
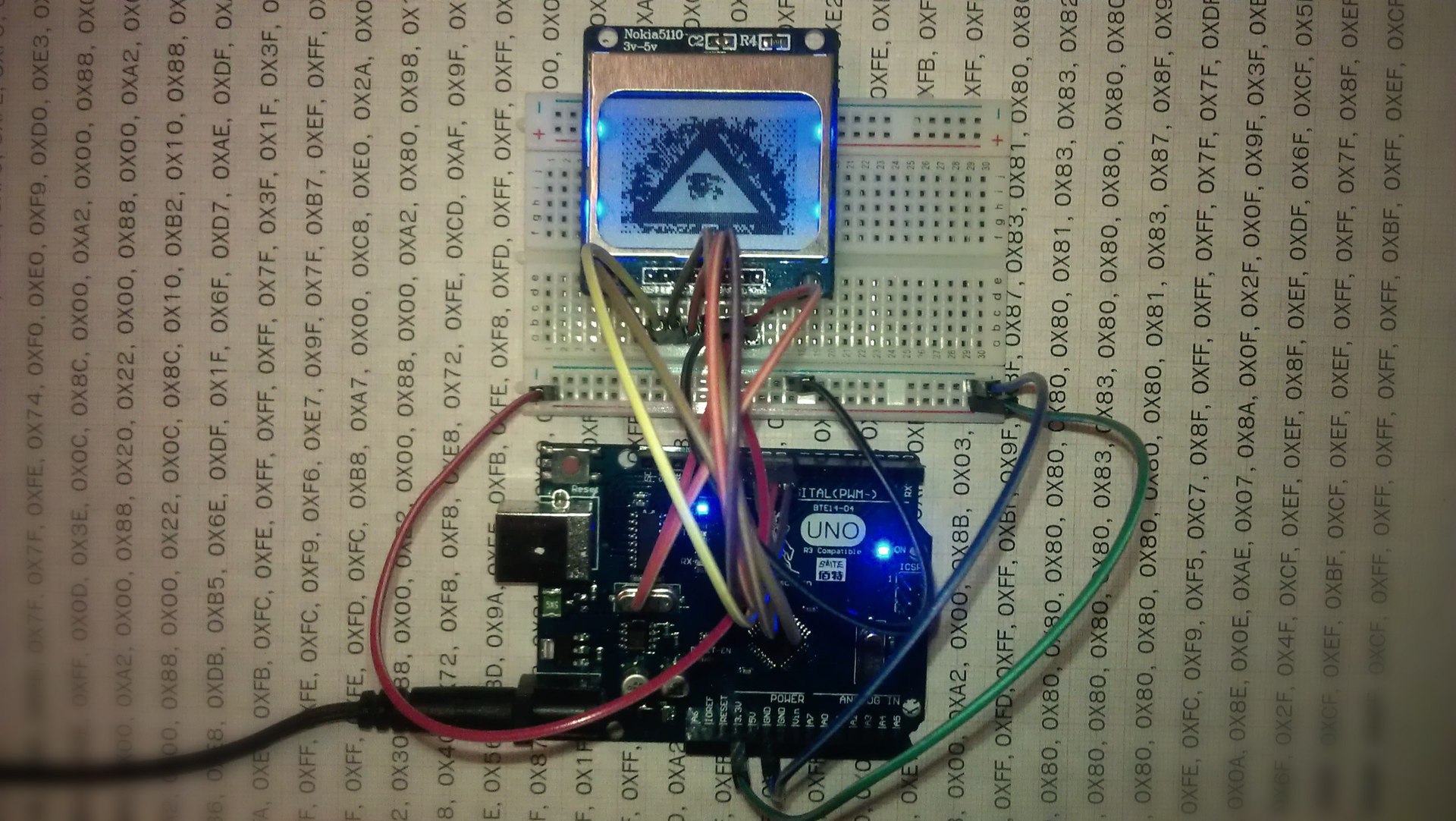
Наверное, у меня, как и у всех Arduino-строителей, появилась какая-то бредовая идея в голове. Заказал в Китае все необходимые детали. Ждать пришлось очень долго, но тут раньше срока был доставлен клон платы Arduino Uno и LCD-дисплей Nokia 5110. Так как до этого с электроникой и программированием я был не знаком, решил не терять время зря и начал учиться выводить информацию на данный модуль.
Первым делом я загуглил и попал на публикацию «Arduino, модуль Nokia 5110 LCD и кириллица» от автора Shrim. И тут я понял, что всё, что раньше задумал, будет не так уже и просто сделать.
С кириллицей я разобрался, там все просто, не буду копипастить прошлый пост, а вот с картинками действительно проблема. Стоит задача: нужно нарисовать картинку и залить ее на дисплей. Столкнулся с первой проблемой, зашел в среду программирования Arduino я увидел, что там нет такой штуки как «Вставить — Изображения», а нужно картинку записать определенным кодом в hex системе исчисления. Нашел несколько редакторов, но не тут то было. Картинка адекватно не отображается. Я начал искать проблемы что может быть.
Методом кучей экспериментов, попыток и проб получился алгоритм которым я с вами поделюсь:
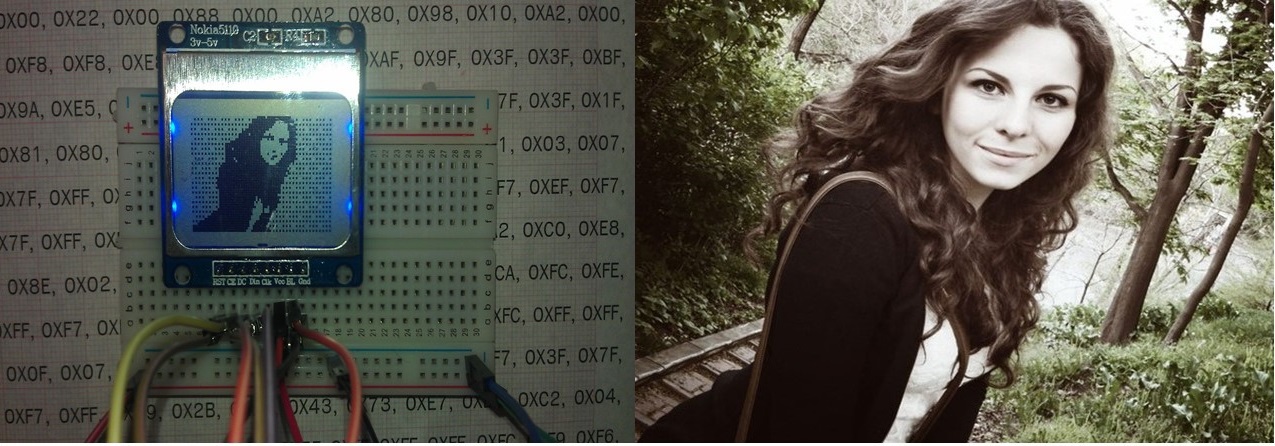
1) Нужно получить саму куртинку, в черно-белом формате .bmp с расширением 84 х 48 пикселей.
Сделать это можно кучей способами почти у каждом графическом редакторе есть функция «Cохранить как» где указываем необходимые параметры.
Я делал в corelDRAW. Получаем что-то похожее. Нужно уточнить, что имя картинки обязательно должно сохранено латинской раскладкой клавиатуры, так как следующая программа ее не сможет открыть.

