ASP.NET восстала из пепла и делает уверенные шаги к завоеванию мира! Во первых Microsoft открыла часть исходников .NET и продолжает их открывать. Новая версия ASP.NET vNext с самого начала open source и размещена на GitHub. Во вторых отныне .NET будет кроссплатформенным, ровно как и разрабатываемый веб-сервер. А это значит, что веб-приложения на ASP.NET vNext вы сможете разрабатывать в своих уютных Макашечках и Убунточках.
Чем я незамедлительно и решил воспользоваться.
ИМХО. Думаю вам не надо объяснять о красивом синтаксисе C#, строгой типизации и высокой скорости работы.
Что касается ASP.NET, то раньше все было печально, но за последние несколько лет MS достигла большого прогресса в разработке ASP.NET MVC веб-фреймворка взяв лучшие практики из RoR, Laravel и других. А когда несколько месяцев назад они официально объявили что открывают исходники своего фреймворка и становятся кроссплатформенными, пламя любви к ним вспыхнуло вновь.
Чтобы начать разработку на ASP.NET vNext под Маком вам понадобится установить следующее ПО, фреймворки и пакетные менеджеры:
Установка Sublime Text 3
Sublime Text — быстрый кроссплатформенный редактор исходных текстов программ. Поддерживает плагины на языке программирования Python.
Sublime Text не является свободным или открытым программным обеспечением, однако, некоторые его плагины распространяются по свободной лицензии, а также разрабатываются и поддерживаются сообществом разработчиков.
Идете на официальный сайт и скачиваете. Незарегистрированным приложением можно пользоваться неограниченное время (но периодически будет выскакивать сообщение, о том, что ST3 не зарегистированно).
Homebrew
Недостающий менеджер пакетов для OS X. Для установки открываем терминал и в терминал копируем следующую команду для установки:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew update
brew doctor
Добавьте в ваш .bash_profile или .zsh_profile следующую строку
export PATH="/usr/local/bin:$PATH"
Установите Node.js и Grunt
brew install node
npm install -g grunt-cli
Установите Mono
brew install mono
Установите Yeoman
Yeoman — пожалуй, самый популярный в последнее время скаффолдер. На самом деле, сам Yeoman — это не просто скаффолдер, а целый набор инструментов, которые отлично дополняют друг друга в процессе скаффолдинга и гармонично сочетаются в процессе разработки. Yeoman «стоит на трёх китах», задающих тон рабочему процессу современных разработчиков: скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt.
npm install -g yo
npm install -g generator-aspnet
Для запуска скаффолдинга Yeoman наберите в терминале
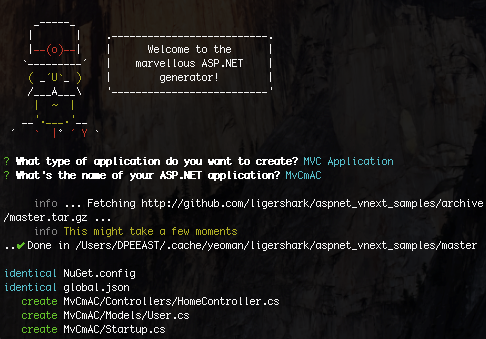
yo aspnet
- Выберите пункт MVC Application
- Придумайте название проекта

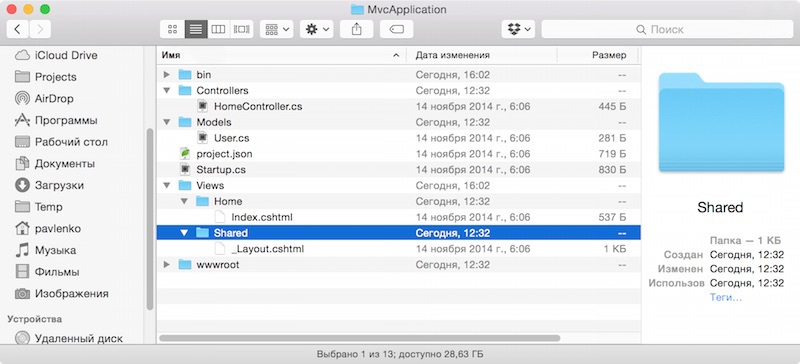
Yoman сгенерировал болванку нашего будущего приложения (кстати это уже вполне рабочий сайт).

