В своей недавней статье я рассматривал интересные проекты WebGL. Среди них была презентация автомобиля Porsche 911. Красивое, технически грамотное приложение, конечно, привлекает покупателей, но насколько оно эффективное?
Производители авто очень рациональны. Традиционно их официальные сайты служат главному — увеличению продаж. Неудивительно, что такие автомобильные ресурсы держат нос “по ветру” и очень быстро реагируют на любые технологические веяния в области сайтостроения. Наиболее чувствительная к этому часть — это, так называемый, конфигуратор. Он присутствует на сайтах всех известных брендов и позволяет выбрать машину под свои требования: определиться с серией, цветом кузова, обивкой салона, мощностью двигательной установки, типом колес и т.п. Таким образом, потенциальный покупатель “видит” то, что ему нужно, а также получает информацию о конечной стоимости собранного авто и даже предложения о кредитовании. Понятно, что автомобильный конфигуратор должен быть быстрым, удобным, наглядным, максимально полезным и современным. Это своего рода “зеркало” нынешних веб-технологий.

Если честно, то, приступая к такому исследованию, я ожидал увидеть крутые трехмерные конфигураторы, с возможностью всестороннего осмотра выбранной машины, в реальном времени изменяющей свой вид. Настоящее оказалось гораздо прозаичнее…

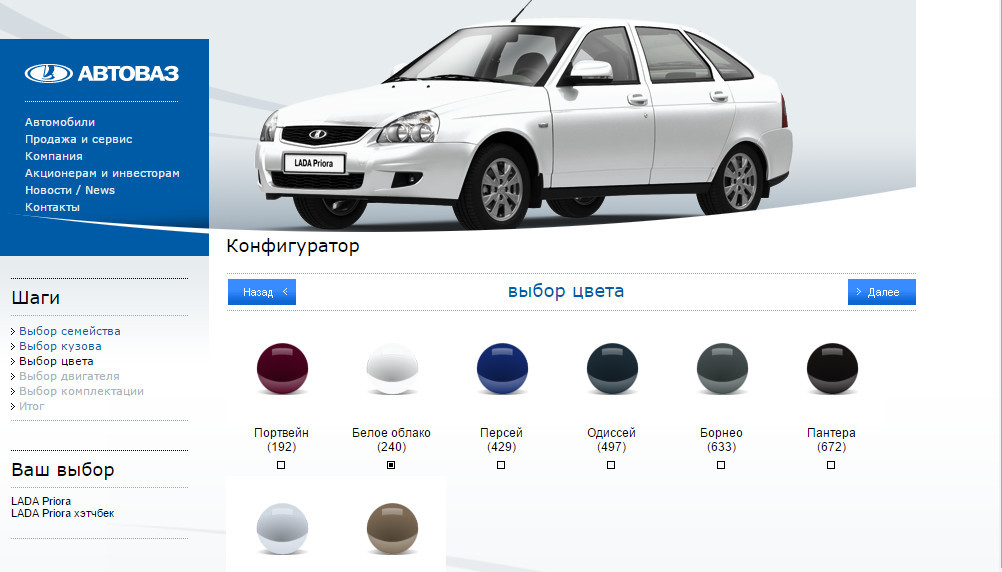
Первым делом я открыл сайт Автоваза. Все-таки интересно, чем могут похвастаться отечественные производители. Помимо до боли знакомого модельного ряда, я обнаружил и конфигуратор. Качественно сделанный, но явно с использованием простых, привычных веб-технологий. Информация подается в большинстве своем в текстовом виде. Да, при смене модели машины и выбора цвета, меняется главная картинка. Но это все. Возможно, стоит посмотреть зарубежные бренды…

Чтобы не мучаться, я сразу замахнулся на автопром престижного уровня. Mercedes-benz — известнейшая марка. Уж немцы-то точно могут удивить! Как видите, на картинке конфигуратор этого бренда. Если присмотреться внимательнее, то в правом углу рядом с фото машины можно увидеть характерный символ 3D. Вот оно, подумал я, и с энтузиазмом потянул за предложенный рычажок. Увы, немцы не оправдали моих ожиданий и подсунули не реальное 3D, а нечто слепленное из заранее отрендеринных скриншотов машины с разных ракурсов. Да, этот конфигуратор выглядит круче, чем автовазовский, но опять-таки использует стандартные веб-технологии.
