Сервис omg-img позволяет вставлять иконки вот так:
<img src="https://png.icons8.com/search">

Чувствуете, к чему я клоню? Сделали вставление иконок не выходя из IDE. Просто пишете URL, параметры вроде цвета и стиля — мы отрендерим иконку и отдадим через хороший, годный CDN.
Вместо search можно написать любое название иконки:
- home
- sheep-on-bike
- trump



Выбрать можно любую иконку с сайта Icons8 или из приложения под Винду и Мак.
Если точного совпадения по имени не нашлось, мы отдадим что нашли. Часто угадывает: например, в примере выше иконки trump нет, есть donald trump. Но ведь нашлось.
Можно выбрать другой стиль
<img src="https://png.icons8.com/firewall/color">

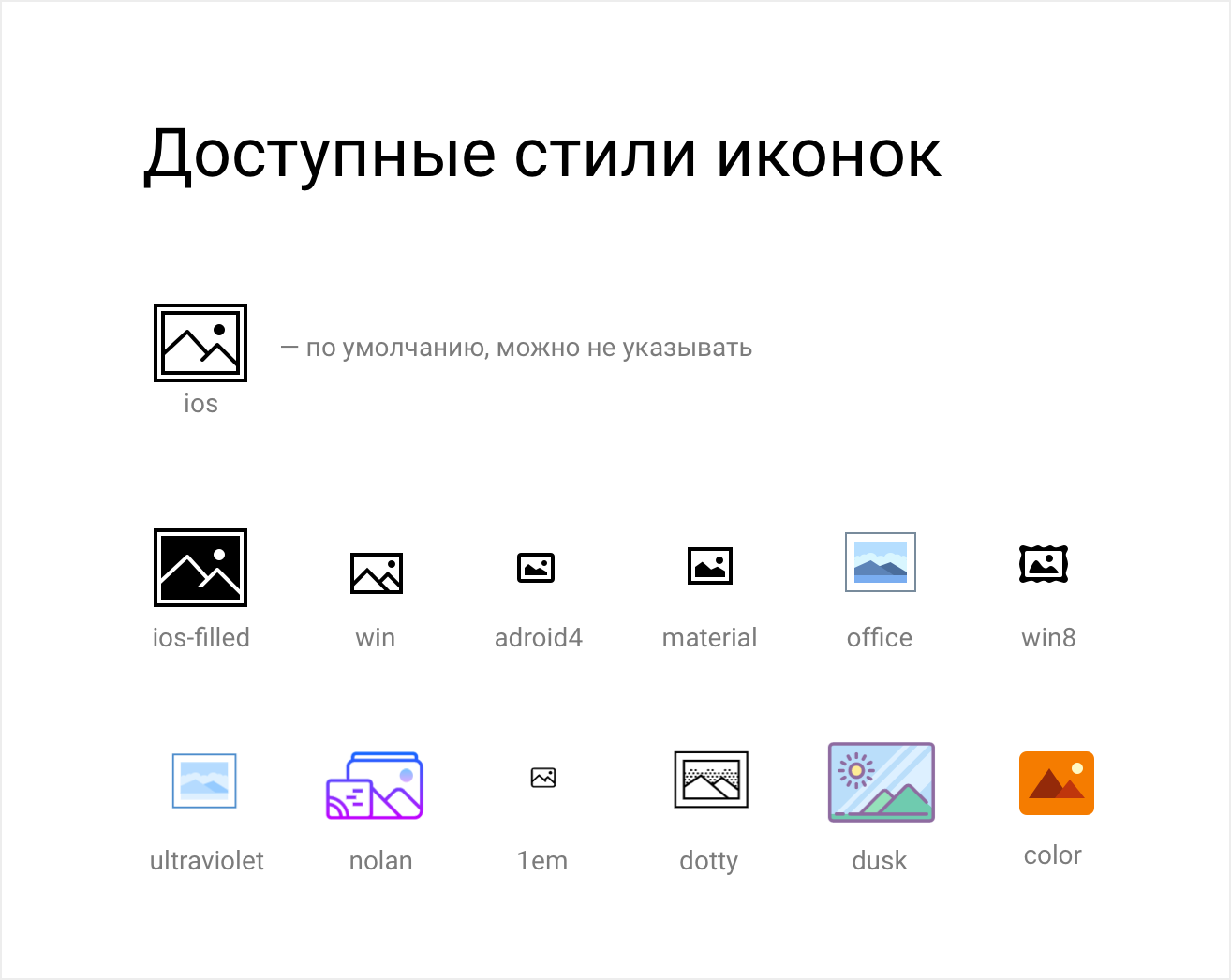
Всего стилей несколько:

