
Спросите случайного фронтендера, какие атрибуты HTML он использует — и услышите что-то вроде «src, href, style, class...» и прочую чепуху, которую всем ещё в младенчестве вживили на чипе агенты IETF. Между тем, стандарты веба не стоят на месте, и с каждым годом в браузерах появляются всё более крутые фичи не только для монструозного CSS, но и для обычных элементов HTML. Вы знали, что с помощью атрибутов можно пинговать* произвольный адрес, а элементы формы могут многократно переопределять её поведение? Вряд ли.
* — нет, это не настоящий пинг. Но так даже лучше.
Продвинутый выбор даты
В стандарте для input type="date" поддерживаются атрибуты min, max и step, благодаря которым можно частично ограничить выбор даты прямо в HTML, без дополнительной валидации. Конечно, для сложных календарей для выбора курсов или заказа билетов такая уличная магия не сработает, но простые кейсы ей вполне по зубам:
<form>
<div>
<label for="party">Укажите предпочтительную дату вечеринки:</label>
<input type="date" id="party" name="party" min="2017-04-01" max="2017-04-30">
</div>
</form>
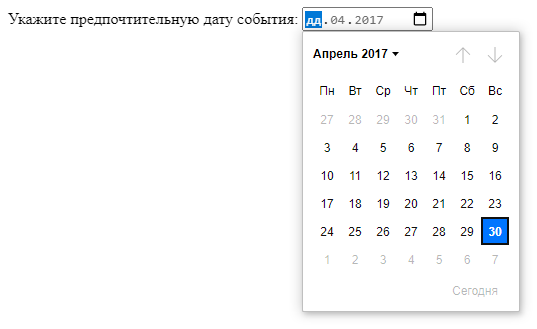
Мы ограничили выбор даты одним месяцем, не бог весть какой рокетсайенс:

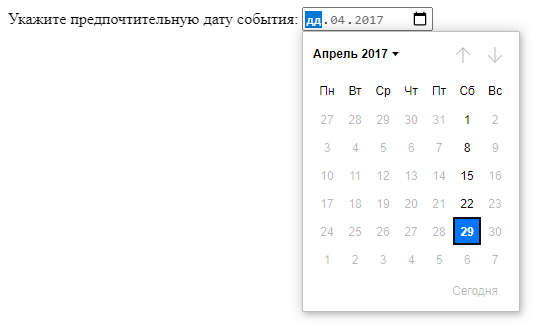
Теперь оставим только субботы, потому что проводить вечеринку на буднях идея так себе:
<form>
<div>
<label for="party">Укажите предпочтительную дату вечеринки:</label>
<input type="date" id="party" name="party" min="2017-04-01" max="2017-04-30" step="7">
</div>
</form>

