Привет! Мы спешим вас порадовать новой, только что выпущенной версией нашей IDE для разработчиков под iOS/OS X — AppCode 3.0. Внутри много интересного: от долгожданного встроенного дизайнера UI до большого сюрприза в виде интеграции с Reveal. Но — обо всем по порядку.
Дизайнер UI
Мы шли к нему довольно долго. Кто-то из вас мог даже попробовать самую первую версию нашего UI-плагина еще в декабре прошлого года. И вот теперь мы рады сообщить, что в AppCode 3.0 появился свой встроенный дизайнер UI. Он поддерживает как формат .xib, так и .storyboard, и дает вам возможность полностью разрабатывать UI вашего приложения в AppCode. Вам доступна вся палитра элементов из iOS SDK, удобная навигация по дереву компонент, всевозможные настройки внешнего вида и поведения элементов UI и, конечно, возможность создавать методы для обработки поведения визуального элемента в один клик.

Интеграция с Reveal app
Задумавшись о возможных инструментах для разработки UI, мы решили не останавливаться только на дизайнере. И совместно с нашими друзьями из Itty Bitty Apps создали плагин, который позволяет использовать в AppCode 3.0 все преимущества их приложения под названием Reveal. С его помощью вы можете вживую исследовать всю иерархию объектов UI в вашем приложении, выделять и изучать отдельные слои, изменять свойства визуальных компонент и тут же в реальном времени видеть эти изменения на симуляторе или живом устройстве.
Если вы захотите попробовать, обязательно обновите уже имеющийся Reveal до версии 1.0.4 или скачайте бесплатную пробную версию с сайта приложения, если Reveal у вас еще не установлен. Дальше все предельно просто. В настройках конфигурации в AppCode появилась специальная вкладка