Всем привет! Сегодня мы хотим представить на суд IT-общественности наш продукт — IDE для работы с API TestMace. Возможно некоторые из вас уже знают о нас из предыдущих статей. Однако всеобъемлющего обзора инструмента не было, поэтому устраняем этот досадный недостаток.

Мотивация
Хотелось бы начать с того как, собственно, мы пришли к такой жизни и решили запилить свой инструмент для продвинутой работы с API. Начнем со списка функциональных возможностей, которыми должен обладать продукт, про который, по нашему мнению, можно сказать, что это "IDE для работы с API":
- Создание и выполнение запросов и сценариев (последовательности запросов)
- Написание различного рода тестов
- Генерация тестов
- Работа с описанием API, включая импорт из таких форматов как Swagger, OpenAPI, WADL и т.д.
- Мокирование запросов
- Хорошая поддержка одного или нескольких ЯП для написания скриптов, включая интеграцию с популярными библиотеками
- и т.д.
Список можно дополнить по вкусу. Причем важно создать не только саму IDE, но и определенную инфраструктуру, типа облачной синхронизации, инструментов командной строки, сервиса онлайн-мониторинга и т.д. В конце концов, тренды последних лет диктуют нам не только мощный функционал приложения, но и его приятный интерфейс.
Для кого нужен подобный инструмент? Очевидно, все те, кто хоть как-то связаны с разработкой и тестированием API — разработчики и тестировщики =). Причем если для первых зачастую достаточно выполнения одиночных запросов и простых сценариев, то для тестировщиков это один из основных инструментов, который помимо прочего должен включать мощный механизм написания тестов с возможностью их прогона в CI.
Итак, следуя данным ориентирам, мы начали создавать свой продукт. Давайте посмотрим, что у нас получилось на данном этапе.
Быстрый старт
