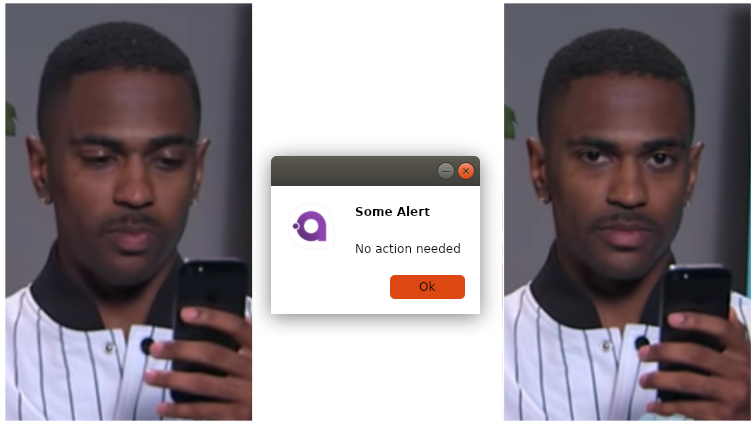
Avalonia ui is a delightful framework to which you want to return again and again. So let's go back to it again and look at some of the features with my message box.


Avalonia is a cross-platform framework that allows you to develop graphical interfaces on all current platforms.
In its structure, it is incredibly close to wpf: similar xaml, similar binding. There is even an official tutorial for wpf developers.
Avaloniya is also notable for the fact that on each of the systems it accesses its native interfaces: Win32, MonoMac, X11…
- Support for 13 different message icons.
- Ability to copy the message body using the Cntrl + C key combination.
- Adjust the size of the window to its contents.
- A simplified style system that allows anyone to easily get involved in the development and support of new ones.
- Replacing TextBlock with TextBox, now the text in the window can be selected.
- The architecture itself has been completely redesigned.

Documentation can be found at gitlab .
The package itself can be downloaded from nuget .
Let's talk about the features
Obviously, if there are comparisons, it will be compared with wpf.
The first thing that catches your eye after the frameworks from ms is the ability to bind commands to methods. Yes, functionally it gives less opportunity, but in response it simplifies the approach to developing a view model.
<Button Command = "{Binding RunTheThing}" CommandParameter = "Hello World">
Do the thing!
</ Button> public void RunTheThing (string parameter)
{
// Code for executing the command here.
} Avaloniya is also built using reactive extensions, which allow working with framework events as with first-class objects using the LINQ declarative query syntax — allowing you to write a concise and readable code.
But going a little deeper, everything becomes not so rosy and obvious, and the documentation has not been brought to mind yet (but you can help).
Binding to image
The problem I encountered almost immediately when updating my project was how to display images on my window.
First you need to register a directory with images as a resource of avalonia because it is important that the icons are displayed in any user and conveniently packed with whole the code.
<ItemGroup>
...
<AvaloniaResource Include = "Assets *" />
</ ItemGroup> Now you can easily set the selected image in the image tag.
<Image Source = "/ Assets / error.ico" /> But when using vm Source, images cannot simply be piped to string, but you must use Bitmap.
<Image Source = "{Binding ImagePath}" /> public Bitmap ImagePath {get; private set; } And, accordingly, now we need to extract our image from the resources. What you need to use the locator avalonia.
ImagePath = new Bitmap (AvaloniaLocator.Current.GetService <IAssetLoader> ()
.Open (new Uri ($ "avares: // ASSEMBLYNAME / relative / project / path / {ImageName} .ico"))); It should be noted that for embedded resources when compiling uri, the prefix resm: // is used, and for avalonia — avares: // .
Drawing
The figures in avalonia and wpf are similar, but the public properties are different. Therefore, after downloading svg images and converting them into ms xaml using inskape, they could not be accessed immediately.
Arbitrary shape
<PathGeometry
Figures = "M30 53 C15.641 53 4 41.359 4 27S15.641 1 30 1s26 11.641 26 26c0 7.135-2.874 13.599-7.528 18.297"
FillRule = "NonZero" /> Turns into
<GeometryDrawing
Brush = "# FF50C8EF"
Geometry = "M30 53 C15.641 53 4 41.359 4 27S15.641 1 30 1s26 11.641 26 26c0 7.135-2.874 13.599-7.528 18.297" /> A line
<Line X1 = "25" Y1 = "37"
X2 = "25" Y2 = "39" StrokeThickness = "2"
Stroke = "# FFFFFFFF"
StrokeMiterLimit = "10"
StrokeStartLineCap = "Round"
StrokeEndLineCap = "Round" /> Turns into
<Line
StartPoint = "25.37"
EndPoint = "25,39"
StrokeThickness = "2"
Stroke = "# FFFFFFFF"
StrokeStartLineCap = "Round"
StrokeEndLineCap = "Round" /> Styles
The styles themselves are sufficiently described in the documentation .
It is worth noting that these are familiar styles with a small admixture of css.
I wanted to show how to apply the style from a separate file.
First, all xaml files must be avalonian resources.
<ItemGroup>
<AvaloniaResource Include = "** *. Xaml">
<SubType> Designer </ SubType>
</ AvaloniaResource>
.....
</ ItemGroup> Secondly, styles are applied in the same way as image resources using uri and locator.
YourControl.Styles.Add (new StyleInclude (new Uri ("avares: //ASSEMBLYNAME/relative/project/path.xaml")) {Source = new Uri ("avares: // ASSEMBLYNAME / relative / project / path.xaml ")}); Nice little things.
TextBox has Watermark property
That allows not to look for third-party packages and not to fence TextBlock on top of TextBox, which can be read in many tutorials for wpf.
<TextBox Watermark = "Street address" /> As well, all the default binding uses PropertyChanged to trigger the update of the associated property.
In Conclusion
I suggest to everyone to try this interesting framework.
Thanks to users Artyom Gorchakov and Nikita Tsukanov .
And I remind you that avalonia has a cozy and amazing support in the Gitter .
Автор: Larymar