Reveal, в которой всего два параметра — подключать ли библиотеку при старте вашего приложения и загружать ли ее при необходимости на устройство:

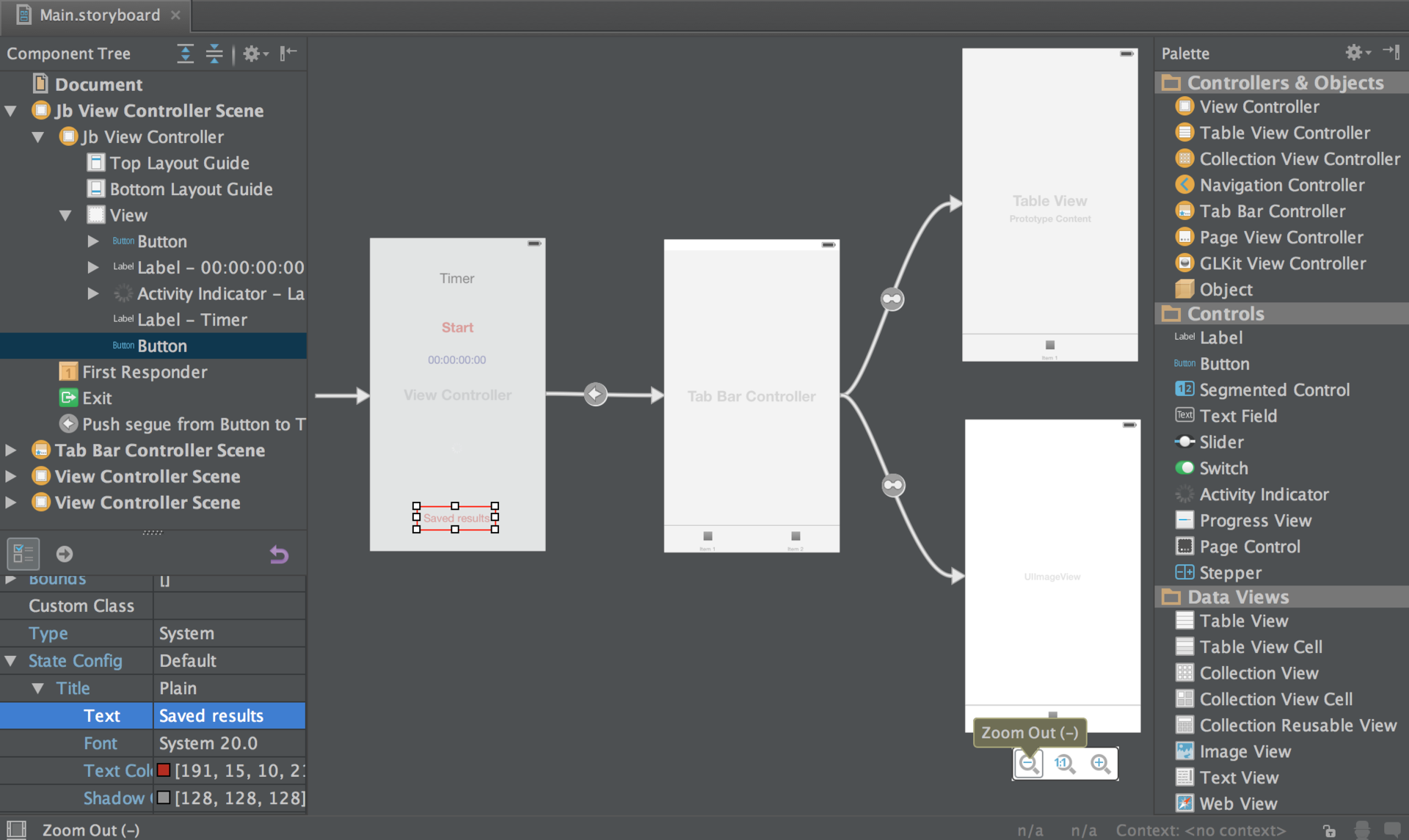
В панельке Debug после запуска приложения становится доступна кнопка ![]()

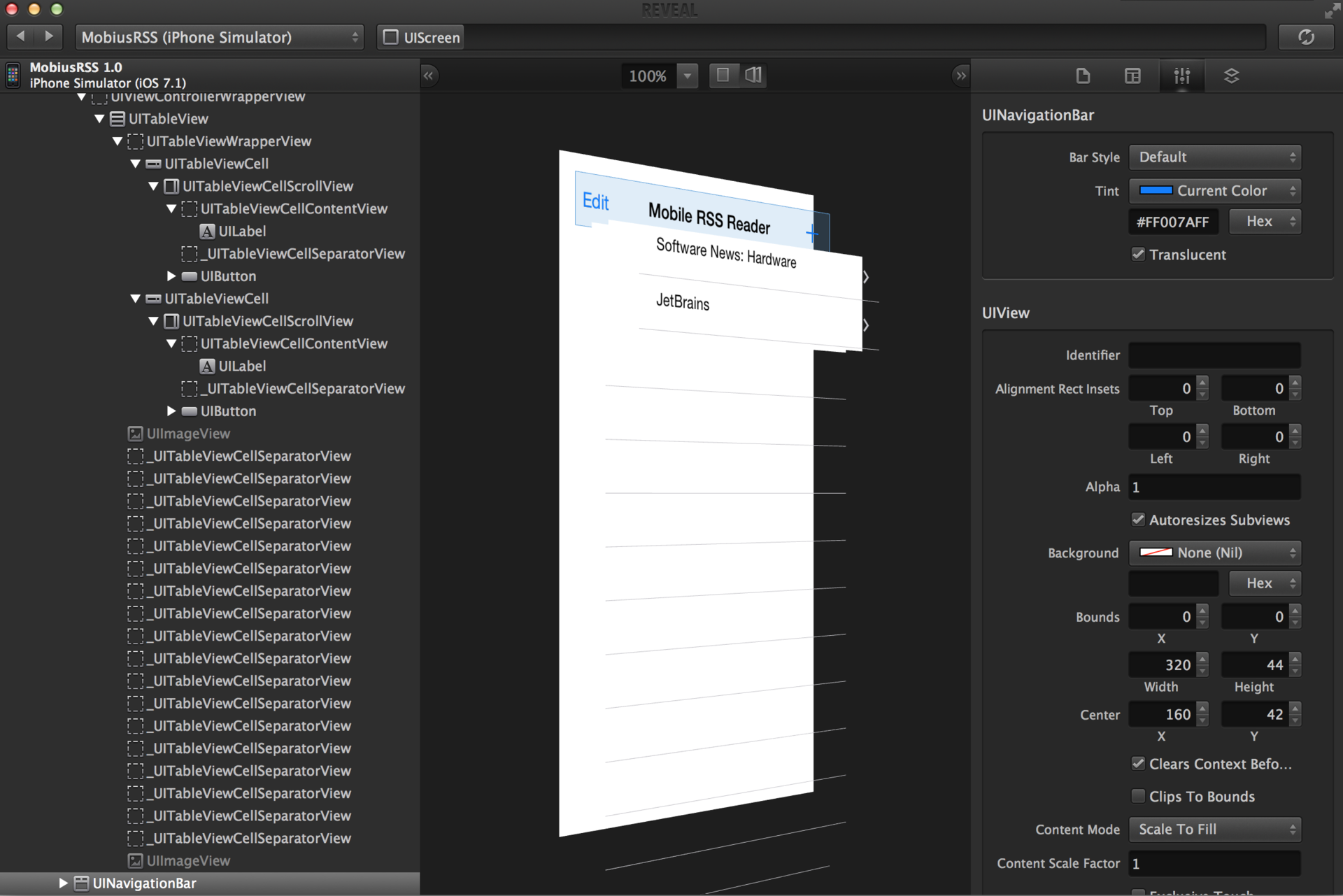
Нажимаете, и Reveal запускается с текущего момента исполнения вашего приложения — можно играться с 2D- и 3D-визуализацией, выбирать слои, менять настройки:

Кодогенерация в юнит-тестах
Пользователи разнообразных IDE от JetBrains часто упоминают в качестве своего любимого сочетания клавиш — Cmd+N. Оно и понятно, автоматическая кодогенерация — один из самых мощных современных инструментов в запасе у разработчиков. Поэтому мы решили расширить возможности этой комбинации клавиш, добавив новую функциональность в случае использования в юнит-тестах.
