Данный пост посвящен детальному алгоритму создания любой многостраничной веб-формы. Казалось бы, что чем меньше элементов (полей, разделителей, секций и в конце концов станиц) на форме, тем лучше и в плане юзабилити и в смысле конверсии. Но бывает, что упростить формы не удается и приходится прибегать к их разбиению на несколько страниц. К примеру, такое может понадобиться при заполнении длинной анкеты-вопросника, оформлении заявки на приобретение товара, добавлении информации о сотруднике в базу данных отдела кадров.
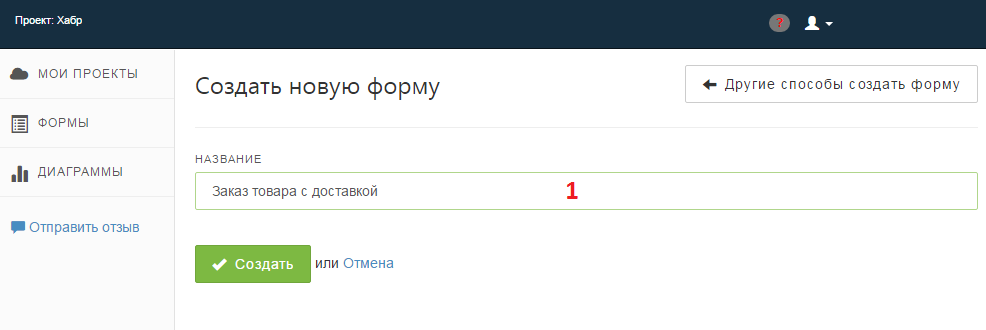
Давайте сделаем такую форму с помощью нашего сервиса MyTaskHelper. Переходим в меню «Формы» → «Создать новую форму» → «Создать форму с нуля». Здесь же вводим необходимое название будущей веб-формы. У нас это «Заказ товара с доставкой» (Рис.1).

