Здравствуйте, хочу рассказать о том, как я пришёл к созданию своей первой относительно серьезной игры для IOS и Android.
Предыстория
Ещё в средней школе, мы с другом хорошо относились к урокам информатики, мне нравилось кодить и решать различные проблемы при помощи программирования. Помимо этого, я всегда любил игры, и меня, как и многих любителей поиграть, прельщала призрачная возможность написания своей собственной.
Как это и полагается, у меня появился интерес и к другим языкам программирования, да и я решил «вырасти» из пресловутого Pascal. Выбор мой пал на небезызвестный Python, ибо я был наслышан о его широком спектре применения и относительно легкой освоимости. Немного продвигаясь в чтении соответствующей литературы, для практики я решал задачи из «Проекта Эйлера».
На самом деле, всё это время мне хотелось начать делать что-то по-настоящему серьезное, и на определенном этапе я почувствовал, что если не сейчас, то никогда.
Этим «серьёзным», как можно было догадаться, стали игры.
Найдя для этого занятия библиотеку PyGame, я взялся за дело. Для начала я решил немного попрактиковаться на чём-нибудь банальном. Тетрис всё же делать не стал, но реализовал, хоть и не сразу, старую-добрую игру «жизнь», чем был очень доволен.
Жизнь

Далее к моим творениям присоединились: почти законченная DX-Ball, в которую я в середине нулевых с интересом играл на дядином компьютере, копия Supaplex в зачаточном состоянии (всё та же ностальгия) и, в таком же состоянии, аркада, вдохновленная относительно современной The Binding of Isaac.
Dx Ball'

Isaac'

Начало студенчества и первые порывы к созданию собственных проектов
Со временем я осознал неприятную для себя вещь: я практически ничего из проектов не доделывал, хотя энтузиазма на первых порах было хоть отбавляй. Так всё и шло: всё реже я возвращался к старым наработкам, иногда с воодушевлением брался за новые, но результат оставался один.
Затем, начался самый ужасающий период в жизни любого школьника: ЕГЭ. Программирование отошло на второй план, но, сдав экзамены и поступив на «Электронику и наноэлектронику» в Санкт-Петербургском Политехе, я вернулся к программированию. Более того, студенческая жизнь немного встряхнула меня, научила ответственности, из-за чего я решил, что отныне все свои проекты буду доводить до конца.
И вот я решил написать что-то под Android. Остановился всё на том же Python, так как это было единственное, что я так или иначе знал и за что мог уцепиться. Начал изучать фреймворк Kivy. К сожалению, как бы мне не хотелось, Python+Kivy не самый лучший вариант для разработки под андроид, и я понял, что далеко мне не уехать в этом направлении.
В итоге, потратив значительное количество времени на такое простое приложение как тест с выводом нескольких вариантов финального результата, я всё-таки довёл этот скромный проект до конца и даже залил его на GooglePlay. Тогда, на волне популярности баттла двух известных рэп-баттлеров, мой друг предложил сделать тест по этой теме и подготовил вопросы для него. Так появился наш первый доведенный до конца проект, и появилась команда из двух человек, взявшая себе имя «Aspid Dynamics».

