Хочу рассказать о своём небольшом проекте с открытым исходным кодом, который создал для своих нужд. Возможно, кому-то он тоже будет полезен или найдутся люди, желающие поучаствовать в его развитии.
При помощи api2app можно быстро создать графический интерфейс для API. Его можно использовать для тестирования или демонстрации работы вашего API. Созданным приложением можно поделиться со всеми желающими или использовать по приватной ссылке.

Приведу пример как можно визуализировать данные от измерительного датчика.
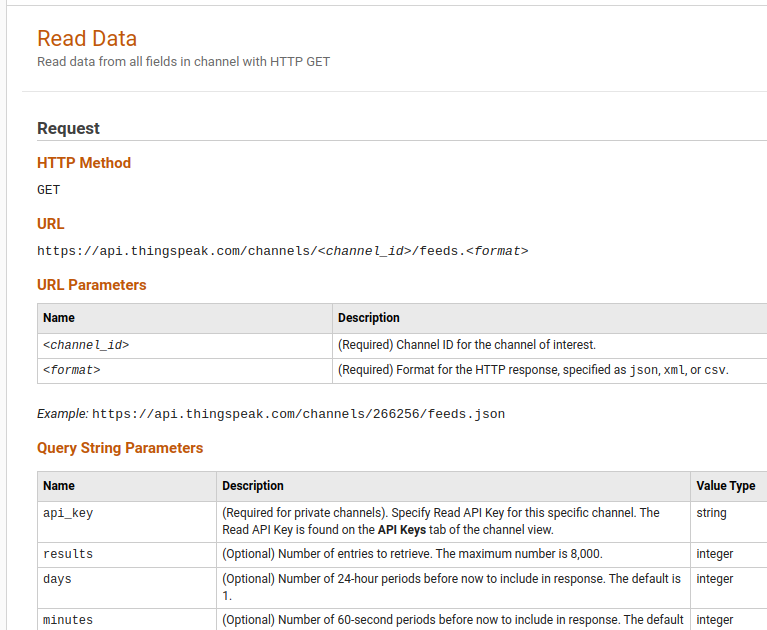
Есть API: https://www.mathworks.com/help/thingspeak/readdata.html

Добавление информации об API
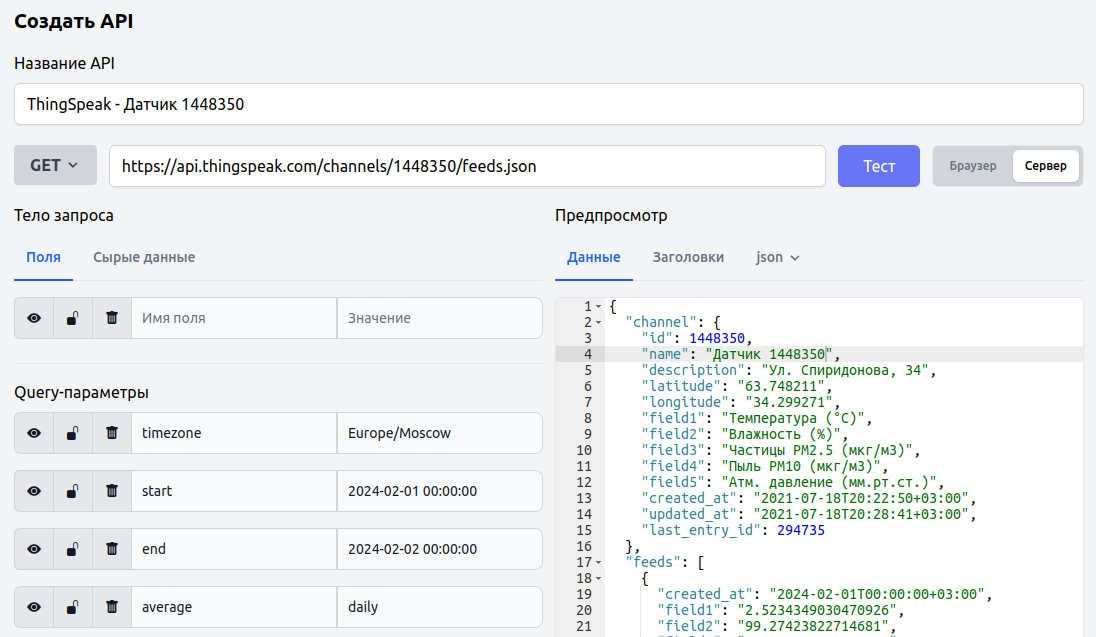
Захожу на сайт и в разделе "API" нажимаю кнопку "Добавить новый API".
Вставляю URL и заполняю поля с названиями и значениями параметров из документации.

