
Люди, как правило, существа очень забывчивые. Для того чтобы не заставлять пользователей запоминать новый пароль при регистрации в вашем приложении UWP, можно использовать аккаунты сторонних платформ. При этом, можно не заставляя заполнять длиннющие анкеты получить доступ к какой-либо полезной информации и характеристикам пользователя. О том, что публикация контента в социальных сетях повышает конверсию даже и упоминать не буду, это и так понятно. Если хотите разобраться, как работать с самой пока что популярной сетью в мире из C#/XAML приложений UWP, не куря мануалы, то добро пожаловать под кат.
Создание связи приложения Facebook с приложением UWP
Для того, чтобы приложение UWP могло работать с Facevook API нужно создать приложение Facebook. Это делается через портал https://developers.facebook.com/apps/ нажатием кнопки "+ Добавьте новое приложение"

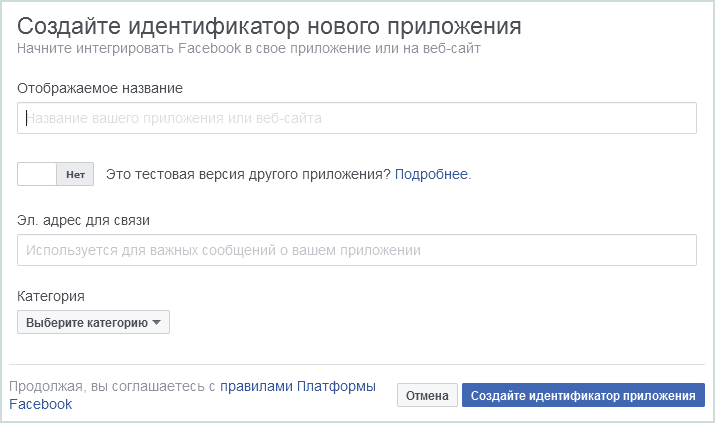
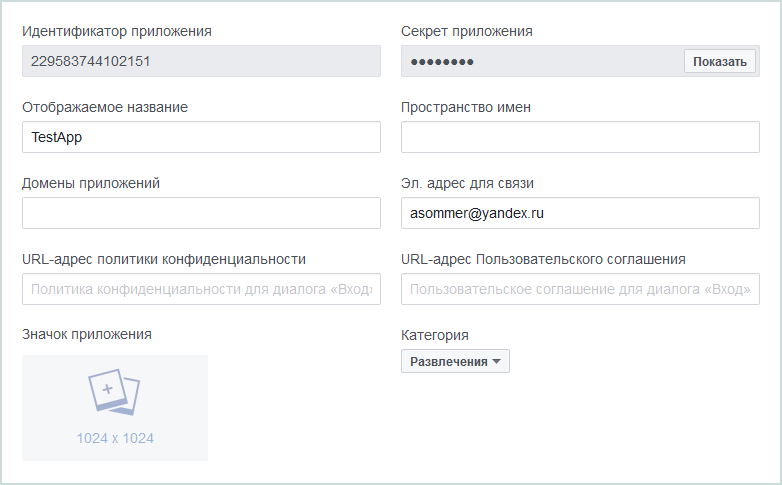
Заполняем поля названия приложения и контактного адреса, а также классифицируем приложение, выбрав категорию.

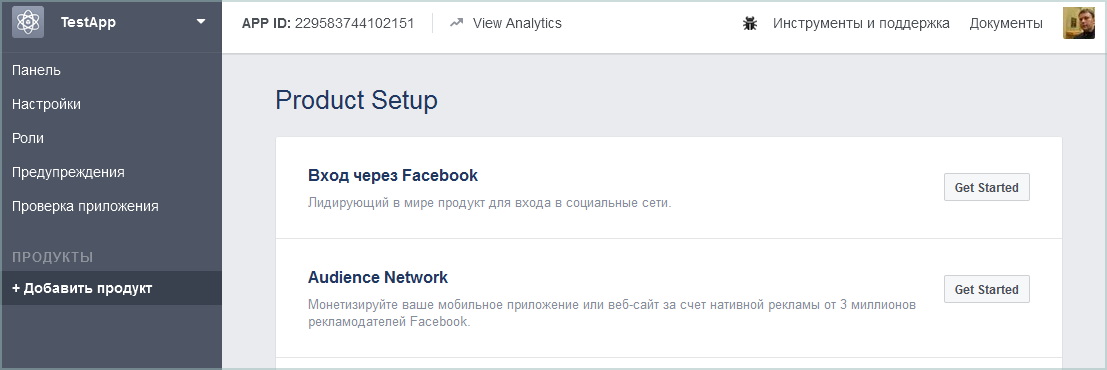
Далее нам необходима функция входа через facebook

