HTML5 спецификация наполняется и медленно начинают появляться API, позволяющие получать информацию об устройстве, на котором запущено приложение. Одиим из последних является Battery Status API. Как вы уже догадались, API позволяет получить информацию о батареи используя javascript. Так что теперь у вас есть возможность отключиться тяжелую анимацию на вашей странице, предложить пользователю сохранить данные или самому активно ее сохранять в локальное хранилище. Рабочий пример вы можете найти здесь. Следует заметить, что свойство «Battery time left», было недоступно, когда я открыл страницу. Но оно обновилось через пару минут.
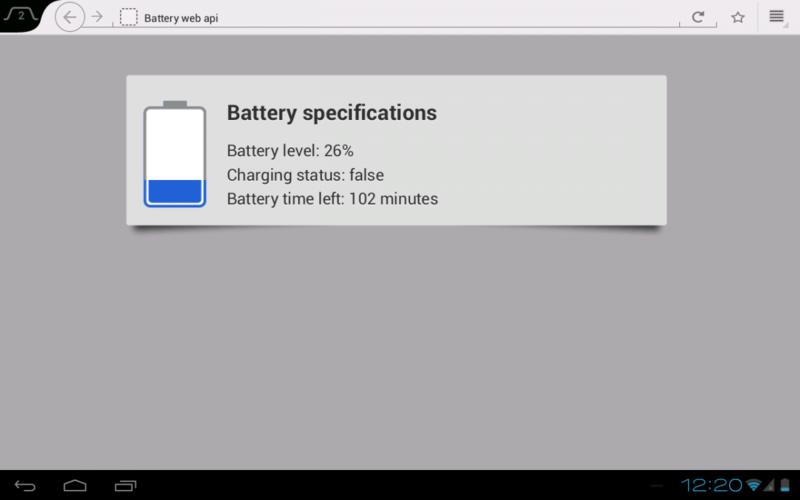
Я тестировал это API с последних бета-версий Mozilla и оно пока не работает на Mac (но работает на iOS, Android и Windows). Так же мне не удалось получить положительный результат статуса зарядки, зато время разрядки и уровень батареи работали корректно. В этом мальньком примере мы просто отобразим информацию из API на простенькой странице, как эта (скрин из моей таблетки):

В этой статье мы рассмотрим:
- Использование Battery API
- Создание полей, для отображения информации из API
- Создание картинки для отображение статуса батареи
- Использование eventListener для обновления информации
Начем с быстрого знакомства с API.
Использование Battery API
Довольно просто — API имеет только несколько свойств, к которым у вам есть доступ (из спецификации):
[NoInterfaceObject]
interface BatteryManager : EventTarget {
readonly attribute boolean charging;
readonly attribute double chargingTime;
readonly attribute double dischargingTime;
readonly attribute double level;
};
Свойство charging показывает подключены ли мы к зарядке, chargingTime возвращает количество времени оставшейся до полной зарядки, dischargingTime показывает время до полной разрядки, ну и level показывает сколько еще у вас осталось зарядки в процентах. Очень просто.
Кроме этих свойств API определяет несколько колбеков:
[TreatNonCallableAsNull]
attribute Function? onchargingchange;
[TreatNonCallableAsNull]
attribute Function? onchargingtimechange;
[TreatNonCallableAsNull]
attribute Function? ondischargingtimechange;
[TreatNonCallableAsNull]
attribute Function? onlevelchange;
Вы можете зарегистрировать функции для этих колбеков, которые будут выполняться каждый раз, когда одно из свойств изменится.
Создание полей, для отображения информации из API
Начнем с пары простых полей в которых будем отображать информацию о батерии. Используем следующий HTML:
<div id="box">
<div id="battery"></div>
<div id="text">
<span style="display: block;margin-bottom:15px;font-size: xx-large;"><strong>Battery
specifications</strong></span>
<span style="display: block" id="level">Battery level: unknown</span>
<span style="display: block" id="status">Charging status: unknown</span>
<span style="display: block" id="charged">Battery charged: unknown</span>
</div>
</div>
И javascript:
// get the battery information
var battery = navigator.mozBattery;
// get the battery information to be displayed
$('#level').text("Battery level: " + Math.round(battery.level * 100) + "%");
$('#status').text("Charging status: " + ((battery.charging) ? "true" : "false"));
if (battery.charging) {
$('#charged').text("Battery time to charge: " + battery.chargingTime);
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
Как видно из кода выше — проще некуда. Также мы отображаем уровень батареи.
Создание картинки для отображение статуса батареи
Не буду углубляться в детали так как это довольно скучно. Но если вам таки интересно — смотрите исходный код (http://www.smartjava.org/examples/webapi-battery). Для этого примера я создал простой объект батареи (основан на примере от Nokia) и при помощи вызова метода updateBattery смогу установить уровень заряда батареи. Для инициализации стоит использовать код ниже:
var b = new Battery("assets/bat_empty.png", "assets/bat_full.png", 96, 168);
$("#battery").append(b.domElement);
b.updateBattery(battery.level * 100);
Использование eventListener для обновления информации
Напоследок добавим пару eventListener'ов, которые будут выполняться после каждой смены свойств батареи:
// when the loader is connected
battery.addEventListener("chargingchange", function (e) {
$('#status').text("Charging status: " + ((battery.charging) ? "true" : "false"));
}, false);
// when charging time changes update the time to charge / time left
battery.addEventListener("chargingtimechange", function (e) {
if (battery.charging) {
$('#charged').text("Battery time to charge: " + battery.chargingTime);
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
}, false);
// when dischargingtime changes update the time to charge / time left
battery.addEventListener("dischargingtimechange", function (e) {
if (battery.charging) {
$('#charged').text("Battery time to charge: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
}, false);
// listener that is notified when the level changes
battery.addEventListener("levelchange", function (e) {
$('#level').text("Battery level: " + Math.round(battery.level * 100) + "%");
b.updateBattery(100 * battery.level)
}, false);
Просто, правда? Действительно хорошей новостью является то, что API работает на всех устройствах. На моем мобильном это выглядит так:

На Windows (запущенной на VM) это выглядит так:

Автор: vermilion1






