
От имени компании Sencha и всей команды Ext JS я горд объявить, что сегодня мы выпускаем Ext JS 5. Ext JS 5 — это гигантский шаг вперёд и мы хотим воспользоваться случаем и поблагодарить наше сообщество за отзывы и постоянную поддержку. Это было самое крупное бета-тестирование в нашей истории с более чем 100K загрузок. Вместе мы создали самый продвинутый в мире multi-device JavaScript-фреймворк. Вы все сделали неоценимый вклад в создание самого лучшего фреймворка Ext JS.
Что нового
Поддержка touch
Ext JS 5 — это самый обширный апдейт фреймворка. Этот релиз представляет возможность запускать вашие desktop-приложения на touch-устройствах используя единую кодовую базу.
Улучшения архитектуры
Сейчас как никогда стало легко писать приложения, используя архитектуру MVVM и двунаправленный дата-биндинг. В клиентскую часть мы встроили управление сессиями данных для того, чтобы уменьшить число обращений к серверу. Ввод маршрутизации (routing) позволяет создавать глубокие ссылки в ваших приложениях. Со всеми этими улучшениями разработка приложений будет ещё более эффективной.
Отзывчивая разметка
Начиная с сегодняшнего дня благодаря новой системе отзывчивой разметки в ваших приложениях появилась возможность иметь оптимальный вид как среди десктопов, так и планшетов, независимо от изменений ориентации.
Обновления компонентов
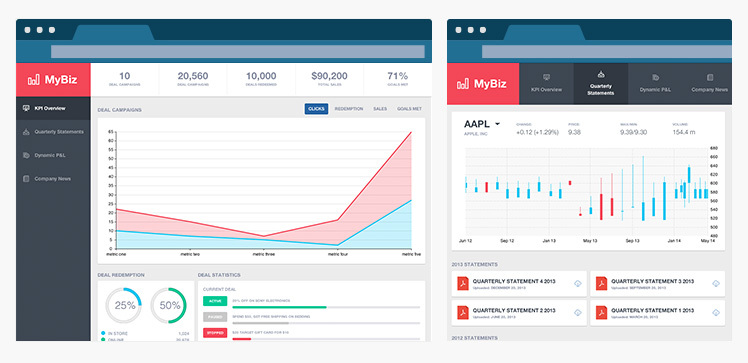
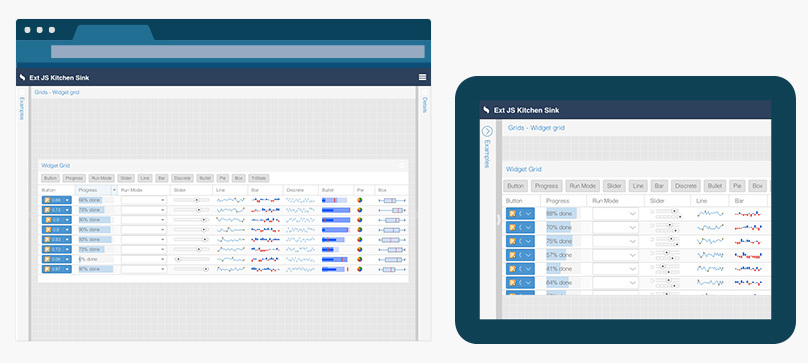
Так же как растут ваши приложения, Sencha продолжает улучшать библиотеку компонентов. С Ext JS 5 вы можете добавлять виджеты в ячейку таблицы для визуалазации и аналитики больших данных. Также появился touch-оптимизированный набор компонент для построения графиков с финансовыми возможностями.
Посмотрим в действии!
Глубже в Ext JS 5