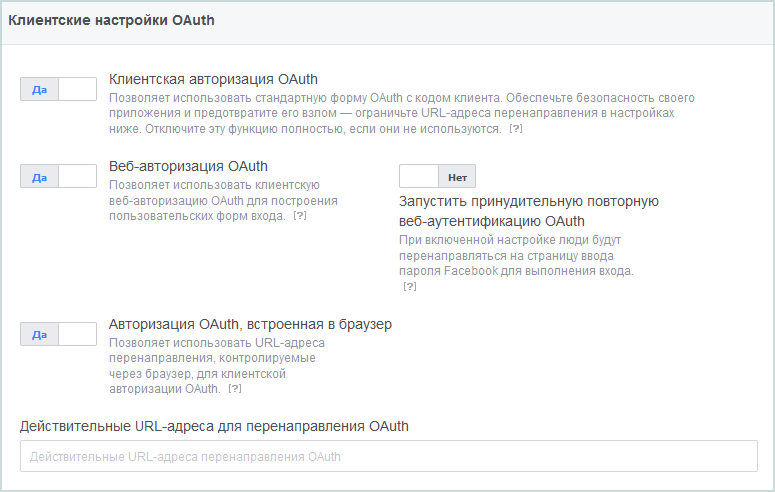
Выстраиваем переключатели таким образом, чтобы как минимум клиентская авторизация OAuth, веб-авторизация OAuth и авторизация OAuth, встроенная в браузер были включены

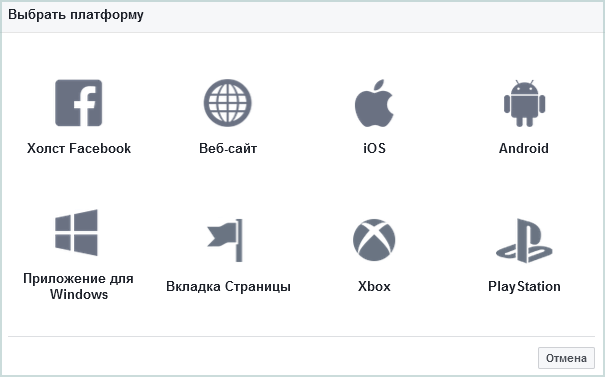
и выбираем платформу, нажав на platform settings

Получаем окошко:

в котором выбираем Приложение для Windows
Теперь можно сделать какие-то настройки, но они не критичные. Зато впоследствии понадобится идентификатор приложения facebook.

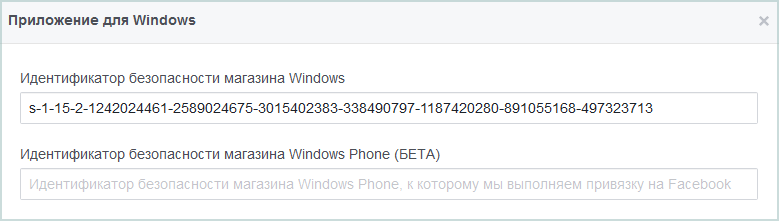
То, что нам действительно нужно заполнить, находится немного ниже:

Значение идентификатора безопасности магазина Windows (SID) можно получить разными способами.
Более простой способ это из кода с помощью:
WebAuthenticationBroker.GetCurrentApplicationCallbackUri().ToString();
Эта строка вернет нам ms-app://SID (ms-app:// необходимо будет удалить)
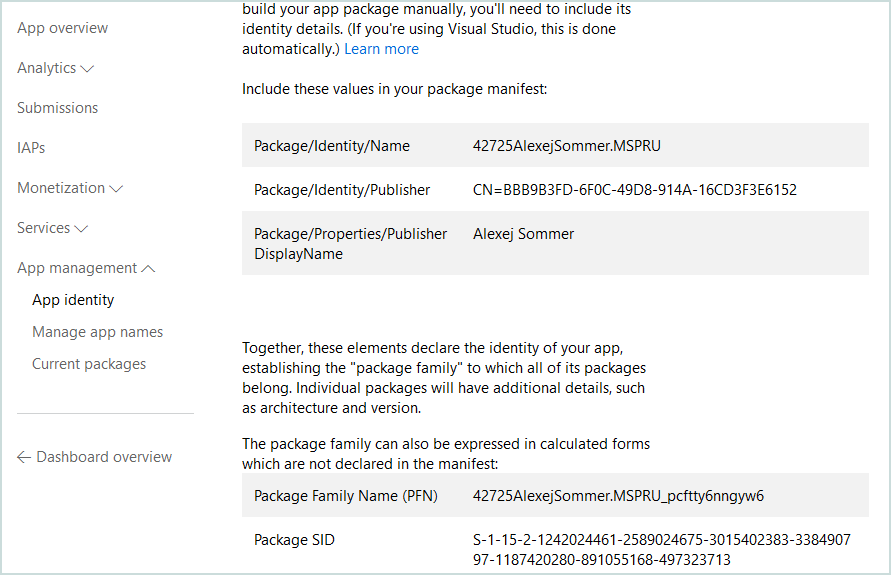
Второй способ требует, чтобы приложение было связано с Store. В таком случае можно зайти в панель управления, далее в App management приложения и выбрать App identity. Значение PackageSID это и есть то, что нужно.

