
В данной статье мы рассмотрим 10 анти-паттернов навигации в Android, которые допускают многие новички (и не только) в создании интерфейсов Android-приложений.


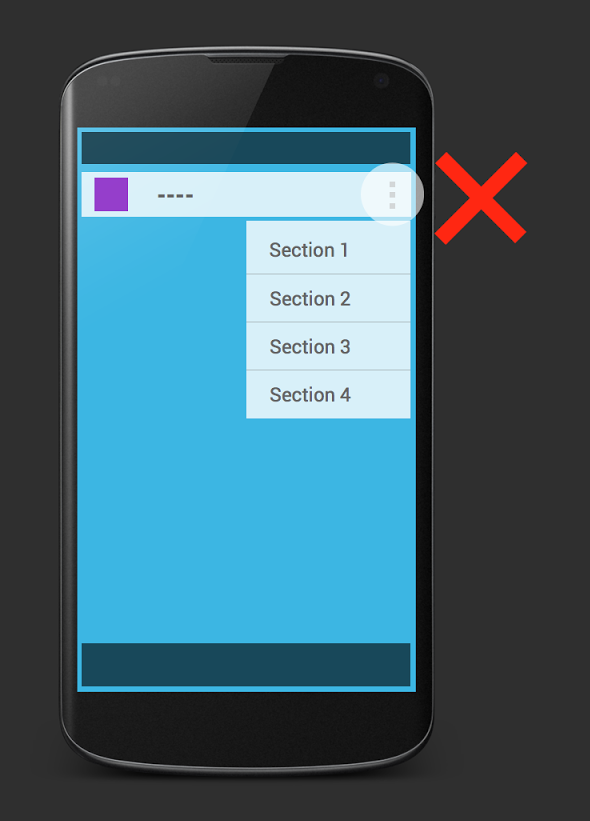
Мы встретили несколько приложений, в которых основная навигация (например: главный экран, магазин, мои заказы и т.д.) была размещена в action bar overflow. Это не самое лучшее место для такого типа навигации. Главная причина не использования overflow для основной навигации, это то, что сейчас многие приложения, которые прислушиваются к рекомендациям по созданию интерфейса пользователя не делают это. Для этой цели рекомендовано использовать navigation drawer или вкладки. Другая причина — старые устройства не имеют action bar overflow и чтобы открыть меню, требуется нажать на хардварную кнопку «меню».

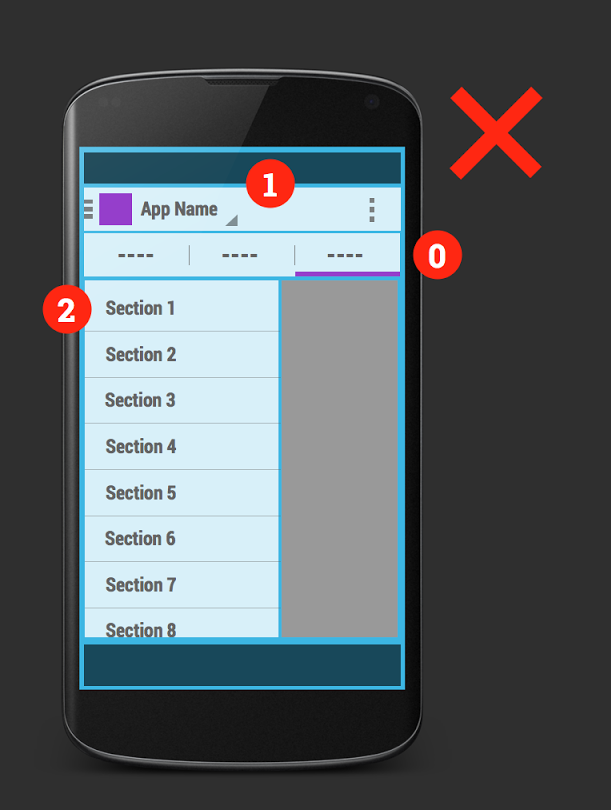
В Android есть множество UI шаблонов навигации. Например, navigation drawer, action bar spinner и табы. Существует строгий порядок, в котором эти шаблоны должны использоваться. Взглянув на приложение можно сразу определить некую информационную иерархию, что-то вроде дерева. В корне — главный экран, второй уровень — категории, а в каждой категории могут быть подкатегории и т.д. И чтобы упорядочить эту информацию используются данные шаблоны. Неправильное их использование (например, вкладки для навигации верхнего уровня, action bar spinner для следующего уровня и navigation drawer для самого глубокого уровня) может запутать пользователя. Это неправильный вариант организации навигации:

Правильный вариант:

Navigation drawer всегда должен представлять самый верхний уровень, action bar spinner второй уровень и, наконец, вкладки должны быть на третьем уровне навигации. И если вы не используете action bar spinner и у вас есть только drawer и табы (как Google Play Music), то главная навигация должна осуществляться в navigation drawer и только потом во вкладках.