Унифицированные события среди десктопов и тачскринов
Ext JS 5 это первая версия, которая позволяет использовать один код на десктопах и устройствах с тачскрином. Используя систему жестов из Sencha Touch мы ввели поддержку таких жестов как pinch, zoom, swipe, tap, длинное нажатие и т.д., так что вы можете использовать ваши десктопные приложения на тачскринах с небольшими доработками или вовсе без них. Мы замапили щелчок мыши на события тач-устройств при помощи нашей делегированной системы событий, которая делает сопоставление автоматически.
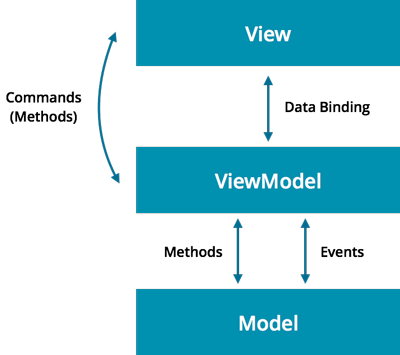
MVVM и двунаправленное связвание
В Ext JS 4 мы представили архитектуру MVC. А в Ext JS 5 — MVVM (Model — View — ViewModel), которая предлагает двунаправленное связывание данных и улучшенное разделение ответственности между бизнес-логикой и представлениями. MVVM позволяет автоматически переносить изменения из представления в модель и наоборот. Эта живая и автоматическая синхронизация между представлениями и моделями позволяет сократить время разработки и ошибки. Также мы добавили вычисляемые значения и поля, так что привязка объекта к представлению перед синхронизацией может быть предварительно преобразована. Мы надеемся, что новая архитектура MVVM будет полезной.

В дополнение к MVVM в Ext JS 5 мы также улучшили поддержку MVC введением ViewController'ов. ViewController'ы нацелены именно на определённое представление, снимая лишние затраты по сравнению с традиционным MVC на управление объектами и восстановление состояния приложения. Теперь, избегая обычных контроллеров, которые слушают все события представлений, приложения могут уменьшить использование памяти и улучшить производительность.
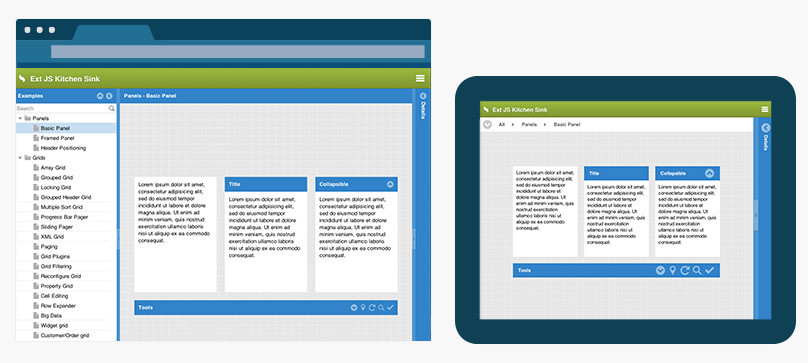
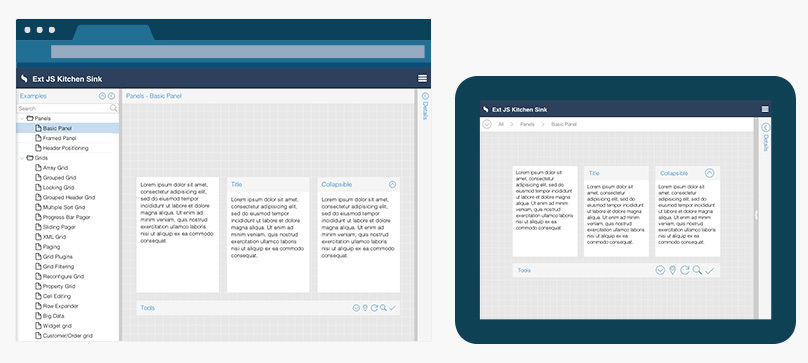
Отзывчивая разметка
Ext JS 5 представляет новый плагин отзывчивой разметки, который направлен на улучшение вида приложений и навигации среди десктопов и тачскринов. Когда меняется ориентация (устройство повернулось), приложения, которым нужно изменить позицию или расположение элементов, могут делать это автоматически, используя новую систему конфигурации.
|
или |
|

Для того, чтобы увидеть его в действии, попробуйте этот пример изменяя размер экна браузера или поворачивая экран тачскрина.
Neptune Touch и Crisp Touch
У нас две новые multi-device темы, которые позволяют нашей богатой коллекции UI-компонентов выглядеть одинаково на десктопах и тачскринах. Тач-версии существующей темы Neptune и новой темы Crisp используют увеличенные элементы для поддержки большего пятна соприкосновения, которое требуется при работе на тачскринах.