Рис. 1
Добавляем необходимые поля на форму. У нас это будет:
- ФИО (тип данных — строка текста);
- Адрес (тип данных — секция);
- Регион (тип поля — субъекты РФ);
- Населенный пункт (тип поля — строка текста);
- Улица, № дома, № подъезда, № квартиры (тип поля — строка текста);
- Индекс (тип поля — целое число);
- Координаты для обратной связи (тип данных — секция)
- Телефон для связи (тип поля — строка текста);
- E-mail для связи (тип поля — строка текста).
Добавляя поля, не забываем указывать опции валидации. У нас это «Не может быть пустым».
- Выберите удобный способ доставки (тип поля — радио кнопка, в списке значений указываем варианты, например, самовывоз по адресу Кутузовское шоссе, дом 36, офис 18, доставка курьером в пределах МКАД (бесплатно), доставка курьером в МО, Почта России, международная транспортная компания);
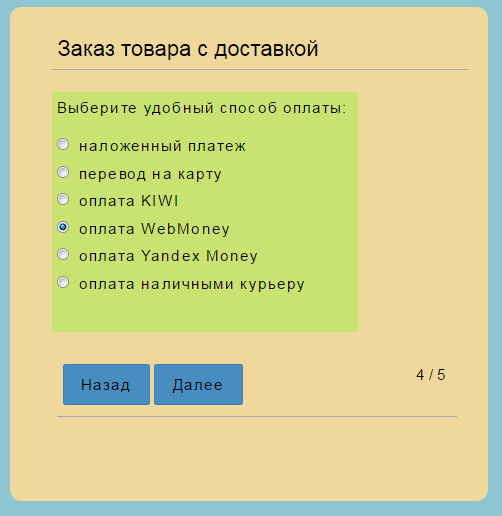
- Выберите удобный способ оплаты (тип поля — радио кнопка, в списке значений указываем варианты, например, наложенный платеж, перевод на карту, оплата KIWI, оплата WebMoney, оплата Yandex Money, оплата наличными курьеру);
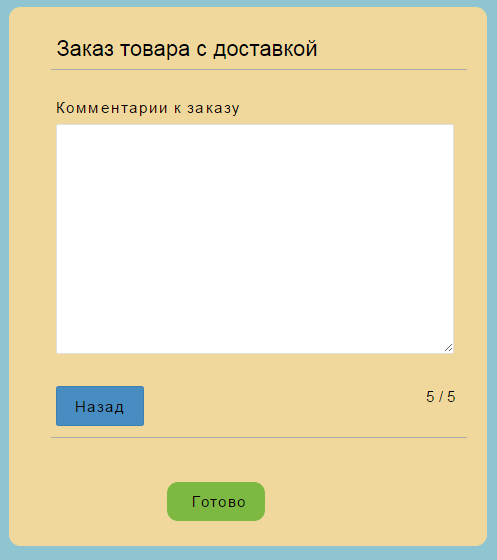
- Комментарии к заказу (тип поля — многострочный текст).
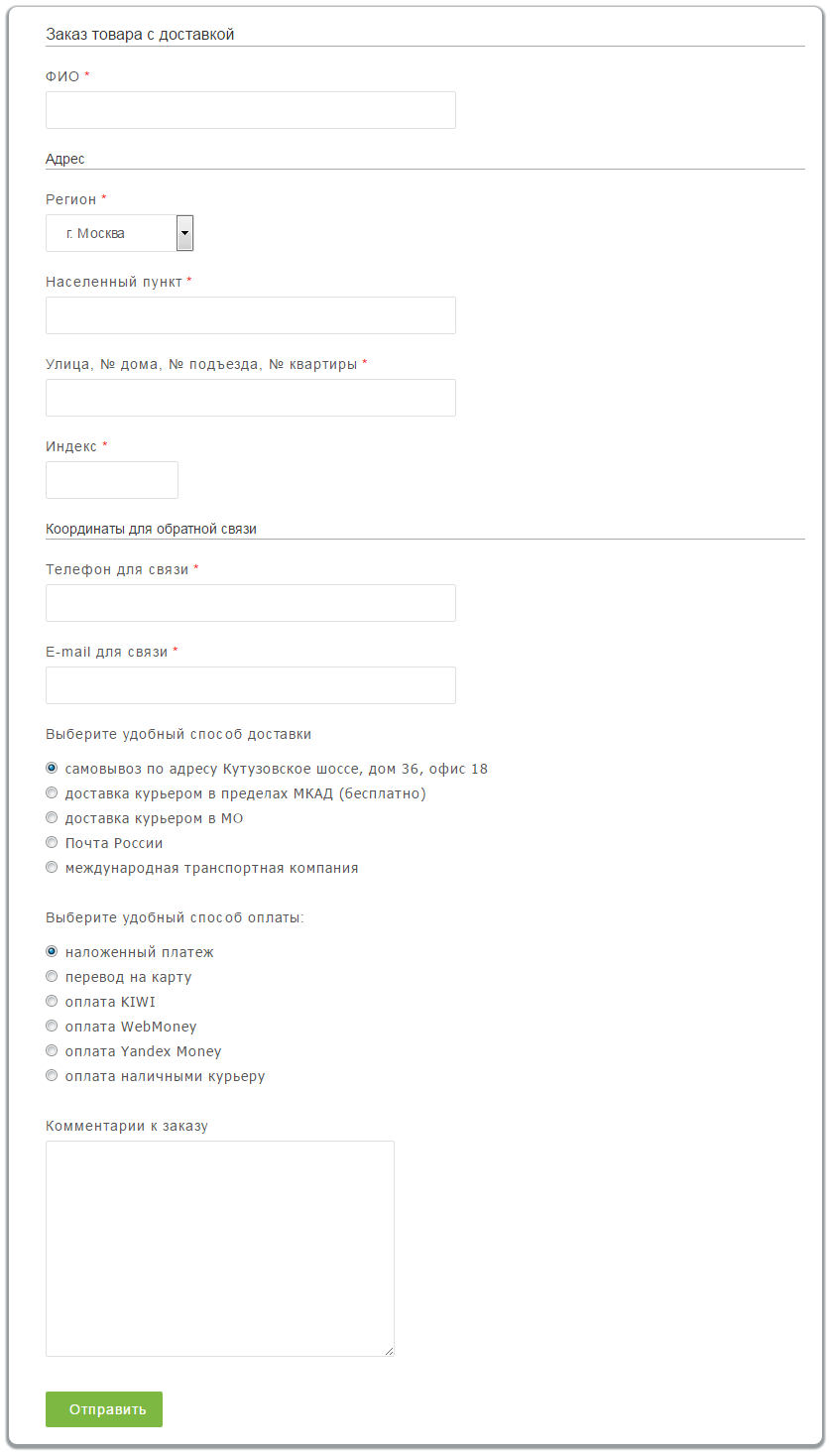
Предварительный просмотр формы (Рис. 2) показывает, что модуль довольно большой и не мешает разбить его на несколько страниц. Для этого в MTH имеется специальный тип поля, а именно «Разрыв страницы» (находится он на вкладке с разделителями).