Основное время ушло на знакомство с Kivy и ещё одной библиотекой KivyMD, которая предоставляла элементы Google Material Design. Остальное время ушло на рисование иконок и многочисленный редизайн (Вышло в итоге не очень, но могло быть и хуже). Так как я работал уже не один, это немного упрощало процесс разработки и мотивировало меня.
Новые начинания
Получилось не совсем то, чего я хотел, но я решил двигаться дальше. Присмотрелся к новенькому для меня инструменту разработки, коим был хорошо известный движок Unity. Выбор дальнейшего направления развития был окончательно осуществлён, осталось (всего-то) познакомиться с C# и изучить возможности самого Unity. Таким образом, мы подобрались к событиям, которые происходили совсем недавно.
Как и ранее, я решил не браться сразу за что-то неподъемное. Идея была простая: создать игру, в которой люди будут выписывать слова, подходящие по заранее заданному условию. Один из простых примеров: «Введите слова, содержащие три буквы “о”», после чего вы вводите, например, «колокол». Поначалу идея не казалась какой-то новой, но, проверив Play Market, я не обнаружил подобных игр, что в конечном итоге и убедило меня в удачности задумки.
Проект «Знаток Слова»
Выбрав для игры тривиальное, но запоминающееся название «Знаток Слова», я принялся тщательно обдумывать процесс разработки. Реализация казалась несложной, по крайней мере после поверхностного анализа. Может быть, так и оно есть, если оформить только основную механику, но при подробном обдумывании функционал многократно оброс и был заметно расширен.
Закончив описание проекта, я с упоением начал реализовывать пункт за пунктом. Основная идея и правда воплотилась довольно быстро: была добавлена возможность создавать уровни, на основе нескольких шаблонов.
Шаблоны – это своего рода основа для некоторых критериев, которым должно удовлетворять слово, среди них: начало слова на «подстроку», т.е. букву или последовательность букв, содержание «подстроки» в слове, содержание N букв, чётность/нечётность количества букв в слове и т.д.
Далее слова, введённые игроком, проверялись на соответствие шаблону и наличие в словаре. Очки начислялись в зависимости от частотности слова, а уровни прохождения я стал выставлять в зависимости от полученного мной за 5 минут количества очков. В стандартных уровнях игры человеку нужно ввести максимально возможное количество слов, чтобы получить возможность проходить следующие уровни.
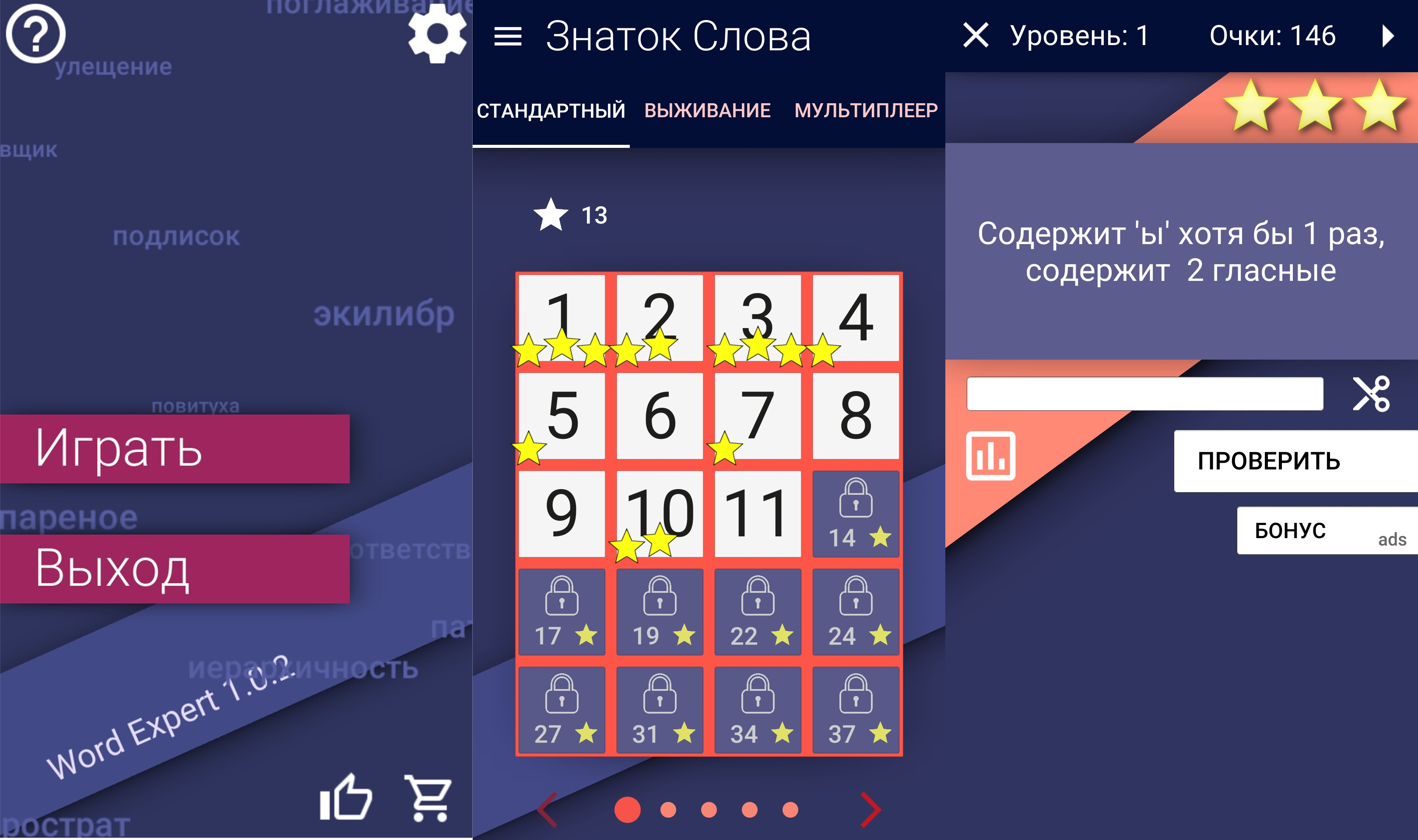
Знаток Слова

