В прошлой статье я рассказал, что такое Microsoft Project Oxford и как создать бота на Telegram который определяет пол и возраст по фото на PHP.
Но сегодня, я покажу пример WPF приложения с использованием Microsoft Project Oxford Client SDK и C# на подобии How-Old.net

Приступим:
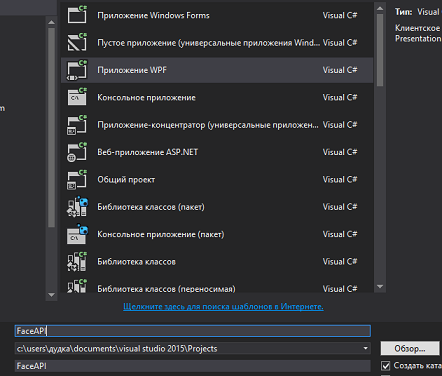
1) Открываем Visual Studio 2015 и создаем проект WPF

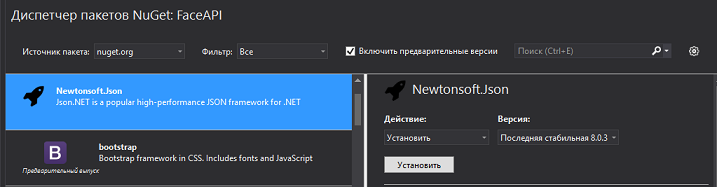
2) Следующим шагом нам нужно установить через Manage NuGet Packages — Newtonsoft.Json

3) Открываем MainWindow.xaml и добавляем Image и Button
<Image x:Name="FacePhoto" HorizontalAlignment="Left" Height="240" Margin="72,25,0,0" VerticalAlignment="Top" Width="381"/>
<Button x:Name="button" Content="Нажми меня" HorizontalAlignment="Left" Height="28" Margin="72,281,0,0" VerticalAlignment="Top" Width="381" Click="button_Click"/>
4) Переходим к коду, добавляем код на кнопку, для загрузки фотографии
private async void button_Click(object sender, RoutedEventArgs e)
{
var openDlg = new Microsoft.Win32.OpenFileDialog();
openDlg.Filter = "JPEG Image(*.jpg)|*.jpg";
bool? result = openDlg.ShowDialog(this);
if (!(bool)result)
{
return;
}
string filePath = openDlg.FileName;
Uri fileUri = new Uri(filePath);
BitmapImage bitmapSource = new BitmapImage();
bitmapSource.BeginInit();
bitmapSource.CacheOption = BitmapCacheOption.None;
bitmapSource.UriSource = fileUri;
bitmapSource.EndInit();
FacePhoto.Source = bitmapSource;
}
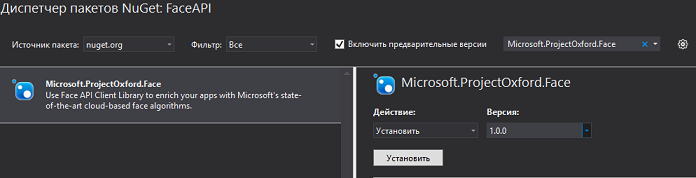
5) Теперь нужно установить так же через Manage NuGet Packages — Microsoft.ProjectOxford.Face

