Итак, вы уже знаете, что недавно состоялся релиз новой е-commerce платформы «1С-Битрикс». С ней было привнесено множество улучшений и изменений, которые раскроются перед вами после перехода на новый компонент «Оформления заказов». Давайте подробнее рассмотрим как сам процесс перехода, так и сделанные нами нововведения. Но прежде чем приступить, хочется поблагодарить разработчика компании «1С-Битрикс» Орландо Виласека за огромную работу по созданию нового компонента. Она был написан с использованием ядра D7.
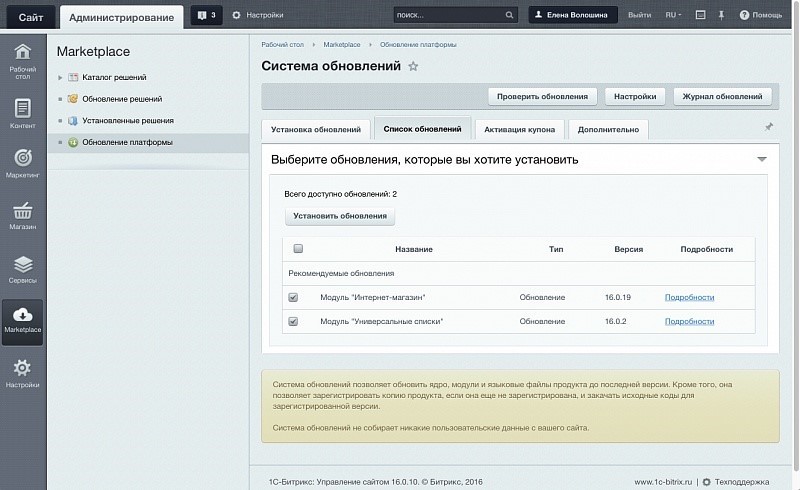
Итак, предварительно сделав резервную копию, установим обновления на боевой проект.