Начнем с первого знакомства с приложением. Скачать его можно на нашем сайте. На данный момент поддерживаются все 3 основные платформы — Windows, Linux, MacOS. Скачиваем, устанавливаем, запускаем. При первом запуске вы можете лицезреть следующее окно:

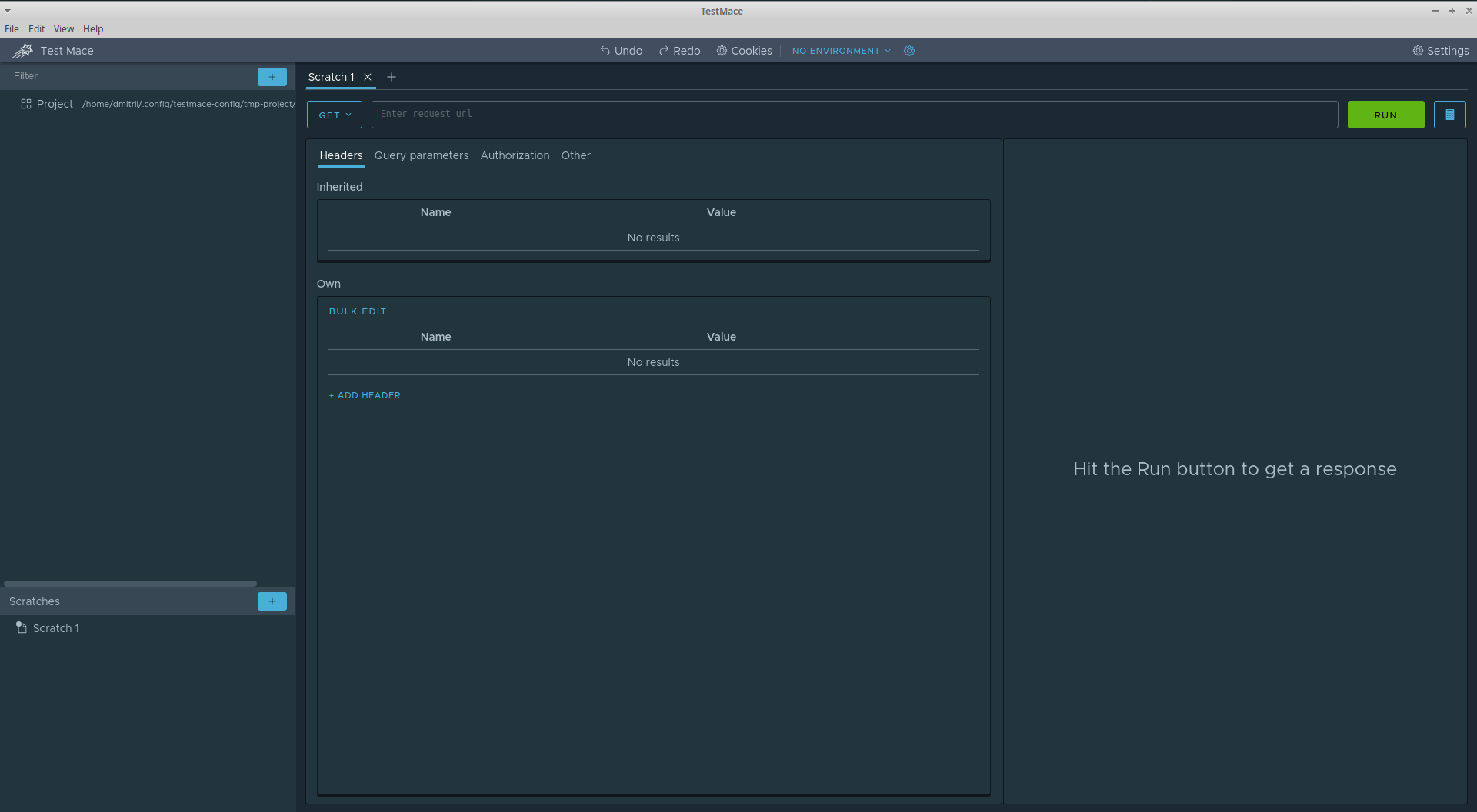
Кликните на плюсик вверху области контента для создания первого запроса. Таб с запросом выглядит следующим образом:

Остановимся на нем поподробнее. Интерфейс запроса очень напоминает интерфейс популярных rest-клиентов, что облегчает миграцию с подобных инструментов. Давайте выполним первый запрос на url https://next.json-generator.com/api/json/get/NJv-NT-U8

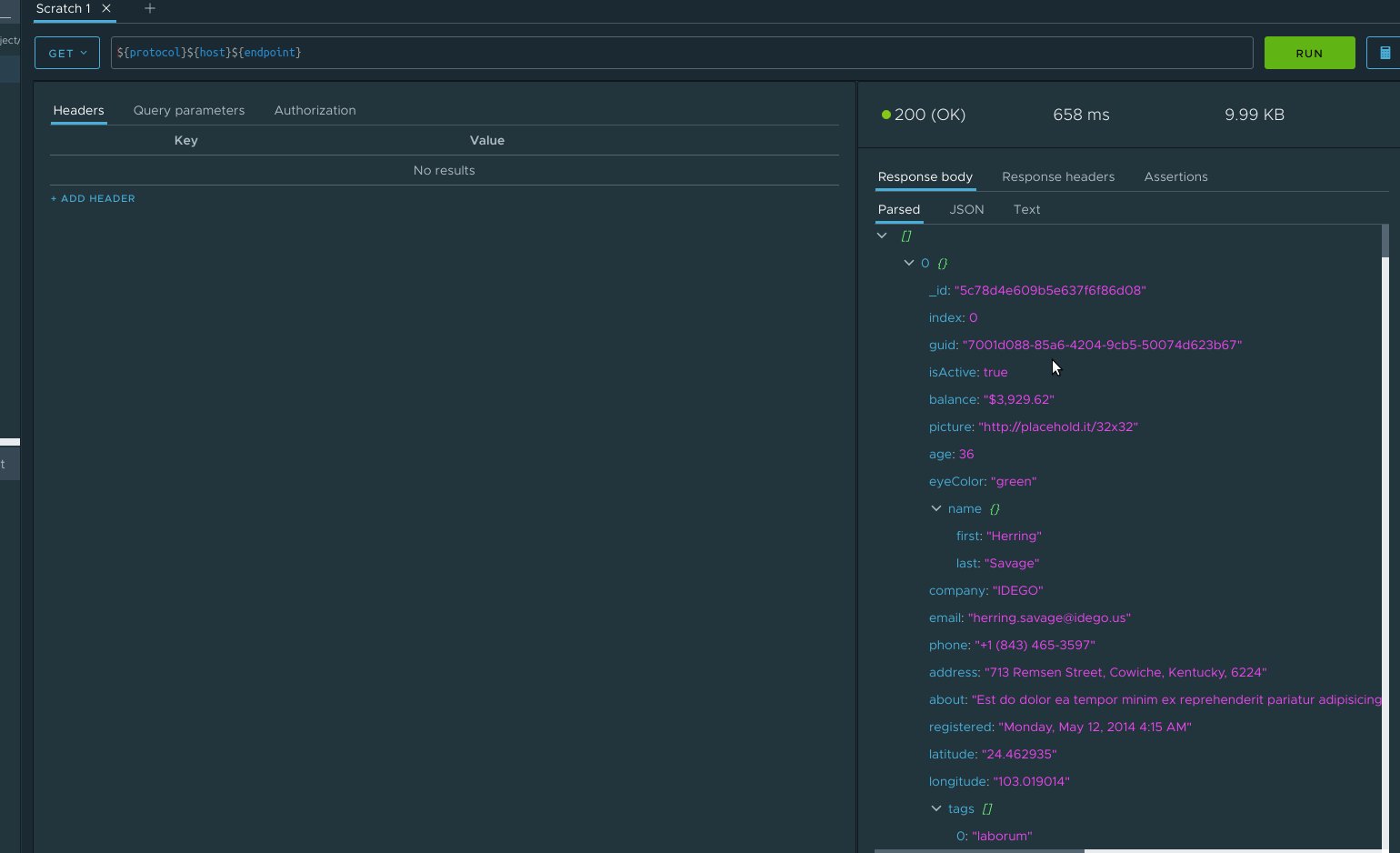
В общем-то на первый взгляд response панель тоже не подкидывает каких бы то ни было неожиданностей. Однако обращу ваше внимание на некоторые моменты:
- Тело ответа имеет представление в виде дерева, что во-первых добавляет информативности и во-вторых позволяет добавить некоторые интересные фишки о которых ниже
- Есть вкладка Assertions, в которой отображается список тестов для данного запроса
Как можно заметить, наш инструмент можно использовать как удобный rest-клиент. Однако мы бы здесь не собрались, если бы его возможности ограничивались только отправкой запросов. Далее я изложу основные понятия и функциональные возможности TestMace.
Основные понятия и возможности
Узел
Функционал TestMace разделен по разным типам узлов. На примере выше мы продемонстрировали работу RequestStep узла. Однако сейчас в приложении также доступны следующие типы узлов:
- RequestStep. Это узел, с помощью которого можно создать запрос. В качестве дочернего элемента он может иметь только один Assertion узел.
- Assertion. Узел используется для написания тестов. Может быть дочерним узлом только для RequestStep узла.
- Folder. Позволяет группировать Folder и RequestStep узлы внутри себя.
- Project. Это корневой узел, создается автоматически при создании проекта. В остальном повторяет функциональные возможности Folder узла.