Нажав на кнопку "Тест", вижу данные, которые приходят от сервера api.thingspeak.com. Сохраняю все данные. Пришло время создать приложение для удобного управления и визуализации.
Создание приложения
Перехожу в раздел "Приложения" -> "Мои приложения", нажимаю кнопку "Создать новое приложение".
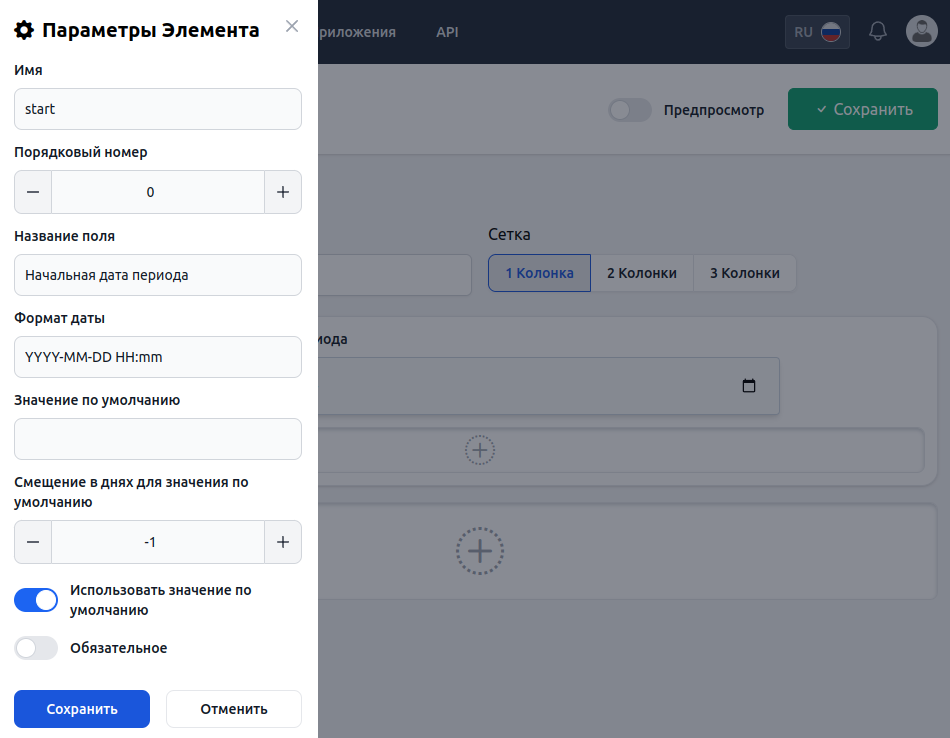
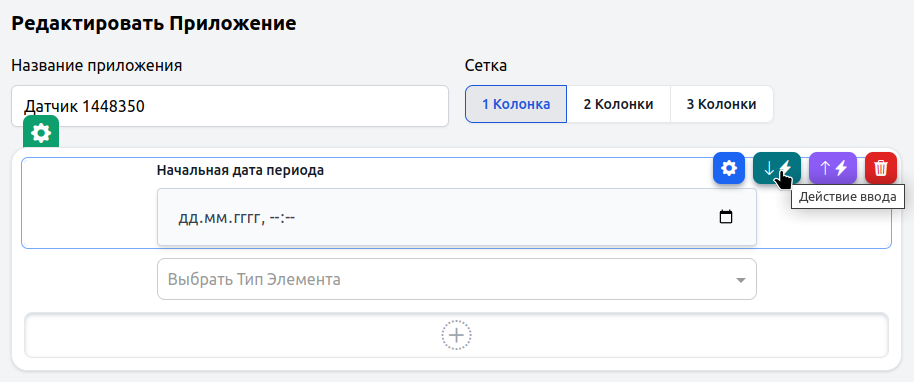
Для вывода данных датчика мне нужно указать временной период. Для этого добавляю элемент "Календарь".

