На втором дне конференции Build 2016 Dustin Campbell и Mads Torgersen рассказали про новые конструкции в языке C#.
Оригинал презентации на английском можно посмотреть здесь.

В этой статье собран полный обзор новых конструкций языка, некоторые из них уже доступны в Visual Studio 2015 Update 2.
1. Бинарные литералы
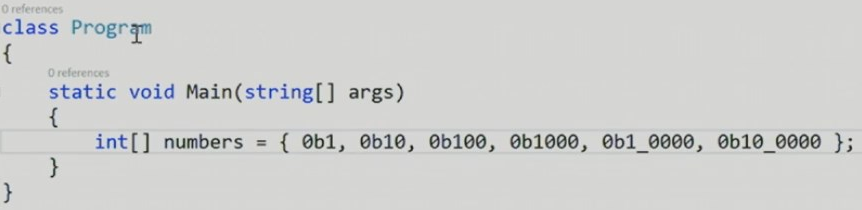
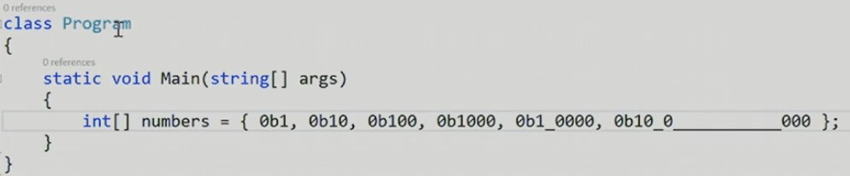
На разогрев были представлены бинарные литералы.

Можно отделять нули произвольным количество подчёркиваний.

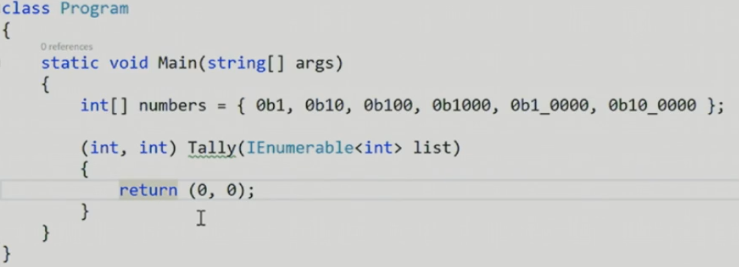
2. Локальные функции
Хотите, структурировать ваш код в стиле JavaScript? Получайте возможность писать локальные функции!

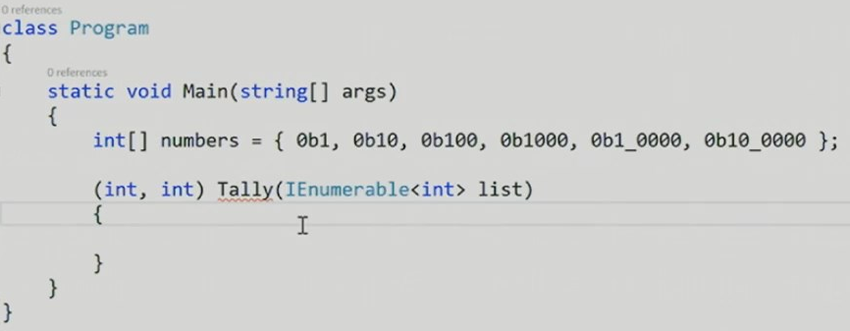
3. Кортежи (Tuples)
Возвращайте из функции что хотите и когда хотите.

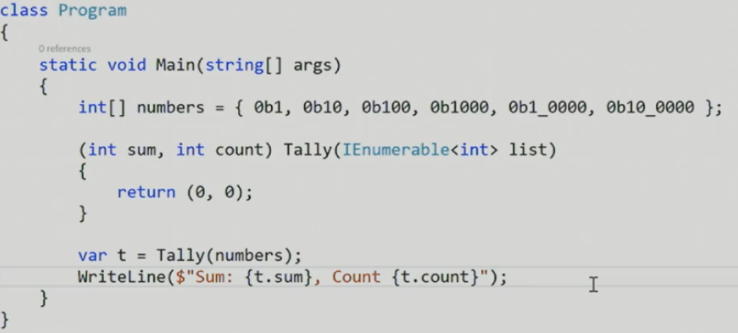
Можно давать названия каждой переменной (по умолчанию они называются Item1, Item2).
Переменные в кортежах изменяемы.