Как поссорить форму саму с собой
Если игры с выбором даты давно освоены, не огорчайтесь! Вот пачка действительно необычных атрибутов для тега button:
formactionformenctypeformmethodformnovalidate
Из имён понятно, что они используются для управления поведением формы, причём схема, указанная в button, будет переопределять родительскую (из тега form):
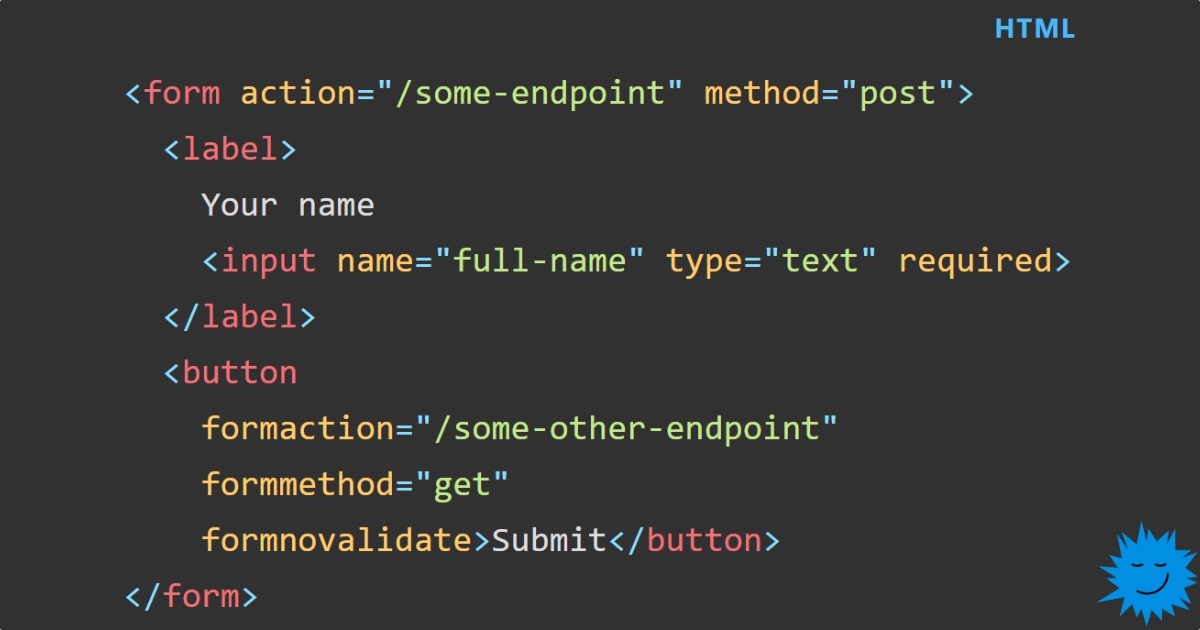
<form action="/some-endpoint" method="post">
<label>
Your name
<input name="full-name" type="text" required>
</label>
<button
formaction="/some-other-endpoint"
formmethod="get"
formnovalidate>Submit</button>
</form>
Несмотря на указанную в родителе отправку данных на some-endpoint, кнопка Submit, как и нажатие enter в инпутах, отправит GET-запрос на some-other-endpoint! Ну и валидация полей также отключается. Играясь с такими кнопками можно запилить форму с условным поведением, круто.
Несколько email-ов в одном поле
Это вообще нишевый трюк, но где-то может и пригодиться. В input type="email" можно указать атрибут multiple, и поле начнёт принимать список адресов, перечисленных через запятую:
<input type="email" inputmode="text" multiple />
Опциональный атрибут inputmode="text" Bramus Van Damme предлагает использовать для удобства пользователей на iOS, у которых нет запятой на клавиатуре для ввода почты.
Цветовые схемы вне CSS
Если вы по-настоящему глубоко изучили все аспекты применения тёмной темы, то наверняка знаете про возможность сообщить браузеру о поддержке цветовых схем. Это нужно для покрытия мелких назойливых элементов с дефолтными браузерными стилями (для светлой темы), которые иначе задолбаешься переопределять в CSS. Так выглядит классическое определение тем:
:root {
--background: #fff;
--text-color: #000;
}
@media (prefers-color-scheme: dark) {
:root {
--background: #1b1b1b;
--text-color: #eaeaea;
}
}
/* это всё прекрасно, но всегда лучше перестраховаться */
А так работают профессионалы:
<meta name="color-scheme" content="dark light">
:root {
color-scheme: dark light;
}
Первой указывается предпочтительная тема (prefers-color-scheme в CSS всё равно переопределит её), то есть при dark light браузер покажёт тёмную тему, если не получит других инструкций, а при light dark — наоборот.
NB: в мозилле поддержку ещё не завезли:

Собираем метрики прямо из ссылок
Вот мы и подошли к самому вкусному. Сразу стоит оговориться, что это молодая фича, и она также пока официально не поддерживается в Firefox (точнее, спрятана за флагом browser.send_pings, то есть, скоро появится и в обычном доступе). Итак, встречайте офигенный атрибут ping для любых элементов со ссылками!
<a href="https://habr.com/ru/top/"
ping="https://habr.com/tracking/">Все потоки</a>
Лёгким движением руки обычная ссылка превращается в стукача, который при переходе по URL отправляет POST-запрос с текстом PING на эндпойнт для сбора аналитики. В запросе используется Content-Type: text/ping, а также заголовки Ping-From и Ping-To.Также передаются все стандартные заголовки, включая юзер-агент, просто полный улёт.
Заключение
Если бы веб-стандарты принимались и применялись в браузерах быстрее, мы бы жили в совершенно другом мире. Ну знаете, как на картинках с летающими машинами и смешных форм небоскребами. В любом случае, недра спеков что по CSS, что по HTML всегда таят в себе что-то интересное и необычное. Заглядывайте туда почаще.
На правах рекламы
Серверы для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать ;)
Автор: Mikhail