После завершения установки давайте посмотрим, как изменился компонент на сайте и есть ли проблемы с отображение. В качестве демонстрации мы записали небольшой ролик:
В нашем примере предыдущий компонент был кастомизированный, к тому же в старой схеме некоторые блоки отображались по-другому и выглядели не слишком хорошо. Все эти проблемные места мы и постарались отразить в ролике:
- Цвет кнопок не совпадает с цветовой гаммой сайта. Это не проблема компонента, просто не было настроено. По умолчанию задается синий цвет.
- Не у всех способов оплаты есть описание, и теперь нет смысла показывать название под картинками оплат. В новом компоненте справа выводится название и описание. Мы тоже это настроим.
- Ранее, при получении файлов от клиентов они выводились в отдельном блоке с описанием. Сейчас описания нет, а файлы отображаются вверху. Так получилось из-за отсутствия необходимости выставлять сортировку свойств в предыдущем компоненте. Настройка не сложная, и далее мы ее тоже проведем.
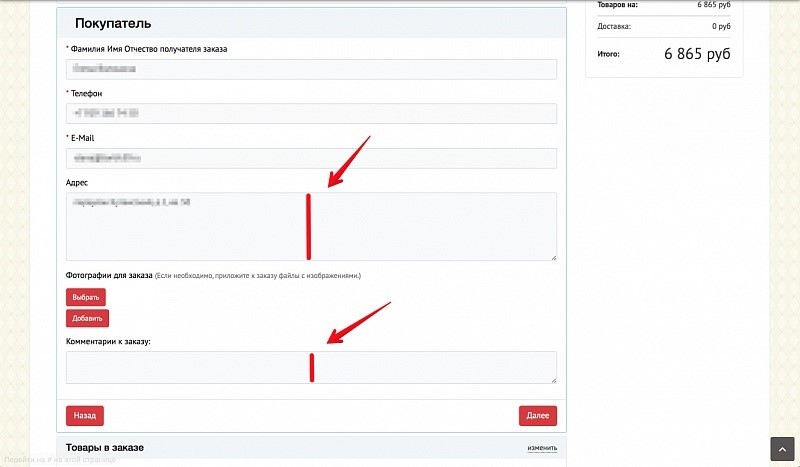
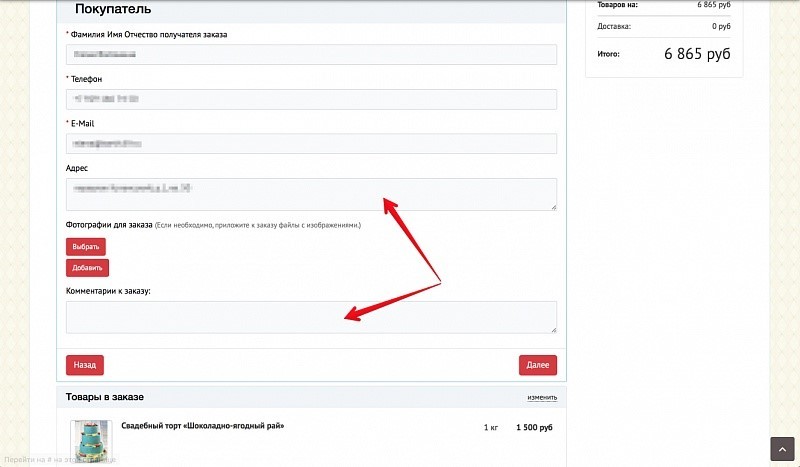
- Размеры поля ввода адреса и поля комментариев несколько не логичны. У предыдущего компонента нельзя было настроить высоту, а у текущего она явно выставлена некорректно. Тоже легко исправим.
- Не отобразились картинки товара. В этом примере была сделана кастомизация и картинки выводились вручную. Чуть позже была реализована настройка отображения полей, но так как это не было настроено, то и картинки отсутствовали. Это тоже легко исправить.
В целом все прошло хорошо и особых проблем нет. Мелкие нюансы мы поправим по ходу повествования.
Давайте заглянем под капот компонента, и откроем его настройки:
Что было изменено в компоненте:
- Кнопкам был назначен цвет, соответствующий цвету шаблона.
- Убраны названия блоков оплат, по картинкам всё понятно. Справа выводится дополнительная информация.
- В настройках указано, где брать картинки для всех инфоблоков, с которыми ведется работа. После этого картинки отобразились.
Мелкими настройками в рамках компонента удалось исправить практически все основные нюансы, которые возникли сразу после обновления.
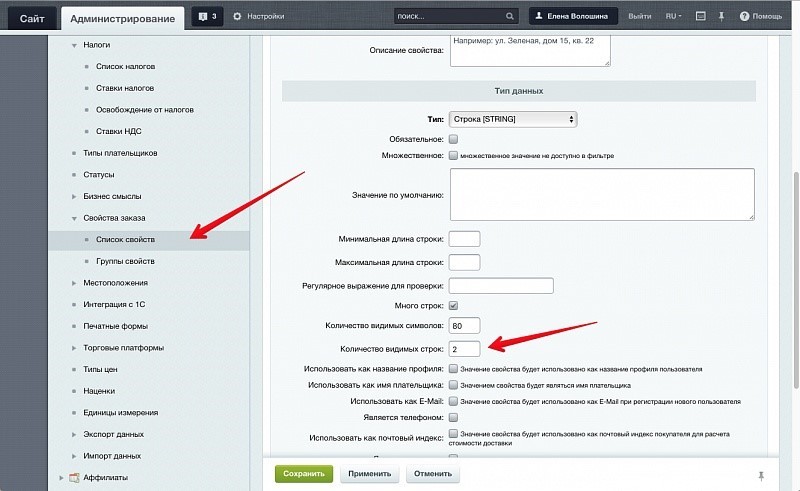
Если вам не нравится, что в профиле свойство файла находится выше свойств профиля, то это можно изменить. В административном разделе зайдем в список свойств заказа:
Новый компонент оформления заказов отлично понимает сортировку свойств, и вы сможете настроить под себя нужную последовательность. А в этом примере файлы перенесены в самый низ.
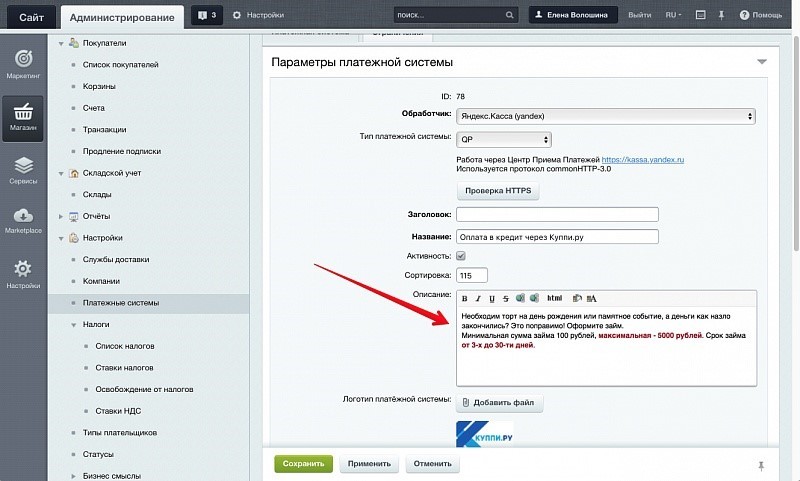
Теперь давайте посмотрим, откуда можно брать описания для оплат, чтобы добавить их в те заказы, где описания отсутствуют. И заодно поправим сортировку и отсортируем оплаты по-другому.
Идем в административный раздел:

Заполняем недостающие описания и меняем сортировку.
Осталась еще одна мелочь: уменьшить высоту блока адреса и привести его в соответствие размеру комментария. Так он выглядит до настройки:

Теперь идем в настройку свойства «Адрес» и устанавливаем высоту поля ввода:

Устанавливаем у свойства «Адрес» высоту в «две строки» и смотрим, что у нас получилось:

Отлично, теперь выглядит красиво.
На этой ноте завершаем нашу вводную статью. В следующем материале мы расскажем, как использовать новые возможности компонента и платформы. Появилась возможность:
- вывести дополнительные услуги (например, нужна ли сдача при наличной оплате),
- перенести товары сверху компонента,
- изменять, не кастомизируя, названия разделов и блоков интерфейса.
Также мы разберем, как включить вывод только необходимых свойств, которые требуются для наличной оплаты или определённой доставки, и ряд других нововведений.
Автор: 1С-Битрикс






