И ещё немного полезной информации от партнёров: на этот раз компания Akadem представляет подробный туториал для начинающих разработчиков, которые желают освоить азы 3D моделирования и анимации для будущих проектов. Основываясь на собственном опыте создания симулятора паркура и адаптациии его для разных платформ, авторы подробно разбирают процесс создания персонажа экшн-игры, реализации базовых движений и локаций.

«Привет, читатель ! Если ты чувствуешь, что ещё мало продвинулся в разработке игр на Unity3D, и мечтаешь о чём-то большем и, главное, динамичном — добро пожаловать под кат. Там мы расскажем о том, как создать своего собственного персонажа, не имея навыков 3D моделирования, импортировать его в Unity-проект и заставить двигаться.
Давайте представим, что в один прекрасный вечер после очередного просмотра фильма «13-ый район» вам вдруг захотелось сделать свою игру о безумных трюках, прыжках через пропасти и чудесах акробатики. В анамнезе у вас есть пара проектов с использованием геометрических примитивов, типа «3 в ряд», так что какие-то навыки программирования уже имеются, пусть и начального уровня. Для реализации этой новой идеи вам понадобятся: модель персонажа, модель окружения и специфичные анимации. Всё просто! Но тут вы осознаёте, что господь не наделил вас навыками трехмерного моделирования. Самое сложное, что вам довелось совершить в этой области — создать модель чайника в пиратской копии 3D Studio Max, купленной за 200 рублей в переходе пару лет назад. Тогда вам пришлось затратить на весь процесс целых 10 секунд времени и несколько калорий, чтобы поднять палец и нажать кнопку «Создать чайник». Да уж, никуда не годится.
Но не стоит отчаиваться, ведь современные технологии на сегодняшний день предоставляют безграничные возможности даже тем, кто не может похвалиться навыками в соответствующей сфере. Даже начинающий хирург сегодня, скачав приложение Пересадка печени 3D, может с легкостью прооперировать своего друга в домашних условиях. Но не будем отвлекаться на лёгкие художественные преувеличения — вернёмся к нашей будущей игре.
Для создания харизматичного персонажа мы будем использовать Adobe Fuse, как очень простой инструмент для работы с моделями такого рода. «С помощью этого нового приложения вы сможете с легкостью создавать, изменять и настраивать 3D-модели человеческих персонажей за считаные минуты, сохранять их в Creative Cloud Libraries, а затем добавлять для них позы и анимацию», — гласит описание. Отлично, нам подходит!
Интерфейс среды Fuse не даст вам почувствовать себя инспектором ядерной безопасности на Спрингфилдской АЭС.

Уверяем вас, процесс создания персонажа будет крайне простым и принесет сплошное удовольствие. Самому Господу Богу было бы намного удобнее создавать Адама, если бы он пользовался таким инструментом.

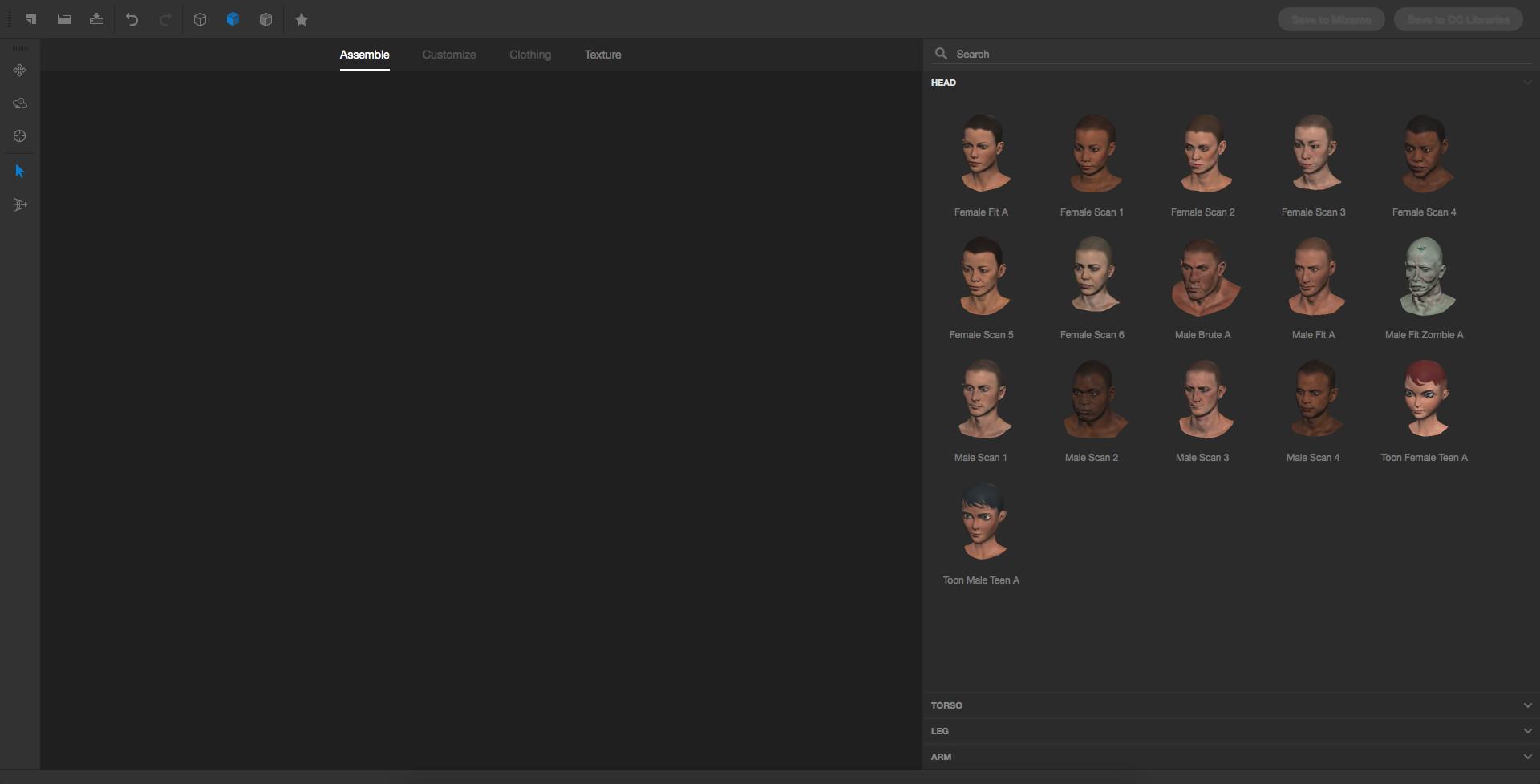
Итак, приступим. Перед вами главное окно программы, где основными для нас являются вкладки, расположенные над основной рабочей областью и представляющие собой этапы построения человеческой 3D модели. Вкладка Assemble даёт нам возможность создать непосредственно тело героя, составляя его из отдельных компонентов: торса, рук, ног и головы. С этого-то и начнём. Раскрыв список Head в правой части экрана, мы увидим перед собой различные исходные варианты. Здесь вы найдете всевозможные головы: мужские и женские, светлокожие и темнокожие, молодые и в возрасте, и даже мультяшные. Вспомнив с улыбкой творение Мэтта Гроунинга, кликаем мышкой и выбираем подходящую.