Заполняю параметры элемента. "Начальная дата периода" - это предыдущий день, поэтому в поле "Смещение в днях для значения по умолчанию" указываю значение "-1".

Для привязки этого поля к API нажимаю кнопку "Действие ввода".

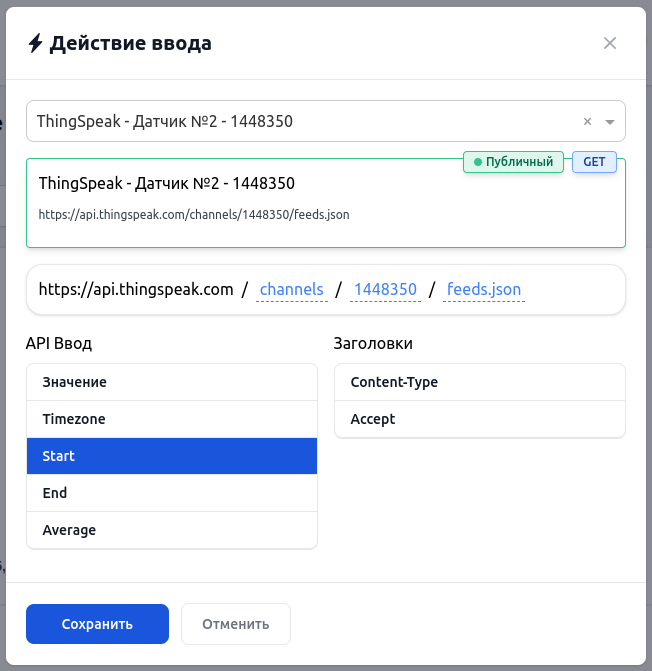
В появившемся окошке выбираю нужное API и указываю поле, к которому будет привязан элемент ввода - это поле параметра "start".

Добавляю второй элемент с календарём - "Конечная дата периода". Для него смещение нулевое (текущий день). Так же, как для предыдущего элемента, включаю опцию "Использовать значение по умолчанию". Указываю действие ввода - параметр "end".
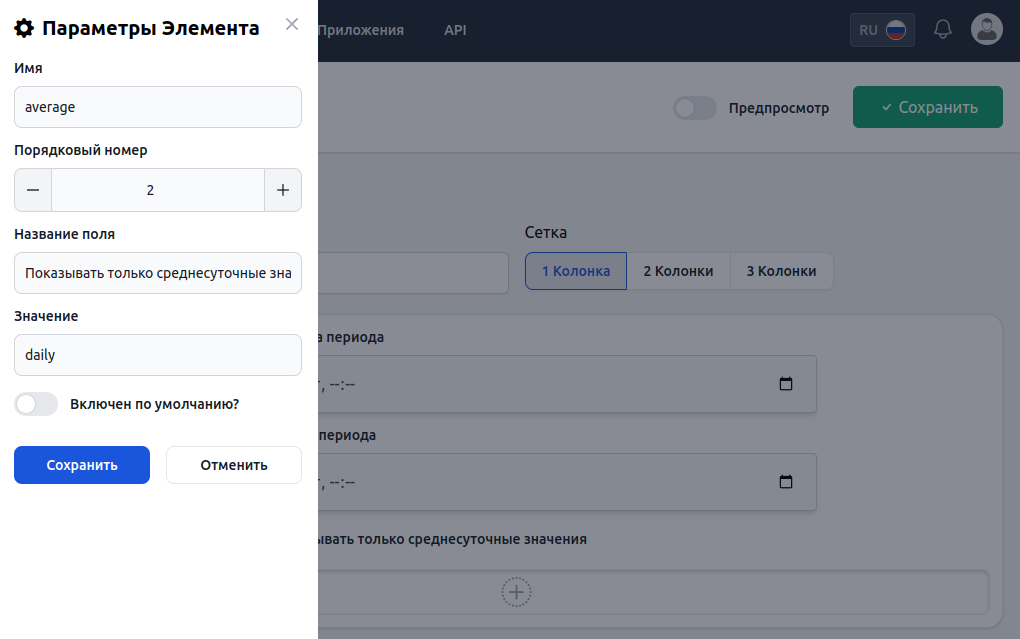
API даёт возможность получать средние значения за день при использовании параметра "average" со значением "daily", поэтому добавляю переключатель с названием "Показывать только среднесуточные значения".

