Разрабатывая постоянно сталкиваешься с разнообразными задачами, которые часто решить в лоб не удаётся. Но многие задачи уже были решены кем-то — нужно только найти это решение.
Так, день за днём я насобирал небольшую коллекцию батареек, которые сильно облегчили мне жизнь. Чем и спешу поделиться:
django-select2
Как становится ясно из названия, батарейка позволяет использовать популярную библиотеку select2 в своих Django-проектах.
Приложение включает в себя набор полей форм и виджетов на все случаи жизни.
В ней представлено два типа виджетов:
- Light — виджеты для не очень длинных списков значений, поскольку сразу все значения рендерятся на страницу;
- Heavy — продвинутые виджеты для загрузки данных через Ajax из внешнего источника. В качестве такого источника может быть собственный View или же, если не требуется какой-то сложной логики, для отдачи данных может использоваться встроенный в django-select2 View в связке с соответствующим AutoHeavy-виджетом.
django-bitfield
Позволяет хранить списки значений в поле модели в виде битового массива, длина которого ограничивается максимальной длиной BigInt в используемой базе данных.
Пример использования (взят из документации):
from bitfield import BitField
class MyModel(models.Model):
flags = BitField(flags=(
'awesome_flag',
'flaggy_foo',
'baz_bar',
))
НО
У батарейки есть существенный, на мой взгляд, недостаток — штатными средствами флаги невозможно выводить в понятном виде ни в админке, ни в собственных шаблонах. Для себя эту проблему я решил следующим образом:
models.py:
from django.db import models
from django.utils.translation import ugettext_lazy as _
from bitfield import BitField
class MyModel(models.Model):
FLAGS = (
('flag1', _('flag 1 description')),
('flag2', _('flag 2 description')),
('flag3', _('flag 3 description')),
)
flags = BitField([k for k, v in FLAGS])
forms.py
from django import forms
from .models import MyModel
class MyModelForm(forms.ModelForm):
def _set_choices(self, field, choices):
self.fields[field].widget.choices = choices
def __init__(self, *args, **kwargs):
super(MyModelForm, self).__init__(*args, **kwargs)
self._set_choices('flags', MyModel.FLAGS)
admin.py
from django.contrib import admin
from .forms import MyModelForm
from .models import MyModel
class MyModelAdmin(admin.ModelAdmin):
form = MyModelForm
admin.site.register(MyModel, MyModelAdmin)
django-tagging
Существует несколько реализаций тегов для Django, но я бы хотел обратить ваше внимание на ветку machinetags из этого репозитория.
В этой реализации тегов добавлена возможность делить их между пространствами имён (namespaces) и, соответственно, для разных полей использовать разные наборы тегов.
Так же есть возможность присваивать тегу дополнительные значения и хранить наборы из одинаковых тегов, но с разными значениями. Честно сказать, этому я пока применения не нашел.
Мой форк на GitHub с некоторыми исправлениями.
Но сам по себе модуль не поддерживает автодополнение — а это, согласитесь, очень полезная функция. Есть множество реализаций: раз, два, три — это только первые ссылки из гугла.
Но ни один из них не поддерживает namespaces из описанной выше версии django-tagging, поэтому я взял на себя смелость устранить этот недостаток. Так и появился мой форк…
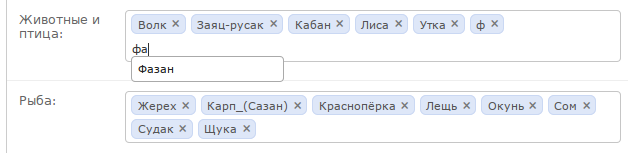
django-tagging-autosuggest
Никак не перепишу документацию, поэтому просто приведу пример использования:
Приложение необходимо добавить в INSTALLED_APPS и в urls.py проекта:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^tagging/', include('tagging_autosuggest.urls')),
)
И добавить нужные поля в модель:
from django.db import models
from tagging_autosuggest.fields import TagAutosuggestField
class MyModel(models.Model):
tags1 = TagAutosuggestField(namespace='ns1', max_length=300)
tags2 = TagAutosuggestField(namespace='ns2', max_length=300)
Результат:

GitHub
django-autocomplete-light
Ещё одна батарейка, облегчающая работу со списками. Создаёт в админке удобные виджеты с автодополнением для полей типа CharField, ForeignKey, ManyToMany, а также для generic-связей (ForeignKey и M2M).
Примеры использования можно посмотреть в тестовом проекте.
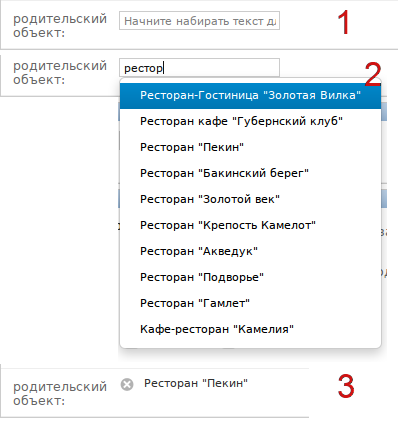
А вот так выглядит GenericForeignKey в реальном проекте:

GitHub
Документация
Мой скромный вклад в opensource: github.com/Yuego?tab=repositories
Сообщения об ошибках, опечатках и т. п. по традиции принимаются в личку.
Автор: Yuego