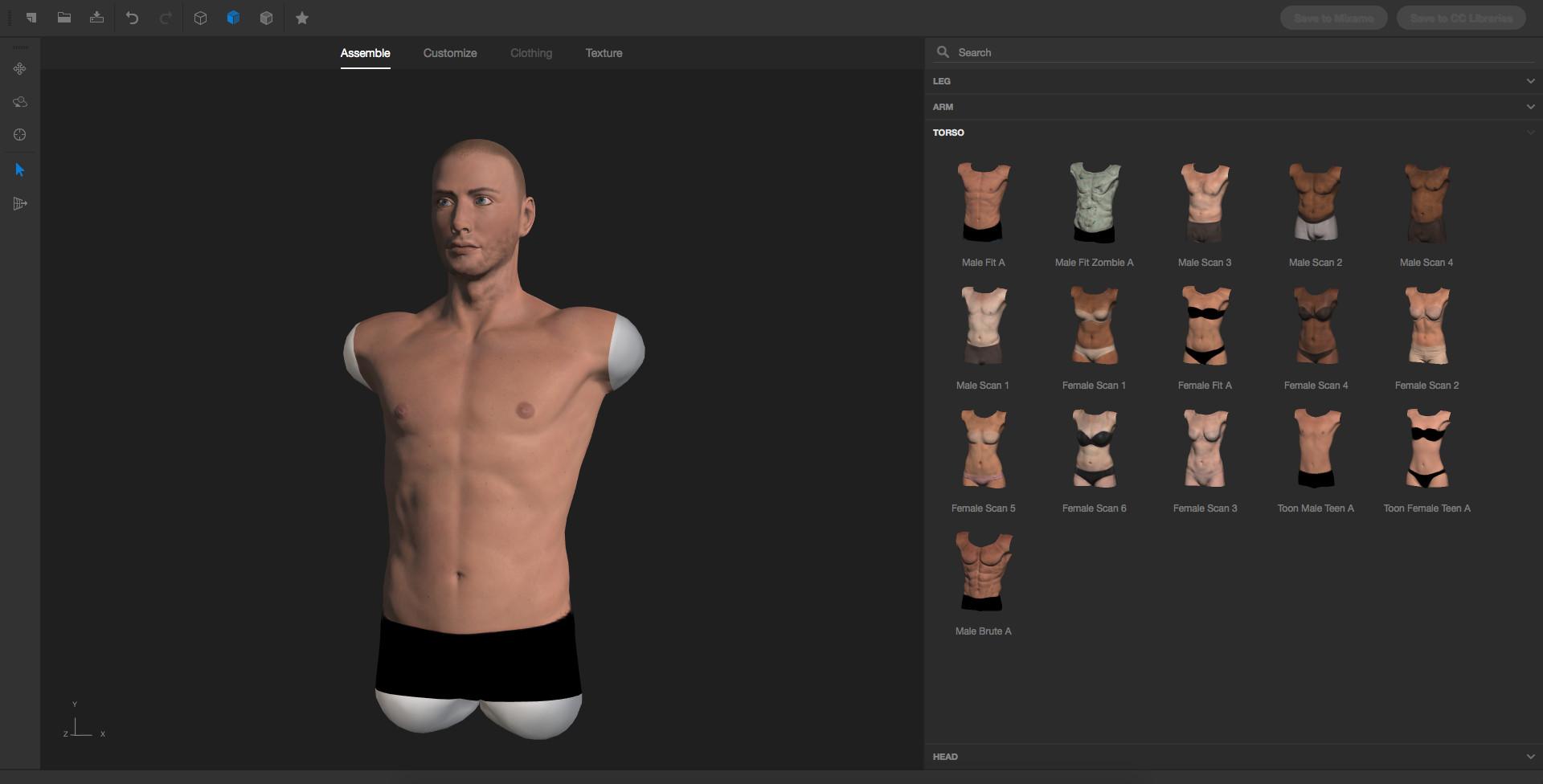
Вкладка Torso, как понятно из названия, предоставляет нам возможность выбрать туловище. Тут вы решаете ходит ли ваш персонаж в спортзал, родился ли он в Африке, получает ли пенсию, а может, и вовсе пользуется Lady Speed Stick? Выбираем понравившийся вариант и двигаемся дальше.