6) Теперь нужно подключить следующие директивы
using Microsoft.ProjectOxford.Face;
using Microsoft.ProjectOxford.Face.Contract;
После того как все приготовления сделаны, приступаем к самому интересному =)
7) Создаем пременную которая будет хранить ключ API
private readonly IFaceServiceClient faceServiceClient = new FaceServiceClient("key");
8) Функции которая будет обрабатывать фото.
private async Task<FaceRectangle[]> UploadAndDetectFaces(string imageFilePath)
{
List<FaceAttributeType> FaceAG = new List<FaceAttributeType>();
a.Add(FaceAttributeType.Age);
a.Add(FaceAttributeType.Gender);// параметры которые хотим узнать
try
{
using (Stream imageFileStream = File.OpenRead(imageFilePath))
{
var faces = await faceServiceClient.DetectAsync(imageFileStream, true, false, FaceAG); // отправляем фото на анализ
var faceRects = faces.Select(face => face.FaceRectangle); // получаем список лиц
var faceA = faces.Select(face => face.FaceAttributes);// получаем атрибуты - пол и возраст
faceAtr = faceA.ToArray();
return faceRects.ToArray();
}
}
catch (Exception)
{
return new FaceRectangle[0];
}
}
Вот и все, теперь осталось немного оформить приложение, обведем лица на фото и выведем пол и возраст.
Для удобства подключил консоль, куда буду выводить возраст и пол.
Идем в функцию обработчика кнопки и добавляем туда следующий код:
Title = "Анализ...";
FaceRectangle[] faceRects = await UploadAndDetectFaces(filePath);
Title = String.Format("Найдено. {0} лиц", faceRects.Length);
if (faceRects.Length > 0)
{
DrawingVisual visual = new DrawingVisual();
DrawingContext drawingContext = visual.RenderOpen();
drawingContext.DrawImage(bitmapSource,
new Rect(0, 0, bitmapSource.Width, bitmapSource.Height));
double dpi = bitmapSource.DpiX;
double resizeFactor = 96 / dpi;
foreach (var faceRect in faceRects)
{
drawingContext.DrawRectangle(
Brushes.Transparent,
new Pen(Brushes.Red, 2),
new Rect(
faceRect.Left * resizeFactor,
faceRect.Top * resizeFactor,
faceRect.Width * resizeFactor,
faceRect.Height * resizeFactor
)
);
}
drawingContext.Close();
RenderTargetBitmap faceWithRectBitmap = new RenderTargetBitmap(
(int)(bitmapSource.PixelWidth * resizeFactor),
(int)(bitmapSource.PixelHeight * resizeFactor),
96,
96,
PixelFormats.Pbgra32);
faceWithRectBitmap.Render(visual);
FacePhoto.Source = faceWithRectBitmap;
}
foreach (var fecea in faceAtr)
{
Console.WriteLine("Возраст: {0}", fecea.Age);
Console.WriteLine("Пол: {0}", fecea.Gender);
Console.WriteLine();
}
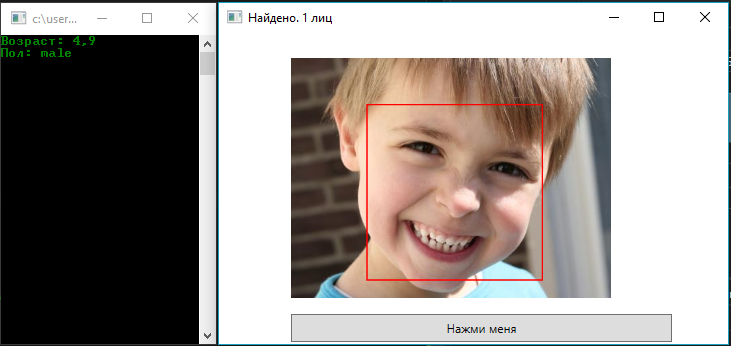
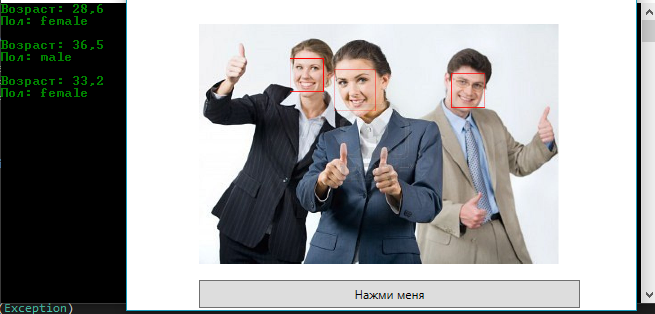
В итоге у нас получится следующее

На этом все, небольшой пример приложения готов, всем удачи!
Автор: kirilldudka