Рис. 2
Для придания веб-форме нашего онлайн-заказа более приятного внешнего вида, после полей «Индекс», «E-mail для связи», «Выберите удобный способ доставки» и «Выберите удобный способ оплаты» встраиваем такой разделитель («Разрыв страницы»).
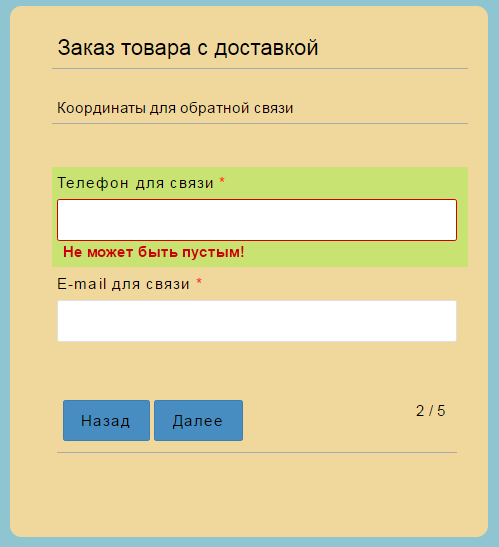
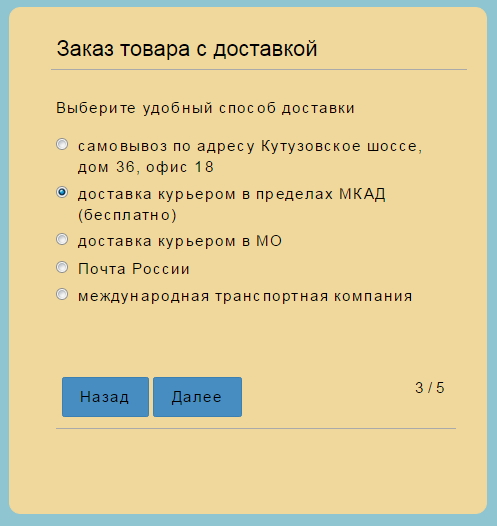
После настройки дизайна веб-формы, получаем такой результат, который уже не стыдно встраивать в любой сайт:
Рис. 3

Рис. 4

Рис. 5

Рис. 6

Рис. 7
Вот такая симпатичная форма из 5 страниц получилась :) А для тех, кто желает протестировать получившийся модуль лично, оставляю ссылку на только что созданную форму: тынц.
В следующих публикациях я расскажу о правилах для полей, с помощью которых описанная выше форма заказа товара станет еще интереснее и функциональнее.
А глянуть материал о том, что представляет собой MTH в целом, можно в этом хабратопике.
Автор: MyTaskHelper