Для фреймворков OCUnit, XCTest и Google Test Cmd+N поможет создать новый тестовый метод, а так же методы setUp/tearDown. А в случае Kiwi вы можете выбрать из блоков it, context, beforeEach, afterEach и specify. Кстати, для Kiwi еще и добавился новый шаблон (live template) kiwi, который создает Spec.
Для Google Test изначально будет создан базовый тестовый метод TEST(), но после того, как вы зададите имя, AppCode автоматически подменит этот макрос на более подходящий: TEST(), TEST_F(), TEST_P(), TYPED_TEST() или TYPED_TEST_P().
Небольшое демо новых возможностей AppCode для юнит-тестов:
Настройки проекта
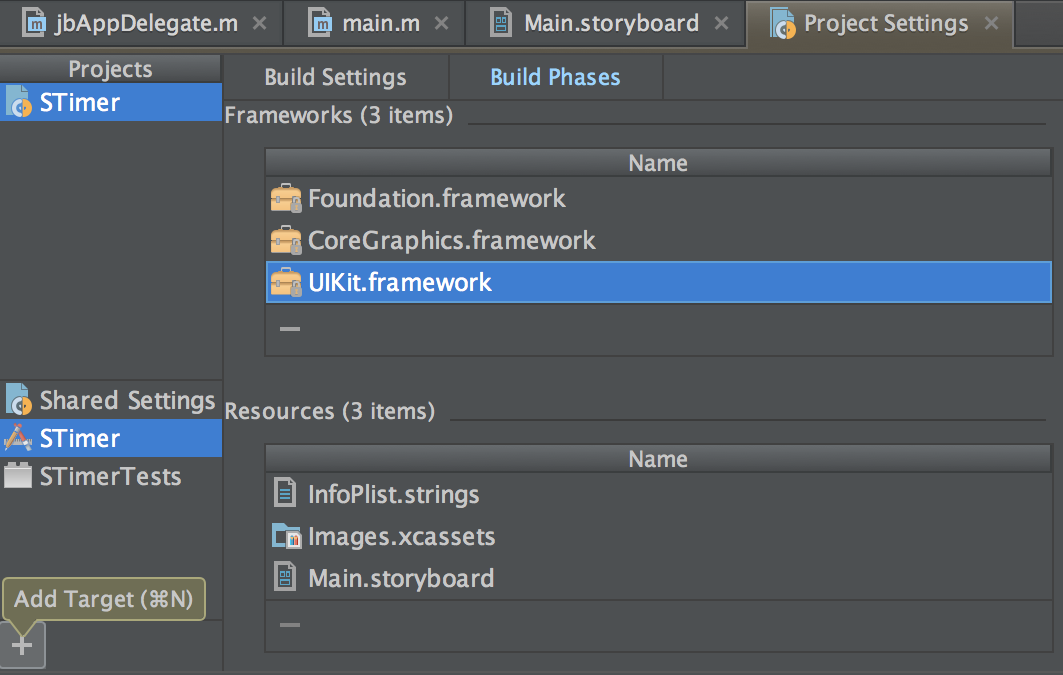
К версии 3.0 мы полностью изменили интерфейс настроек проекта (Project Settings — Cmd+;). Основной задачей стало добавление новых возможностей:
- добавление таргетов в проект;
