
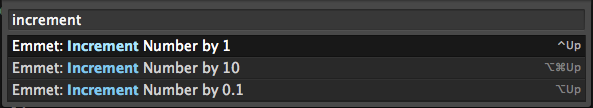
У Emmet есть классная команда — инкрементировать значение в JS/HTML/CSS с шагом 1, 0.1, 10.
При запуске livecoding сессии COLT и новой фичей рекомпиляциии Angular директив на лету, получается настоящий визуальный редактор прямо в браузере.
Сначала маленький тизер:
А после большое видео, где рассказывается не только про эту возможность, а в целом про разработку на Angular и COLT:
Сайт проекта: colt.io
Автор: codeorchestra