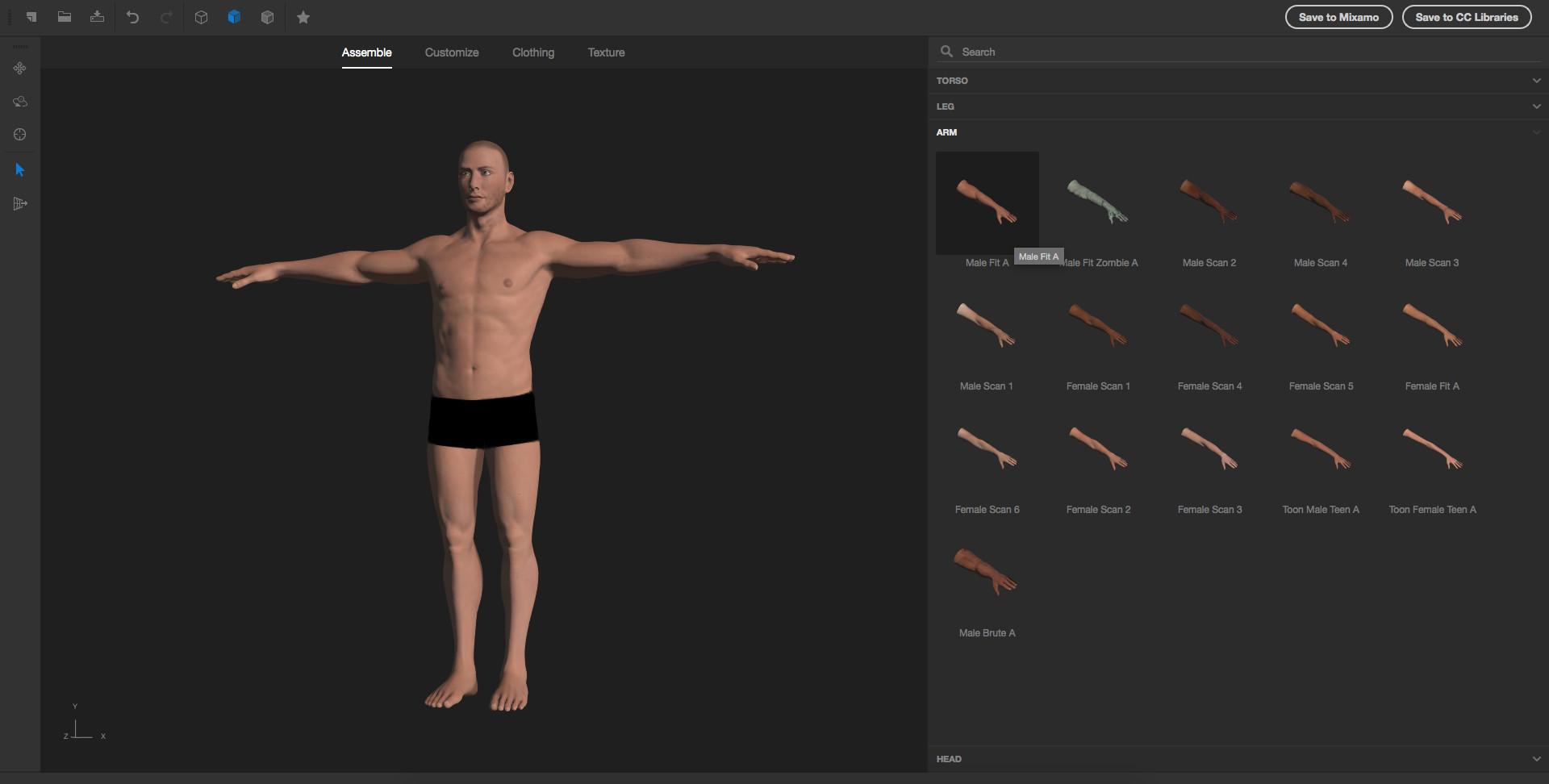
Следуя сложившейся логике вещей, пробегаемся по оставшимся двум вкладкам. Разработчики постарались на славу и исключили возможность ошибки, поэтому руки нашего героя определённо будут расти из правильного места. В раздел Legs наращиваем подходящие ноги, в разделе Hands — соответственно руки. В конечном счете, в главном окне отобразится наше творение, которое можно повертеть вокруг своей оси, чтобы убедиться, что мы ничего не забыли.


Следующий этап, который мы проведём во вкладке Customize, можно назвать самым интересным в создании персонажа. С помощью удобных ползунков мы можем менять такие параметры, как длина рук, величина головы, телосложение, цвет кожи, разрез глаз, овал лица и многое другое. Именно здесь вы определяете, будет ли ваше детище трейсером спортивного сложения или же долговязым чернокожим азиатом, у которого явные проблемы с холестерином. Тут главное не переборщить, иначе результат может получиться самым неожиданным.



Теперь, как порядочный отец, вы должны одеть своего отпрыска, не бегать же ему совершенно нагим по будущей локации, привлекая излишнее внимание низкополигональных зевак. Для этого перейдем во вкладку Clothing, где в правой части экрана вы увидите великое множество разделов. В них можно не только разжиться стильной футболкой, но и сделать прическу, отрастить бороду, усы, нацепить перчатки, шляпу, модные кеды и прочее. Вы в полной мере сможете почувствовать себя ведущим заседания модного суда Александром Васильевым, а сама Эвелина Хромченко не сможет вынести ни единого обвинения вашему творению. Останавливаться сейчас на каждом параметре этого раздела не имеет смысла, иначе печатная версия статьи превратится в один из томиков бессмертного произведения писателя Л.Толстого. Поверьте, на этом этапе кастомизация персонажа проста и интуитивно понятна, все названия подвергающихся изменению частей тела подписаны и обозначены. А если вы не знаток английского языка, то вам будет даже интереснее: придётся изучать функционал опытным путем, передвигая бегунки от одной крайней позиции в другую. Ниже представлены поэтапные иллюстрации настройки создаваемой 3D модели.