- Link. Ссылка на Folder или RequestStep узел. Позволяет переиспользовать запросы и сценарии.
- и т.д.
Узлы располагаются в scratches (панель слева внизу, служит для быстрого создания "одноразовых" запросов) и в project (панель слева вверху), на которой остановимся поподробнее.
Проект
При запуске приложения вы могли заметить одинокую строку Project в левом верхнем углу. Это корень дерева проекта. При запуске проекта создается временный проект, путь до которого зависит от вашей операционной системы. В любой момент вы можете перенести проект в удобное для вас место.
Основное назначение проекта — возможность сохранять наработки в файловой системе и дальнейшей синхронизацией через системы контроля версий, прогона сценариев в CI, ревью изменений и т.д.
Переменные
Переменные — это один из ключевых механизмов приложения. Те из вас, кто работает с инструментами, подобными TestMace, возможно, уже поняли о чем пойдет речь. Итак, переменные — это способ сохранения общих данных и коммуникации между нодами. Аналогом, например, являются переменные среды в Postman или Insomnia. Однако мы пошли дальше и развили тему. В TestMace переменные можно устанавливать на уровне ноды. Любой. Также существует механизм наследования переменных от предков и перекрытия переменных в потомках. Помимо этого существует ряд встроенных переменных, имена встроенных переменных начинаются с $. Вот некоторые из них:
$prevStep— ссылка на переменные предыдущей ноды$nextStep— ссылка на переменные следующей ноды$parent— то же самое, но только для предка$response— ответ от сервера$env— текущие переменные окружения$dynamicVar— динамические переменные, создаваемые во время выполнения сценария или запроса
$env — это по сути обычные переменные уровня Project узла, однако, набор переменных окружения меняется в зависимости от выбранного окружения.
