Visual Studio Code (далее — VS Code) – сравнительно молодой редактор кода (первый выпуск – весна 2015 г.) с открытым исходным кодом, распространяемый бесплатно и способный составить реальную конкуренцию таким признанным лидерам отрасли как Sublime Text, Atom, Notepad++.
Ниже перечислены те особенности VS Code, которые меня заинтересовали и заставили попробовать в действии.
Кроссплатформенность
В отличие от своего «тяжеловесного» родственника Visual Studio, имеющего версию для Windows и недавно появившуюся версию для macOS, VS Code доступен для Windows, macOS и Linux. Работает в целом одинаково во всех трех операционных системах (лично проверено), установка опять же для всех систем простая и не требует особых навыков.
Большое количество расширений
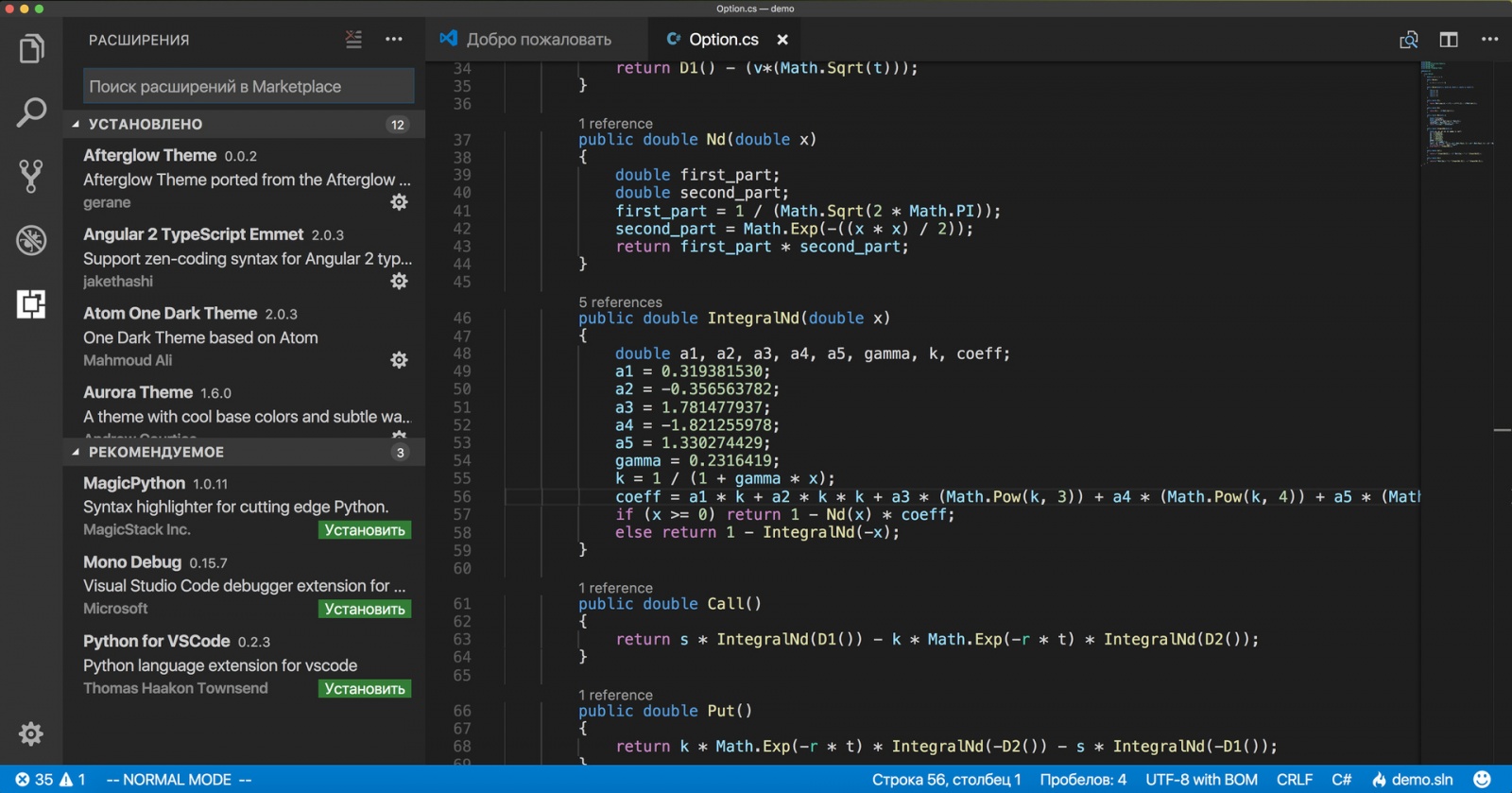
Чтобы установить расширение в VS Code, перейдите во вкладку «Расширения» Панели действий и наберите название расширения или ключевые слова. Вероятность, что вы найдете то, что ищете, достаточно высока!

