Доброго дня, господа. Сегодня мы затронем тему, за обсуждение которой ещё два года назад сожгли бы на костре — запуск ASP.NET приложения под linux. В данной статье будет использоваться Ubuntu 16.04
Подготовка окружения
Для начала, добавим dotnet-репозиторий:
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
На выходе получаем примерно следующее:

Теперь обновим индекс наших пакетов:
sudo apt-get updateДалее, мы можем просто установить dotnet-пакет при помощи apt-get:
sudo apt-get install dotnet-dev-1.0.4Теперь можем смело приступать к созданию приложения
Создание приложения
При помощи команды dotnet new мы можем создать шаблон для нашего приложения, подобно шаблонам из Visual Studio. Подробная документация к команде.
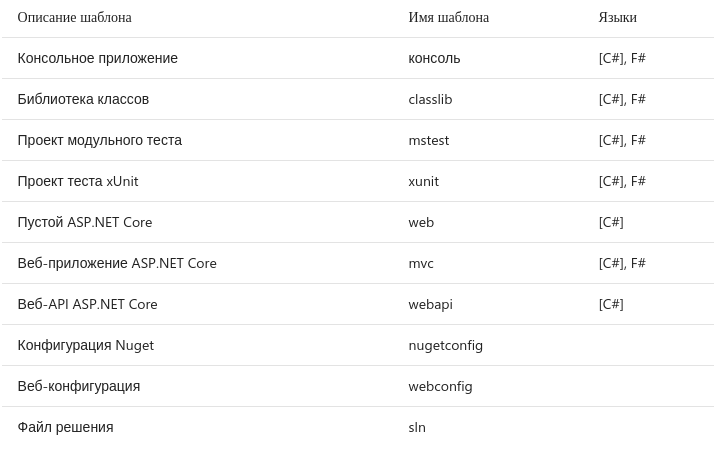
На текущий момент (07.2017), команда dotnet new поддерживает следующие шаблоны:

Мы создадим веб-приложение ASP.NET Core:
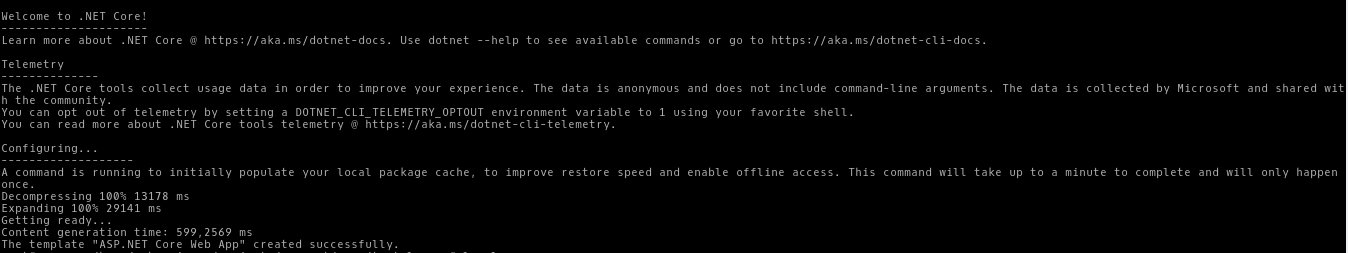
dotnet new mvcНа выходе консоль выдаст нам следующее сообщение:

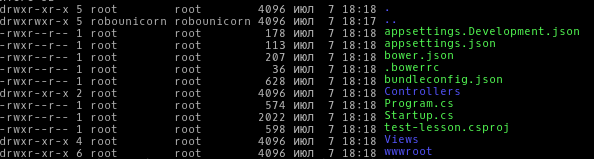
Чтобы убедиться, что шаблон сгенерировался правильно, заглянем в содержимое папки при помощи команды ls -la.

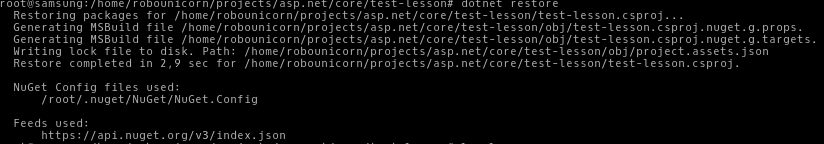
Все необходимые папки для сборки приложения на месте, приступим! Для начала, восстановим все пакеты при помощи dotnet restore.