Обращение к переменной осуществляется через ${variable_name}
В качестве значения переменной может быть другая переменная, или даже целое выражение. Например, в качестве переменной url может быть выражение вида
http://${host}:${port}/${endpoint}.
Отдельно стоит отметить возможность присваивания переменных во время выполнения скрипта. Например, зачастую возникает необходимость сохранить авторизационные данные (токен или весь заголовок), которые пришли с сервера после успешного логина. TestMace позволяет сохранять подобные данные в динамические переменные одного из предков. Для того, чтобы избежать коллизий с уже существующими "статическими" переменными, динамические переменные вынесены в отдельный объект $dynamicVar.
Сценарии
Используя все вышеперечисленные возможности, вы можете выполнять целые сценарии запросов. Например, создание сущности -> запрос сущности -> удаление сущности. В данном кейсе вы, например, можете использовать Folder ноду для группировки нескольких RequestStep узлов.
Автодополнение и подсветка значения выражения
Для удобной работы с переменными (и не только) необходимо автодополнение. Ну и конечно подсветка значения выражения, чтобы было проще и удобней уточнить чему равна та или иная переменная. Тут как раз тот случай, когда лучше один раз увидеть, чем сто раз услышать:

Стоит отметить, что автодополнение реализовано не только для переменных, но и, например, для заголовков, значений определенных заголовков (например, автодополнение для Content-Type заголовка), протоколов и многого другого. Список постоянно пополняется с ростом приложения.
Undo/redo
Отмена/повтор изменений является очень удобной штукой, однако почему-то реализуется далеко не везде (и инструменты для работы с API не исключение). Но мы не из таких!) Undo/redo у нас реализовано в рамках всего проекта, что позволяет отменить не только редактирование определенной ноды, но и ее создание, удаление, перемещение, и т.д. Наиболее критичные операции требуют подтверждения.
Создание тестов
За создание тестов отвечает Assertion узел. Одной из главных особенностей является возможность создания тестов без программирования, с использование встроенных редакторов.
Assertion нода состоит из набора assertion-ов (утверждений). Каждый assertion имеет свой тип, на данный момент существует несколько типов assertion-ов