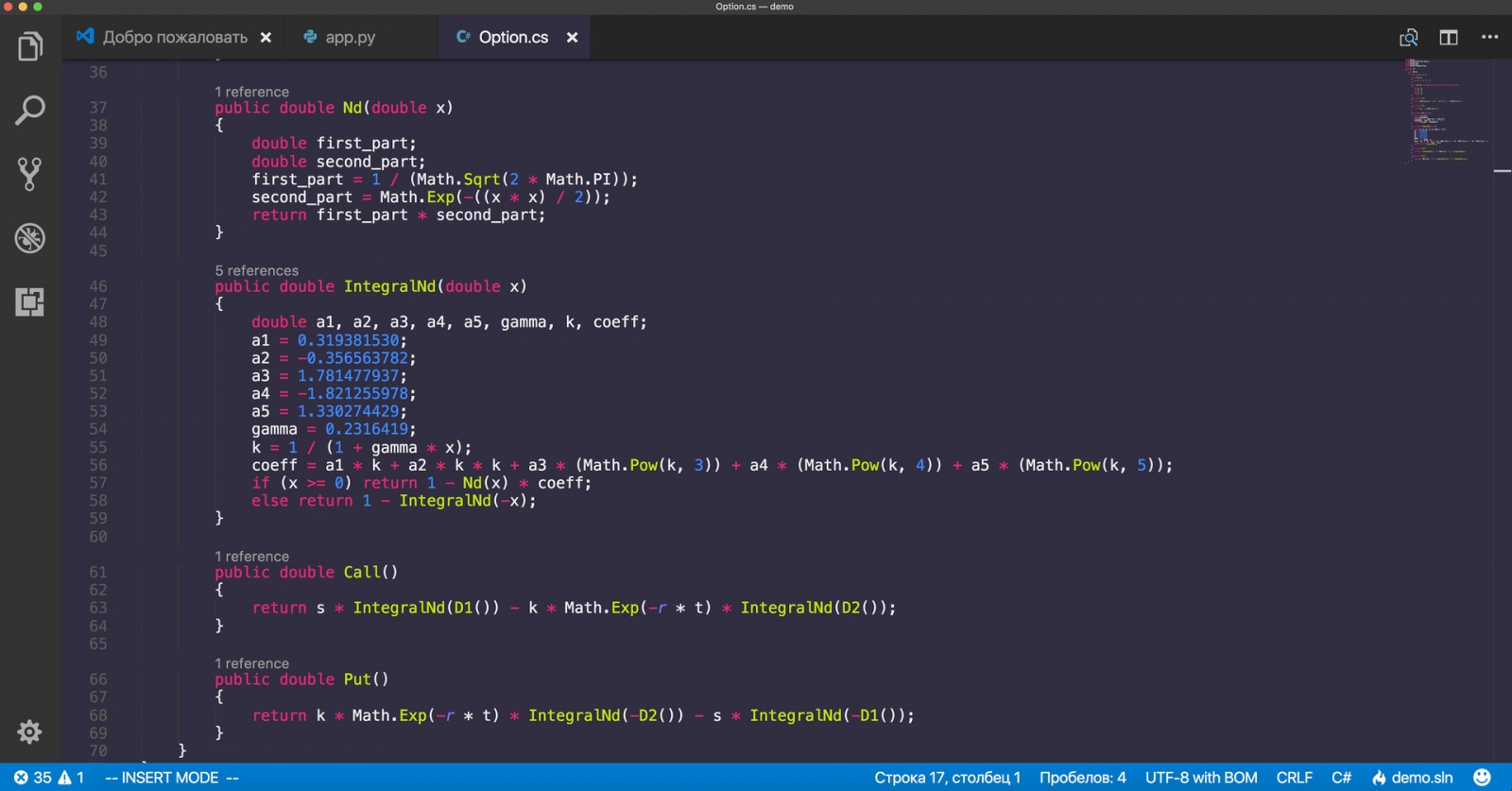
Например, здесь имеется поддержка C# от OmniSharp с подсветкой синтаксиса и технологией автодополнения IntelliSence. Только в отличие от Visual Studio для Windows, подсказки всплывают на английском, но если вы изучаете этот необходимый в программировании язык, это будет только плюсом.
