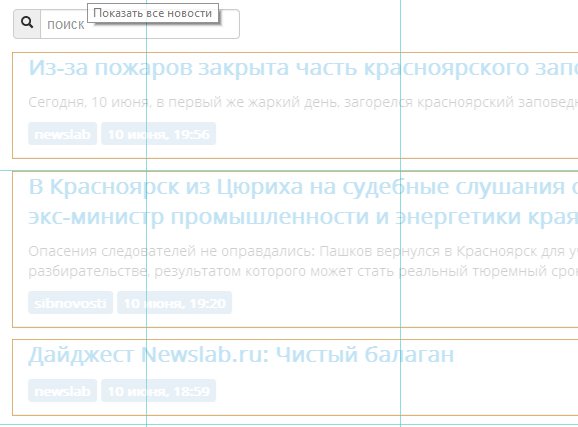
Отмечаем первый пункт "Show paint rectangles". Данная настройка закрашивает все области страницы, которые перерисовываются, красным цветом. Пробуем поводить по ссылкам — все хорошо. Делаем фильтрацию — многие области закрашиваются красным по многу раз, это печально.

Следующая настройка "Show composited layer borders". Она показывает, отрисовку каких частей страницы Chrome пытается переложить на плечи GPU. Точно также пробуем делать всякие фильрации, видим оранжевый контур вокруг некоторых элементов.

Далее идет "Show FPS meter". Вырвиглазно-кроваво-красный (это только у меня так?…) измеритель количества кадров в секунду. Обновляется только при событии перерисовки/отрисовки, для этого водим мышкой или делаем фильтрацию новостей.
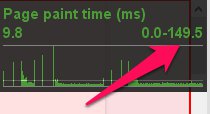
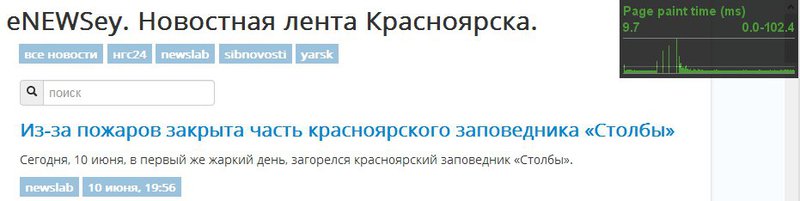
И вот мы дошли до главной темы этой статьи — "Enable continuous page repainting". Инструмент в реальном времени показывает сколько милисекунд занимает отрисовка страницы. Делаем нашу фильтрацию — получаем целых 149.5 ms на отрисоку страницы!

Вся прелесть данного инструмента заключается в том, что мы можем отключать различные css-свойства и тут же смотреть как изменилось время отрисовки. Хм, что же у нас может так сильно увеличивать время отрисовки страницы при использовании анимации?

Пробуем отключить border-radius и text-shadow для меток источника новости и времени ее публикации. Замечательный инструмент показывает, что это уменьшило время отрисовки страницы до 102.4 ms!

Ладно, мы же с вами изначально знали, что дело все же в самой анимации с использованием translateX :) Отключаем и смотрим результат:

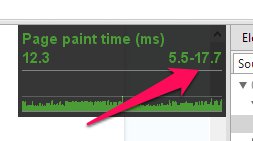
Вуаля, максимум времени — 17.7 ms. Не идеально, но мы сократили время отрисовки на 84.7 ms!
Полезный совет: На панели Elements: для отключения тех или иных DOM-элементов не обязательно их удалять. Можно просто их скрыть. Достаточно выделить элемент и нажать на клавиатуре клавишу H.
Заключение
Вот так можно использовать Chrome Dev Tools для ускорения отрисовки страниц. «Continuous page repainting» — замечательный инструмент, позволяющий видеть изменения производительности в реальном времени.
Какие выводы можно сделать? Обратите внимание на производительность своего веб-приложения. Особенно это касается всяких анимаций, теней, закруглений и прочего. Постарайтесь не использовать вместе border-radius и box-shadow, потому что это очень сильно может занизить скорость отрисовки страницы.
Надеюсь, что пост оказался полезен. Всем приятного кодинга!
Автор: olegafx