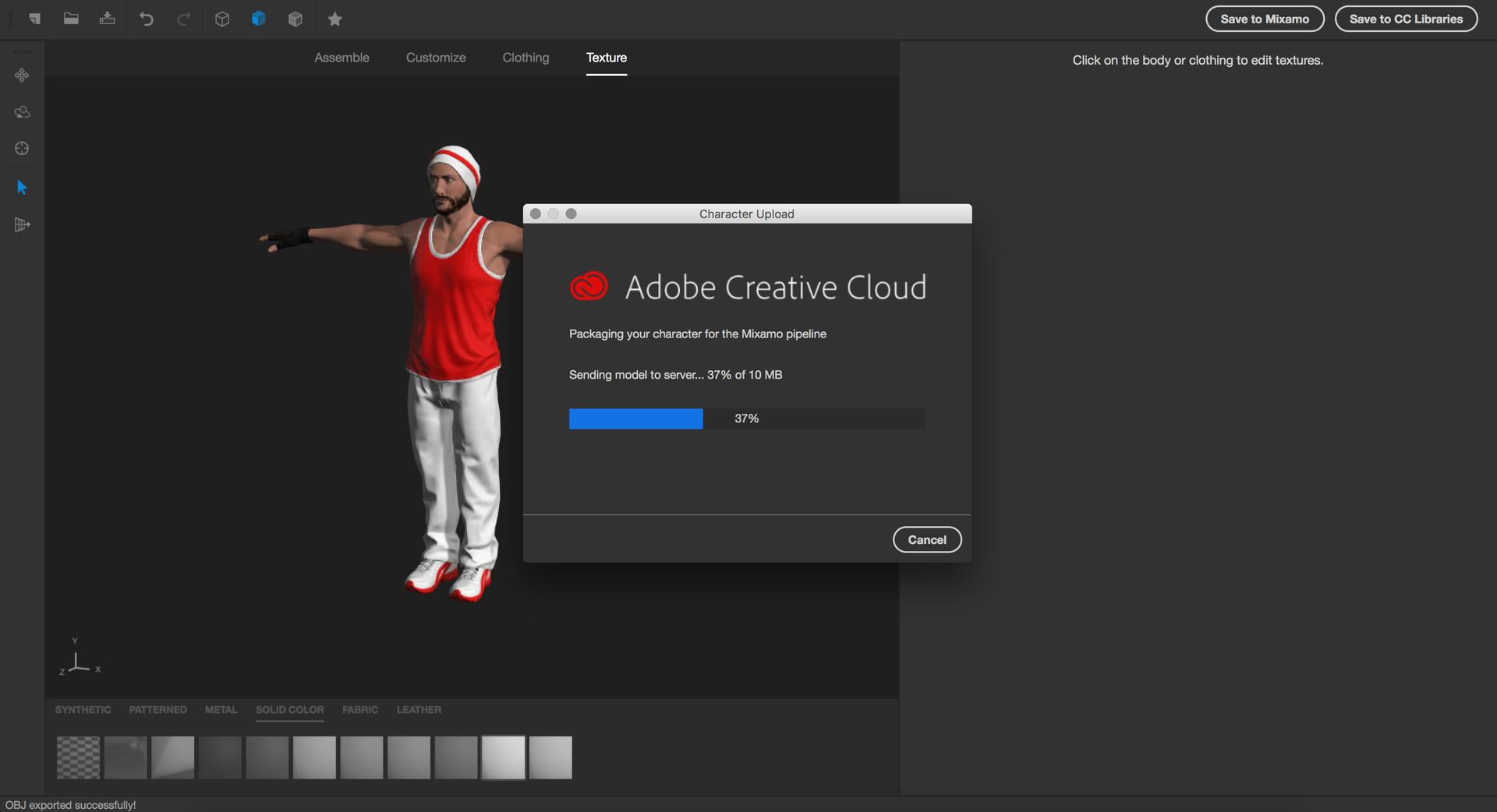
Последняя вкладка Texture отвечает за настройку экспортируемых материалов модели, включающих в себя цвет, фактуру ткани, паттерны и прочее. Изменим цвета одежды персонажа и получим яркий образ, готовый к экспорту.

Для продолжения работы с моделью удобнее всего экспортировать её в Mixamo — онлайн-сервис от Adobe, позволяющий анимировать созданного вами героя. Для этого вам нужно в правом верхнем углу нажать на одноименную кнопку «Export to Mixamo». Напоминаю, что вы должны быть подписчиком Creative Cloud и иметь свой Adobe ID, чтобы воспользоваться этой функцией.

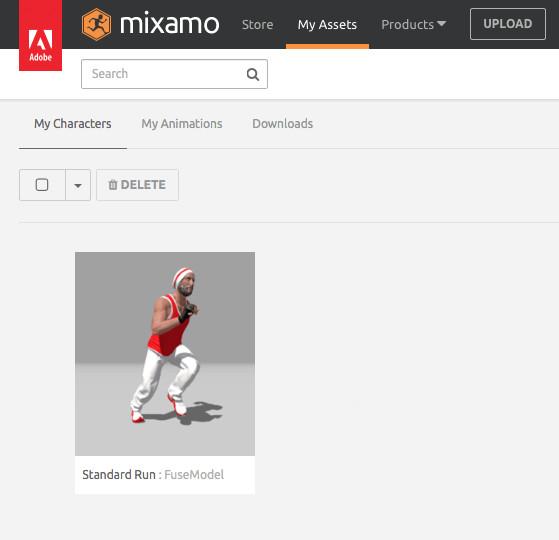
Процесс импорта модели закончен, и теперь самое время стать доктором Франкенштейном, то есть повернуть рубильник и запустить адскую машину для оживления вашего создания. Для этого нужно зайти на страницу Mixamo под своим ID, в верхней панели перейти в раздел Store, затем в той же панели выбрать вкладку MyAssets. На загруженной странице в подразделе MyCharacters вас будет ждать свежеиспеченная модель трейсера.