Установите утилиты для ASP.NET vNext
brew tap aspnet/k
brew install kvm
Добавьте в .bash_profile строку
source kvm.sh
Настройте ваш новый проект в Sublime Text 3
Так как это ваш первые ASP.NET проект в ST3 вам нужно установить Kulture (ASP.NET vNext расширение для ST3):
- Выполните установку package control (если он еще не установлен).
- Вызовите Command Palette (Cmd + Shift + P).
- Наберите Package Control: Install Package.
- В появившемся списке наберите Kulture.
- Package Control автоматически установит последнюю версию Kulture.
Чтобы для C# заработал Intellisense установите OmniSharp
— С помощью Package Control, установите пакет OmniSharp (по ссылке инструкция по настройке OmniSharp).
Запустите ваш проект
- Откройте в ST3 папку с проектом, которую снегири Yeoman.
- Нажмите Cmd + Shift + p
- Введите K и выберите K Command
- Перед первым запуском выберите kpm restore
- Затем kpm build
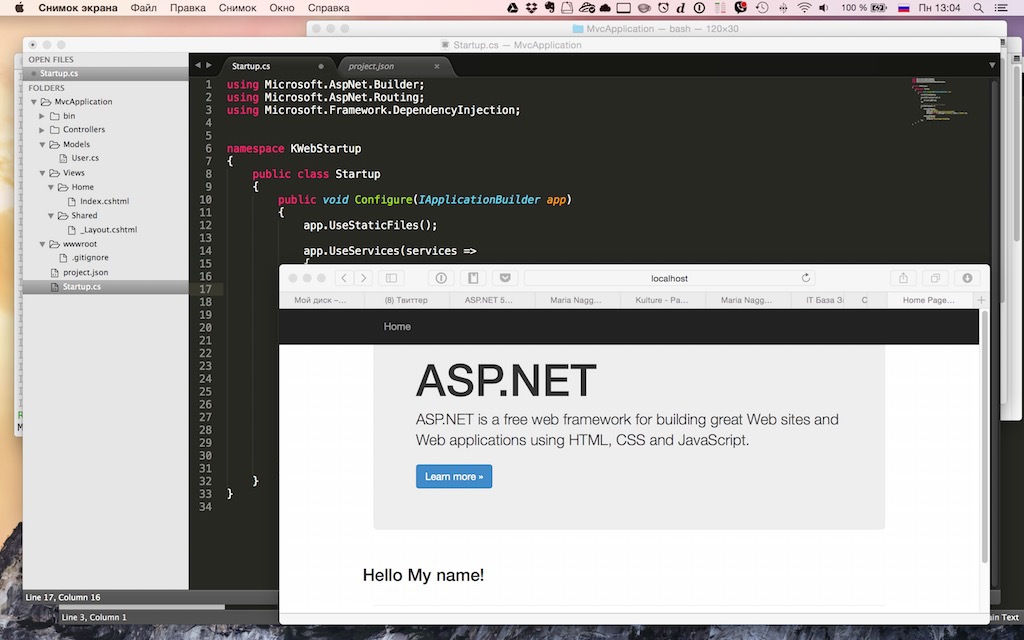
- Теперь вы можете запустить сервер и открыть свой проект в браузере. Запустите сервер с помощью команды k kestrel
- Откройте в браузере ваш сайт по адресу http://localhost:5004/

Примечание: при написании этой статьи я опирался на материал из блога MARIA NAGGAGA (Microsoft Tech Evangelist).
Автор: paco