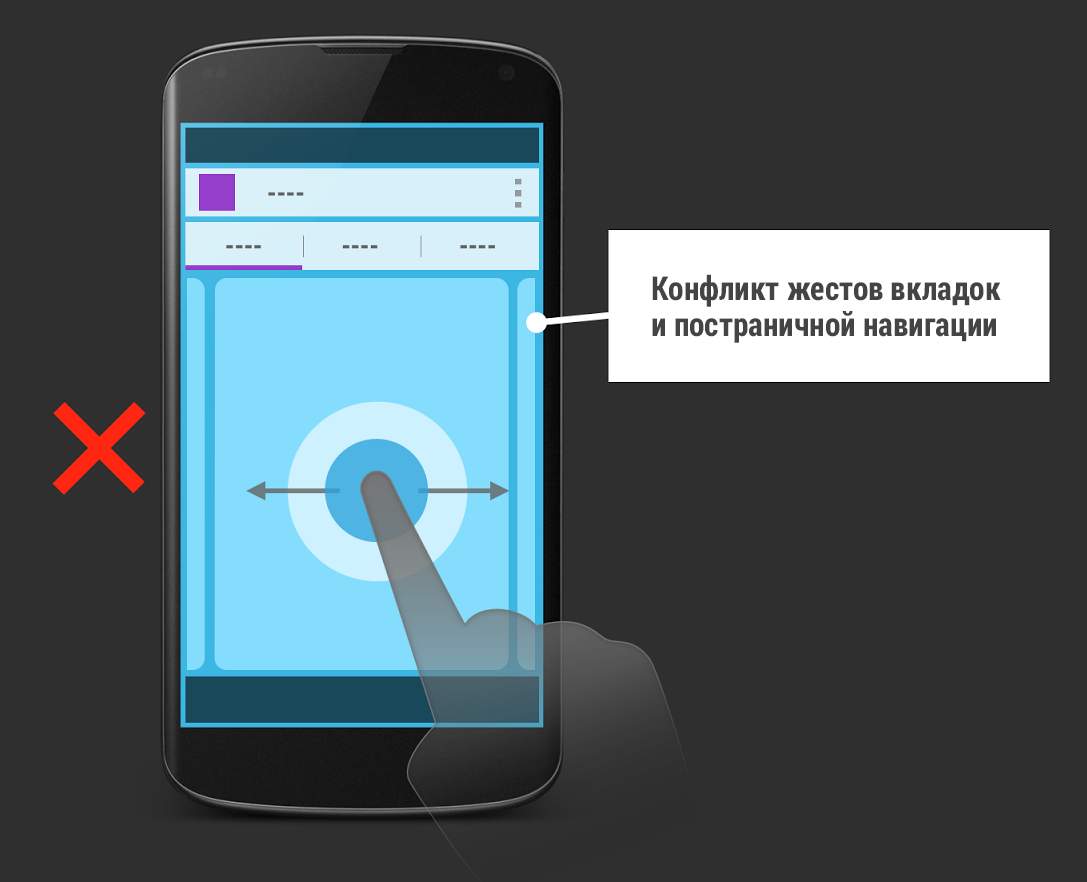
Вкладки в Android имеют свой определенный жест — свайп влево или вправо. Когда вы видите табы, вы должны быть уверены, что с помощью жестов горизонтальной прокрутки, вы сможете перемещаться между вкладками. В данном случае, если у нас есть постраничный контент, который листается с помощью горизонтальных свайпов, это создает конфликт жестов.

