
В статье я расскажу как сделать работу с webpack из Visual Studio удобнее, а именно: автоматический запуск webpack при открытии проекта, бандлинг при изменении файлов и оповещение об ошибках на рабочем столе.
Установка
Установим webpack, если он у вас еще не установлен.
npm install webpack babel-loader babel-core --save-devДалее установим дополнение Webpack Task Runner (Tools -> Extensions & Updates).
Конфигурационный файл
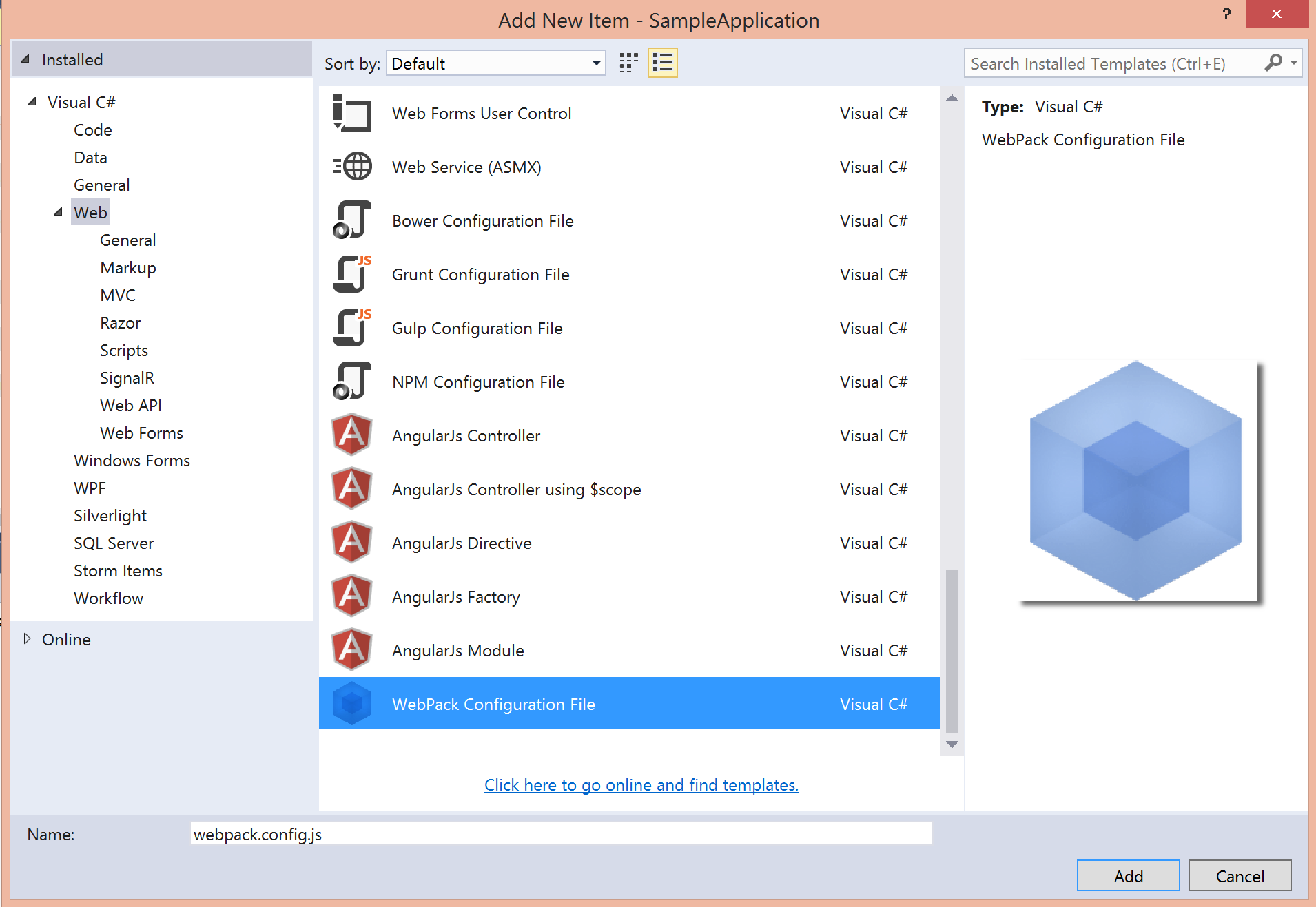
После установки дополнения в Visual Studio появится новый шаблон WebPack Configuration File.