-
Compare values — просто сравнивает 2 значения. Есть несколько операторов сравнения "равно", "не равно", "больше", "больше или равно", "меньше", "меньше или равно".
-
Contains value — проверяет вхождение подстроки в строку.
-
XPath — проверяет, что по селектору в XML лежит определенное значение.
-
JavaScript assertion — произвольный скрипт на языке javascript, который возвращает true в случае успеха и false в случае неудачи.
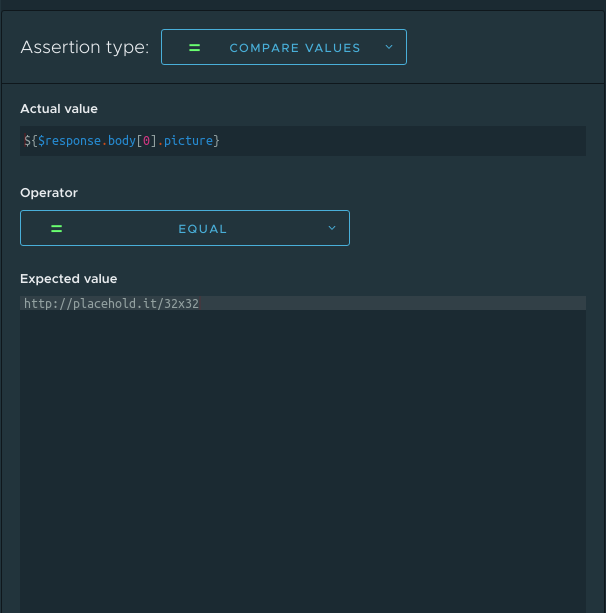
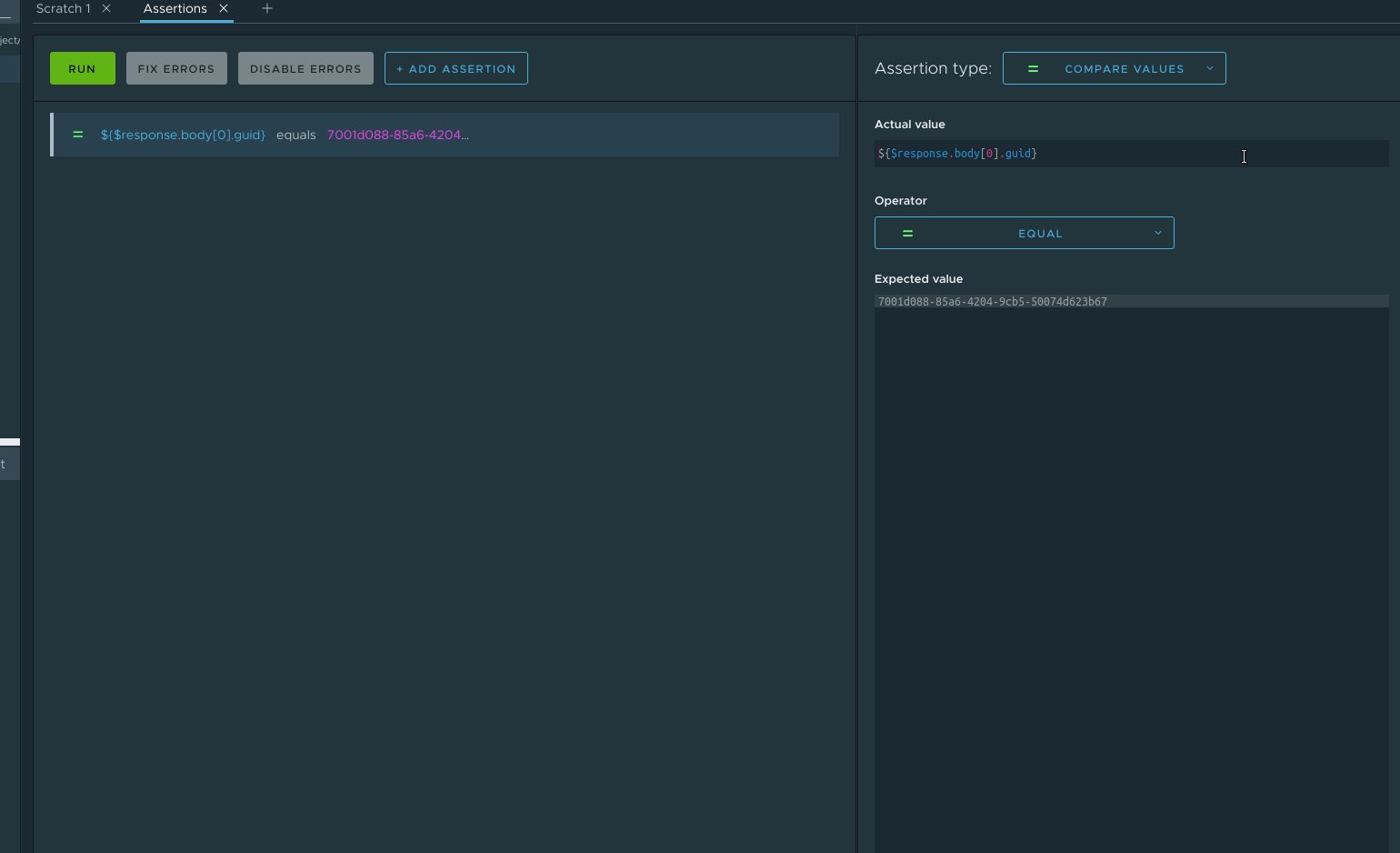
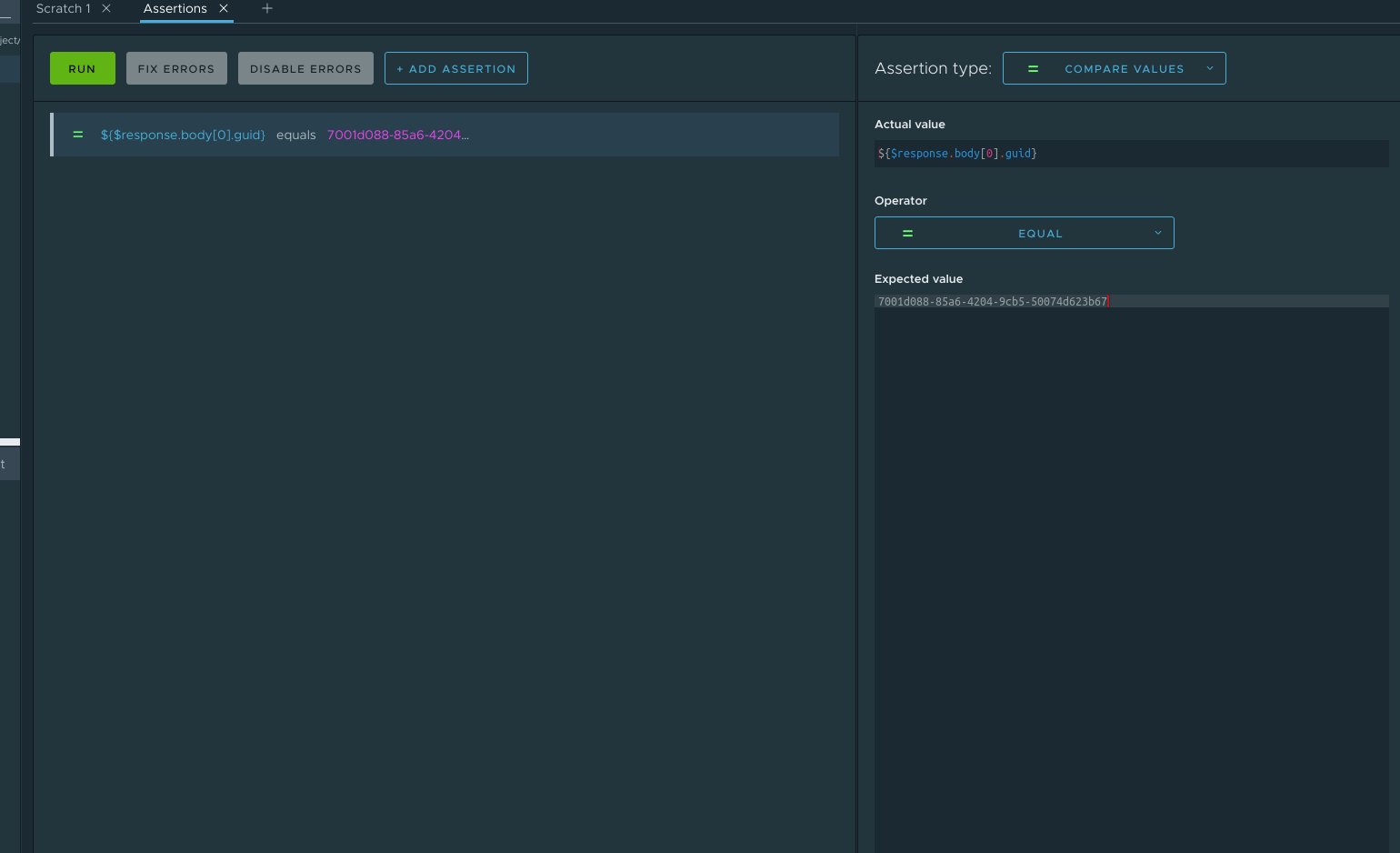
Замечу, что только последний требует от пользователя навыков программирования, остальные 3 assertion-а создаются с помощью графического интерфейса. Вот, например, как выглядит диалог создания compare values assertion-а:

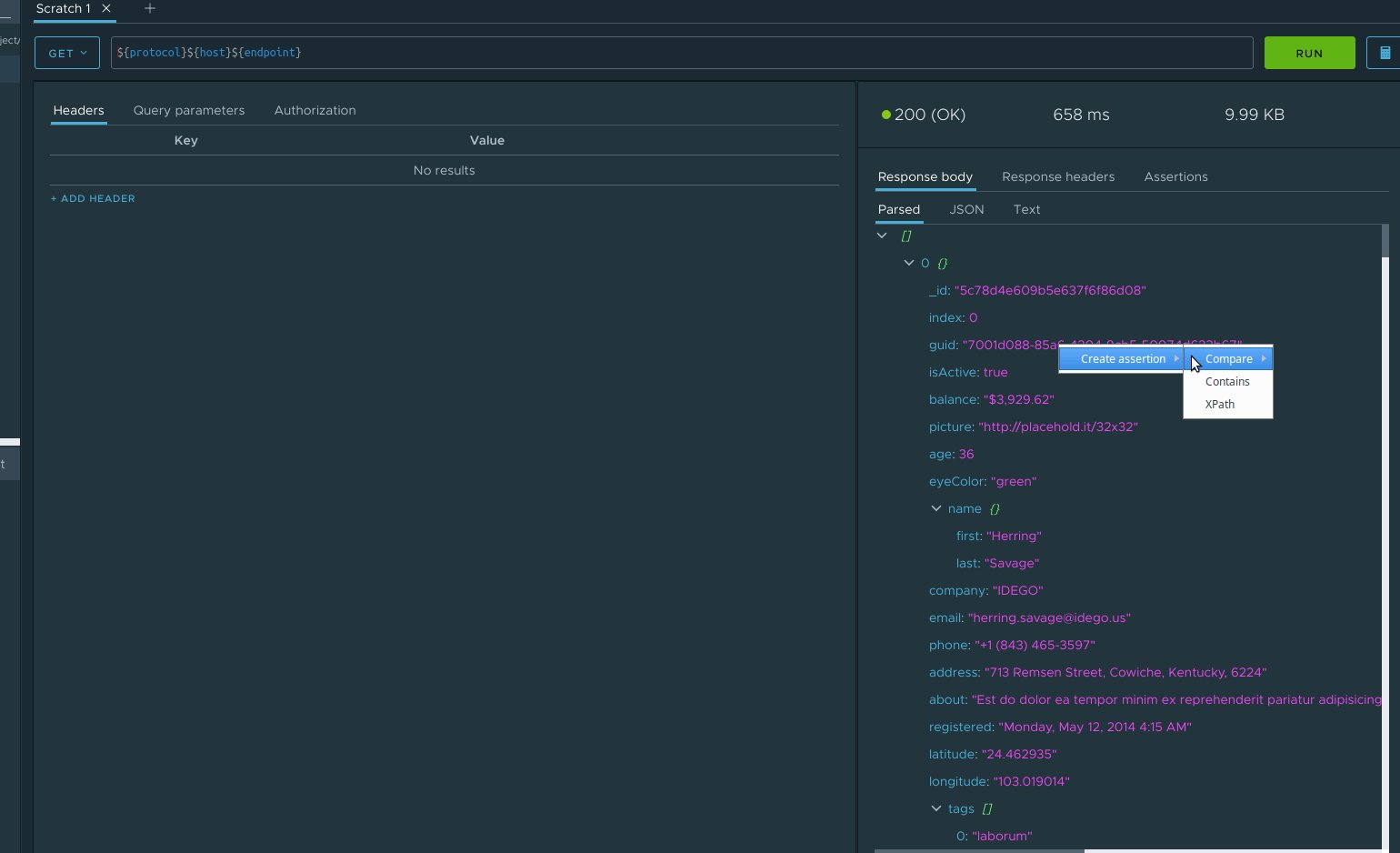
Вишенкой на торте является быстрое создание assertion-ов из респонса, просто взгляните на это!

Однако такие assertion-ы обладают очевидными ограничениями, при столкновении с которыми вы можете использовать javascript assertion. И тут TestMace также предоставляет комфортную среду с автодополнением, подсветкой синтаксиса и даже со статическим анализатором.
Описание API
TestMace позволяет не только пользоваться API, но и документировать его. При этом само описание имеет также иерархическую структуру и органично вписывается в остальной проект. Помимо этого, на данный момент существует возможность импорта описания API из Swagger 2.0 / OpenAPI 3.0 форматов. Само описание не просто лежит мертвым грузом, а тесно интегрируется с остальной частью проекта, в частности, доступно автодополнение url-ов, HTTP-заголовков, query параметров и другое, а в будущем мы планируем добавить тесты на соответствие ответа описанию API.
Шаринг нод
Кейс: вам хотелось бы расшарить проблемный запрос или даже целый сценарий коллеге или просто приаттачить его к багу. TestMace покрывает и этот кейс: приложение позволяет сериализовать любую ноду и даже поддерево в url. Copy-paste и вы уже с легкостью перенесли запрос на другую машину или проект.
Человекочитаемый формат хранения проекта
На данный момент, каждый узел хранится в отдельном файле с расширением yml (как в случае с Assertion нодой), либо в папке с названием ноды и файлом index.yml в ней.