Вы можете использовать тач-версии тем на десктопах и тачскринах, но мы рекомендуем использовать Neptune и Crisp для десктопа, и Neptune Touch и Crisp Touch — для тачскринов.
Улучшения таблиц
Grid — точно самый популярный компонент в Ext JS, а в версии 5 мы сделали его ещё более мощным. С введением грид-виджетов (Grid Widgets), которые могут быть совмещены с новой функцией — Buffered Updates, мы сделали возможной визуализацию rich data и обновления в реальном времени для поддержки аналитики больших данных.

Управление сессиями
Одна из самых восхитительных функций в ExtJS 5 — это управление сессиями (Session Management): мы добавили транзакционные сессии. Когда вы сохраняли записи на сервер с Ext JS 4, вам приходилось быть внимательными к тому, в каком порядке вы это делали. Вам приходилось удостовериваться в том, что вы вызвали метод сохранения для каждой из изменённых записей и хранилищ. Всё это «счётоводство» делало согласование данных склонным к ошибкам.
В Ext JS 5 появился новый класс для работы с этими действиями — [Ext.data.Session]. Сессия отслеживает записи, которым необходимо измениться, создаться или удалиться на сервере. Она даже может отсортировать эти операции для того, чтобы новые записи правильно ссылались на другие записи в этой транзакции. Используя сессии, стало проще редактировать записи и их ассоциации, собирать все изменения и отправлять на сервер. И т.к. сессия хранит все ваши изменения, вы можете получить их сразу, либо ни одной — в зависимости от того, завершилась ли транзакция успешно или нет.
Маршрутизация (Routing)
Ext JS 5 делает возможным создание в приложениях глубоких ссылок (deep linking), когда маршрут URL преобразуется в методы контроллера. Маршрутизация позволяет настроить приложения принимать такие URL, которые не обязательно ссылаются на физический файл на сервере. Часть URL, начинающаяся с # (используется как идентификатор фрагмента) открывает дорогу к стеку истории браузера без перезагрузки страницы. Когда изменяется hash, браузер создаёт событие 'hashchange', которое может быть использовано клиенским приложением самостоятельно.
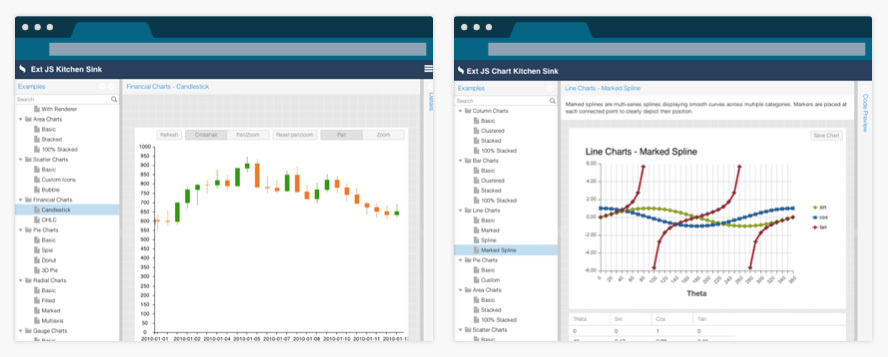
Тач-оптимизированные графики
Ext JS 4 предоставлял систему графиков без плагинов, основанных на SVG и VML. Тем не менее, мы обнаружили, что эта система не была оптимальной на мобильных устройствах, более ограниченных в памяти, в которых был быстрый Canvas, но медленный SVG. С Ext JS 5 мы перестроили её на основе аналогичной системы из Sencha Touch, которые лучше оптимизированы для работы пальцами на устройствах с небольшим объемом памяти. Новая система графиков получила больше функций, таких как финансовые графики, многомерные и 3D-графики, включая поддержку зумирования. У них лучше производительность, они более расширяемы и имеют отличные возможности на тачскринах.