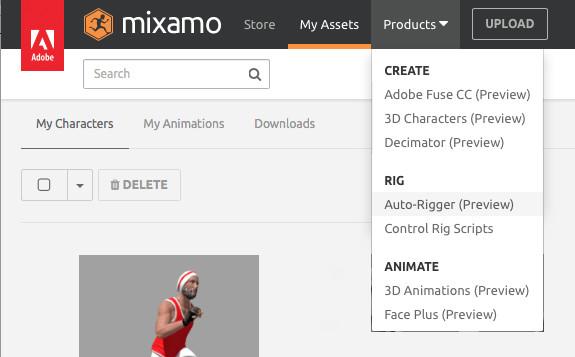
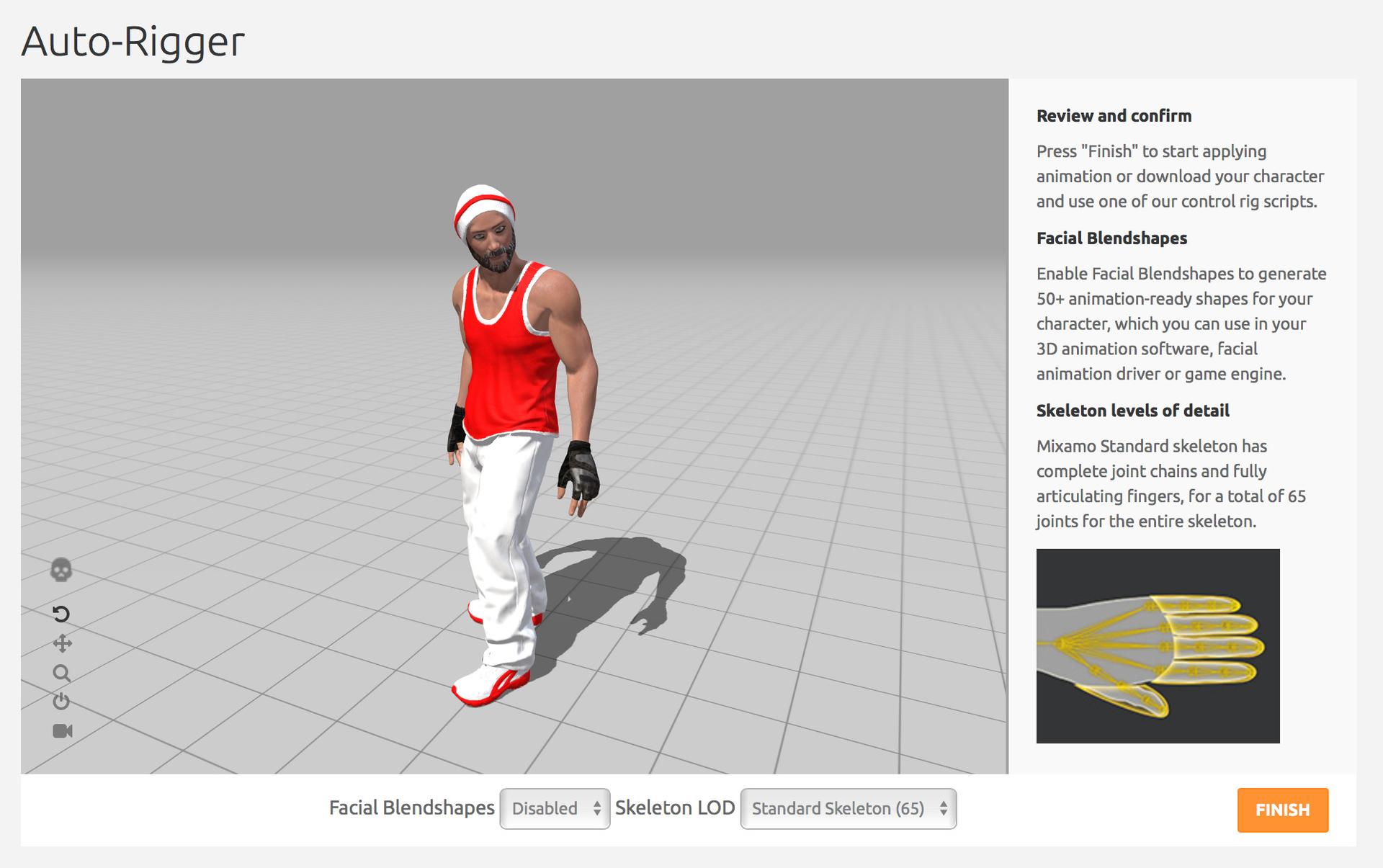
Загруженная модель является статичной, но это временно — только до тех пор, пока мы не внедрим Rig скелет с точками сгиба и привязкой к конечностям. Чем и займёмся! Для этого заставим работать очень удобную функцию Auto-Rigger, которая находится в меню Products. Причем если модель была сделана в редакторе Fuse, как в нашем случае, то процесс автоматического создания скелета становится необычайно простым и не требует дополнительных шагов. В том случае, если модель была сделана в другой среде, то скорее всего придётся указывать на схеме точки сгиба конечностей, но сложностей это вызвать не должно.


