Предыстория. В свое время я очень долго сопротивлялся переходу на Figma. Причиной была жесткая политика vendor lock-in, серьезная итоговая цена и невозможность нормально хранить исходники макетов у себя. Кроме того, в сети были описаны несколько случаев, когда люди теряли макеты в Figma, и никакая техподдержка ни за какие деньги им не могла помочь.

Добавим сюда, что сами файлы в формате .fig в некоторых случаях не открывались самой Фигмой. Однако дизайнеры сильно хотели в ней работать. Через официальное API скачать исходники было невозможно. Из быстрых вариантов оставался chrome-webdriver и имитация действий пользователя. Кто бы мог подумать, что через пару лет эта штука станет сильно актуальной?
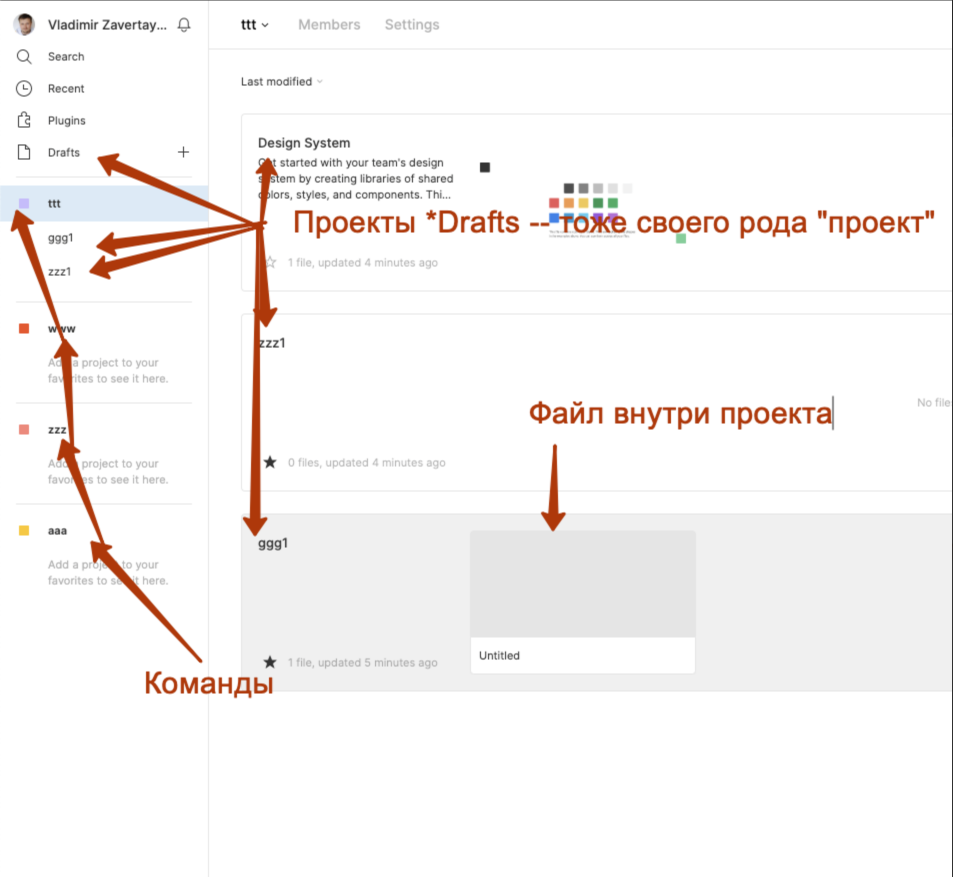
Итак. Бэкапим Figma через имитацию действий пользователя. Магии там не много, берем Chrome, chrome-webdriver и Node.JS. Авторизуемся. Бегаем по папкам.

В процессе эксплуатации выявили несколько подводных камней:
-
Фигма упорно не отдает большие файлы. Если загрузка длится больше 20 секунд — есть шанс не дождаться ее никогда.
-
Время от времени файлы отдаются с 3-й попытки. Видимо, Figma предусмотрела лимит на скачивания и борется с ними. Либо есть какая-то очередь. Но факт остается фактом: некоторые файлы скачиваются через раз. Противоядие: распиливать огромные файлы проектов на более мелкие и просматривать отчеты о скачиваниях.
В свете недавних блокировок мы решили поделится скриптом “как есть”. Инструкции для системных администраторов по настройке и исходный код доступны здесь.
К сожалению, помогать с настройкой не сможем — у нас, как и у вас, 10 пальцев на руках и 24 часа в сутки. Извините. Возможно, кто-нибудь добрый сделает fork и какой-нибудь SaaS-сервис :)
Другие полезные штуки, которыми я готов безвозмездно делиться (например, курс по управлению digital-проектами) — регулярно публикуются телеге @sibirix.
Берегите исходники. И — успехов!
Автор: Владимир Завертайлов