Мы даже сделали примеры приложений для работы с разными типами графиков наподобие Kitchen Sink. Обратите внимание, что существующие графики из Ext JS 4 до сих пор доступны отдельно, так что вы тоже можете их использовать. Но, если вы нацелены на планшеты, вам стоит сделать апгрейд на новую систему графиков. Детальная инструкция по миграции на Ext JS 5 представлена в нашей документации.
Sencha Core Package
Одна из сверхзадач Ext JS 5 была свести ядра Ext JS и Sencha Touch как можно ближе. Мы последовательно сводили код системы классов, пакета работы с данными и обнаружения функций/среды, так что этот код можно использовать как в Ext JS, так и в Sencha Touch. Эта общая платформа позволит воздавать приложения с общими ресурсами независимо от фреймворка, на десктопах, планшетах и других тачскринах. Теперь мы работаем над релизом Sencha Touch, основанного на этом общем ядре. Следите за обновлениями.
Инструкции и документация
С Ext JS 5 мы не только добавили массу новых инструкций для появившихся функций и улучшений, но также обновили саму систему инструкций, чтобы ей было легче пользоваться. Эти инструкции охватывают всё об апгрейде на новый фреймворк: Sencha Cmd, графики, архитектура приложения и многое другое.
Мы упомянули только некоторые важные функции Ext JS 5, но есть ещё много о чём поговорить. Мы дадим вам изучить остальные новые функции и улучшения в инструкции What's New in Ext JS 5.
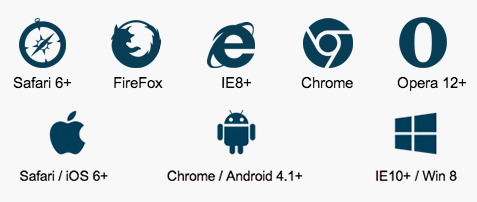
Поддерживаемые браузеры и платформы
Возможно, одна из глафных вещей, которая не изменилась в Ext JS 5 — это то, что мы продолжаем работать с IE8 как с VIP-клиентом (as a first-class citizen, — прим. перев.). Ext JS 5 поддерживает Safari 6+, Firefox, IE8+, Chrome и Opera 12+. На мобильной платформе поддерживаются Safari на iOS 6 и 7, Chrome на Android 4.1+, и на тачскринах под Windows 8 (таких как Surface и других тачскрин-лаптопах) — IE10+.

Обучение по Ext JS 5
Мы также обновили программы тренингов по Sencha. Тренинги по Ext JS 5 начинаются в июне, и это включают следующие классы: Ext JS 5 Update, Upgrading to Ext JS 5, и Fast Track to Ext JS 5.
Цены на Ext JS 5
Начиная с этого релиза до 30 июня 2014 лицензии на Ext JS 5 будут доступны по ценам на текущий Ext JS 4.x. Это отличная возможность купить Ext JS 5 по нынешней стоимости. Начиная с 1 июля войдут в силу новые цены. Для подробной информации, пожалуйста, посетите страницу Ext JS 5 или свяжитесь с нами.
Большое спасибо
Мы бы хотели ещё раз выразить нашу искреннюю благодарность нашему сообществу. Ваши запросы на новые функции, предложения, отзывы и багрепорты позволили достичь всех целей этого релиза. Мы очень активно работали над тем, чтобы свести к минимуму изменения кода при переходе с Ext JS 4 на Ext JS 5. Надеемся, вам понравится писать новые приложения с Ext JS 5 так же как нам понравилось писать эту версию.
Автор: alexstz