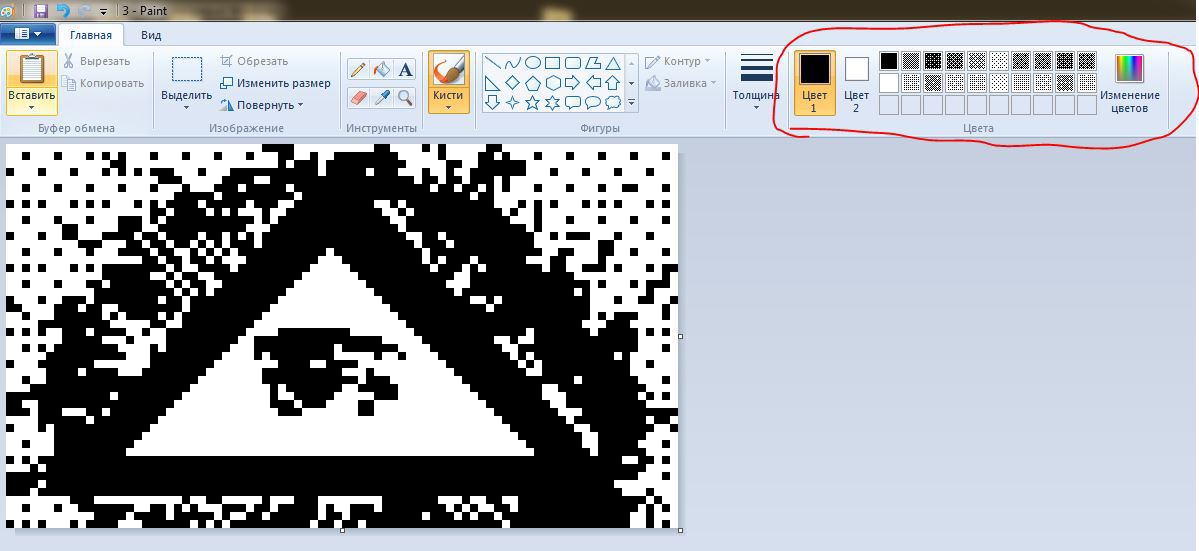
2) Если необходимо, можно отредактировать картинку в paint, как ни странно, там есть несколько простых и интересных инструментов.