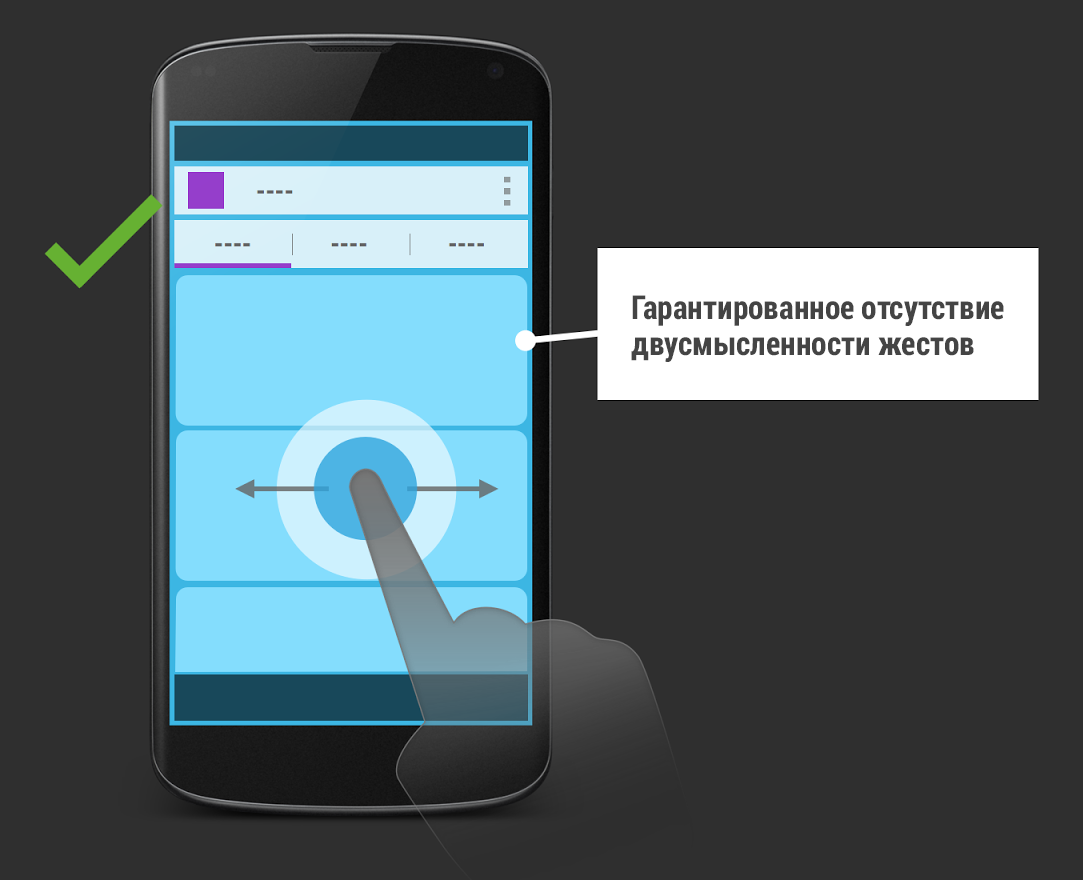
Чтобы исправить это, можно разделить контент на несколько экранов или поменять горизонтальную навигацию в вертикальную:

Однако, когда контент является частью вкладки — например, когда используется галерея картинок или карта, которую можно перетаскивать в разные стороны, в основном это воспринимается нормально. Но лучше избегать этого и возможно, вам стоит задуматься над более правильной архитектурой навигации.

