Добрый день, сейчас я попробую описать создание галереи изображений для мобильных устройств в среде ExtJS 6 (modern toolkit). Основная причина создания статьи, это отсутствие поддержки жестов при просмотре изображений стандартными средствами. В стандартном компоненте carousel нет поддержки touch событий для масштабирования. Данная статья призвана исправить этот недостаток.
Touch события
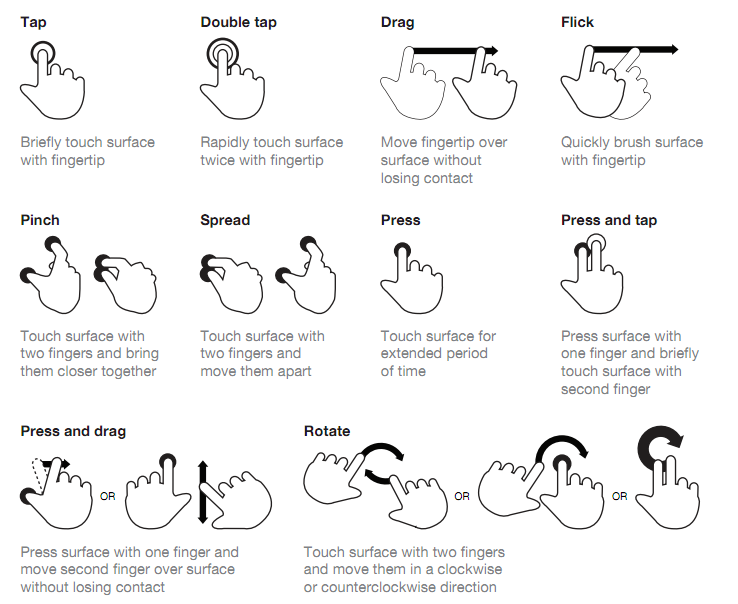
В данный момент существует не так много основных touch-событий, основной перечень вы можете увидеть на изображении:

Поддержка touch событий в ExtJS
Поддержка touch событий была добавлена в ExtJS 5. В последней доступной версии ExtJS 6.0.1.250, существуют следующие touch события (можете провести аналогию с картинкой):
- DoubleTap — двойное быстрое нажатие
- Drag — перетаскивание
- EdgeSwipe — перетаскивание от края контейнера
- LongPress — долго нажатие
- Pinch — см. изображение выше
- Rotate — поворот, см. изображение выше
- Swipe — перелистывание от центра контейнера
- Tap — перелистывание от центра контейнера
Опустим создание тестового приложения, т.к это описано в предыдущих статьях.