Для этого переключателя выбираю действие ввода - параметр API "average".
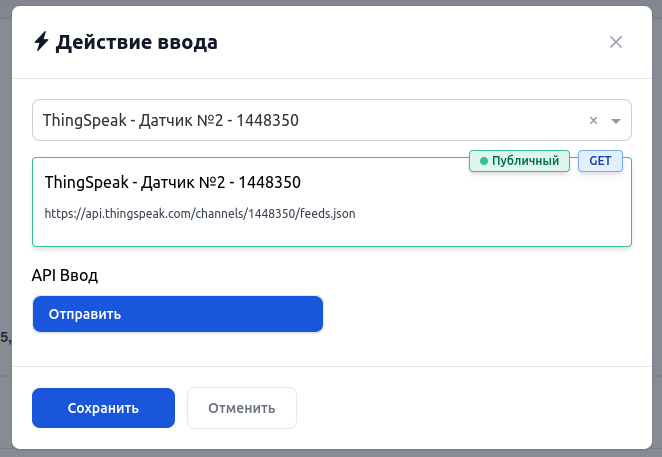
Далее добавляю кнопку "Смотреть данные", по клику на которую будет отправляться запрос на сервер.
Действие ввода для кнопки будет - "Отправить".

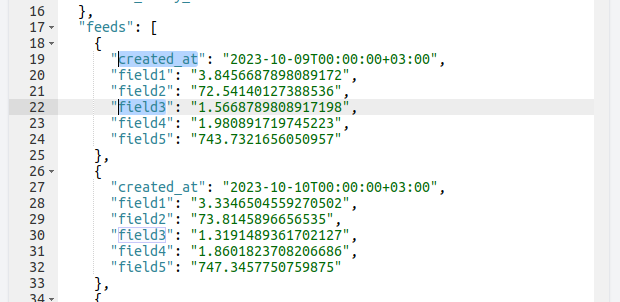
Теперь добавляю элемент "Линейный график". Например, я хочу выводить значения датчика измерения загрязнения воздуха - PM2.5. По оси X будет дата и время - поле "created_at", по оси Y - значение из поля "field3" (значение конкретного датчика).