Чтобы включить все возможности OmniSharp при написании кода на C#, не забудьте открыть в VS Code папку решения или проекта, а не отдельный файл с расширением «cs».
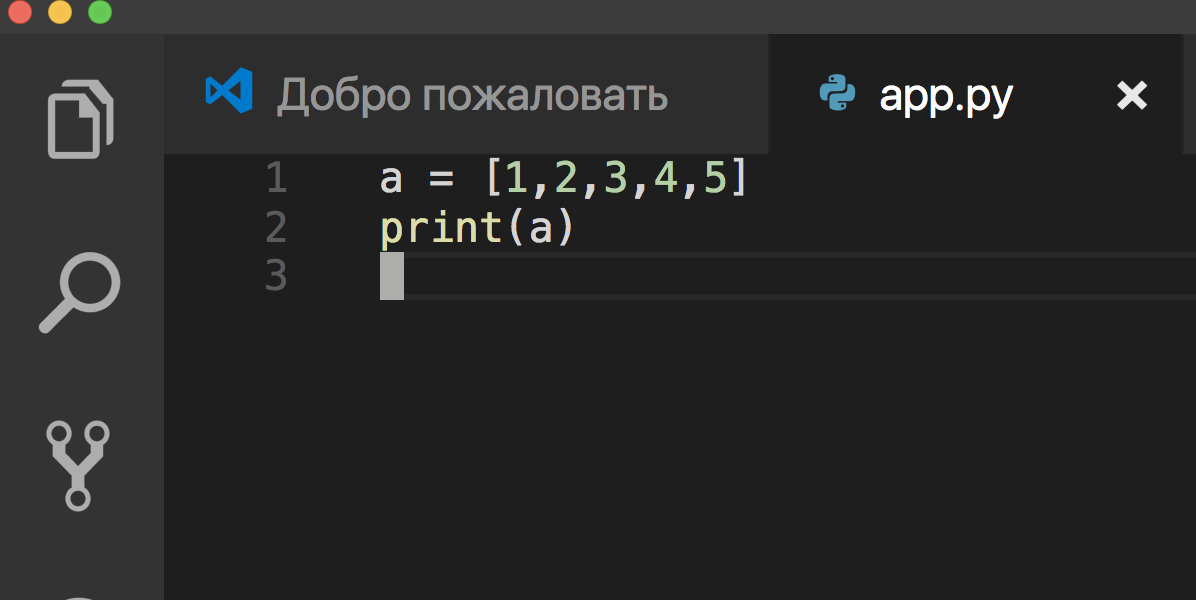
Корректно работает и плагин для языка Python с теми же автодополнением и подсветкой синтаксиса. Отличия от PyCharm — нет подсветки рекомендаций PEP8, что считаю минусом для начинающих питонистов. Например, отсутствие пробелов после запятых не влечет никаких подсказок системы:

Поддержка Vim
Для фанатов Vim тоже найдется решение: плагин VSCodeVim поддерживает команды этого замечательного текстового редактора.
Тут есть почти все, что используется vim-кодерами: dd, yyp, daw, gg, G, zz и многое, многое другое.
Но… в бочке меда оказалась ложка дегтя — режим командной строки реализован не в полной мере: сохранить изменения в файле с помощью :w у вас получится, однако работать со строками с помощью :t, :m — уже нет.
Справедливости ради стоит заметить, что плагин VSCodeVim не единственный в своем роде и желающие могут поискать другие расширения.