В настройках Auto-Rigger мы можем указать необходимую степень детализации скелета. Сказываться она будет только на пальцах кисти. Максимальная степень — ладонь со сгибающимися пальцами, минимальная — статичная ладонь. После подтверждения система сообщит об успешном обновлении загруженной модели, и теперь у нас появляется возможность анимирования при помощи базовых анимаций. А база, должны вам сказать, очень большая, более 1000 популярных наименований, включающих в себя движения танцев, спортивных упражнений, боевых искусств, акробатики и стандартных перемещений человека в пространстве. Для тех, кто занимается играми, это очень богатый ресурс.
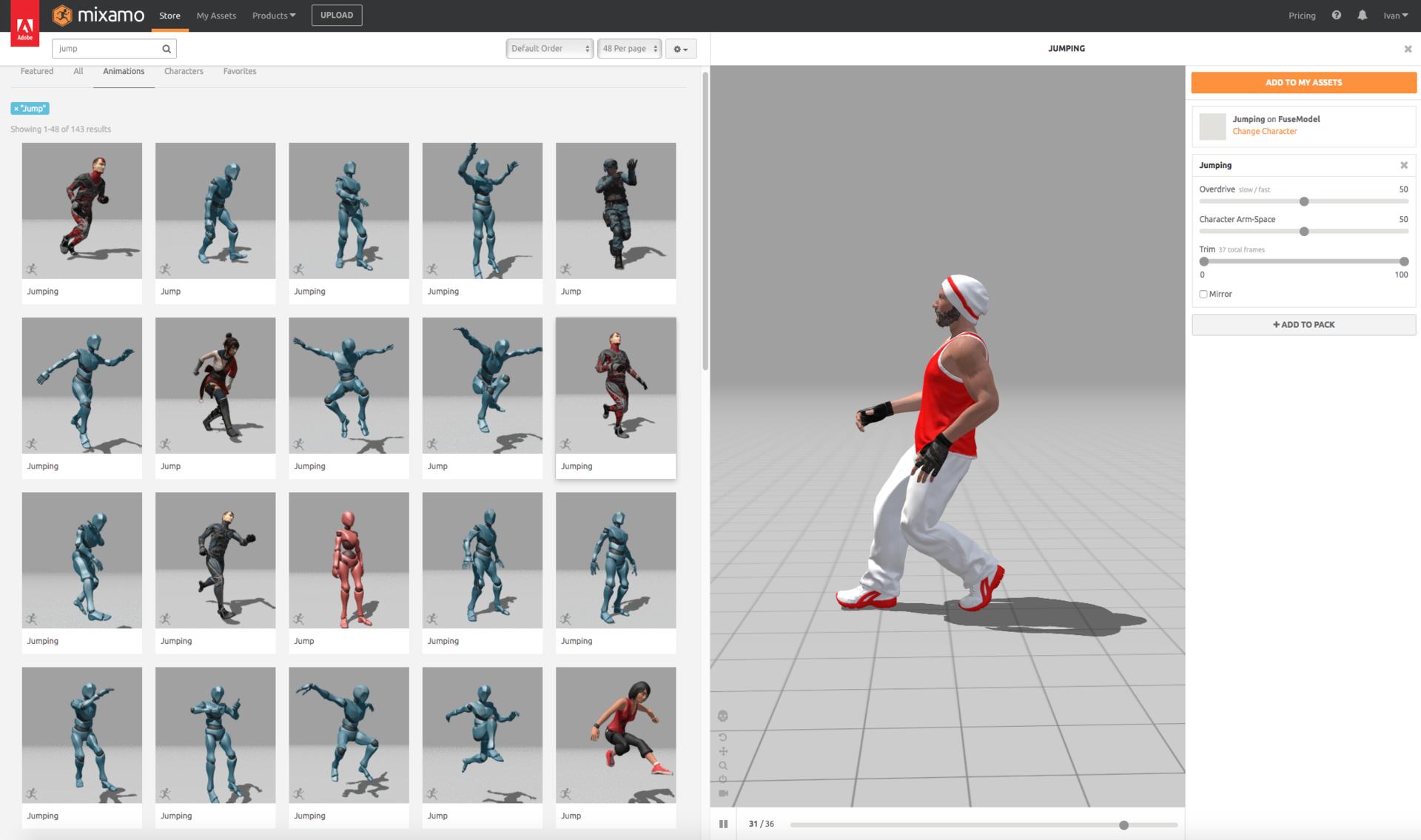
Чтобы начать процесс анимирования, перейдем в разделе Store главного окна во вкладку Animations. Перед нами откроется библиотека всех анимаций, которые предлагает нам Mixamo. По поиску можно найти интересующие нас тематические движения прыжков и подкатов. Выбираем искомое и сохраняем его в наборе, нажав в правой части экрана на кнопку «Add to my assets».

Оказавшись в пункте меню My Assets, вы увидите 3 вкладки:
- My Characters — модели персонажей, сохранённые в наборе из библиотеки или загруженные с внешнего ресурса;
- My Animations — анимации из библиотеки, сохранённые в набор;
- Downloads — подготовленные для скачивания файлы.
Для того, чтобы подготовить анимированую модель к скачиванию нам придётся во вкладке My Animation предварительно настроить её по необходимости. Настройке поддаются такие параметры, как скорость, размах рук, ног и прочее. Таким образом, анимацию бега можно сделать неспешной, как утренняя субботняя пробежка перед завтраком, либо очень быстрой, словно персонаж узнал, что в супермаркете скидка 80% на последнюю модель iPhone. Далее, нажав на кнопку «Queue Download», мы отправляем свою подвижную модель в раздел Download, где можем приступить непосредственно к скачиванию.

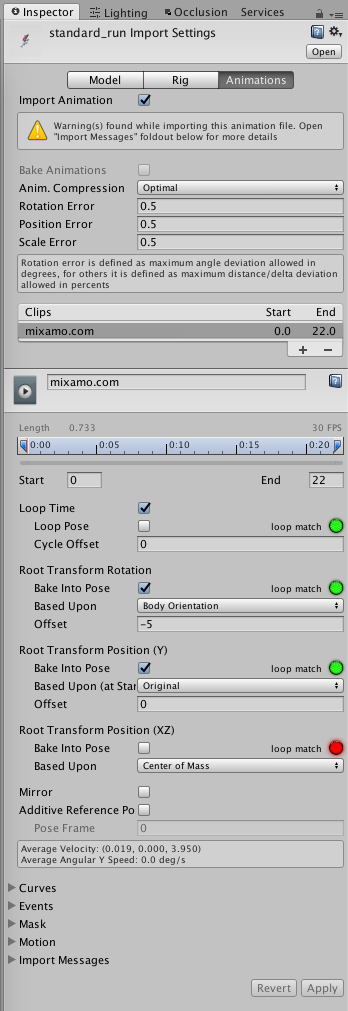
Настало время открыть Unity и загрузить в пустой проект модель персонажа, настроив параметры импорта. После этого, щёлкнув по файлу в иерархии ассетов, в окне Inspector мы увидим панель с тремя вкладками. В панели Rig обязательно нужно указать Animation Type Humanoid. Этим мы дадим понять, что скелет нашей модели имеет человеческое строение: это уточнение позволит без труда работать с анимациями такого типа и оценить все плюсы системы Mecanim. При нажатии Apply будет выполнена автоматическая конфигурация, об успешном завершении которой сообщит маленькая галочка слева от кнопки «Configure». В панели Animations нас интересуют следующие параметры:
- Loop Time — зацикливание анимации. Для анимации бега цикличность очень важна, персонаж должен повторять одинаковые движения раз за разом.
- Root Transform Rotation Bake Into Pose — сохранение корневого вектора вращения модели относительно движения костей. Проще говоря, выполняя различные анимации персонаж должен продолжать двигаться в одну сторону, в нашем случае по оси Z. Иначе после очередного прыжка он каждый раз будет поворачиваться на определенный градус по оси Y и спустя какое то время окажется бегущим совсем в другую сторону.
- Root Transform Rotation Offset — сдвиг вектора вращения для выравнивания. Вручную выравниваем направление бега модели.
- Root Transform PositionY Bake Into Pose — фиксация позиции по Y корневой точки. Если мы хотим, чтобы модель передвигалась с постоянной Y-координатой, (например, чтобы устранить тряску камеры), то стоит поставить тут флажок.


