В AvaloniaUI, как и в любом другом качественном инструменте куча возможностей. Но к сожалению, в отличие от веба для нее не сделали (пока что) в большом количестве различные анимации загрузок и прочих специфических штук.
В данной статье я хочу еще немного познакомить вас со стилизацией Авалонии, с ее анимациями и показать на примере, как можно сделать простенькое окно загрузки.

Вот несколько примеров:

Мы же с вами посмотрим на самую простую анимацию которая многим знакома:

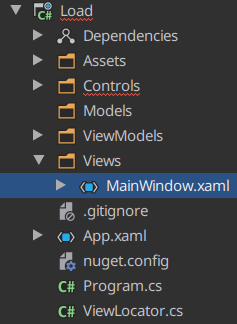
Для того, чтобы сделать похожую анимацию, создадим mvvm проект Авалонии из шаблона и добавим в него директорию Controls, в которую сложим необходимые файлы.

Добавим в решение 2 файла:

В cs файле просто создадим класс, который унаследуем от ContentControl, и более ничего добавлять в него не будем, ведь вся магия будет твориться только из xaml.
public class LoadRound:ContentControl
{
}Для начала создадим шаблон нашей будущей анимации:
<Styles xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cc="clr-namespace:Load.Controls">
<Style Selector="cc|LoadRound">
</Style>
</Styles>
Здесь мы указали, что будущее оформление будет связано с вышесозданным классом.
Теперь заполним шаблон. Для этого нам потребуется 8 черных кругов, размешенных по кругу на холсте.
<Style Selector="cc|LoadRound">
<Setter Property="Template">
<ControlTemplate>
<Grid ClipToBounds="True">
<ContentPresenter Name="Content"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}" />
<Canvas Width="160" Height="160"
IsHitTestVisible="False">
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_8" Canvas.Left="60" Canvas.Top="20"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_7" Canvas.Left="100" Canvas.Top="40"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_6" Canvas.Left="120" Canvas.Top="80"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_5" Canvas.Left="100" Canvas.Top="120"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_4" Canvas.Left="60" Canvas.Top="140"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_3" Canvas.Left="20" Canvas.Top="120"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_2" Canvas.Left="0" Canvas.Top="80"
Fill="Black" />
<Ellipse Width="40" Height="40" Classes="ellipse pos_el_1" Canvas.Left="20" Canvas.Top="40"
Fill="Black" />
</Canvas>
</Grid>
</ControlTemplate>
</Setter>
</Style>
Так мы получим некую статическую картинку

Далее, чтобы сымитировать движение, будем изменять прозрачность кругов.
Для этого укажем еще один стиль.
<Style Selector="Ellipse.pos_el_1">
<Style.Animations>
<Animation Duration="0:0:0.5" IterationCount="INFINITE">
<KeyFrame Cue="0%">
<Setter Property="Opacity" Value="0.17" />
</KeyFrame>
<KeyFrame Cue="14%">
<Setter Property="Opacity" Value="0.34" />
</KeyFrame>
<KeyFrame Cue="28%">
<Setter Property="Opacity" Value="0.50" />
</KeyFrame>
<KeyFrame Cue="42%">
<Setter Property="Opacity" Value="0.67" />
</KeyFrame>
<KeyFrame Cue="56%">
<Setter Property="Opacity" Value="0.84" />
</KeyFrame>
<KeyFrame Cue="70%">
<Setter Property="Opacity" Value="1" />
</KeyFrame>
<KeyFrame Cue="84%">
<Setter Property="Opacity" Value="0" />
</KeyFrame>
<KeyFrame Cue="100%">
<Setter Property="Opacity" Value="0.07" />
</KeyFrame>
</Animation>
</Style.Animations>
</Style>Внутри стиля мы указали только анимации, насколько должен быть данный круг прозрачен в определенный % применения анимации. В свойстве Duration мы указали длительность всей анимации, а в свойстве IterationCount — количество повторений.

И получим вот такое мигание. А применив данную анимацию (со сдвигом времени) ко всем кругам получим необходимый для нас эффект «движения».
Чтобы использовать наш новый контрол, необходимо добавить его неймспейс в описание главного окна.
xmlns:controls="clr-namespace:Load.Controls"Добавить контрол на саму страницу
<controls:LoadRound />И применить в рамках окна стиль, который добавит визуализации нашего контрола.
<Window.Styles>
<StyleInclude Source="avares://Load/Controls/LoadRound.xaml" />
</Window.Styles>Поддержку по c# можно найти здесь, а по авалонии здесь.
Автор: Larymar