Угадайте, какие самые популярные?
Вот тот же список со ссылками. Заходите и будьте как дома, обещаем не приставать:
Можно покрасить
<img src="https://png.icons8.com/batman/2266EE">

Можно указать размер
<img src="https://png.icons8.com/firewall/2266EE/96">

Ради такого случая Icons8 убрал бесплатное ограничение 100х100 пикселов и оставил только 512x512 (чтобы не положить сервер). Но ссылку все равно ставить нужно.
CDN
Все на KeyCDN — он на хорошем счету. Для нас с вами все бесплатно — они большие молодцы и нас спонсируют. Так что можно использовать иконки в коммерческих проектах: все будет работать и не упадет.
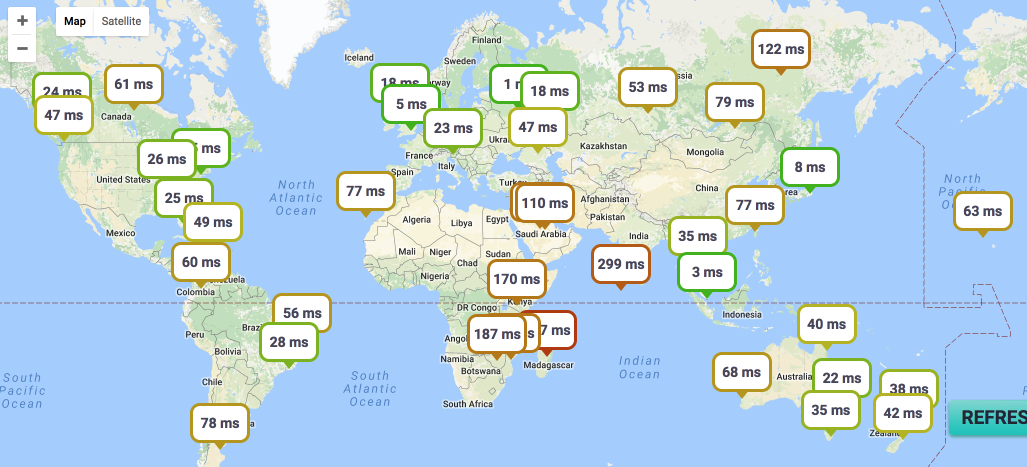
Конечно, при первом запуске иконке надо сгенериться, накраситься и доползти до ближайшей ноды — на это уйдет полсекунды. Зато потом все быстро.

Пинг 1 мс до Билайна, 18 мс — до Ульяновска. И даже до моего Буэнос-Айреса… доходит.
Вопрос из зала: так есть же уже Font Awesome, Material Icons?
Есть, и тоже с CDN, и тоже можно включать одним кодом. Но у них их очень мало, около 600 и 900 соответственно. А у нас 46,000, сами рисовали.
Кстати, если у вас Font Awesome, можете заменить на наши Line Awesome. Они, кажется, более сексапильные (по крайней мере, по нашей аналитике). Ну и Material у нас на 4200 иконок.
Идея
Вообще-то не наша, а microicon. Большое спасибо автору за идею.
Вопрос из зала: а зачем вы нужны?
У него 1327 опенсорсных иконок, а у нас — 46000 уникальных. Кстати, опенсорсные мы тоже выложили, 9000 штук.
Вопрос из зала: что, вставлять иконку не глядя?
Действительно, чтобы увидеть, что нашлось, нужно открыть страницу (а перед этим, возможно, скомпилировать фронт). Но есть способы получше.
Если вы используете WebStorm, PhpStorm и тому подобное, он при наведении показывает картинку.
Под Visual Studio Code есть плагины. Например, Image Preview.
Как помочь
- Поставьте на нас ссылку с сайта, где используете наши иконки. SEO — это наше все.
- Это не обязательно, но если не хотите ставить ссылку, можно купить платную лицензию
- Расскажите о нас соседу по этажу. Ну или зашарьте этот пост.
- Потестить поиск. Мы переписали алгоритм, должен быть хорошим и очень быстрым (до 1 мс + расходы на транспорт). Посмотреть всю выдачу (а не только первый результат), можно в черновой утилите.
- Потестить растеризацию. Если что-то съехало, вылезло за границы или размазалось, поправим.
Автор: vorotila







Спасибо, что опубликовали нашу статью!
Мы переименовали некоторые стили, которые в ней упоминаются. Обновленную версию статьи можете посмотреть в источнике: https://habrahabr.ru/post/327474/
Будем благодарны, если вы также обновите названия на сайте PVSM.
Команда Icons8