Добавим его в наш проект.
Шаблонный webpack.config.js выглядит так:
"use strict";
module.exports = {
entry: "./src/file.js",
output: {
filename: "./dist/bundle.js"
},
devServer: {
contentBase: ".",
host: "localhost",
port: 9000
},
module: {
loaders: [
{
test: /.jsx?$/,
loader: "babel-loader"
}
]
}
};
В entry указываем входную точку нашего js проекта, в output указываем куда сохранять готовый бандл.
Если у вас несколько входных точек (например, вы разрабатываете компоненты для разных страниц), то в entry можно передать несколько файлов вот так:
entry: {
file1: "./src/file1.js",
file2: "./src/file2.js"
}
Чтобы сохранить несколько бандлов изменим поле output.
output: {
path: path.join(__dirname, "./dist"),
filename: "[name].js"
}
В итоге, на выходе получим два бандла: file1.js и file2.js.
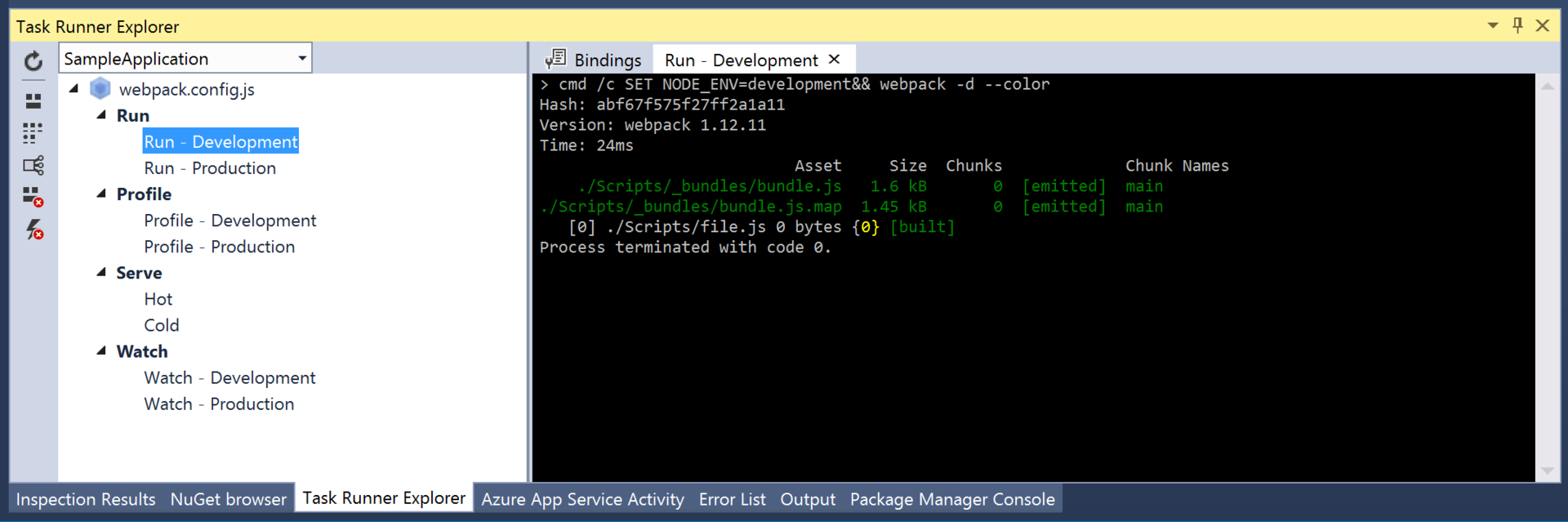
Базовая настройка завершена. Чтобы убедиться что все работает запустим Run-Development из Task Runner.

Так как вручную запускать Run-Development не удобно, мы заставим webpack следить за изменениями в файлах. Для этого у него есть режим --watch. Запускать webpack в этом режиме будем каждый раз при открытии проекта. Добавим строчку
/// <binding ProjectOpened='Watch - Development' />
в начало webpack.config.js и все готово. Да, так просто!
Оповещение о результатах сборки
Добавим оповещения о результатах сборки. Будем использовать WebpackNotifierPlugin.
Установим его с помощью команды:
npm install --save-dev webpack-notifier
Модифицируем наш webpack.config.js файл
var WebpackNotifierPlugin = require('webpack-notifier');
module.exports = {
// ...
plugins: [
new WebpackNotifierPlugin()
]
};Теперь при удачной сборке, на рабочем столе появится вот такое уведомление:

На этом все. У webpack есть еще live-reloading и profiling, их рассмотрим в следующий раз.
Спасибо за внимание.
Автор: sochix