Поддержка тем
По умолчанию в VS Code установлена приятная для глаз тема «default dark», которую вы могли видеть выше, но есть и другие, поинтереснее, например, вот эта:

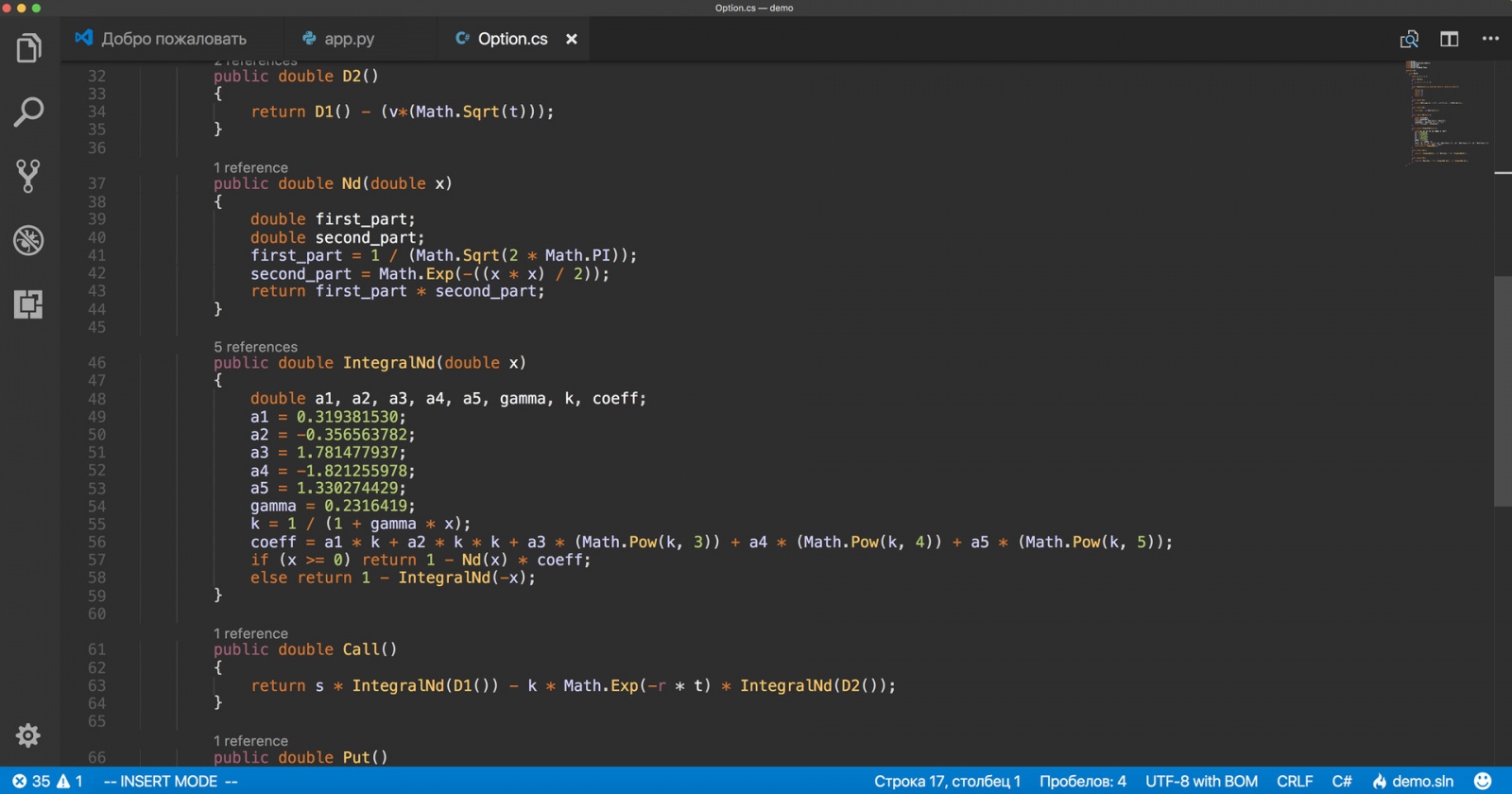
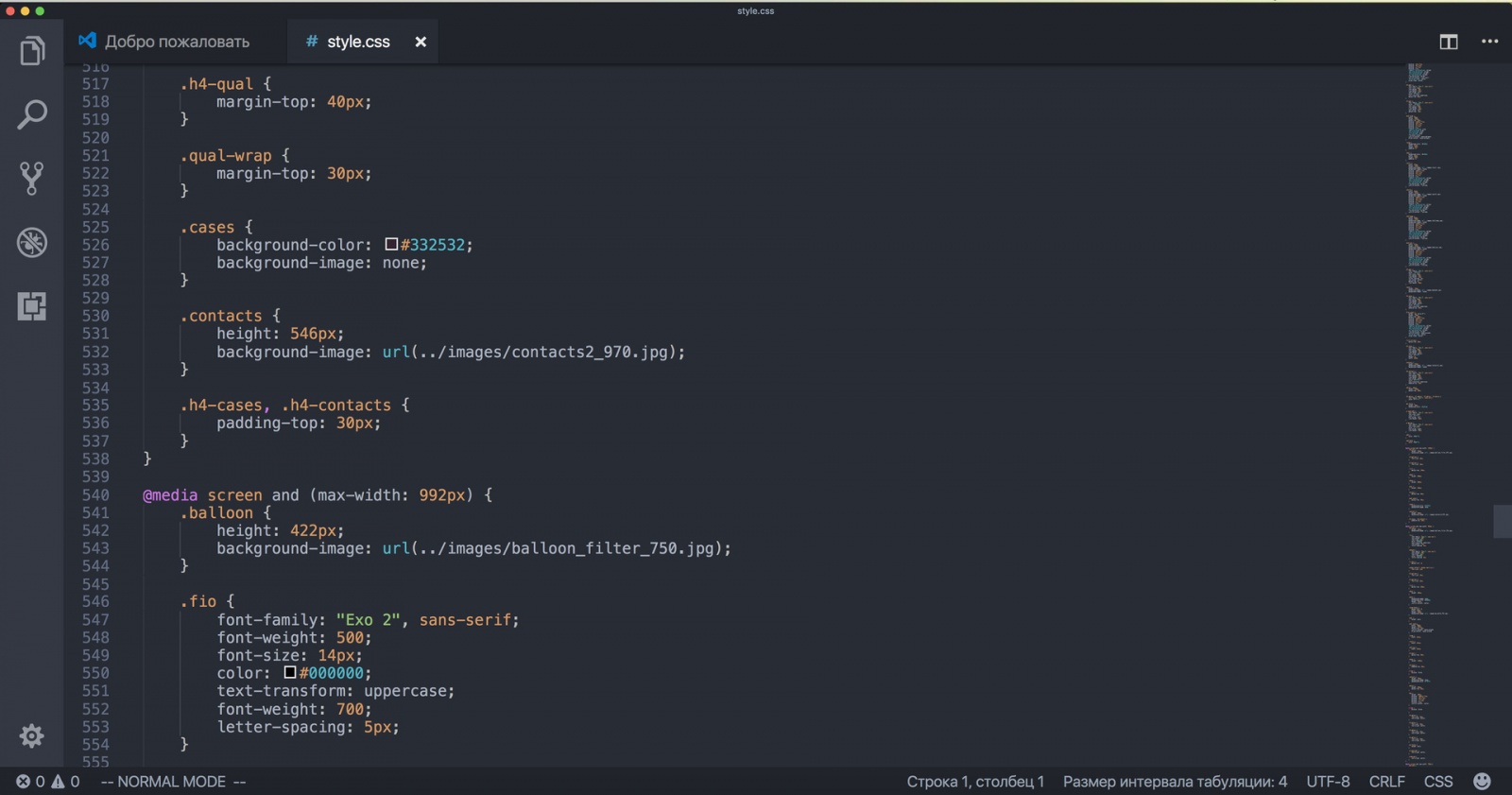
Эта тема называется «Afterglow», а ниже — «Atom One Dark», как видно из названия, пришедшая из редактора «Atom»:

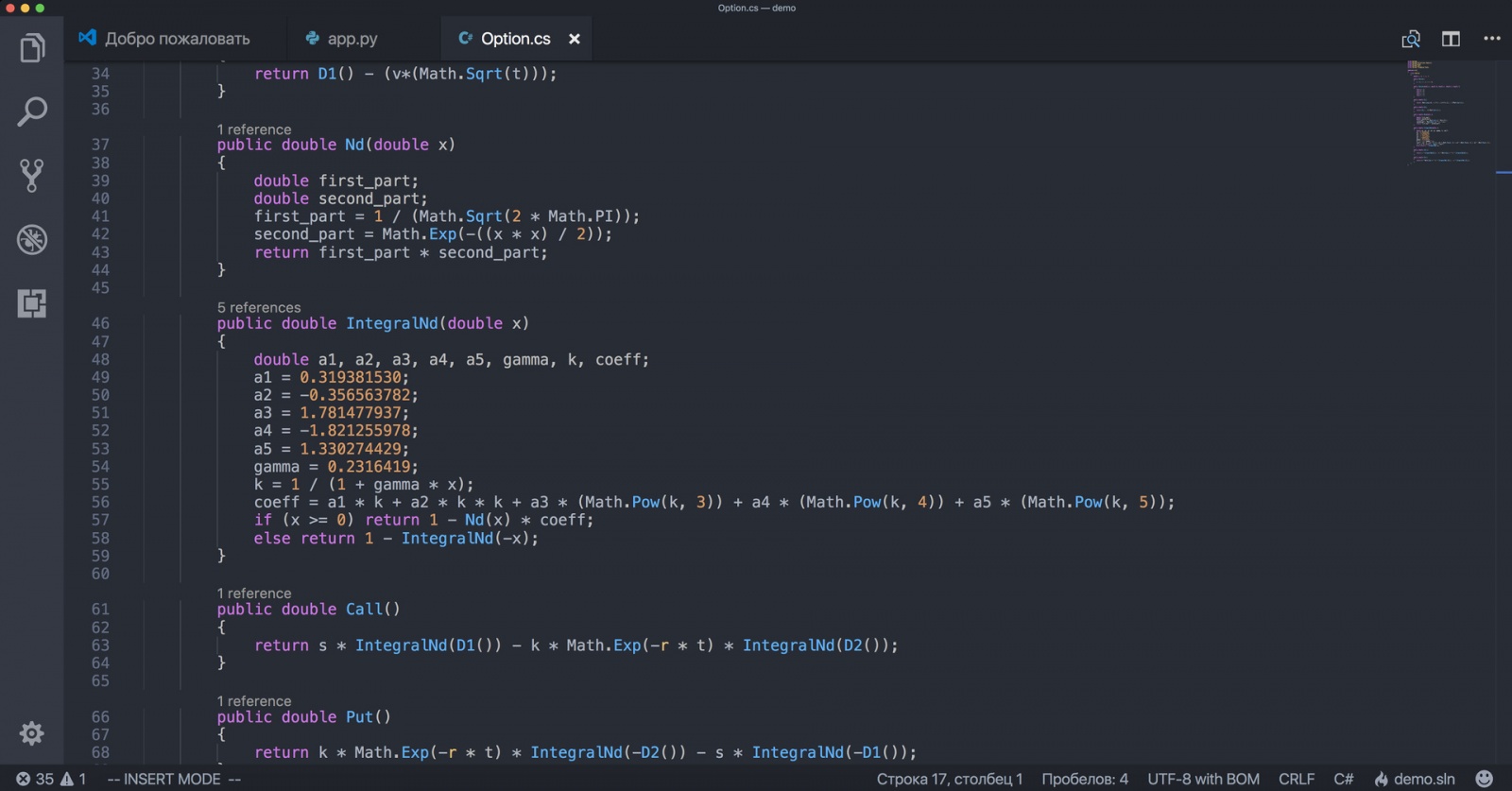
Одна из нескольких «Аврор» тоже радует глаз:

А вот Monokai, одна из популярных и лучших, на мой взгляд, тем в VS Code выглядит чересчур контрастно и «режет глаза».
Поддержка HTML/CSS и плагин «Emmet»
В VS Code вы можете смело делать те же самые вещи, что и раньше делали на Sublime Text.
Допустим, надо написать
border: 1px solid #000;Пожалуйста, набираете, как раньше, bd+, нажимаете Tab и, вуаля!
Или вы хотите быстро присвоить класс тегу «div».
<div class="my-header"></div>
Нет проблем, и здесь VS Code вас поймет, если вы наберете: .my-header и нажмете Tab.
Есть в VS Code и AutoFileName, и визуализация цветов — работать удобно и приятно.

Полагаю, что в ближайшее время VS Code составит реальную конкуренцию завоевавшим популярность «звездам», а возможно, и потеснит кого-либо их них.
Автор: stockholder






