Всё началось с того что зимой aseprite сложил мне пиксели в полочку колдуна:

Наблюдательный читатель заметит что каждая бутылочка имеет тенюшку идущую по нижнему краю и в правой части где-то на треть пузырька. Горизонтальные элементы дополнительно откидывают тень на слой ниже.
Такое рисование можно отлично алгоритмизировать по набору не сильно сложных правил.
Эта мысль и крутилась где-то в фоне пока не вылилась в разработку полноценного редактора!

Как это работает:
Базовая форма колбы определяется перетаскиваемыми направляющими:

Динамика формы пячиться такими модификаторами как сужение, расширение, раздвоение, горизонтальное смещение и поребрик:

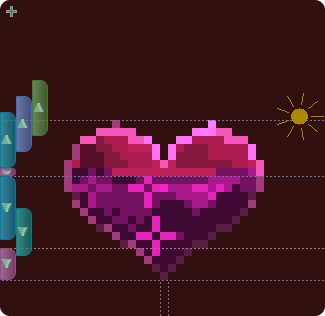
Освещение настраивается перемещением Солнца, хотя в данном случае расчёт засвеченности проводится не как для directional light, а ближе к точечному источнику света. Был соблазн честно посчитать лучи проходящие через стекложидкость, но я его заборол и сделал всё на волшебных костылях!
 Эффекты
Эффекты :
:
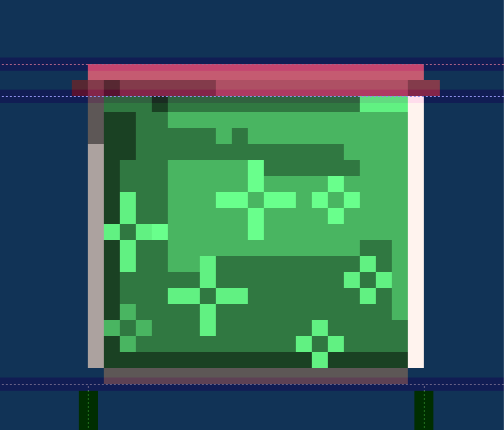
Почти во всех референсах зелий люди накидывали дополнительных элементов для придания особого волшебства. Редактор поддерживает два типа эффектов: пузырики на дне и звёздочки! В будущем обязательно добавятся химические бульбы над пробкой.
Технические подробности:
Отрисовка ведётся на canvas 2d. Код на vanilla.js с использованием принципов FRP (functional reactive programming).
Адаптив:
За последние лет 10 у всех появились мобильные устройства, отдельным челленджем была адаптация редактора под эти штуки. Canvas, а особенно лежащая поверх него моя библиотека работы с пиксельартом не очень любит когда размеры элемента меняются, но чего ни сделаешь ради искусства. Масштаб постепенно уменьшается в зависимости от размера экрана до тех пор пока правая панель с модификаторами не перестаёт помещаться и тогда она прыгает влево.
Демонстрация мобильного интерфейса (да, это тоже возможное зелье):

Цветовое пространство:
Цвета всех элементов можно рэндомить, алгоритм используется цветовое пространство OKLCH, которое учитывает особенности устройства человеческого глаза и даёт результат визуально схожий по яркости.
Сохранение и загрузка:
Результат можно сохранить локально в виде PNG с желаемым масштабом. Хотелось сделать и загрузку результата обратно в редактор, но не хотелось делать отдельных сейвов, а это значило что нужно найти место под эти данные прямо в png. Первой мыслью была стеганография и кодирование данных в одиндва бита несущих наименьшую цветовую нагрузку, но это всё равно меняло бы изображение. Второй идеей было использование пикселей с alpha = 100% — их RGB можно забивать любым хламом — всё равно никто не увидит, но таких пикселей могло не хватить. Я пошел по третьему пути — почитал спецификацию PNG и нашел что есть блок подобный EXIF в JPG. Разобрал файл на кусочки прямо на клиенте и дописал в него блок tEXt (да, мне именование тоже показалось дебильным, но такова спецификация) туда всю информацию. При загрузке происходит обратная операция — изображение снова разбирается, метаданные добываются и обновляют все параметры.
Внимание, telegram, twitter и другие чаты радостно пожирают эти данные, потому если решите отправить зелье-сейв другу — убедитесь что делаете это без сжатия (как файл).
Seeded random:
Эффекты (звёздочки и пузырики) используют рэндом во время генерации, от чего загруженное зелье отличалось от того что было сохранено в png. Обмазал всё mulberry32 псевдорэндомом. Вот статья в моём бложике об этом звере если кому интересно.
Публикация зелий:
Зелье можно опубликовать, но тогда любой маг будет вынужден заполнить подробную стандартную декларацию о его свойствах. Если не можете придумать название — не беда, оставьте его пустым и активируется возможность использовать рэндомизатор названий. Эффекты зелья: пока что это клифхэнгер, выбирайте любое доступное.
Зелье появляется на общей полке и создаётся отдельная уникальная страница. На всякий случай проинтегрировал её с твиттером, вдруг кто пользуется и решит запостить.
Хвала дочитавшим, пользуйтесь!
Автор: Джон Петров