Каждый день в мире создаётся новый код. Много кода. Какая-то часть этого кода может быть полезна вам. Может снизить затраты на разработку или сэкономить ваше время. Но чтобы воспользоваться кодом, в нём необходимо разобраться, поэтому ленивые разработчики больше читают, чем пишут. Быстрое понимание как работает код – это ценный навык, который приобретается с годами практики. В этой статье мы расскажем как CodeRush for Roslyn (далее CRR) помогает быстрее читать код даже тем, кто еще не овладел в совершенстве этим навыком. Статья будет интересна хакерам и ленивым разработчикам.

Чем машина может помочь при изучении кода?
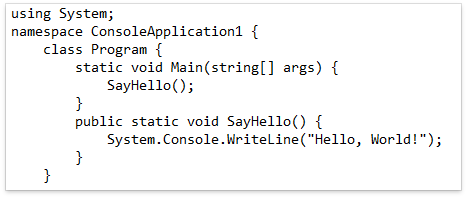
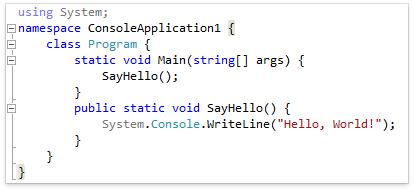
Если открыть исходники какой-нибудь программы в Notepad, то будет примерно так:

Чтобы код воспринимался легче, можно сделать подсветку ключевых слов. В самой простой реализации это может быть сделано, например, текстовым поиском по ключевым словам. Или реализовать раскраску кода на основе регулярных выражений, как это сделано в Far Manager.

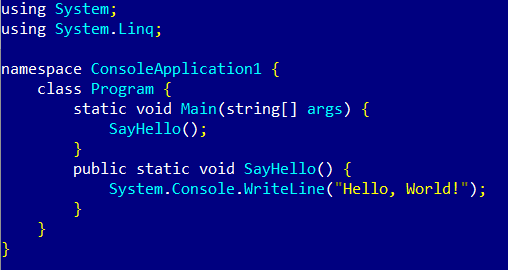
При компиляции кода происходит его лексический и синтаксический разбор. Результат работы парсера обычно представляет собой дерево. Используя информацию из синтаксического дерева, Visual Studio может определять границы структурных блоков и делать раскраску литералов.

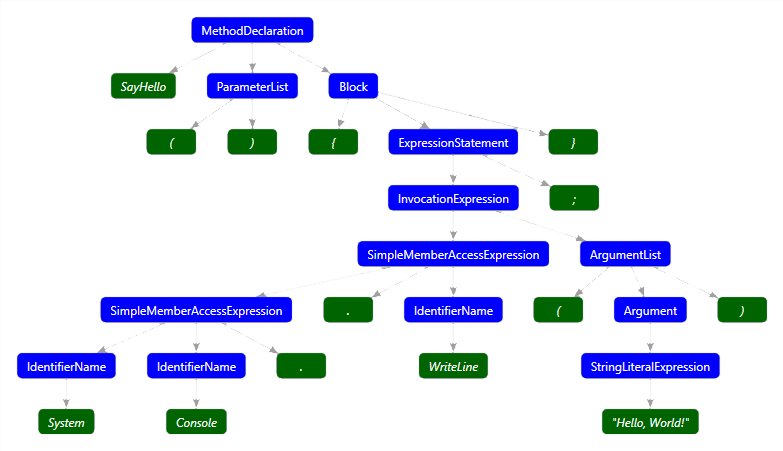
Синтаксическое дерево для метода SayHello()

Но на предпоследнем изображении есть раскраска, для которой недостаточно синтаксического дерева. Речь идет о строчке “using System”. Для того чтобы эта строчка стала серой, нужно анализировать информацию об использовании типов – семантическую модель. Из семантической модели можно получить информацию о связях между типами. Например: базовые классы и их потомки, реализация интерфейсов, перегрузка методов, поиск ссылок. поиск мест использования классов.
Ну и, наконец, чтобы разобраться в коде, его запускают под отладчиком и смотрят как он работает.
Таким образом, помимо, собственно исходного текста, у разработчика расширений для Visual Studio есть еще как минимум три источника данных о нём:
- Roslyn Syntax Tree
- Roslyn Semantic Model
- Debug information
Как CRR использует эту информацию, чтобы помочь в исследовании кода?
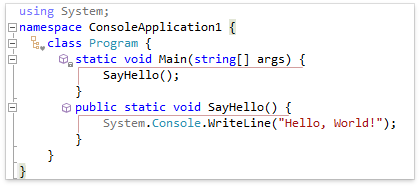
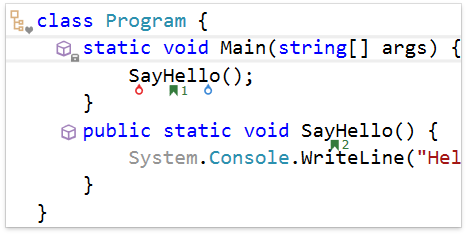
CRR добавляет к стандартной студийной визуализации структурную подсветку и иконки вначале методов. Структурная подсветка строится по синтаксическому дереву.

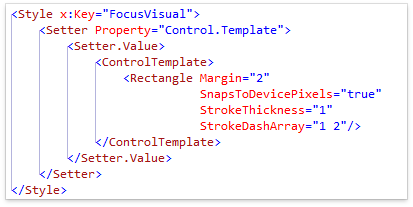
Иконки содержат информацию об области видимости и о типе языковой конструкции и воспринимаются человеком быстрее. Структурная подсветка работает и в XAML.