В итоге я перебрал еще с десяток сайтов крупнейших производителей автомобилей: Cadillac, Volvo, Ford, Mitsubishi и т.д. Везде одно и тоже — красивые и не очень, с псевдо 3D или без него. Некоторые конфигураторы выглядят очень технологично, но все же это простое 2D. Никаких инноваций найти пока не удалось.

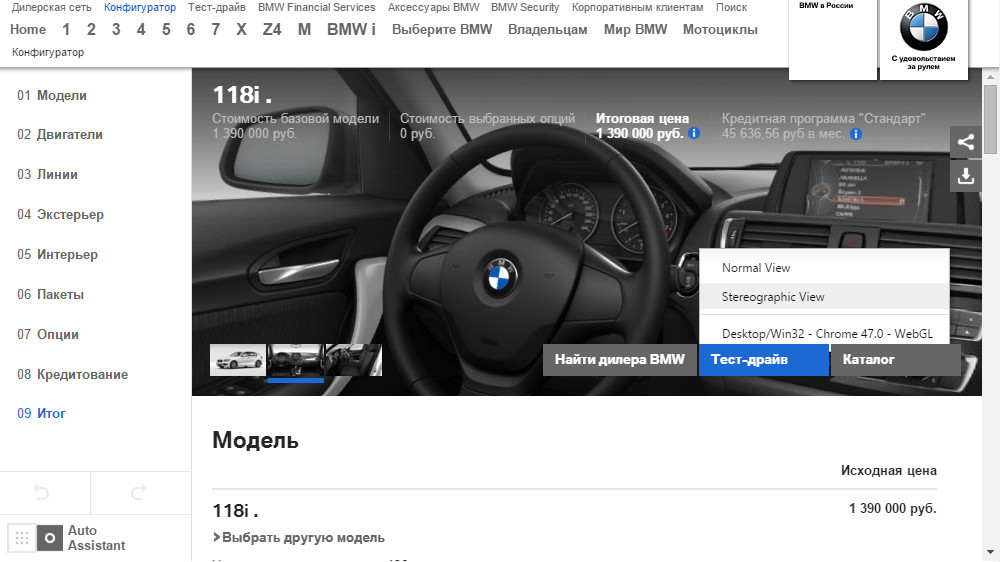
Настроение начало меняться, когда заглянул на сайт производителя BMW. Его конфигуратор — это уже привычная смесь картинок, информации, кучи приятных на глаз переходов и движений. Однако, если собрать автомобиль до конца, то вы получите небольшой сюрприз в виде полностью трехмерной визуализации. Причем просмотреть можно, как внешний вид авто, так и его интерьер. Особенно удивила такая фишка, как стерео-режим. На приведенном скриншоте есть контекстное меню, где как раз можно выбрать нужный режим. Я, правда, не понял, как им пользоваться, но первое встреченное 3D уже обнадежило. Как вы понимаете, для его визуализации используется WebGL.

