
Первый предварительный релиз ASP.NET 1.0 вышел практически 15 лет назад и с тех пор миллионы разработчиков использовали его чтобы создавать и запускать различные приложения., а мы на протяжении этих лет добавляли в совокупности колоссальное количество кода и возможностей.
Я сегодня сильно взволнован из-за того что пишу новость о новом релизе ASP.NET, над которым работает наша команда, и который называется ASP.NET 5. Этот релиз – одно из самых значимых обновлений архитектуры, которое мы делали когда-либо. В рамках этого релиза мы сделали ASP.NET более компактным, модульным и кросс-платформенным, а также ориентированным на облачные хостинги. ASP.NET 5 Preview доступна для скачивания в последнем Visual Studio 2015 CTP, которая стала доступна совершенно недавно.
ASP.NET 5 – web фреймворк с открытыми исходными текстами, который предназначен для создания современных web приложений и работы на Windows, Linux и Mac. Он включает фреймворк MVC 6 и Web API. ASP.NET 5 также станет базой для SignalR 3. Изначально ASP.NET 5 разработан для работы на .NET CoreCLR, но также может быть запущен и на полном .NET Framework.
C ASP.NET 5 мы внесли ряд архитектурных изменений, которые сделали ядро web фреймворка значительно более компактным (он более не нуждается в System.Web.dll) и модульным (теперь большинство функций сделано в виде NuGet пакетов, позволяя вам иметь в приложении только то, что вам необходимо). С ASP.NET 5 вы получаете следующие изменения:
- Сборка и работа кросс-платформенных ASP.NET приложений на Windows, Linux и Mac.
- Работа на .NET Core
- Новый инструментарий, который упрощает разработку современных web приложений
- Единый технологический стек для Web UI и Web APIs
- Конфигурация, готовая для работы в облаке, и основывающаяся на окружении (Cloud-ready environment-based configuration)
- Встроенная поддержка создания и использования NuGet пакетов
- Встроенная поддержка Dependency Injection
- Возможность хостироваться в IIS либо в вашем собственном приложении
И как конечный результат – ASP.NET, с которым вы хорошо знакомы, но который стал гораздо более хорошо подтюнен под современные реалии веб-разработки.
Гибкий, кросс-платформенный рантайм
ASP.NET 5 работает на двух рантаймах чтобы предоставить вам возможность выбора: где хостить ваше приложение. Выборы рантаймов следующие:
.NET Core – это абсолютно новый, кросс-платформенный рантайм, который практически ничего не весит. Когда вы выбираете .NET Core, то можете воспользоваться совершенно новыми преимуществами:
1) Вы имеете право поставлять .NET Core runtime прямо с вашим приложением, и это означает что ваше приложение будет работать именно на нем, а не на той версии, которая установлена в системе. Ваша версия rutime будет работать бок о бок с другими версиями, которые подтягивают другие приложения. Вы сможете обновить вашу версию runtime на более новую без страха что это отразится на работе других приложений. Это делает развертывание новых версий приложений и фреймворка намного более простым и делает возможным обновления во время работа других приложений.
2) Ваше приложение зависит только от тех фич, в которых оно реально нуждается. Таким образом, вас никогда не попросят обновить те сервисы, которые не относятся к вашему приложению. Это делает развертывание приложений гораздо быстрее и проще, не затрагивая работу других приложений.
3) Ваше приложение теперь может быть кросс-платформенным. Мы предоставим вам кросс-платформенную версию .NET Core для Windows, Linux и Mac OS X. Независимо от того, какую операционную систему Вы выберете для разработки и какую операционную систему вы выберете для развертывания, вы можете использовать .NET везде. Кросс-платформенная версия runtime еще не вышла в свет, однако мы активно работаем над этим и обещаем совсем скоро выкатить официальное Preview.
.NET Framework – API .NET Core на данный момент намного более ограничено, если сравнивать с полной версией .NET Framework, так что вам наверняка придется внести ряд изменений, чтобы ваше приложение заработало на .NET Core. Если вы не хотите обновлять ваше приложение, то можете запустить его на ASP.NET 5 на полной .NET Framework (версии 4.5.2 либо выше). Поступая таким образом, вы получаете полный набор .NET Framework APIs, а ваши приложения заработают без каких-либо изменений.
MVC 6 – унифицированная модель программирования.
MVC, Web API и Web Pages обеспечивают дополнительную функциональность и зачастую используются вместе при разработке решений (SLN). Тем не менее в ранних релизах ASP.NET эти фреймворки были разработаны раздельно, и потому содержали огромное количество дублирования и рассогласованности. С MVC 6 мы объединили все эти модели в единую модель программирования. Теперь вы имеете возможность создавать web приложения, которые содержат и Web UI и сервисы без необходимости «примирять» различия этих фреймворков. Также вы можете совершенно плавно перевести свое простое Web pages приложение на современный и надежный MVC.
Теперь вы можете возвращать Razor views данные с одного и того же контроллера и используя один и тот же MVC filter pipeline.
В дополнении к унификации существующих фреймворков мы добавляем новые возможности, которые делают серверную разработку проще. Например, Tag helpers. Они позволяют использовать HTML helpers в ваших представлениях просто расширяя семантику тэгов в разметке:
Т.е. вместо того чтобы писать так:
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label"})
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class ="text-danger" })
</div>
</div>
Вы будете писать так:
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
Tag helpers делают ваши представления более «натуральными» и читаемыми. Также они упрощают кастомизацию вывода HTML helpers.
Для ознакомления с прочими примерами MVC6 приложений, прошу пройти по ссылке: tutorials
Современная Web разработка
На этой неделе мы выпустили ASP.NET 5 preview, который помимо всего прочего включает в себя некоторые возможности, которые позволят вам делать приложения несколько лучше:
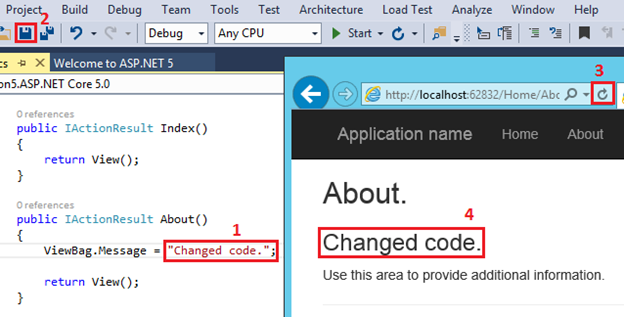
Динамическая Разработка
В Visual Studio 2015 мы воспользуемся динамической компиляцией. Вам более не придется перекомпилировать приложения каждый раз, чтобы увидеть изменения. Вместо этого просто (1) измените код, (2) сохраните изменения, (3) обновите браузер и (4) – вы увидите как ваши изменения автоматически обновят приложение.