- настройка используемых фреймворков и ресурсных файлов с помощью простейшего действия drag-and-drop.

Более нативный
Мы в JetBrains всегда прислушиваемся к нашим пользователям настолько, насколько это возможно. Зная о существующих несоответствиях в поведении и раскладке по отношению к нативным, мы постарались часть из них в новой версии AppCode исправить. Например, столь желаемое и привычное маковским пользователям сочетание клавиш Cmd+del теперь работает и в AppCode. Можно удалять текст в редакторе, файлы в дереве проекта, ресурсы и фреймворки в проектных настройках и т.д. Раскладка Xcode в AppCode была довольна существенно переработана, чтобы соответствовать Xcode IDE.
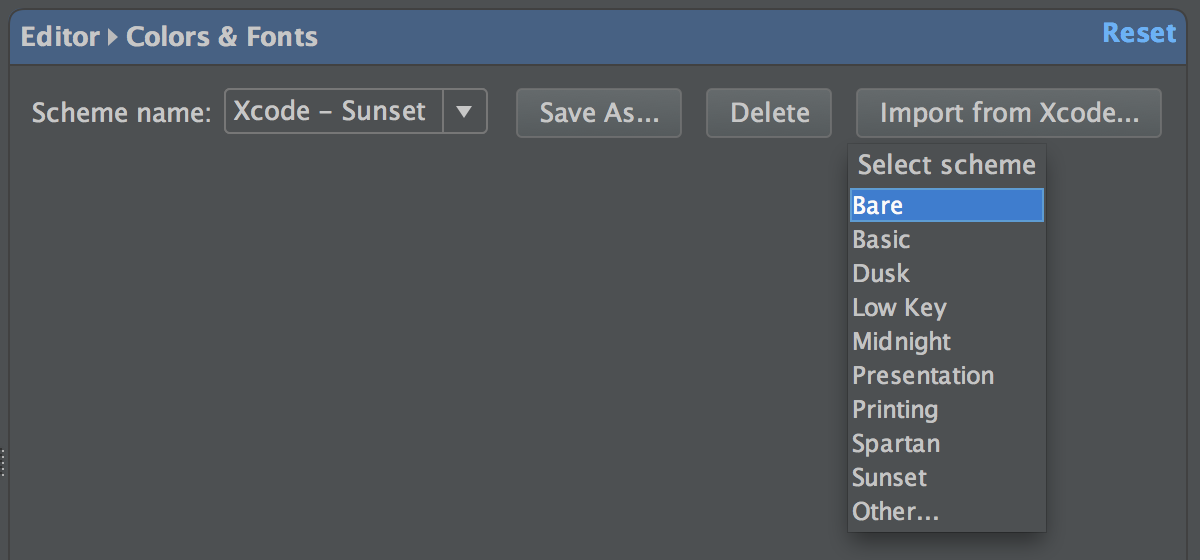
Что касается внешнего вида AppCode, скролбары теперь появляются и исчезают в соответствии с системными настройками (можно всегда держать включенными, можно