
читатели редко ходят друг к другу в гости. И, в то же самое время, хотят взглянуть на то, как устроились другие. Может быть, даже, позаимствовать разные интересности.
Пока вы дома, самое время вооружиться фотоаппаратом и поделиться видом своего рабочего места (домашнего).
По возможности, описываем:
1. 7 любимых гаджетов.
2. 7 ежедневных программ.
3. 7 интересных открытий, которыми вы часто пользуетесь.
Приоткройте занавесу тайны в своей обители.
PS: Бонус для владельцев ноутбуков — подключаем 2 монитора.
Для начала, приглашаю в свой скромный уголок.
Кто я такой, можно посмотреть в моём профиле. В качестве хобби, активно занимаюсь разработкой web приложений: CRM, планировщик дел и иногда пишу книги. Основные технологии, которыми я кормлюсь: PHP, MySQL, Javascript и Objective-C.
История 2х мониторов
Казалось бы, зачем нужно 3 монитора? Если вы по нескольку часов в день программируете web-приложения, то вы меня поймёте:
1. На экране Macbook Air я располагаю окно браузера, в котором открываю: техническую документацию или ищу примеры использования функций, например статьи из stackoverflow или любимого Хабра.
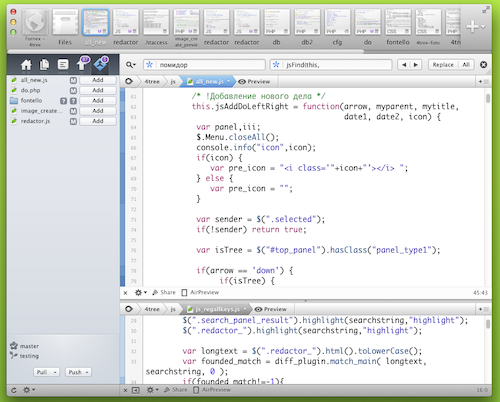
2. На среднем мониторе Dell, который может вращаться, я открываю любимый редактор кода Coda. Этот монитор у меня появился после того, как мои глаза стали уставать от третьего монитора Acer, особенно в развёрнутом в портретный режим (особенности матрицы — пиксели размывают в таком режиме). Портретный режим для редактора кода — это находка века. Я всегда могу открыть функцию целиком и без скроллинга найти то, что мне нужно. Попробуйте, понравится.
3. На третьем мониторе Acer, я всегда открываю разрабатываемое приложение в браузере и открываю Developer Tools для отладки и дебаггинга кода Javascript. Многие до сих пор не знают, что в консоли Chrome, можно исполнять свои javascript функции. А некоторые, даже, не знают, что в коде Javascript, можно вывести любую переменную:
console.info("Значение переменной myFile = ", myFile);4. Когда нужно проверить, как работает код в Windows на очень тормозном ноутбуке (а это, поверьте мне, полезно для оптимизации), я пользуюсь старым ноутбуком с Windows. Тут же я проверяю, как работает передача сообщений Push, между разными клиентами в разных браузерах. Чтобы не мучаться с клавиатурой и малюсеньким тачпадом этого ноутбука, я поставил программу Synergy, которая позволяет делить одну мышку и клавиатуру между разными компьютерами с разными платформами. Продемонстрирую это на видео:
Подключить средний монитор, позволила замечательная коробочка от ST Lab (USB2.0 -> HDMI адаптер). Если у вас Macbook, то лучше покупать модель U600, так как только она имеет драйверы для MacOS. Вот так она выглядит:

Windows тоже поддерживается, так что знайте, что такое возможно. Лично я, 2 года искал способ подключить к ноутбуку два монитора. За 1600 рублей решил эту проблему. Единственный недостаток, что видео слегка подтормаживает на мониторе подключенном через адаптер. Для написания кода и для хождения по интернету, более чем достаточно.
7 любимых гаджетов, помогающих программировать
1. Наушники с активной шумоизоляцией
 Тут по бокам есть микрофоны, которые улавливают все внешние шумы и в противофазе проецируют их в уши, тем самым гасят. Если соседи начинают бушевать, топать, радоваться приобретению перфоратора, то я совсем не расстраиваюсь. Окружающие тоже знают, что если я в наушниках, то я в программном трансе и пытаюсь удержать в голове огромный хрустальный замок мелочей кода. Вместо музыки, зачастую, включаю звуки природы.
Тут по бокам есть микрофоны, которые улавливают все внешние шумы и в противофазе проецируют их в уши, тем самым гасят. Если соседи начинают бушевать, топать, радоваться приобретению перфоратора, то я совсем не расстраиваюсь. Окружающие тоже знают, что если я в наушниках, то я в программном трансе и пытаюсь удержать в голове огромный хрустальный замок мелочей кода. Вместо музыки, зачастую, включаю звуки природы.
2. Прозрачная кружка термос
 Раньше не знал о их существовании. Это прозрачная кружка с двойными стенками действует как термос. Не обжигает пальцы, даже если внутри кипяток. Чай остаётся горячим даже через 25 минут. В этой же кружке отлично заваривается листовой чай. Я уже забыл, что такое чайные пакетики.
Раньше не знал о их существовании. Это прозрачная кружка с двойными стенками действует как термос. Не обжигает пальцы, даже если внутри кипяток. Чай остаётся горячим даже через 25 минут. В этой же кружке отлично заваривается листовой чай. Я уже забыл, что такое чайные пакетики.
Зачем мне кружка термос? Чтобы не отвлекаться. Я программирую «сессиями» по 25 минут с 5 минутным перерывом.
Каждые 4 "помидорки" я завершаю большим перерывом на 25-40 минут. В таком режиме, я могу не уставать очень долгое время. Каждую помидорку я записываю себе в дневник (система сворачивающихся дневников). Дневник веду в своей программе, которую, собственно, сейчас и программирую.
3. Беговая дорожка
 Давно заметил, как тяжело настроить себя на плодотворную работу в течении дня. Эмпирическим путём вывел систему, которая позволяет программировать не напрягаясь.
Давно заметил, как тяжело настроить себя на плодотворную работу в течении дня. Эмпирическим путём вывел систему, которая позволяет программировать не напрягаясь.
Тут 4 главных принципа в порядке убывания важности:
1. Высыпайся.
2. Хочешь плодотворного дня, программируй несколько минут до завтрака. Как день начнёшь, так и продолжишь.
3. Занимайся физическим трудом. Бегай на дорожке в перерывы между "помидорками", ходи на прогулки, разминай спину простыми упражнениями.
4. Поменьше отвлекайся и избавься от прокрастинации.
4. Массажная накидка на кресло
 Для меня это не роскошь, а необходимость, так как даже после 2-3 часов посиделок у меня ноет поясница. Пересидел в своё время.
Для меня это не роскошь, а необходимость, так как даже после 2-3 часов посиделок у меня ноет поясница. Пересидел в своё время.
Эти коврики можно купить за 5-8 т.р. с рук (12т.р. новые).
Там 4 ролика. 2 для шеи и 2 нижних для спины и поясницы, они приятно массируют спину постоянно передвигаясь вверх-вниз. Две красные лампочки, греют поясницу инфракрасным излучением.
Пользуюсь в основном лёжа на полу, так как тряска от массажа отвлекает от кода, поэтому кресло и накидка используются раздельно. Если у вас больная поясница, то рекомендую подобную накладку или неленивую жену.
3 оставшихся гаджета
5. Вентилятор — если вам жарко, холодно и не комфортно, то организм старается внезапно проголодаться, захотеть в туалет, пожелать посмотреть новости в интернете и так далее. Только бы сбежать от опасной обстановки.
6. Подставка под ноги — я использую коробку из под обуви и деревянную полочку. Многие не догадываются, что весь вес тела переложили на «полупопия» и удивляются, почему устают.
7. Робот пылесос. Мы, с женой, своего называем Бендер. У него на борту так и написано: "Убить всех людей". Экономит прорву времени и сил.
7 любимых программ «маковода»
- Coda2 — редактор кода, который очень функционален и даже, умеет работать с git и пушить на github

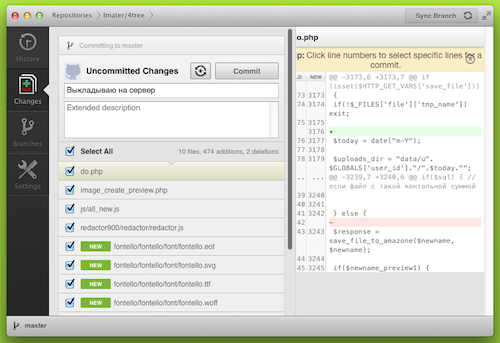
- Github mac — программа позволяет работать с Github, синхронизируя локальные изменения с сервером