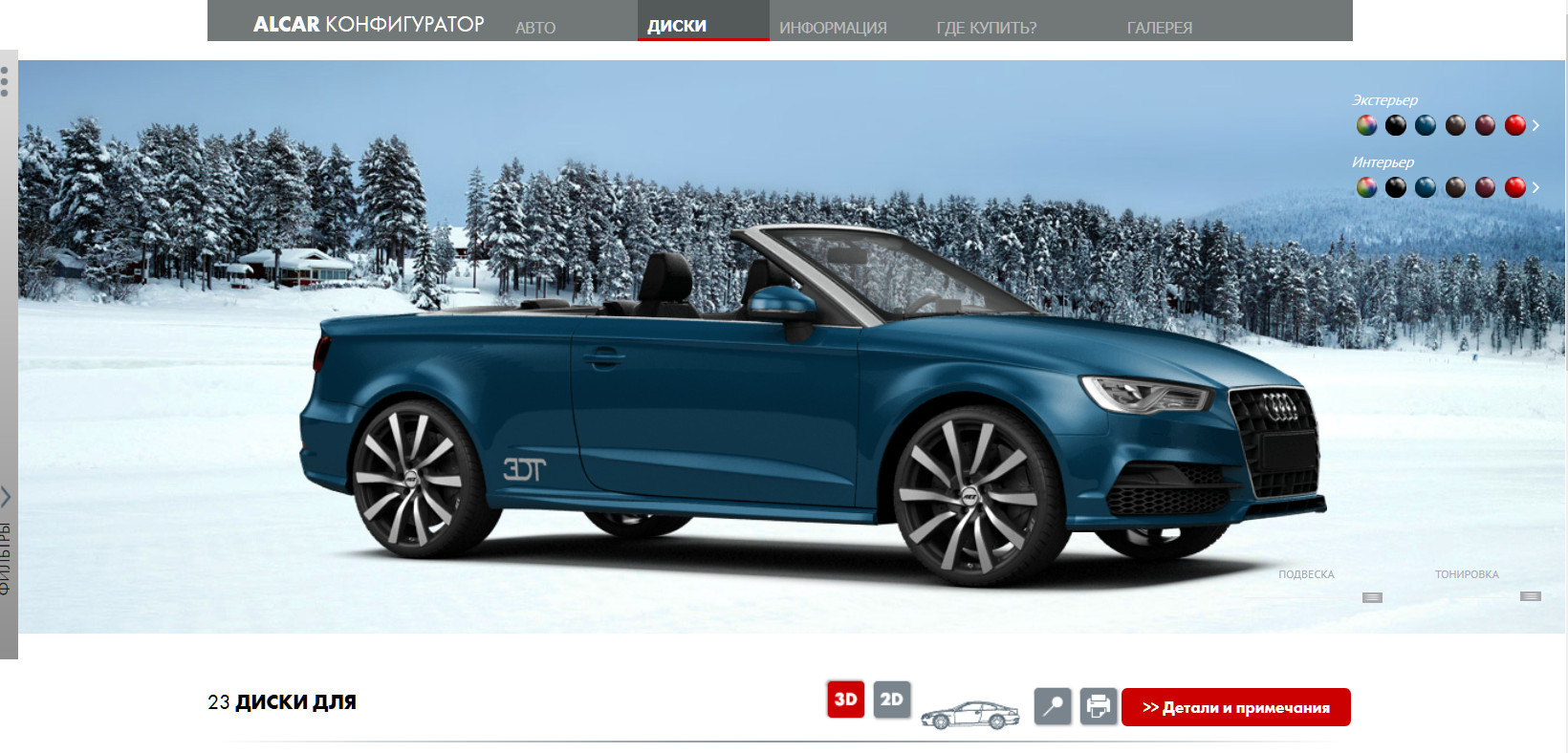
Несколько интереснее обстоит дело с производителями тюнинговых вещей для авто. Эти сайты гораздо шире используют современные технологии веба. Примером может служить конфигуратор от Alcar. Можно выбрать модель и серию машины, примерить любой из дисков, покрутить авто в окне и, естественно, заказать. В принципе наглядно, но все же остается какое-то чувство недоделанности. Я не смог определить, что использовали для создания конфигуратора, но явно не флеш. Да и 3D выглядит весьма странным, может быть опять хитроумная смесь кода с обычными отрендеренными картинками.
Так почему же на сайтах производителей авто, все-так же котируются стандартные технологии, ведь 3D гораздо красивее, информативнее 2D, а значит эффективнее в “ловле” клиента? Такое ощущение, что разработчики боятся использовать самые современные фичи и у них есть на то основания.
Чтобы понять, почему такое происходит, нужно заглянуть в прошлое. Еще совсем недавно ведущей технологией веба был флэш. На нем делали все, от сайтов до игр. Причем мне встречались и некоторые автомобильные конфигураторы. Правда там все было хитро и если флэша на пользовательском компьютере не было, то использовался запасной стандартный вариант. Еще одной популярной технологией были сторонние 3D плагины, например web-player Unity. Они использовались не только в играх, но и во всевозможных презентациях и конструкторах. Даже сейчас можно встретить ресурсы, которые требуют сторонний плагин. Видел я похожее и на сайте одного производителя авто. Однако, в силу некоторых объективных причин, такие плагины тоже ушли в “лету”.