настроить их появление в определенных ситуациях). А для тех, кто перешел с Xcode и скучает по любимой цветовой схеме оттуда, есть возможность добавить ее в AppCode:

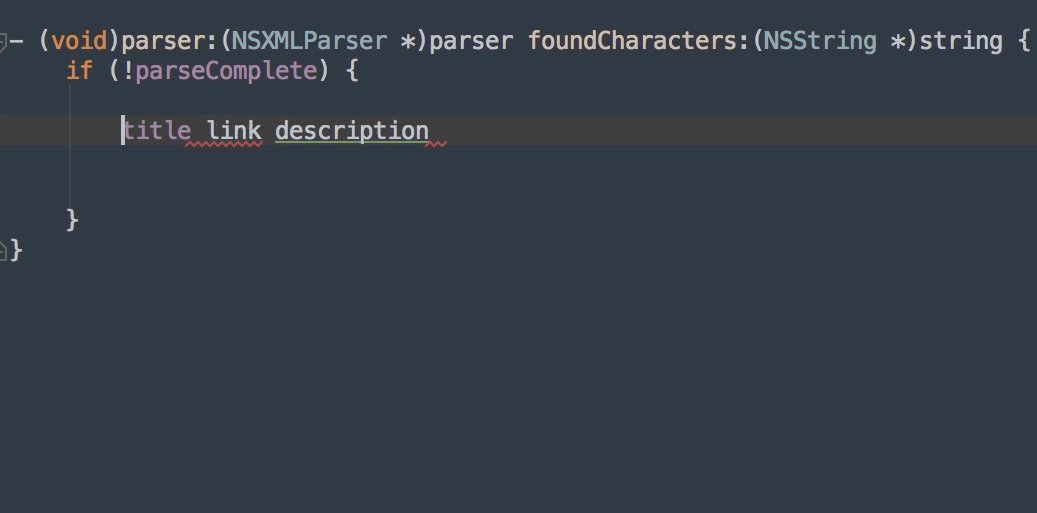
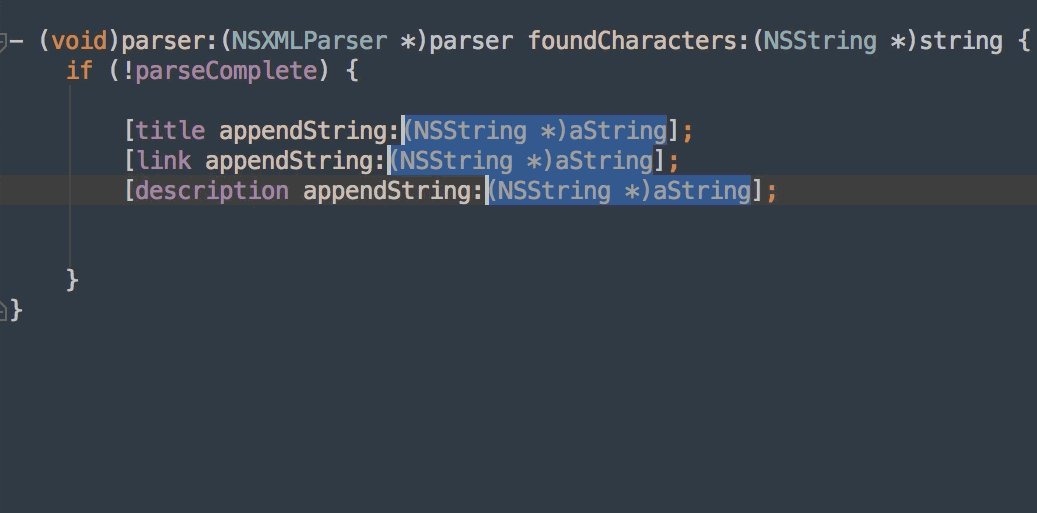
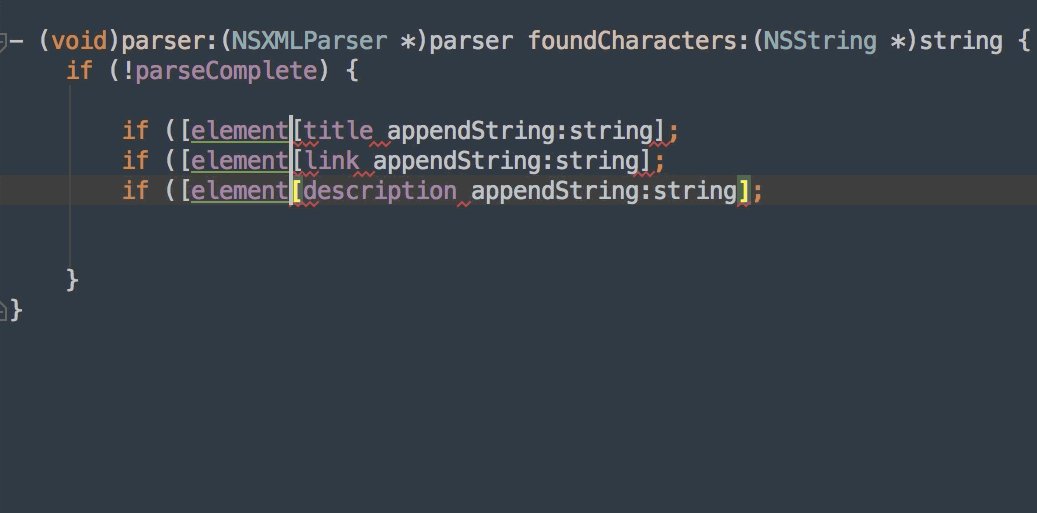
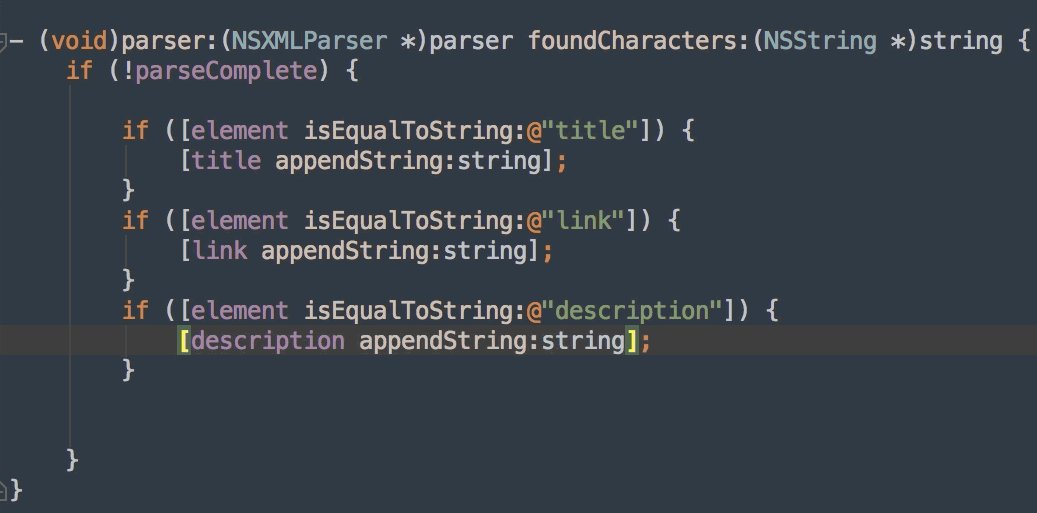
Множественные курсоры, множественное выделение
Наверное, одна из самых востребованных возможностей во всех IDE в этом году — теперь и в AppCode 3.0! Расставить курсоры в нескольких местах можно с помощью Alt+Shift+Click или добавить следующее совпадение в выделение с помощью Ctrl+G (чтобы удалить — Ctrl+Shift+G). А теперь начинайте печатать и увидите, что вы редактируете код одновременно в нескольких местах — тех, в которые поставили курсоры. Автодополнение и шаблоны кода (live templates) тоже будут работать!