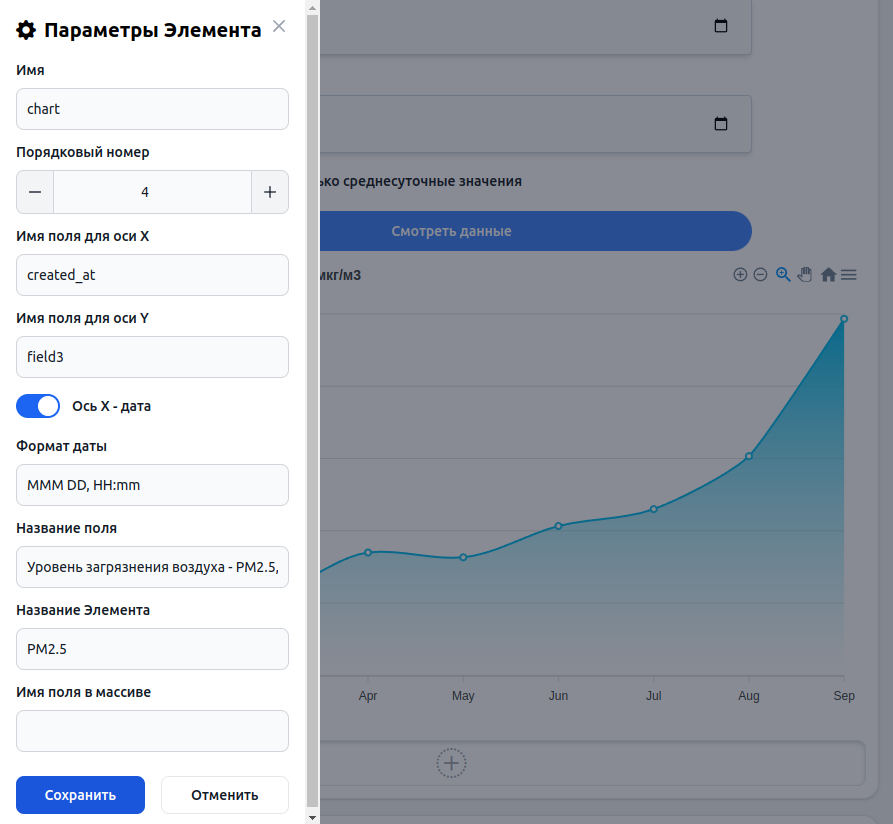
Заполняю параметры элемента графика:
Имя поля для оси X - "created_at"
Имя поля для оси Y - "field3"
"Ось X - дата" - включено
Формат даты - "MMM DD, HH:mm"
Название поля - "Уровень загрязнения воздуха - PM2.5, мкг/м3"

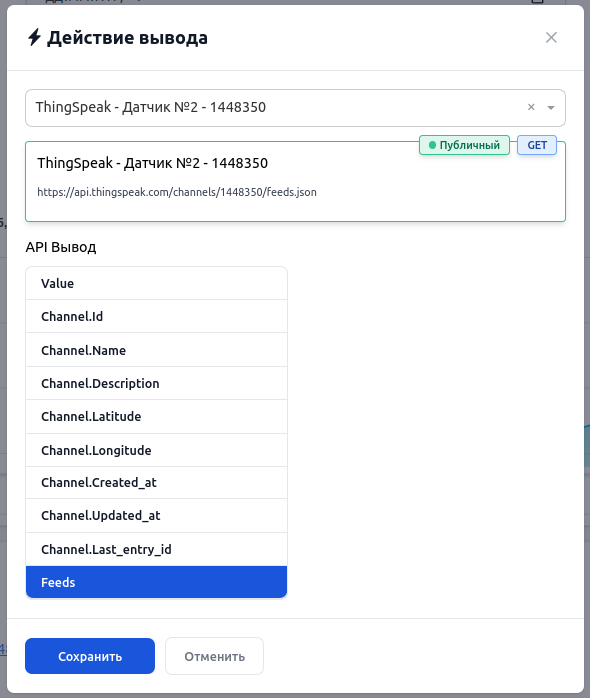
График может служить элементом ввода, по клику на значение графика можно отправлять запрос и выводить дополнительную информацию, но в данном случае я хочу использовать график только для вывода значений. Поэтому нажимаю кнопку "Действие вывода" и в списке полей выбираю "feeds" (ключ массива с данными).

