
Наверное уже многие успели оценить удобство создания веб-приложений используя технологию скаффолдинга появившуюся еще в ASP.NET MVC 3. Прошло время, и вот, уже вышли Visual Studio 2013 и ASP.NET MVC 5. Возможности скаффолдинга стали больше: появилась поддержка bootstrap. асинхронных методов и многого другого.
В этой статье, я хочу рассказать о том, как можно расширить возможности этого замечательного инструмента.
Как известно, скаффолдинг в ASP.NET позволяет вам автоматически генерировать код в веб приложениях. Это позволяет проще и быстрее создавать рабочие прототипы приложений и экономит время, позволяя сосредоточится на основных задачах и не тратя его на рутинные операции.

Шаблоны
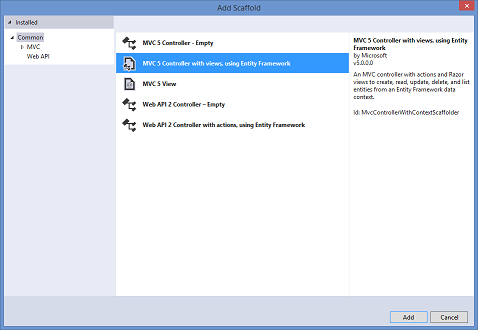
Прежде чем перейти собственно к настройке и расширению возможностей скаффолдинга, сначала необходимо понять на основе чего он работает. Вся генерация форм и кода происходит путем применения специальных шаблонов, которые задают правила и логику генерации кода. В качестве шаблонов в ASP.NET MVC используются T4-файлы.
Что же такое Т4?
Text Template Transformation Toolkit, более известные как Т4 представляют собой наборы шаблонов поставляемых с Visual Studio. Исходные Т4-файлы обычно хранятся с расширением.ТТ Шаблоны Т4 используется как инструментарий для автоматизации создания текстовых файлов с различными параметрами. Этими текстовыми файлами может быть по сути что угодно — разметка, набор стилей, блок кода и т.д. (XML, HTML, XAML, etc.) Т4 использует специальный формат шаблона, который может содержать .NET код и строковые литералы. После подготовки шаблоны анализируются специальной утилитой и компилируются в .NET код. В результате исполнения этого кода генерируются текстовые файлы.
Шаблоны Т4 применяются не только в ASP.NET MVC, но и в ADO.NET Entity Framework и других технологиях, где необходима автоматизация процесса генерации кода.
Настройка существующих шаблонов.
Шаблоны используемые в Visual Studio по умолчанию безусловно хороши, но зачастую их возможностей недостаточно для реализации всей логики, реализацию которой хотелось бы автоматизировать. В этой статье будет рассказано о том, как вы можете самостоятельно настраивать шаблоны, а также, о моем наборе шаблонов, которым я готов поделиться.
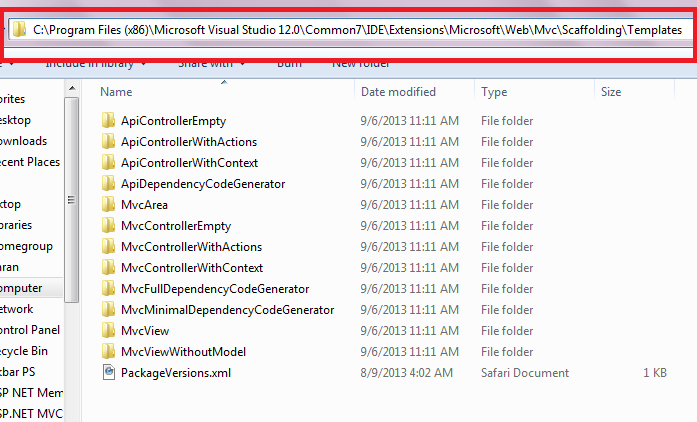
Обычно, после установки Visual studio 2013 стандартные шаблоны находятся в директории
C:Program Files (x86)Microsoft Visual Studio 12.0Common7IDEExtensionsMicrosoftWebMvcScaffoldingTemplates

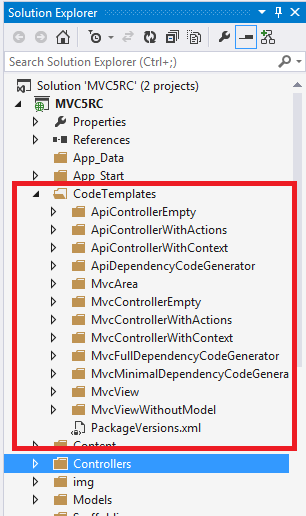
Если вы внесете изменения в один из этих шаблонов — то оно повлияет на все последующие проекты, где вы будете применять автоматическую генерации форм. Однако есть способ, который позволяет задавать шаблон генерации для каждого отдельного веб-приложения. Для этого, в структуре проекта, в корне, необходимо создать каталог CodeTemplates и скопировать в него шаблоны которые вы планируется изменить.

После этого, инструмент генерации форм будет использовать уже измененные шаблоны.
X.Scaffolding Templates
Не так давно я писал о проекте X.Scaffolding, который расширяет возможности веб приложени созданного на основе генерации страниц.
Сегодня я хочу предложить вниманию читателей дополнение к этому проекту — набор шаблонов X.Scaffolding.Templates, который доступен также через репозитории NuGet. Вы можете установить этот пакет, создать все необходимые формы, и безболезненно удалить его из проекта.
В чем отличие шаблонов из этого пакета?
- Поддержка пейджинга (на основе библиотеки IPageList)
- Измененные шаблоны с более плотной интеграцией с Bootstrap
- Атрибут Authorize(true) для контроллеров по умолчанию
Присоединяйтесь!
Все желающие могут как ознакомится с шаблонами, так и предложить свои изменения.
GitHub
Проект доступен на GitHub.

NuGet
Установить пакет можно из репозитория NuGet:
Install-Package xscaffolding.templates
После создания всех необходимых форм, пакет можно удалить.
Полезная информация
По материалам Customizing ASP.NET MVC 5/Web API 2 Scaffolding Templates in Visual Studio 2013
Автор: Ernado