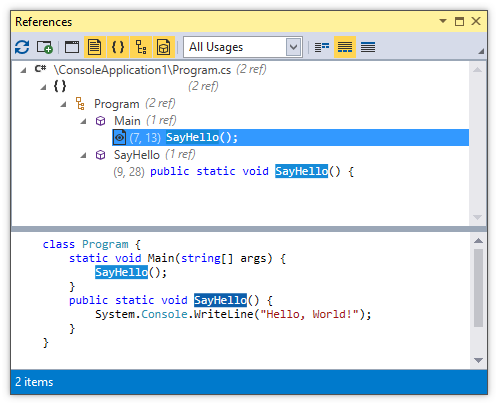
Многие любят навигацию как в ILSpy, когда можно найти все места, где вызывается метод, используется или выставляется свойство. В CRR для этого есть окно References, которое визуализирует информацию, находящуюся в семантической модели. В отличии от стандартного студийного поиска ссылок, в нашем окне References реализована группировка, фильтрация, встроенный просмотр кода. Фильтрация реализована не только по названию сущности, но и по типу ее использования.

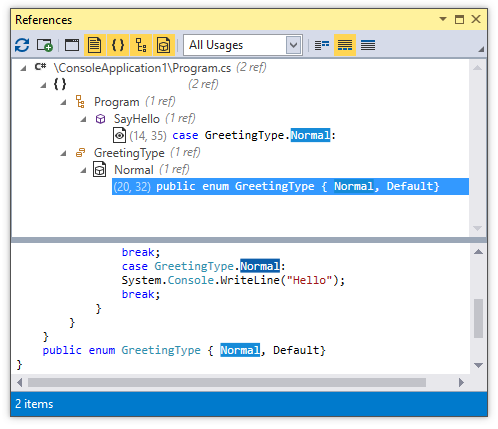
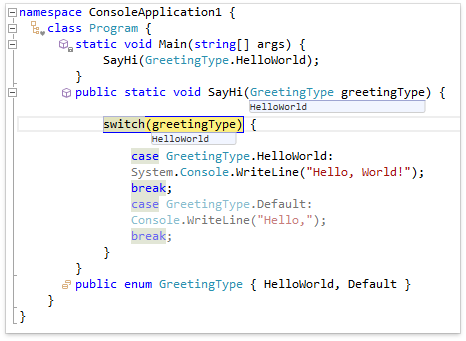
Ссылки можно искать на что угодно, а не только на методы или свойства. Например так выглядит результат поиска ссылок на элемент перечисления.

Встроенный в References просмотр кода показан в нижней части картинки. Благодаря ему, при просмотре ссылок не меняется текущая вкладка с кодом. Но, если надо, ссылка в редакторе кода студии откроется по двойному клику.
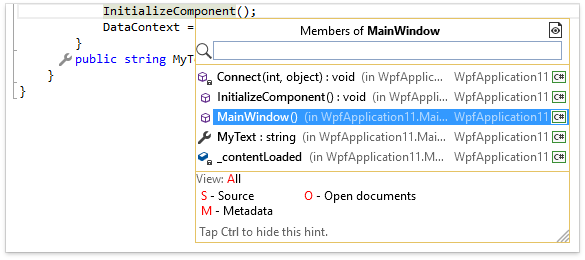
Движок, который работает в References доступен еще и в виде всплывающего UI. В CRR эта фича называется JumpTo. Помимо семантической модели, JumpTo использует данные о структуре проекта.

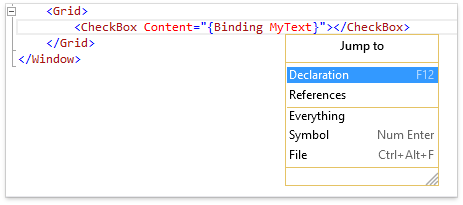
JumpTo работает даже в XAML. При использовании MVVM паттерна CRR умеет находить ViewModel и правильно навигироваться из XAML в код модели.

Кроме продемонстрированных вариантов, JumpTo умеет навигировать по наследникам и базовым типам, по перегруженным методам, по файлам проекта. Чтобы вызвать JumpTo надо нажать Ctr+Alt+N. В отличие от References, JumpTo ориентирован больше на переходы, чем на изучение кода, поэтому при выборе элемента в списке выдачи, происходит навигация на него без предварительного просмотра.
Кроме навигации, которую предоставляют References и JumpTo, в CRR есть механизм ручной навигации. Это закладки. Стандартные Bookmark, умеют навигировать с точностью до строки. Закладки в CRR “двумерные”.

Помимо закладок, на последнем рисунке показаны маркеры. Красные маркеры можно поставить самому, синие расставляют некоторые наши фичи. Например, DropMarkerBeforeJump. Маркер отличается от закладки тем, что они пропадает, когда происходит возврат к нему.
При отладке CRR умеет показывать значения локальных переменных и предсказывать переходы. На этом изображении видно, что наш Debug Visualizer уменьшил яркость фрагмента кода, для которого не сработало условие.Таким, образом, при отладке кода, нет необходимости просматривать код из неактивной ветки.

CRR помогает быстрее понимать код за счет его структурной подсветки, окна References, продвинутой навигации JumpTo, и улучшенной визуализации в отладчике.
Скачать попробовать можно в Visual Studio Gallery.
Это статья из серии статей о CRR.
Предыдущие статьи:
CodeRush for Roslyn: Part 2 — обзор фич для лучшего кода
CodeRush for Roslyn: Part 1 — полезные фичи для разработки через тестирование
Автор: DevExpress