На этом моё приложение готово. Я могу протестировать его, используя переключатель "Предпросмотр", и сохранить.
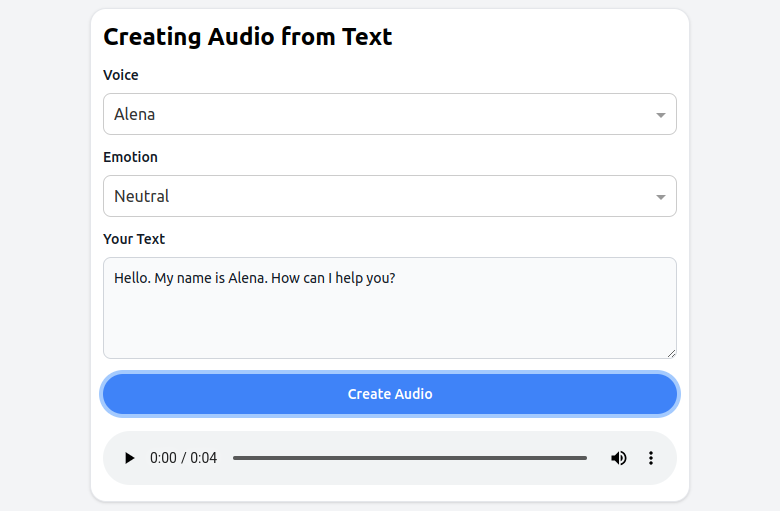
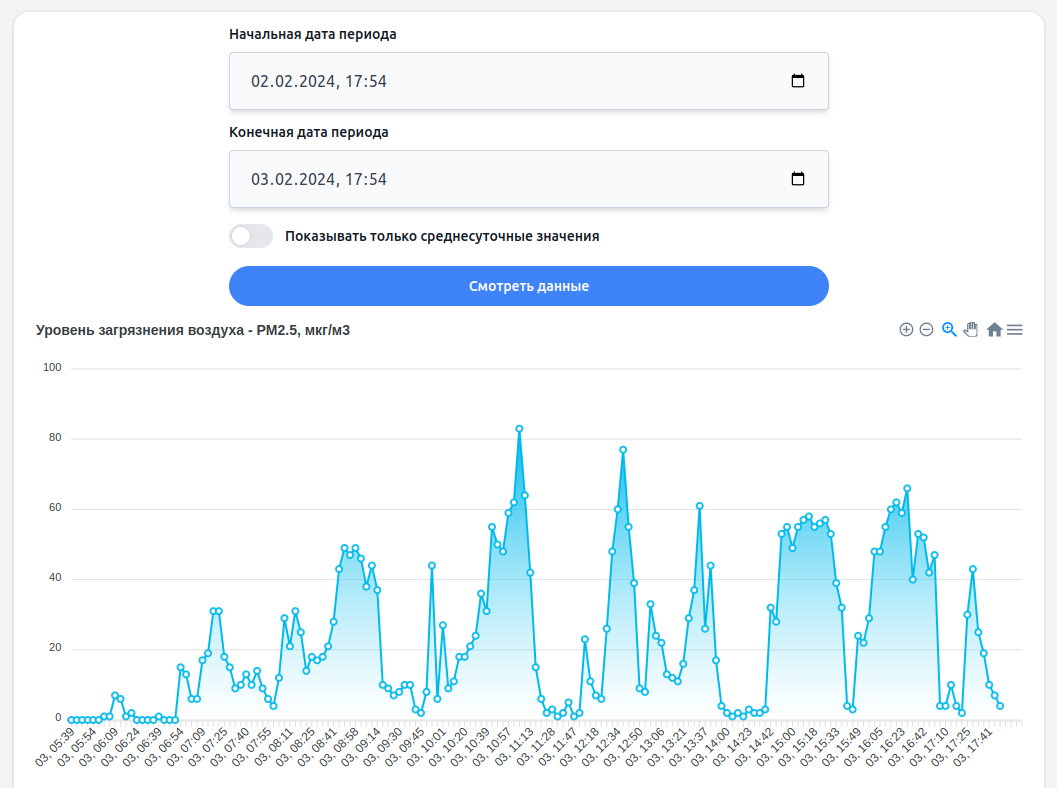
В итоге у меня получилось такое приложение:

Техническая информация
На клиентской части я использую фреймворк Angular (сейчас версия 16.2). На стороне сервера используется python-фреймворк - Django (сейчас версия 4.1) с базой данных MySQL.
Если у вас возникнут новые идеи или найдутся баги, можно создавать задачи на GitHub:
Автор: Андрей Ч.