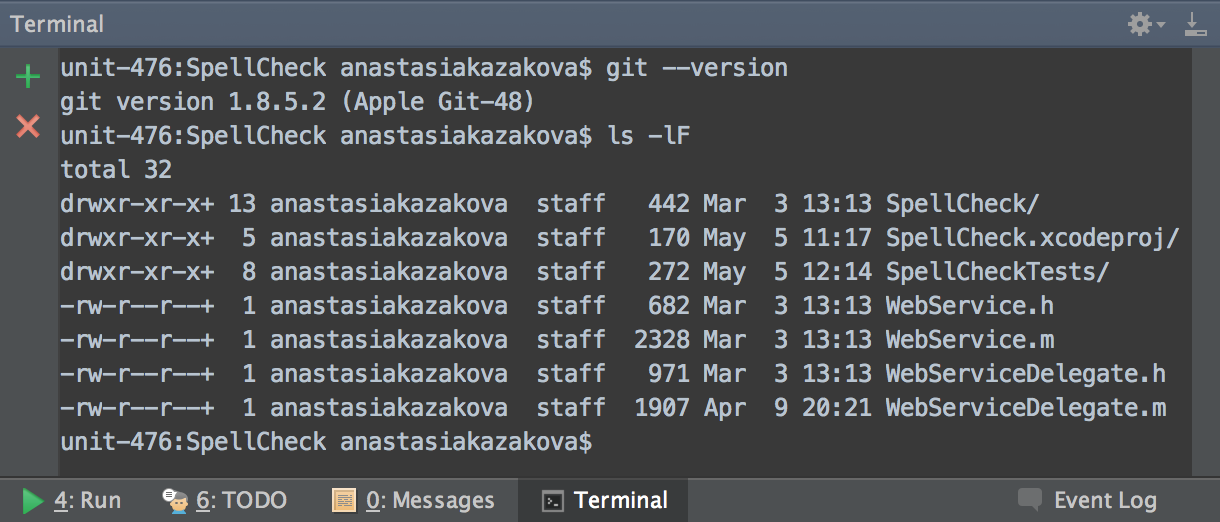
Терминал
В AppCode встроено довольно много разнообразных инструментов, позволяющих вам не переключать окно и вместе с ним и контекст для того, чтобы добавить изменения в репозиторий, закрыть задачу в issue-трекере и т.д. А теперь еще и терминал можно запустить прямо из IDE. Нажмите Alt+F12 и AppCode 3.0 запустит его прямо внутри своего окна:

И это еще не все
В AppCode 3.0 мы не забыли и о С++11, поддержав:
- initializer lists
- raw string literals
- variadic templates
- type traits
Еще мы усовершенствовали анализ кода (теперь он знает о вашем приложении еще больше!) и доработали форматирование макросов.
Помимо этого появилось несколько новых и приятных возможностей навигации:
- Search Everywhere (нажмите дважды Shift или иконку лупы
 в правом вернем углу редактора) — для тех, кто хочет поискать везде: в текущем или недавно использованных файлах, в доступных действиях, в настройках IDE и т.д.;
в правом вернем углу редактора) — для тех, кто хочет поискать везде: в текущем или недавно использованных файлах, в доступных действиях, в настройках IDE и т.д.; - при навигации по файлам (
Shift+Cmd+O) можно искать и по папкам тоже — просто поставьте '/' в конце; - в поиске по проекту вы можете, если захотите, теперь искать только по комментариям или по строковым литералам.
Загрузить 30-дневную бесплатную версию AppCode 3.0 можно с нашего сайта. Обновление до версии 3.0 бесплатно для всех, кто приобрел лицензию после 20 мая 2013 года.
Мы будем рады ответить на ваши вопросы в комментариях. Замечания и предложения по новой версии мы ждем и в нашем баг-трекере.
Программируйте с удовольствием!
Ваша команда JetBrains AppCode
Автор: anastasiak2512