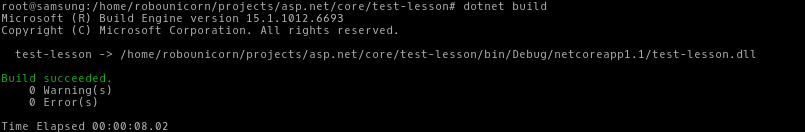
Теперь можем собрать приложение:
dotnet build

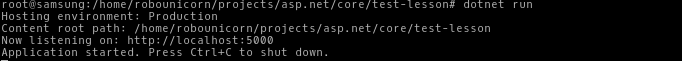
Запустим приложение с помощью:
dotnet run

Консоль говорит нам, что приложение запустилось по адресу localhost:5000/. Проверим:

Желающих подробнее узнать, как работает web-сервер отсылаю к официальному источнику.
Теперь убьём процесс нажав Ctrl + C и опубликуем приложение командой dotnet publish. Эта команда упаковывает приложение и все его зависимости для дальнейшего развёртывания (желающим интимных подробностей сюда).
В случае проблем с правами доступа Вам поможет команда sudo chmod и эта страница документации.
Развертывание на сервере.
Если мы хотим развернуть наше приложение под linux-сервером, необходимо настроить прокси и демонизировать процесс запуска приложения. Для проксирования мы будем использовать nginx, для демонизации процесса systemd. Краткое описание утилиты
Создаём прокси-сервер.
Как следует из документации выше, с asp.net core в коробке идет kestrel — веб-сервер для asp.net приложений. Зачем нам тогда нужен прокси-сервер? Ответ даётся на официальной странице Microsoft:

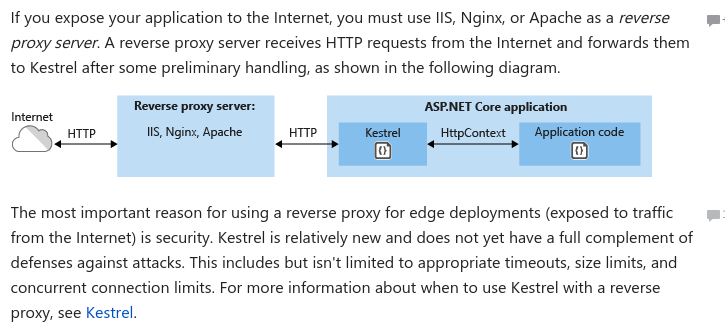
Если вы выставляете ваше приложение в интернет, Вы должны использовать IIS, Nginx или Apache как обратный прокси-сервер.
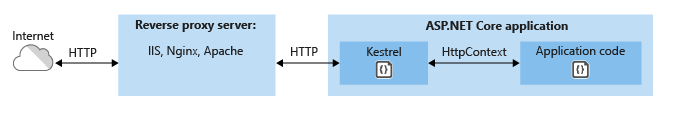
Если Вы не знаете, что такое обратный прокси-серверОбратный прокси-сервер получает HTTP запросы из сети и направляет их в Kestrel после первоначальной обработки, как показано на след диаграмме:
Главная причина, по которой следует использовать обратный прокси сервер — безопасность. Kestrel относительно нов и ещё не имеет полного комплекта защиты от атак.
Ещё одна причина, по которой следует использовать обратный прокси-сервер — наличие на сервере нескольких приложений, использующих один порт. Kestrel не поддерживает разделение одного порта между несколькими приложениями.
Так же, использование обратного прокси-сервера может облегчить распределение нагрузки и поддержку SSL.
Как говорилось выше, в качестве прокси-сервера мы будем использовать nginx.
Т.к. в качестве прокси-сервера у нас используется не IIS, следует добавить следующие строки в метод Configure файла Startap.cs.
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
Здесь мы включаем поддержку ForwardedHeaders мидлвера из пакета. Microsoft.AspNetCore.HttpOverrides, который будет вставлять в Http-запрос заголовки X-Forwarded-For и X-Forwarded-Proto, использующиеся для определения исходного IP адреса клиента и передачи его прокси-серверу. Определение мидлверов и практическое использование так же будет рассмотрено в дальнейших частях этого гайда.
Если у Вас nginx не установлен, выполните следующую команду.
sudo apt-get install nginxи запустите его командой:
sudo service nginx startДалее, нам необходимо сконфигурировать nginx для проксирования http-запросов.
Создадим файл /etc/nginx/sites-available/aspnetcore.conf. Папка sites-avalible укахывает nginx-у, какие веб-сайты доступны на текущем сервере для обработки. Добавим в него следующие строки:
server {
listen 8888; # указываем порт, по которому nginx будет слушать запросы
location / {
proxy_pass http://localhost:5000; # указываем порт нашего приложения
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}Создадим символическую ссылку на aspnetcore.conf в папку sites-enabled, в которой отражаются запущенные nginx-ом сайты.
sudo ln -s /etc/nginx/sites-available/aspnetcore.conf /etc/nginx/sites-enabled/aspnetcore.conf
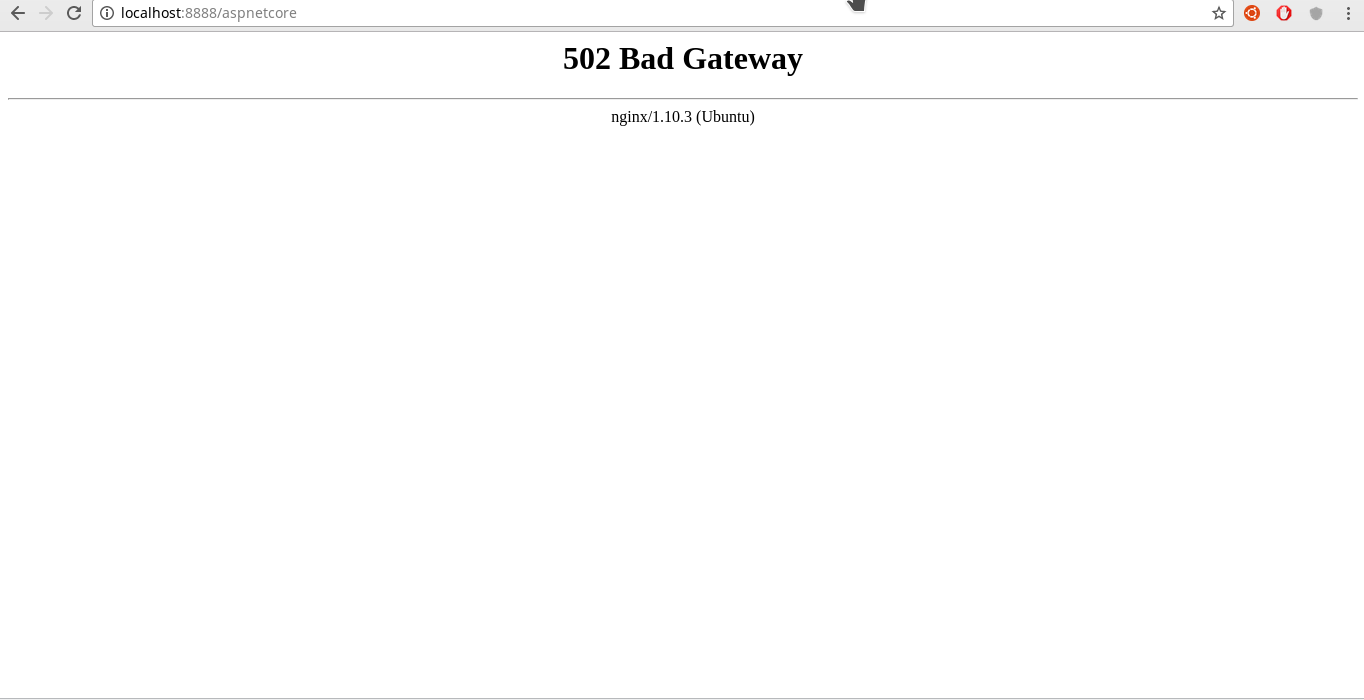
Nginx настроен на то, чтобы принимать запросы с localhost:8888. Перезапускаем nginx командой sudo service nginx restart, чтобы созданные нами конфигурационные файлы вступили в силу. Проверяем:

502-я ошибка говорит, что сервер перенаправляет нас в другое место и в этом месте что-то пошло не так. В нашем случае — я убил процесс с нашим веб-приложением, которое было ранее запущено командой dotnet run. Потому что могу :)
На самом деле, потому что запускать dotnet run в консоли и вечно держать эту вкладку открытой грустно. Именно поэтому процесс будем демонизировать, то есть настроем автозапуск после перезагрузки и автоматическую работу в фоне с помощью systemd.
Для этого создадим файл в директории /etc/systemd/system/ с расширением .service
Назовём его kestrel-test:
sudo nano /etc/systemd/system/kestrel-test.serviceИ положим в него следующее содержимое:
[Unit]
Description=Example .NET Web API Application running on Ubuntu[Service]
WorkingDirectory=/home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish #путь к publish папке вашего приложения
ExecStart=/usr/bin/dotnet /home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish/test-lesson.dll # путь к опубликованной dll
Restart=always
RestartSec=10 # Перезапускать сервис через 10 секунд при краше приложения
SyslogIdentifier=dotnet-example
User=root # пользователь, под которым следует запускать ваш сервис
Environment=ASPNETCORE_ENVIRONMENT=Production[Install]
WantedBy=multi-user.target
Теперь включим и запустим сервис при помощи следующих команд:
sudo systemctl enable kestrel-test.service
sudo systemctl start kestrel-test.serviceПроверим статус сервиса:
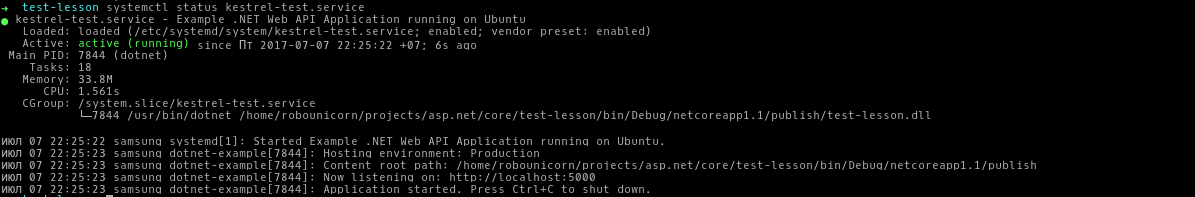
sudo systemctl status kestrel-test.serviceЕсли всё было сделано правильно, на эта команда выдаст нам следующее:

Перейдём по ссылке ещё раз:

Ну вот, дело в шляпе. Спасибо за внимание!
Автор: Manv