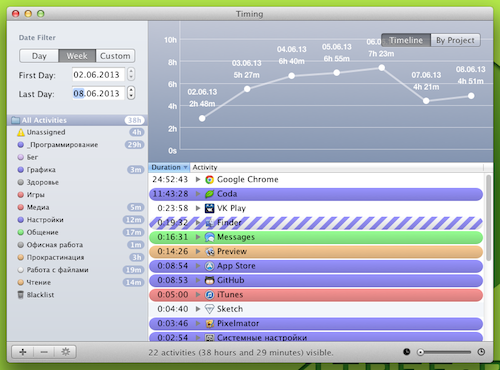
- TimingApp — программа сама считает время, которое я трачу за компьютером, следя за открываемыми мной программами. Очень мотивирует и не даёт мне себя обманывать

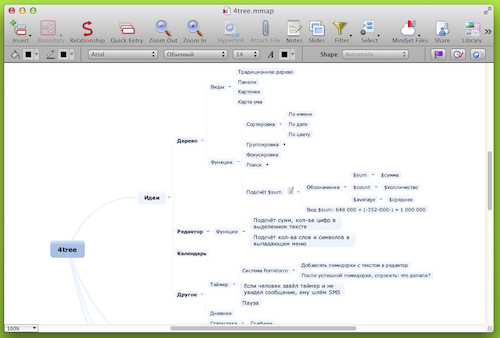
- Mindmap — карты ума. Кто ещё не пользуется, очень рекомендую. Программа может быть любая. Лично я, просто влюбился в iPad версию iThoughts HD.

- Sketch — векторный графический редактор. Простой как автомат Калашникова и так же эффективен в моих задачах.

- vk Play — музыка из вКонтакта. Единственный плеер, который может привязываться к клавишам проигрывания на клавиатуре
- 4tree — программа для управления делами, заметками, календарём, файлами, фотографиями. Работает в браузере, в том числе, в оффлайн режиме. В редактор можно вставлять картинки из буфера обмена. Можно хранить файлы. Любое дело из дерева можно перетащить в календарь. Есть SMS напоминания. Любую ветку дерева, можно расшарить другу и редактировать вместе. Есть сворачивающийся дневник, таймер, в том числе таймер «Pomodorro». Графический редактор встроен, вы можете подписать любую картинку. Дерево можно редактировать в режиме карты ума. Быстрое добавление дел, понимает русский язык. Поиск работает мгновенно. Все данные хранятся в базе данных браузера и синхронизируются с сервером. В редакторе можно создавать свою Wiki. Заметками можно делиться генерируя короткую ссылку. Активно пользуюсь, но ссылки пока не даю, так как мы с коллегами на стадии тестирования и создания iOS приложения. Можете записаться на alpha тестирование через личку.

7 интересных открытий, которыми часто пользуюсь
1. В Chrome можно реализовать вставку картинок из буфера обмена при помощи Javascript. Если вы, на своём сайте предоставляете пользователям редактор, то реализуйте эту функцию. Все картинки к этому посту были вставленны через буфер обмена в редактор 4tree и автоматически залиты на Amazon S3.
2. Пользуйтесь подкастами. Там очень много интересных тем и когда вы за рулём, их слушать интереснее, чем радио, недалеко ушедшее от зомбоящика.
3. Научите свои web приложения работать оффлайн. Для этого изучите manifest, библиотеку работы с всеми возможными базами данных (IndexedDB, WebSQL, LocalStorage). Храните пользовательские данные в LocalStorage, а не в Cookies.
4. Один из самых безглючных и дешёвых хостингов в германии fornex.com. Пользуюсь больше года. Говорят по русски.
5. Изучите Amazon S3 и аналоги. Хранить пользовательские файлы на своём сервере, зачастую, дороже и не безопаснее.
6. Если вам нужен быстрый редактор на javascript, изучите jsRedactor, он меня никогда не подводил и имеет понятные внутренности, доступные для модификации. Отлично работает на iOS и даже вставляет фотографии.
7. Изучите Git, он очень прост и обеспечивает спокойный сон программисту. Что бы вы не натворили со своим кодом, вы всегда имеете резервную копию.
В качестве заключения, желаю вам удачи в таком интересном деле, где вы испытываете микро-победы каждый день. Мало кому удаётся создавать столько нового, интересного и полезного, как нам Хабражителям.
А теперь, ваши фотографии рабочих мест (которые вы можете загрузить через habrastorage):
Автор: imater