Вы получите новый опыт разработки, которая теперь больше походит на работу с интерпретируемыми языками, чем на работу с компилируемыми языками.
Также вы можете воспользоваться и другими редакторами кода (например, Sublime Text 3 c надстройкой для работы с проектами C#) чтобы работать с ASP.NET 5 проектами. Любая функция Visual Studio может быть найдена в инструментах командной строки, которые тем временем являются кросс-платформенными (это означает что edit-in-place также доступна и на Mac OS X и на Linux).
Интеграция с популярными инструментами Web-разработки
Другая особенность будущей MS Visual Studio 2015 – встроенная поддержка Bower, Grunt и Gulp – популярных проектов с открытым исходным кодом, и которые, на наш взгляд, должны быть незаменимыми инструментами каждого разработчика.
- Bower – это менеджер пакетов для клиентских библиотек (client-side), которые включают как JavaScipt так и CSS
- Grunt и Gulp – раннеры задач, которые помогают автоматизировать workflow ваших приложений.Вы можете использовать Grunt или Gulp для таких задач как сборка LESS, CoffeeScript, TypeScript файлов. Запуска JSLint, минификации JS файлов.
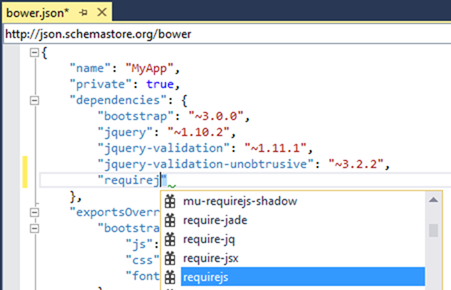
Bower: чтобы добавить JavaScript библиотеку в ваш ASP.NET проект, добавьте ее прямо в файле конфигурации bower.json:

Не забывайте что Visual Studio предоставляет Вам IntelliSense со списком доступных пакетов. В следующий раз, когда вы откроете решение, Visual Studio автоматически восстановит все отсутствующие пакеты, потому для вас нет никакой необходимости заносить их все в систему контроля версий.
Для пакетов стороны сервера вы, конечно же, должны использовать NuGet.
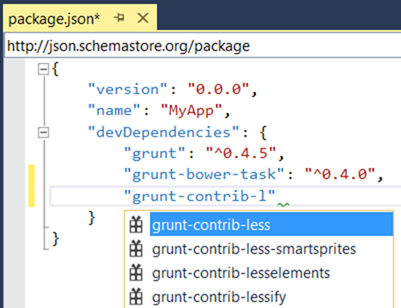
Grunt: в современной Web разработке вы можете заметить за собой что занимаетесь огромным количеством различных и отличных от разработки задач только для того чтобы собрать ваше приложение: вы собираете LESS, TypeScript, CoffeeScript файлы, минифицируете JavaScript, запускаете unit тесты JS, и так далее, и тому подобное… При этом каждая команда имеет свой собственный набор требований, которые основываются на том инструментарии, который используется в проекте. Менеджеры задач (task runners) делают проще координирование и менеджмент этих задач.Visual Studio поддерживает два самых популярных раннера: Grunt и Gulp.
Вот пример: например, вам необходим Grunt чтобы собрать LESS файлы. Тогда вы должны открыть package.json и добавить grunt-contrib-less пакет, который является сторонним плагином к Grunt.

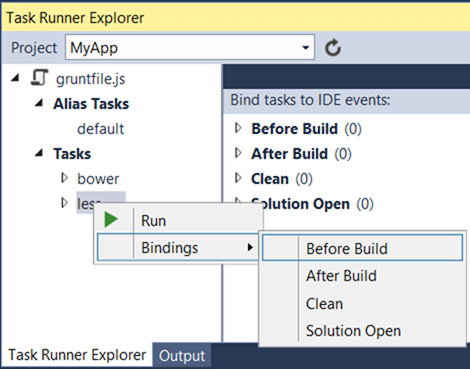
Используйте новый менеджер раннеров задач (Task Runner Explorer) в Visual Studo 2015 чтобы назначить задачу на определенный шаг сборки (pre-build, post-build, clean либо же, когда SLN файл открыт).

Это делает автоматизацию общих задач поистине постой операцией.
Упрощенное управление зависимостями
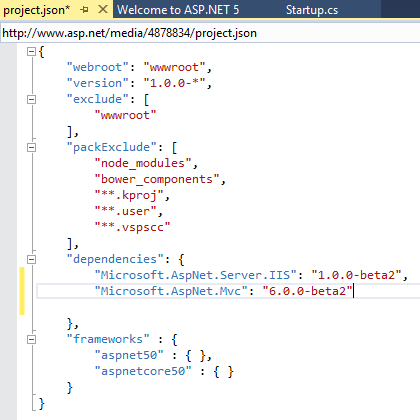
В ASP.NET 5 вы управляете зависимостями, добавляя/удаляя и обновляя пакеты NuGet. Вы можете использовать NuGet менеджер пакетов либо просто отредактировать JSON файл (project.json), который содержит список пакетов NuGet и список версий, которые используются в вашем проекте. С файлом project.json легко работать, и вы естественно, можете его отредактировать в любом редакторе файлов, что позволяет вам обновлять зависимости когда ваше приложение работает в облаке.
Project.json выглядит примерно так:

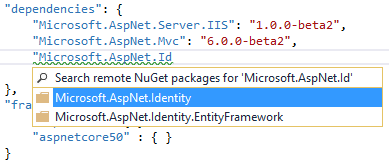
В Visual Studio 2015 IntelliSense помогает вам в поиске доступных пакетов NuGet, которые вы можете добавлять как зависимости:

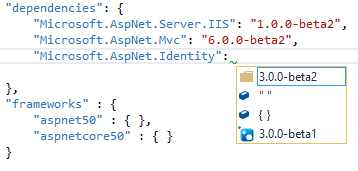
IntelliSence также поможет вам со списком доступных версий:

Открытость исходных кодов
Мы разрабатываем ASP.NET 5 в открытом репозитории GitHub. Вы можете видеть код и видеть все изменения, которые были сделаны нами или сообществом. Вы можете скачать этот код, внести в него изменения и сделать Pull Request. Мы верим что, открывая исходные коды, мы даем возможноcть вам понимать, что происходит внутри продукта либо разобравшись со всем, начать вносить изменения в ASP.NET самостоятельно.

Хотите знать больше про внутренности .NET?
Тогда заходите к нам на огонёк! В скором времени в Москве (03–04 апреля), Екатеринбурге (17 мая) и Санкт-Петербурге (29–30 мая) пройдёт серия семинаров CLRium #2 (онлайн трансляция включена). Будем обсуждать будущее .NET: поговорим про анатомию нового CoreCLR, ASP.NET 5, особенности RyuJIT, хардкорные примеры по работе с Roslyn и потроха CoreFx! Нескончаемый поток интересных и полезных знаний поможет вам не только намного лучше понять как работают ваши собственные C#-программы, но и подготовит к светлому .NET-будущему, в котором вы сможете использовать силу платформы на полную!