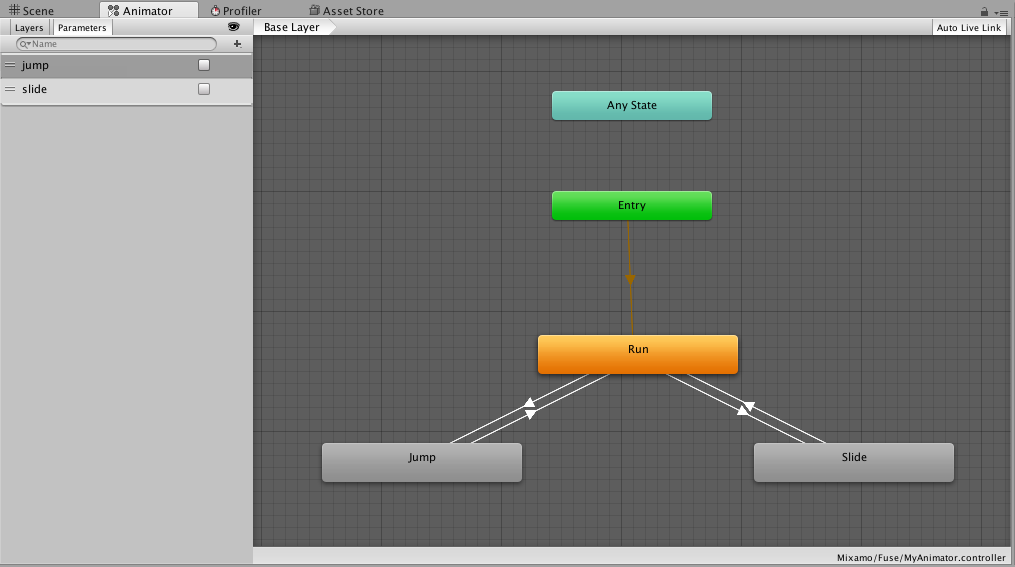
Следующим шагом будет создание и настройка компонента Animator, чтобы заставить персонажа использовать различные анимации в зависимости от условий. Для этого в любом удобном месте иерархии проекта кликнем правой кнопкой мыши и выберем из списка команд Create → Animator Controller». Выделив новый файл и открыв окно Animator, мы увидим пустой контроллер, содержащий лишь 2 состояния по умолчанию — Entry и AnyState. Состояние Entry является стартовым и должно перетекать в другое, которое мы и создадим, выполнив команду CreateState → Empty при помощи правой кнопки мыши. Нам будет удобно, если по умолчанию, когда игрок не вводит никаких команд, персонаж будет продолжать бег, поэтому назовем его Run. Добавим в созданном состоянии в поле Motion анимацию бега, выбрав её из списка либо перетащив мышкой, а также слегка увеличим скорость воспроизведения в поле Speed. От состояния Entry создадим переход в состояние Run с помощью контекстного меню первого. Пункт Make Transition создаст стрелочку-указатель, который мы вручную присоединим ко новому состоянию.
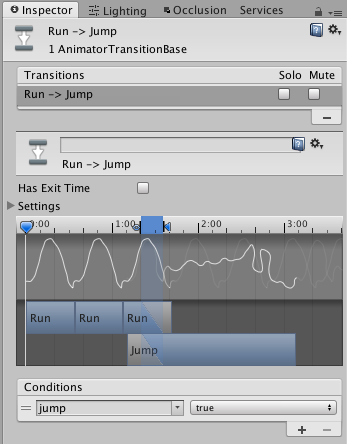
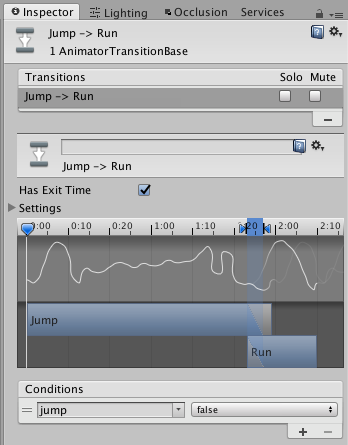
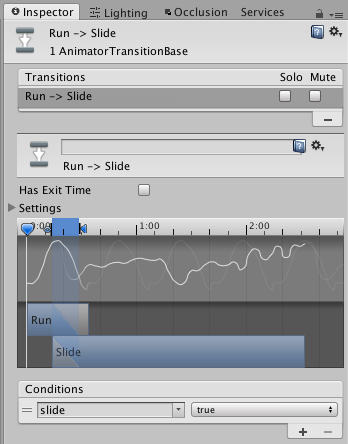
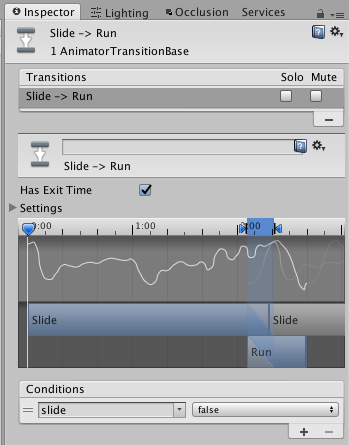
Теперь создадим ещё 2 состояния для прыжка и подката — Jump и Slide соответственно. Назначим им одноименные анимации, а также переходы с состоянием Run, как прямые, так и обратные. Переходы послужат нам не только полезным инструментом для сглаживания двух перетекающих анимаций, но и укажут условия смены состояний. Чтобы управлять переходами, придётся создать две булевых переменных jump и slide в параметрах аниматора. Для этого необходимо во вкладке Parameters окна Animator кликнуть на символ «+».

Выделив стрелку на ветке перехода в окне Inspector, мы увидим поле с кривыми анимаций, где можем указать промежуток перехода для их смешивания. В поле Conditions указываем условия перехода.