Вот как например выглядит файл с запросом, который мы сделали в обзоре выше:
children: []
variables: {}
type: RequestStep
assignVariables: []
requestData:
request:
method: GET
url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8'
headers: []
disabledInheritedHeaders: []
params: []
body:
type: Json
jsonBody: ''
xmlBody: ''
textBody: ''
formData: []
file: ''
formURLEncoded: []
strictSSL: Inherit
authData:
type: inherit
name: Scratch 1Как видите, все предельно ясно. При желании такой формат вполне комфортно редактировать и вручную.
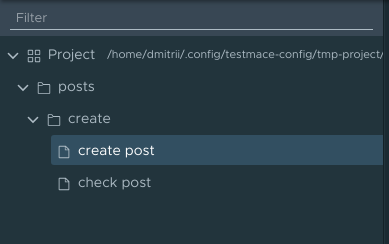
Иерархия папок в файловой системе полностью повторяет иерархию узлов в проекте. К примеру сценарий вида:

Маппится в файловой системе на следующую структуру (показана только иерархия папок, но суть ясна)

Что облегчает процесс ревью проекта.
Импорт из Postman
Прочитав все вышеизложенное, некоторые пользователи захотят попробовать (так ведь?) новый продукт или (чем черт не шутит!) по полной заюзать в своем проекте. Однако миграцию может остановить большое количество наработок в том же самом Postman-е. Для таких случаев TestMace поддерживает импорт коллекций из Postman. На данный момент поддерживается импорт без тестов, однако в дальнейшем мы не исключаем и их поддержку.
Планы
Надеюсь, многим из тех кто дочитал до этого момента, приглянулся наш продукт. Однако это еще не все! Работа над продуктом идет полным ходом и вот некоторые фишки, которые мы планируем добавить в скором времени.
Облачная синхронизация
Одна из самых запрашиваемых фич. На данный момент мы предлагаем в качестве синхронизации использовать системы контроля версий, для чего и делаем формат более дружественным для такого вида хранения. Однако не всем такой workflow подходит, поэтому планируется добавить привычный многим механизм синхронизации через наши сервера.
CLI
Как уже было сказано выше, продукты уровня IDE не обходятся без всевозможных интеграций с уже существующими приложениями или workflow. CLI как раз таки необходим для интеграции тестов, написанных в TestMace, в процесс continuous integration. Работа над CLI ведется полным ходом, в ранних версиях будет запуск проекта с простым консольным репортом. В дальнейшем планируется добавить вывод отчета в формате JUnit.
Плагинная система
Несмотря на всю мощь нашего инструмента, набор кейсов, требующих решения, безграничен. В конце концов есть задачи, специфичные для конкретного проекта. Именно поэтому в дальнейшем мы планируем добавить SDK для разработки плагинов и каждый разработчик сможет добавить функционал по вкусу.
Расширение ассортимента типов узлов
Данный набор нод не покрывает всех кейсов, необходимых пользователю. Узлы, которые планируется добавить:
- Script нода — преобразует и размещает данные, используя js и соответствующий API. Используя такой тип ноды, можно сделать штуки, наподобие pre-request и post-request скриптов в Postman.
- GraphQL нода — поддержка graphql
- Custom assertion нода — позволит расширить набор имеющихся assertion-ов в проекте
Естественно, это не окончательный список, он будет постоянно пополняться за счет, в том числе, и вашего фидбека.
FAQ
Чем вы отличаетесь от Postman?
- Концепция нод, которая позволяет практически бесконечно масштабировать функциональность проекта
- Человекочитаемый формат проекта с сохранением его в файловой системе, что упрощает работу с использованием систем контроля версий
- Возможность создания тестов без программирования и более продвинутая поддержка js в редакторе тестов (автодополнение, статический анализатор)
- Продвинутое автодополнение и подсветка текущего значения переменных
Это open-source продукт?
Нет, на данный момент исходники закрыты, однако в будущем мы рассматриваем возможность открытия исходников
За счет чего вы живете?)
Наряду с бесплатной версией мы планируем выпустить платную версию продукта. В нее в первую очередь войдут штуки, которые требуют серверной части, например, синхронизация.
Заключение
Наш проект семимильными шагами движется к стабильному релизу. Однако уже сейчас продуктом можно пользоваться, и положительные отзывы наших ранних юзеров тому подтверждение. Мы активно собираем обратную связь, ведь без тесного сотрудничества с коммьюнити невозможно построить хороший инструмент. Найти нас можно тут:
Ждем с нетерпением ваших пожеланий и предложений!
Автор: p0l