Сейчас большие надежды возлагаются на WebGL — технология, которая приходит на смену устаревшим плагинам. У нее есть свои преимущества: работа на любых поддерживающих ее браузерах вне зависимости от аппаратной платформы, полноценное 3D. Низкоуровневое программирование WebGL, конечно возможно, но имеет определенные сложности. Поэтому чаще всего используют сторонние движки. На самом деле их не так уж и много, так как WebGL только-только начинает завоевывать пустое место, оставшееся после “ухода” плагинов. К тому же есть определенные сложности с быстродействием приложений WebGL на мобильных платформах, а некоторые популярные движки сильно ограничены или предоставляют слабый уровень качества для мобильных систем. Учитывая, что сегмент мобильных браузеров — это огромная часть мирового веб-пирога, то неудивительно, что крупные бренды не спешат переходить на WebGL. Складывается ощущение какой-то зависшей паузы. Но если немного поковыряться в сети Интернет, то можно заметить, что многие студии уже работают над конфигураторами WebGL известных автомобильных брендов.

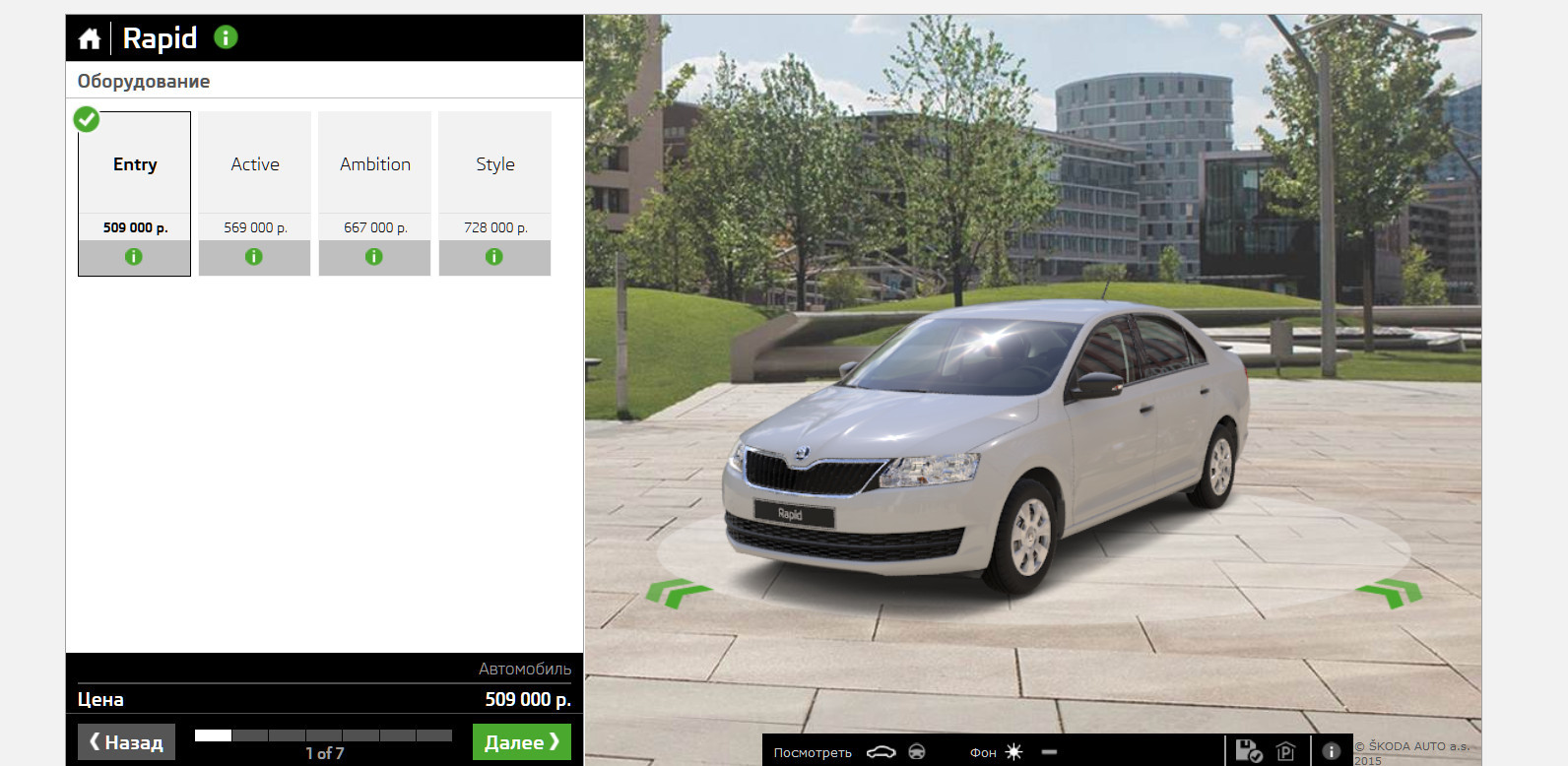
Сначала мне попался рабочий конфигуратор бренда Skoda. Он достаточно примитивный, с большим количеством ограничений. 3D какое-то дерганное, отсутствует масштабирование модели, просмотр салона сделан в виде слайдов. Тем не менее — это реальный пример работающего 3D-конфигуратора машины. Можно выбрать модель, определиться с цветом, изменить некоторые опции. Правда немного отдает некой самопальщиной. Качество моделей приемлемое, рендеринг быстрый, но чувствуется некоторая недоделанность. Нельзя рассмотреть машину со всех сторон, полюбоваться ею в ночное время суток, “прощупать” интерьер. Как говорится, не очень, но сойдет. К сожалению, мне не удалось определить движок, на котором была создана эта визуализация.

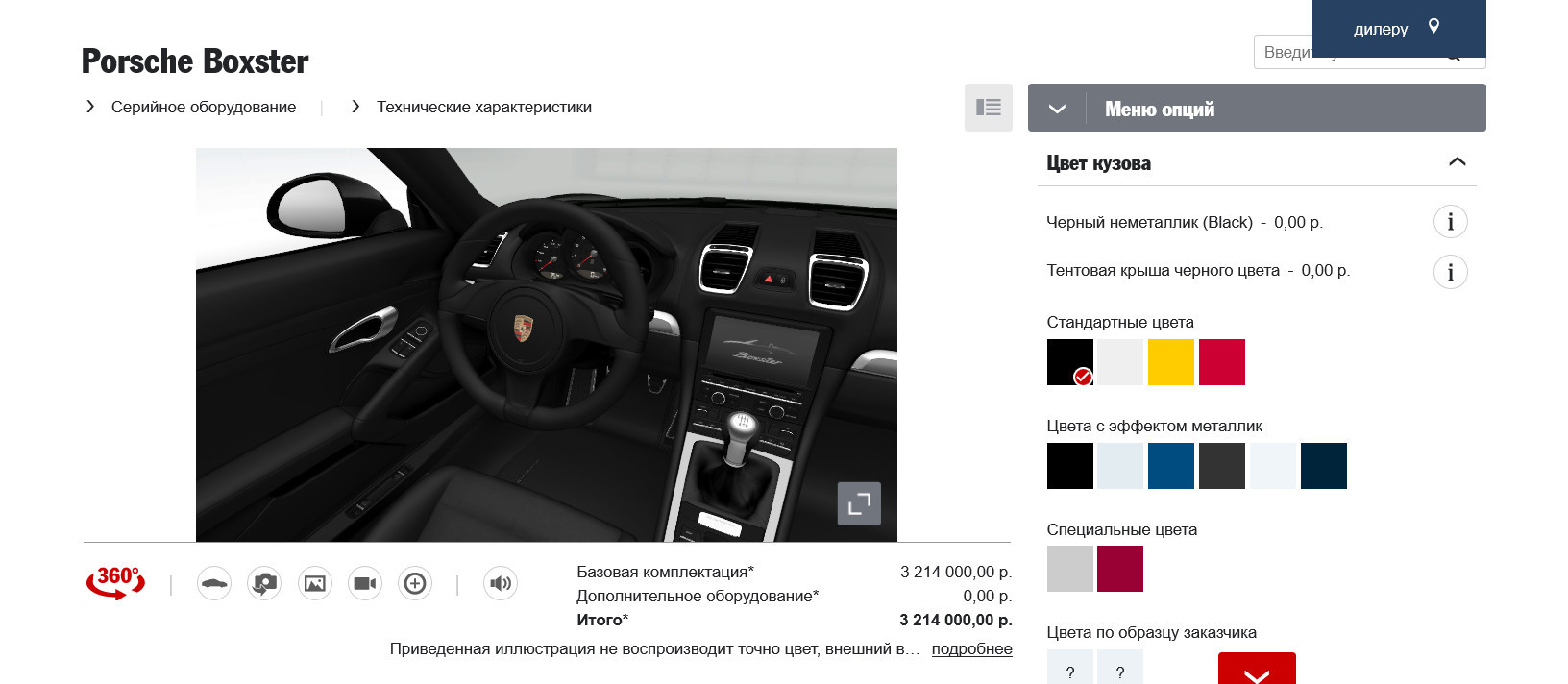