Теперь пришла пора почувствовать себя немного архитектором, создав простую локацию. Для этого нам отлично подойдут наборы бесплатных ассетов в Asset Store:
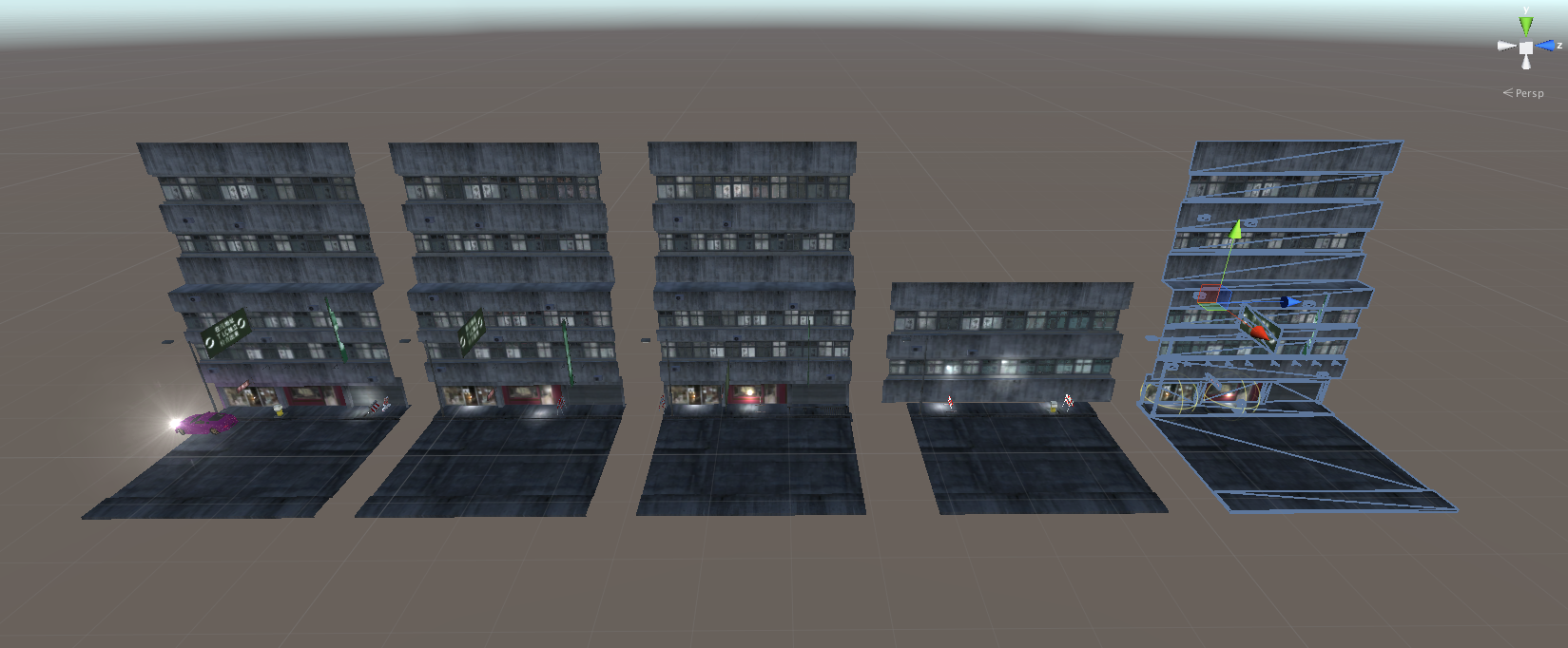
После выполнения импорта пакетов не составит труда найти, в какой именно директории находятся модели, и загрузить их на вашу пустую сцену. Покопавшись в содержимом, определяем для себя нужные элементы и строим локацию так, чтобы обеспечить будущему персонажу возможность бежать вперед. Мы создали несколько элементов для бесшовной генерации окружения перед игроком.

Для простоты сочленим построенные блоки, чтобы создать цельный отрезок улицы, выставим персонажа в начальную позицию и закрепим за ним камеру, предварительно настроив угол отображения. Назначим персонажу два простейших скрипта, один из которых позволяет ему бежать ровно по оси Z без отклонений, второй — даёт контроль над выполнением трюков подката и прыжка.
Скрипт выравнивания:
public class ZAxisAnchor : MonoBehaviour {
Transform currentTransform;
float posX, posY;
Vector3 tempVector;
void Start () {
currentTransform = transform;
posX = currentTransform.position.x;
posY= currentTransform.position.y;
tempVector = new Vector3 (posX, posY, currentTransform.position.z);
}
void Update () {
tempVector.z = currentTransform.position.z;
currentTransform.position = Vector3.Lerp (currentTransform.position, tempVector, 10);
}
}Скрипт управления:
public class Control : MonoBehaviour {
Animator playerAnimator;
AnimatorStateInfo stateAnimator;
void Start () {
playerAnimator = GetComponent<Animator> ();
}
void Update () {
Controller ();
}
void Controller () {
stateAnimator = playerAnimator.GetCurrentAnimatorStateInfo (0);
if (stateAnimator.IsName ("Run")) {
if (Input.GetKeyDown (KeyCode.DownArrow)) {
playerAnimator.SetBool ("slide", true);
Invoke ("Clear", 1);
} else if (Input.GetKeyDown (KeyCode.UpArrow)) {
playerAnimator.SetBool ("jump", true);
Invoke ("Clear", 1);
}
}
}
void Clear () {
playerAnimator.SetBool ("slide", false);
playerAnimator.SetBool ("jump", false);
}
}А теперь давайте взглянем на результат!
Выглядит очень впечатляюще, не правда ли? Наверняка, если бы вы увидели такую картинку где-нибудь на просторах интернета, то подумали бы что это новая игра от DICE про крутого разносчика китайской еды.
В заключение хотелось бы выразить основную мысль данного поста: не бойтесь ничего нового и на первый взгляд сложного! Мы наглядно показали, как современные технологии могут дать вам отличную возможность без лишних финансовых затрат создать красивую и реалистичную заготовку будущей игры, имея за плечами лишь стартовый опыт в программировании. Успехов!»
Автор: Everyday Tools