Новые проблемы и неожиданные решения
Всё бы ничего, но оказалось, что довольно трудно сделать много непохожих друг на друга уровней. Мне, опять же, взялся помочь мой друг и уже к сороковому уровню очень остро встала проблема не только того, что уровни трудно придумывать, но и того, что, в силу некоторых лингвистических особенностей человеческого восприятия, мы слишком часто выбирали те или иные буквы и шаблоны, упорно игнорируя при этом другие.
Замечено это было своевременно, и была предпринята попытка усиленного контроля над собой, но и она не дала желаемых результатов, поэтому мне пришлось подсчитать и записать частотности по использованию букв и шаблонов в наших уровнях. После этого следить за собой стало гораздо проще, но в итоге было сделано только 60 уровней.
Из-за того, что необходимость придумывания уровней тормозила разработку, а также из-за описанных выше проблем, я принял решение реализовать генератор уровней, который на основе наших шаблонов создавал бы вменяемое задание. Я не смог найти корреляции между количеством слов, соответствующих заданию, их частотностью и тем, сколько набирается очков (Это означало, что уровни придется балансировать также — вручную).
Судя по всему, это связано с тем, что слова для некоторых условий находятся проще, даже если их меньше. Например, в сознании довольно просто всплывают слова, с условием начала на какую-либо подстроку, для примера возьмём слова на ‘ба’. Мы словно проговариваем про себя это начальное условие ‘ба’, а легко достраивает его до множества слов: ‘бак’, ’банк’, ’банан’ и т.д.
А вот если в условии будет не более 4-х гласных и ровно 8 букв, то, хоть таких слов и в 6 раз больше, скорость подбора явно уменьшится. На некоторых шаблонах мы и вовсе, находя одно слово, попадаем на целый кластер (например: окончание на ‘ель’, если нам придёт в голову слово учитель, то можно заметить, что многие профессии кончаются так: ‘строитель’, ’водитель’ и т.д.). Если бы не было никакой связи, ничего бы не объединяло эти слова, то простым перебором у себя в голове мы бы угадали гораздо меньше.
Полировка, новые режимы, последние штрихи
Созданный генератор действительно заметно облегчил создание уровней и, постепенно наращивая количество уровней, мы с другом добрались уже до сотни. Именно вдохновившись успехами задействованного в создании уровней генератора, мы решили ввести новый игровой режим.
Это было “выживание”, где нужно вводить слова до тех пор, пока не истечет таймер. Отличием от классического режима является тот факт, что здесь перед игроком стоит задача за N секунд ввести слово согласно заданному условию. При успешном выполнении условия генерируется новая задача, а таймер продлевается.
Позже, мы решили, что для постоянного поддержания контента, нужно добавить мультиплеер. Само собой, гораздо интереснее помериться словарным запасом с другом на перемене, или поиграть с незнакомым человеком онлайн. «Классический» режим мультиплеера подразумевает под собой соревнование в количестве полученных за определенное время очков. Довольно долго провозившись с реализацией игры по сети, я всё-таки разобрался и закончил 2 соответствующих мультиплеерных режима.
Немало проблем в процессе разработки нам принес дизайн. Главная загвоздка заключалась в том, что я сам, по сути, далеко не дизайнер, друг тоже нужным навыком не владеет, а адекватную картинку сделать хотелось. Мне согласился помочь третий знакомый, но после нескольких не доведенных до конца черновиков, он не смог продолжать.
В результате, путем многократных переработок и сборов фидбэка от друзей, я сам разработал финальный вариант дизайна.
Выпуск игры, планы на будущее
Изначально Знаток Слова должен был выйти только в Play Market из-за ограниченности бюджета, но мой друг помог достать необходимые для выпуска в AppStore 99 долларов.
Мы планируем дополнять и обновлять игру. Экстра-уровни, достижения, рейтинг игроков и ещё много всего интересного. Возможно, сделаем англоязычную локализацию, что немного накладно в контексте данной игры.
Большое спасибо за внимание всем, прочитавшим этот длиннопост.
Искренне ваши,
Команда Aspid Dynamics.
Автор: Виктор






