
Для вывода/чтения штрихкодов есть популярная библиотека ZXing. Она умеет выводить и считывать много разных форматов: QRCode, Aztec и другие, более 2 десятков. Для считывания кодов в ней есть готовый контрол ZXingScannerView. Требуется минимум кода, чтобы добавить этот функционал в ваше приложение.
Однако, при помощи этой библиотеки код будет изображён канонически, чёрным по белому. Рассмотрим случай, когда надо изобразить код нестандартного вида, например цветной, со скруглёнными элементами или украшенный каким-либо другим способом (и чтобы он при этом продолжал хорошо считываться).
И настоящая свобода творчества открывается только если нарисовать код самому — тогда всё полностью в ваших руках. Этим и займёмся на примере QR-кода.
Готовое приложение находится здесь.
В данной статье реализован алгоритм, который взят из статьи: Алгоритм генерации QR-кода, затронуто рисование при помощи библиотеки SkiaSharp и дан пример приложения генератора QR-кодов с некоторыми декоративными элементами — выделение цветом, сглаживание линий и фон из png-файла.
Пояснения к реализации
Начнём с создания пустого приложения Xamarin.Forms. Создаём в Visual Studio новый проект типа «Mobile App(Xamarin.Forms)» далее выбираем шаблон «Blank». В разделе «Platforms» выберите любые, SkiaSharp работает на множестве платформ, в том числе на android и iOS.
Проекты .Android и .iOS оставлены без изменений, у нас кроссплатформенная реализация.
В кроссплатформенном проекте:
добавлено два фоновых изображения — одно для всей страницы, а другое для QR-кода. Обратите внимание, что Build Action у них стоит “Embedded resource”.
Вывод осуществляется в файлах MainPage.xaml и MainPage.xaml.cs
Класс ImageResourceExtension для использования картинки из ресурсов в xaml.
Вся логика находится в проекте QRCodeEncoder. Она разделена между классами:
- Encoder — закодировать строку данных в последовательность единиц и нулей
- Renderer — правильно расположить полученный массив данных, добавить служебную информацию и вернуть png файл в Stream
В алгоритме генерации QR-кода много справочников с цифрами. Что все они означают смотрите в статье «Алгоритм генерации QR-кода» (см. выше).
Кодирование кандзи (для иероглифов) в приложении не реализовано.
SkiaSharp
SkiaSharp — это кроссплатформенная библиотека для 2D-рисования для .NET. Она основана на Skia Graphics Library от Google. Доступна как NuGet-пакет:
nuget install SkiaSharpДокументация от Microsoft: SkiaSharp в Xamarin.Forms
Всё рисование происходит в методе Draw класса Renderer. Для примера некоторые элементы сделаны круглыми, некоторые квадратными:
canvas.DrawCircle()
canvas.DrawRect()некоторые выделены цветом:
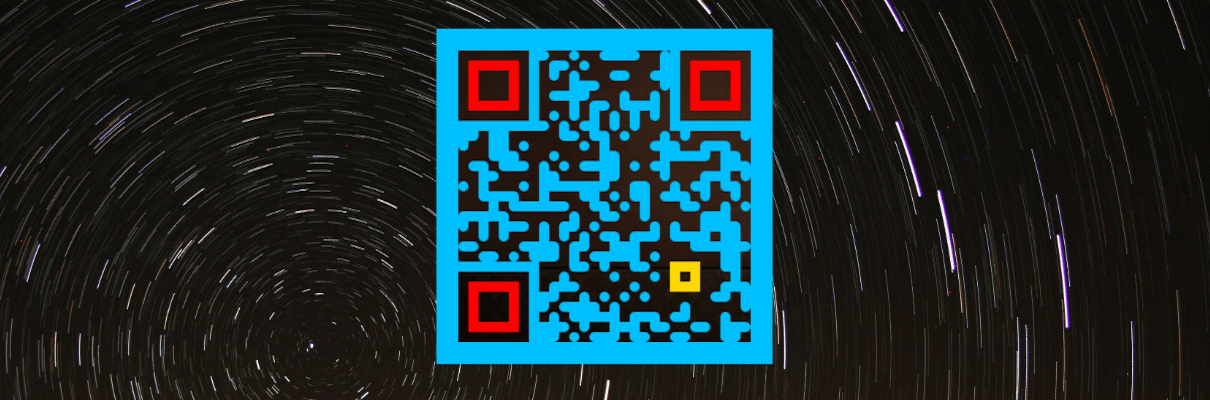
var paint1 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.DeepSkyBlue };
var paint2 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.Red };
var paint3 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.Gold };и показано как сгладить переход между соседними элементами.
Примеры
Ну и напоследок примеры некоторых интересных QR-кодов из интернета:






Автор: aleks42