Вторым мне попался конфигуратор Porshe (не путать с презентацией в другой статье). Красиво сделанный, быстрая и качественная визуализация, обширный набор опций для конфигурирования своего авто. В сравнение с первым рассмотренным визуализатором Шкоды, просто небо и земля. Я бы сказал, что это образцовое приложение на которое можно равняться, если бы не одно “но” — для его просмотра требуется веб-плеер Unity. Это устаревшая технология теперь поддерживается не во всех браузерах и полностью не работоспособна для мобильных платформ. Очевидно, через некоторое время данный конфигуратор исчезнет и с этого сайта. Хотя красиво, ничего не скажешь.

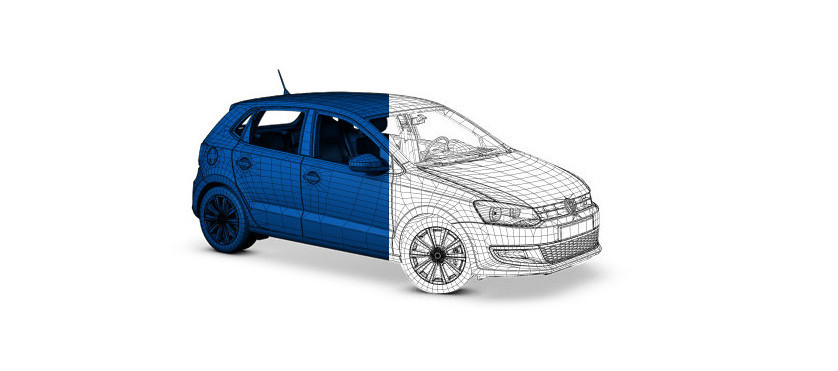
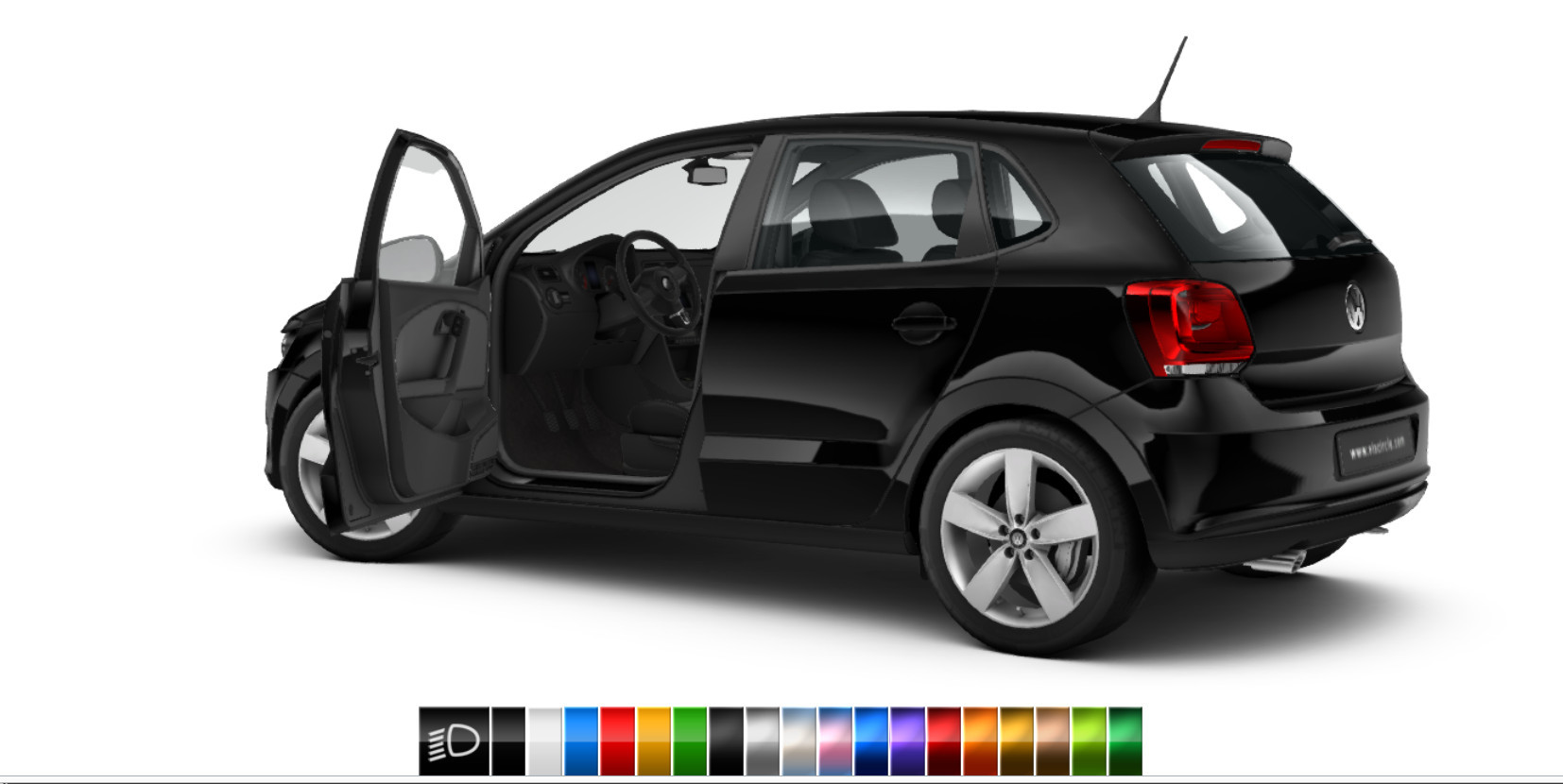
А этот Polo уже совсем другой коленкор. Конфигуратор разрабатывается фирмой из Ганновера и очевидно послужит верой и правдой немецкому гиганту автопрома. Это приложение использует WebGL, поэтому не требует сторонних плагинов и безпроблемно запускается на большинстве мобильных устройств. Можно вращать модель в любых плоскостях, масштабировать, менять цвет кузова, включать фары и даже открывать двери. Движок Blend4Web, на котором сделан эта презентация, выдает качественную визуальную картинку с очень быстрым рендером (разработчики из России). По найденной информации, работа еще продолжается и приложение скоро обзаведется всеми чертами, которые необходимы полноценному конфигуратору: можно будет менять диски, материалы салона и сделать тест-драйв.
Итак, мир автомобильных конфигураторов замер на распутье. Кто-то использует уже устаревшие технологии, кто-то вернулся к привычным картинкам и HTML, но ведутся работы по “усвоению” WebGL и уже, наверное, скоро мы сможем видеть сайты полноценно использующие 3D. Ведь трехмерная графика предлагает объемный, более полный взгляд на вещи и выглядит гораздо презентабельней.
Автор: Prand