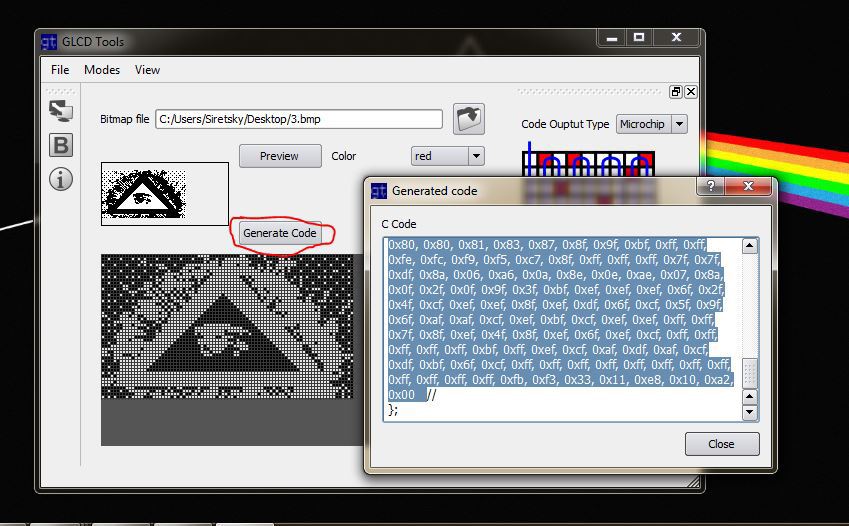
3) При помощи GLCD Tools получаем hex-код картинки.

4) Вставляем данный код в программный код Arduino и заливаем на плату:
// SCK - Pin 8
// MOSI - Pin 9
// DC - Pin 10
// RST - Pin 11
// CS - Pin 12
//
#include <LCD5110_Graph.h>
LCD5110 myGLCD(8,9,10,11,12);
extern uint8_t OKO[];
float y;
uint8_t* bm;
int pacy;
void setup()
{
myGLCD.InitLCD();
}
void loop()
{
myGLCD.clrScr();
myGLCD.drawBitmap(0, 0, OKO, 84, 48);
myGLCD.update();
delay(2000);
}
#include <avr/pgmspace.h>
const uint8_t OKO[] PROGMEM={
//Скопированный hex-код GLCD tools
};

Автор: Bybych






Не работает, пишет: conflicting declaration ‘uint8_t OKO []’