Работа с Facebook API с помощью Windows SDK for Facebook
Используем библиотеку от Microsoft с труднопроизносимым сокращенным названием winsdkfb. Полное название выговорить гораздо проще — Windows SDK for Facebook. Это самый удобный способ использовать API фейсбука из приложений UWP. Скачать и установить ее можно с NuGet
В C# код страницы XAML добавим пространство имен
using winsdkfb;
Код аутентификации такой:
string[] requested_permissions = {"public_profile", "email", "user_friends"};
FBSession session = FBSession.ActiveSession;
session.WinAppId = WebAuthenticationBroker.GetCurrentApplicationCallbackUri().ToString();
session.FBAppId = "229583744102151";
FBPermissions permissions = new FBPermissions(requested_permissions);
FBResult result = await session.LoginAsync(permissions);
if (result.Succeeded)
{
// здесь мы можем что-то полезное сделать
}
else
{
// не получилось получить доступ к аккаунту facebook
}
Первая строка задает разрешения, доступ к которым получит приложение. В примере упомянуто 3 разрешения, на которые facebook не запрашивает дополнительных подтверждений пользователя.
Полный список находится по ссылке Справка по разрешениям: «Вход через Facebook»
Два параметра, которые необходимо задать для подключения, это уже упомянутый SID и идентификатор созданного приложения facebook.
В результате получим следующее встроенное окно:

Зная как войти, нужно знать, как выйти. Это можно сделать с помощью подобного кода:
FBSession sess = FBSession.ActiveSession;
await sess.LogoutAsync();
Простые данные пользователя можно получить из объекта session.User
string username = session.User.Name; // имя пользователя
string locale = session.User.Locale; // локаль пользователя
Что можно сделать полезное? Например, можно добавить в свое приложение возможность размещения в ленту сообщения с результатом/рекордом игры или приглашением присоединиться
PropertySet parameters = new PropertySet();
parameters.Add("title", "Угадай MP3");
parameters.Add("link", "https://www.microsoft.com/ru-ru/store/p/Угадай-mp3/9wzdncrdkwgv");
parameters.Add("description", "Прикольная игра а-ля угадай мелодию для компании");
parameters.Add("message", "Попробуй тоже эту прикольную игру");
string path = "/" + session.User.Id + "/feed";
var factory = new FBJsonClassFactory(s =>
{
return JsonConvert.DeserializeObject<FBReturnObject>(s);
});
var singleValue = new FBSingleValue(path, parameters, factory);
var fbresult = await singleValue.PostAsync();
if (fbresult.Succeeded)
{
var response = fbresult.Object as FBReturnObject;
}
else
{
// Попытка запостить оказалась неудачной
}
Данный сниппет выполняется в случае, если if (result.Succeeded) возвращает true (то есть после успешной аутентификации). Он использует популярный парсер JSON под названием NewtonSoft.JSON, который нужно установить из NuGet.
Кроме того, необходимо чтобы в проекте присутствовал следующий класс, который характеризует результат совершения операции:
public class FBReturnObject
{
public string Id { get; set; }
public string Post_Id { get; set; }
}
Есть вариант разместить сообщение в ленте, при этом отобразив диалоговое окно, в котором пользователь сможет добавить комментарий. Код немного проще:
PropertySet parameters = new PropertySet();
parameters.Add("title", "ТесТ");
parameters.Add("link", "https://www.microsoft.com/ru-RU/store/p/take-a-test/9wzdncrdkwgx");
parameters.Add("description", "Нескучная программа для проведения тестирований");
parameters.Add("message", "Я прошел тест с отличным результатом");
FBResult fbresult = await session.ShowFeedDialogAsync(parameters);
if (fbresult.Succeeded)
{
var response = fbresult.Object as FBReturnObject;
}
else
{
// Попытка запостить оказалась неудачной
}
С помощью следующего небольшого сниппета, пользователь может отправить ссылку кому-нибудь из друзей и добавить к ней какое-либо сообщение:
PropertySet parameters = new PropertySet();
parameters.Add("link", "http://www.habrahabr.ru");
FBResult fbresult = await session.ShowSendDialogAsync(parameters);
Примеры приложений, использующих winsdkfb, находятся на GitHub, но для C# пока что пример только один и то не особо понятный.
Более-менее нормальная документация находится по ссылке
В частности кроме уже рассмотренных способов взаимодействия с fb рассматриваются следующие возможности: загрузка фото/видео, отправка приглашения друзьям (только для игр), лайк какого-либо объекта или ссылки.
Автор: asommer






