
Создание форм с вводом произвольного адреса часто ставит разработчиков в тупик, заставляя придумывать «костыли» и «велосипеды». Хотя, казалось бы, что сложного в создании простой и удобной формы ввода адреса?
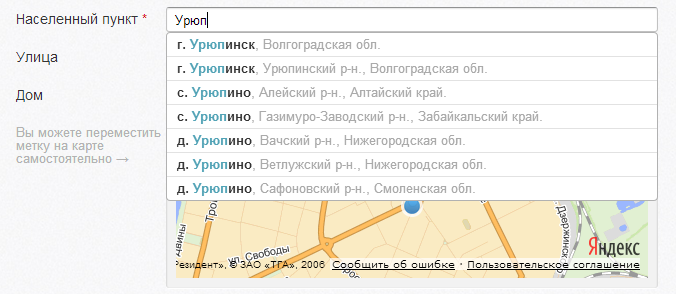
Работая над своими проектами, мы столкнулись с задачей создания формы, где пользователь мог бы выбрать любой адрес России. Нам хотелось исключить ошибки при вводе, дать пользователю возможность выбирать из списка с подсказками всех населенных пунктов, регионов, улиц и даже домов.
Если Вы сталкивались с подобной задачей, то первое, что приходит на ум — это использовать базу КЛАДР, что мы и сделали. К слову, нам приходилось работать с КЛАДР и ранее, но задачи были проще, и мы обходились усеченной версией КЛАДРа, сохраненной в нашей базе, с простым поиском собранным «на коленке».
Мы хорошо запомнили проблемные места базы КЛАДР, например, ее прекрасную схему данных и, углубляясь в задачу с головой, выявили дополнительный ряд проблем:
- Поиск по базе и выдача результата должны быть максимально быстрые, иначе будут заметны лаги в выпадающих списках с подсказками.
При этом, количество населенных пунктов, улиц и других объектов достаточно велико. - На клиенте требуется адекватная сортировка населенных пунктов.
Если пользователь вводит «мос», то сперва он должен увидеть Москву, затем города поменьше, потом села и деревни. - Показать клиенту сразу все возможные варианты по ряду запросов мы не можем, так как вариантов очень много, поэтому результаты выборок надо сужать. Но при этом нельзя допустить, чтобы при таком сужении пользователь не смог в принципе найти какой-либо населенный пункт.
- Проблемы еженедельного обновления данных в базе.
- Кеширование данных как на сервере, так и на клиенте.
Естественно, нам не хотелось раздувать проект функционалом, который бы решал все описанные сложности, а так же дополнительно нагружать наши сервера. Нам хотелось иметь решение, которое бы позволило забыть о проблемах КЛАДРа, легко подключать к любым нашим проектам без каких-либо дополнительных нагрузок на сервера.
Так и родилась идея сервиса «КЛАДР в облаке».
Мы взяли наши горячо любимые MongoDB и PhalconPHP, переработали базу КЛАДР, создали простой API доступа к базе, а потом долго и скрупулёзно оптимизировали базу, сервер и клиента, пока не добились быстрого ответа. После чего всё залили на Amazon EC2 и внедрили в наши проекты.
Нам понравился результат, которого мы достигли, и хотели бы поделиться им с общественностью.
Доступны модули интеграции:
В плане стоит разработка .Net провайдера и интеграция с другими CMS.
$( "input" ).kladr({
token: '51dfe5d42fb2b43e3300006e',
key: '86a2c2a06f1b2451a87d05512cc2c3edfdf41969',
type: $.ui.kladrObjectType.CITY
});
// Инициализация api, в качестве параметров указываем токен и ключ для доступа к сервису
$api = new KladrApi('51dfe5d42fb2b43e3300006e', '86a2c2a06f1b2451a87d05512cc2c3edfdf41969');
// Формирование запроса
$query = new KladrQuery();
$query->ContentName = 'Арх';
$query->ContentType = KladrObjectType::City;
$query->WithParent = true;
$query->Limit = 2;
// Получение данных в виде ассоциативного массива
$arResult = $api->QueryToArray($query);
На данный момент сервис находится в «бета-режиме», и на этот период полностью бесплатен. После завершения бета режима (по плану не позднее 1 ноября 2013) мы введем небольшую плату за пользование с приятными скидками для партнеров, сугубо для поддержки и оплаты серверов.
Немного интересной статистики.
- Количество населённых пунктов: 209 795
- Количество улиц: 981 489
- Самое распространённое название нас. пункта: «Новоселки», встречается 115 раз.
- В стране 8591 улиц, площадей, переулков и бульваров Ленина
- Количество строений ~ 5 000 000
Автор: primepix