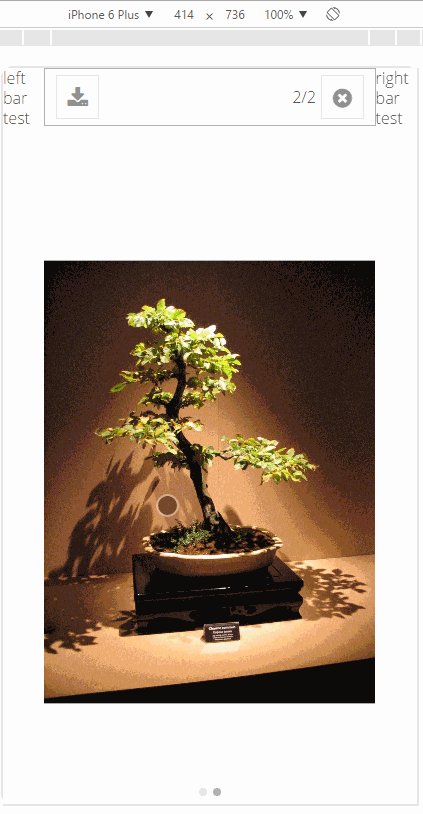
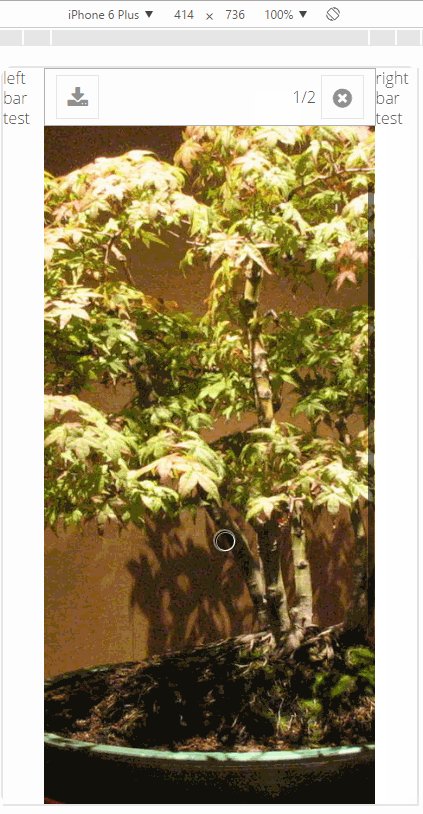
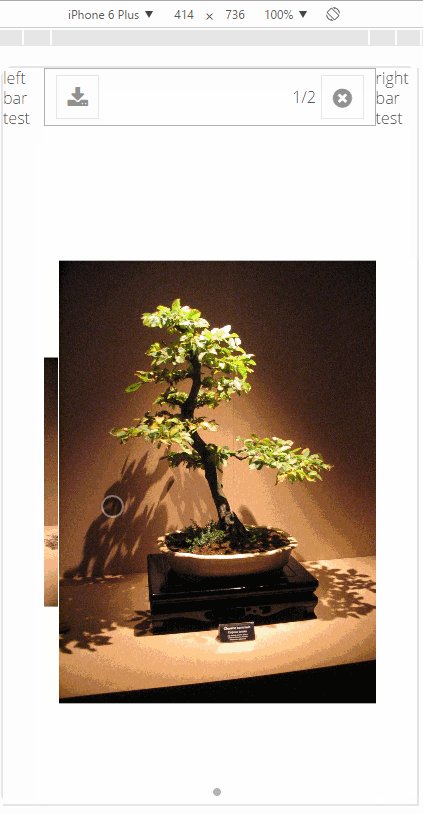
Для отображения галереи изображений modern toolkit предлагает свой компонент carousel, из самых главных недостатков отсутствие масштабирования и поворотов изображений. Данная задача уже решалась на официальном форуме, но лишь для старой версии Sencha Touch 2.0.1.1. Переписанный плагин я оставлю тут, за не имением личного блога. Надеюсь он кому нибудь пригодится. Провёл следующий перечень работ:
- Переписана логика работы, для поддержки ExtJS 6
- Исправлены баги связанные с масштабированием и перелистыванием
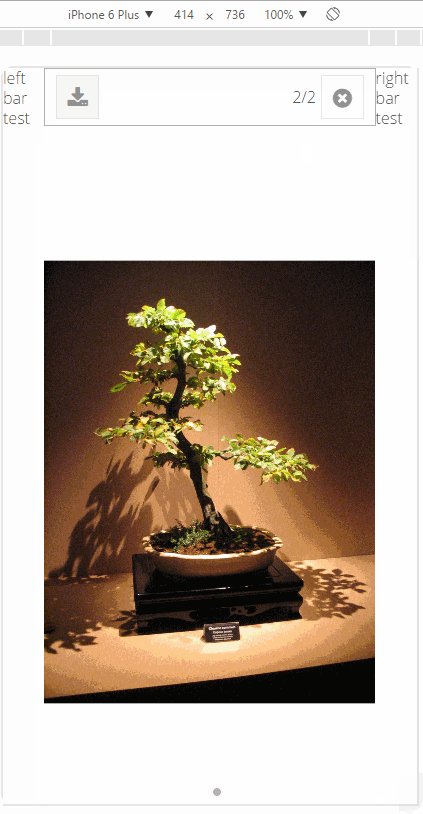
- В carousel добавлены опциональные параметры позволяющие отображать toolbar который содержит счетчик изображений, кнопки для поворота и скачивания данного изображения (удобно если просматривать документы)
- Добавлены события поворота и скачивания изображения
Ссылка на github
PS: Если найдёте баги, пишите в комментариях или на github, всегда буду рад помочь.

Автор: Swat2k