4. Новый вывод переменных в строке
Выше можно увидеть поддержку конструкции, которая уже доступна в Visual Studio 2015 Update 2.
Теперь можно вставлять переменные прямо в строку.
Console.WriteLine($"Sum: {t.sum}, Count: {t.count}");
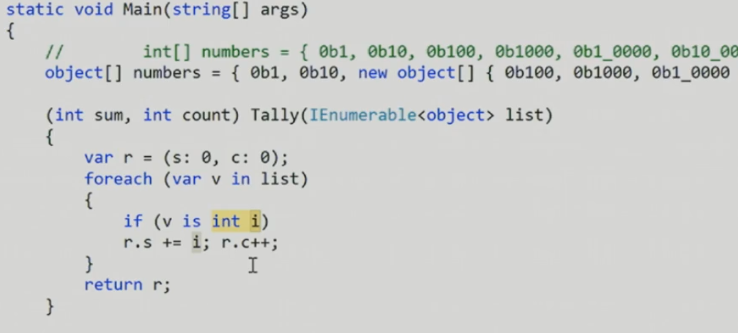
5. Сопоставление с образцом (Pattern matching)
Теперь можно использовать разнообразные средства для сопоставления.
Пример ниже показывает объявление переменной в блоке if.

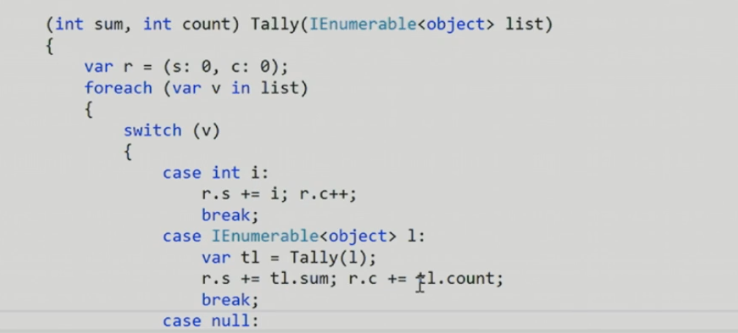
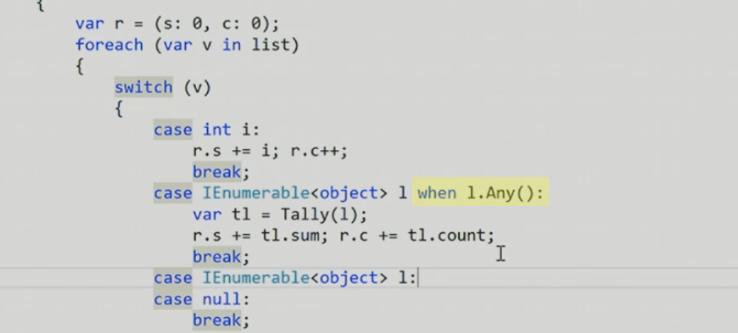
6. Условия и использование объектов в переключателях
Маленькая революция для разработчиков. Теперь switch почти ничем не ограничен.
Можно использовать сопоставления.

Можно определить условия.

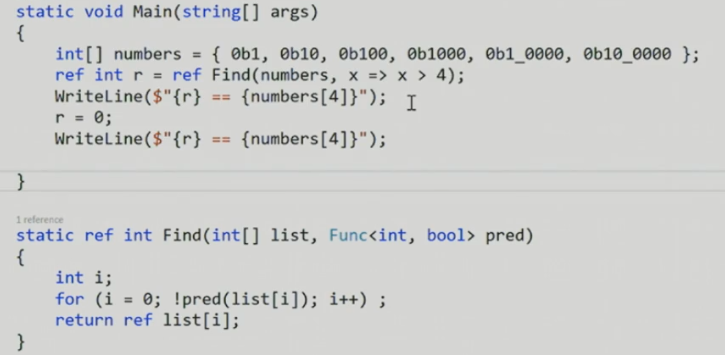
7. Возвращение объектов по ссылке
Нужно получить ссылку на объект? Проще некуда.

Обсуждаются варианты добавления следующих функций в перспективе.
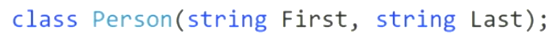
Записи
Автоматическое создание простых классов с необходимыми полями.

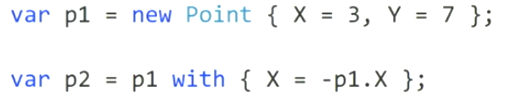
Создание неизменяемых объектов

Автор: Reeze