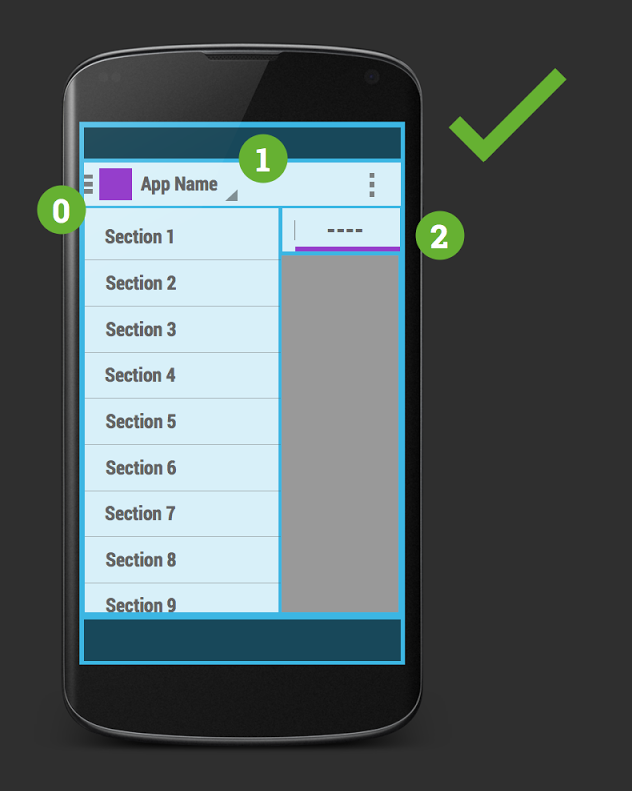
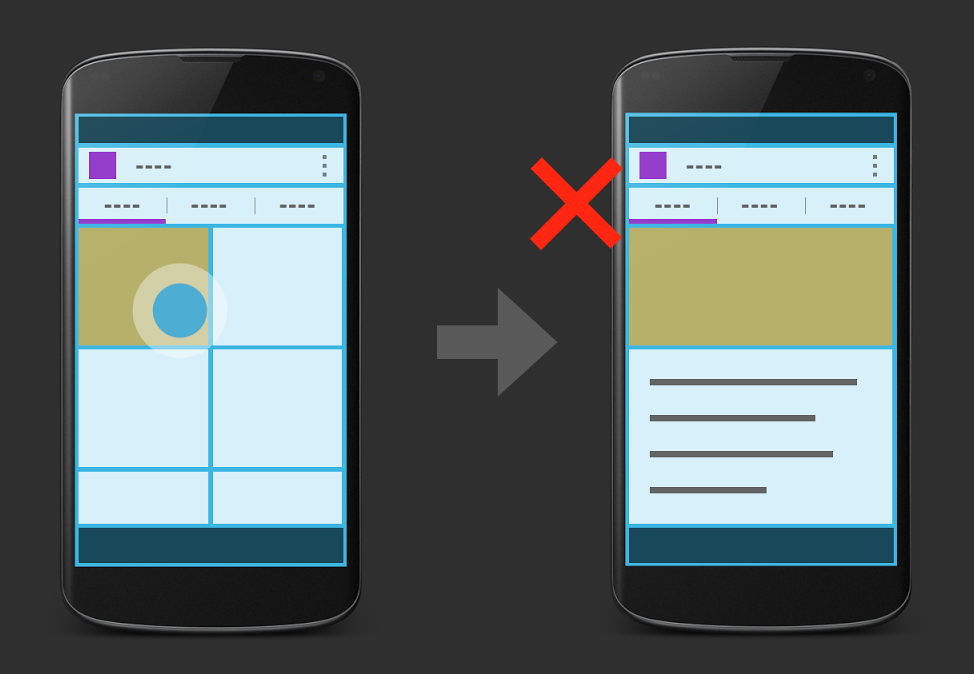
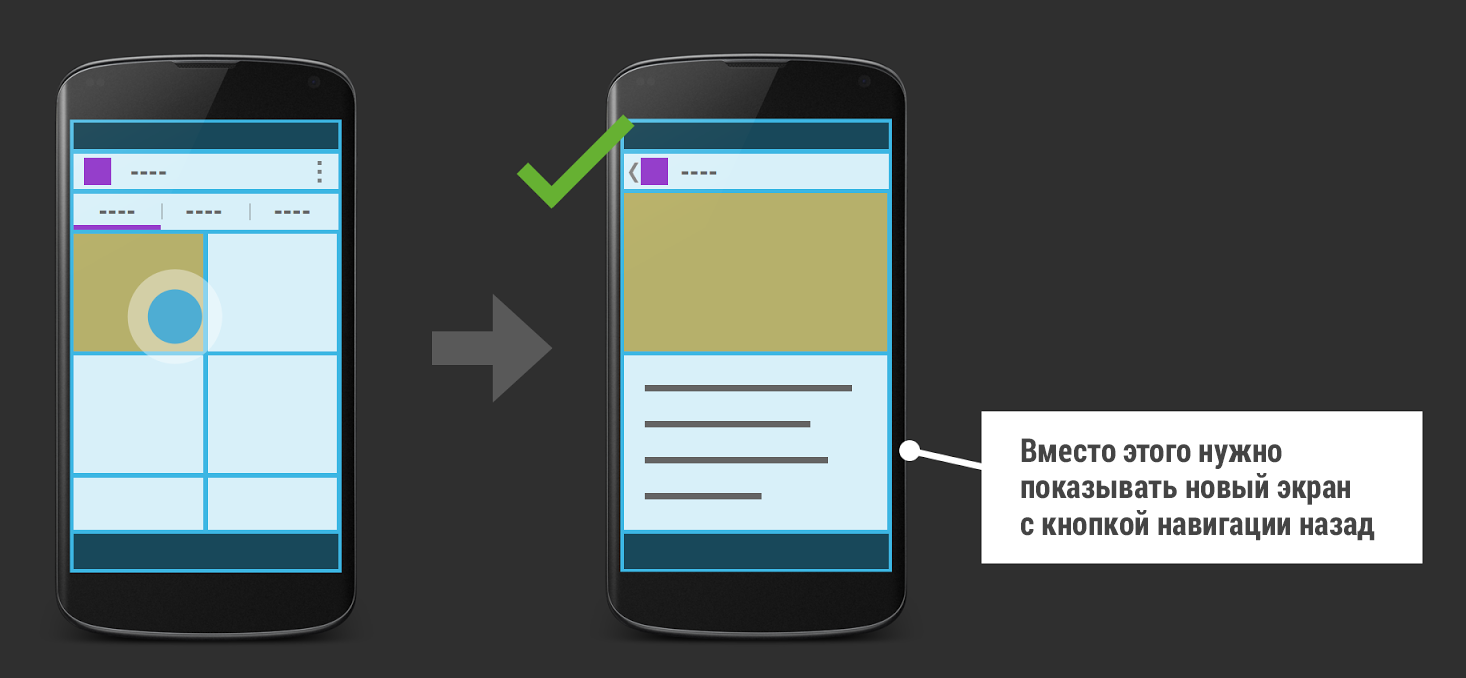
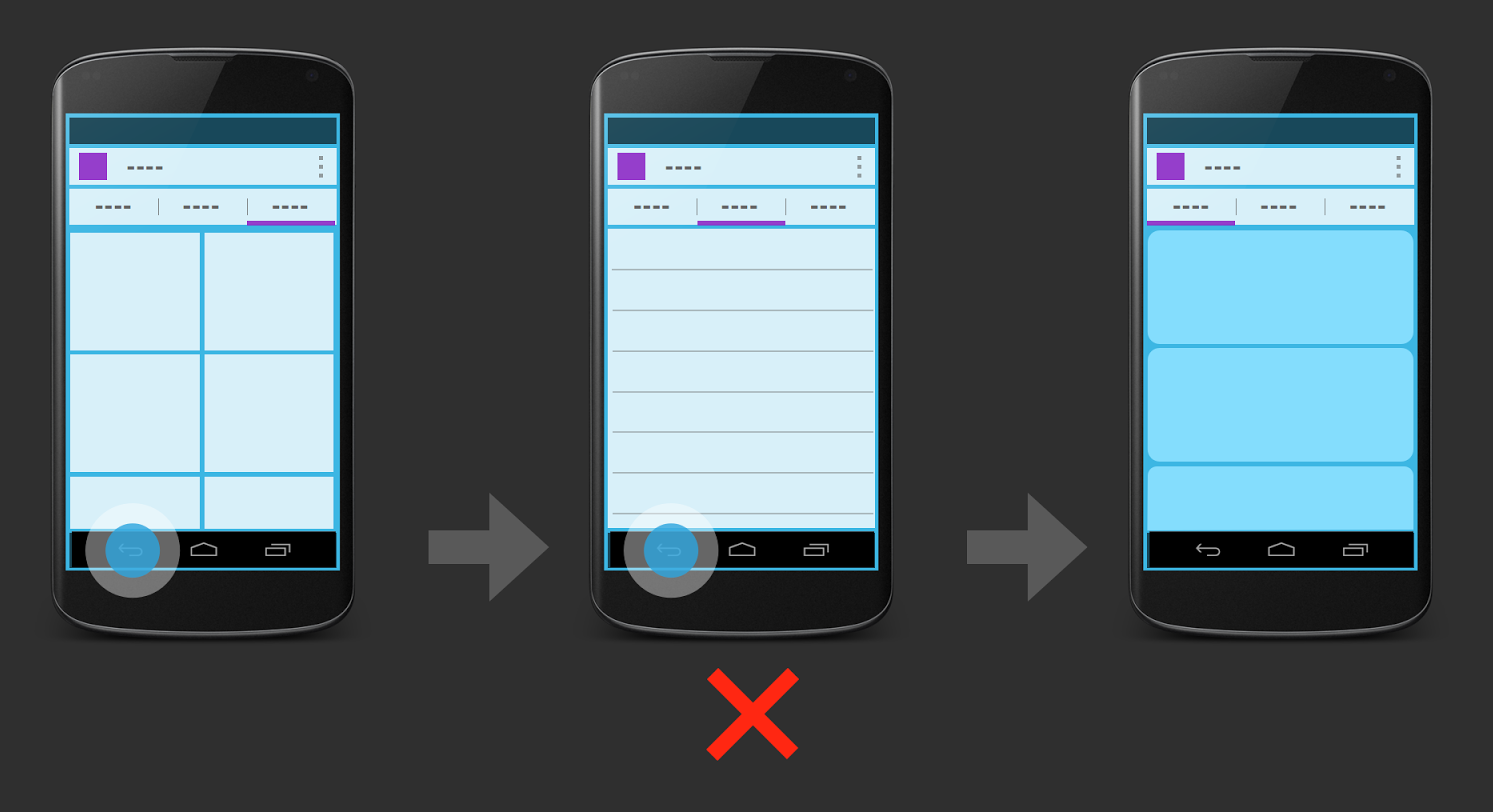
Во вкладках не должно быть слишком много навигации. Можно использовать такие вещи как изменение порядка сортировки элементов или прокрутку контента. Но настоятельно не рекомендуется использовать какую-либо иерархическую навигацию. Например, в данном примере когда вы выбираете один из элементов GridView, контент появляется прямо в текущей вкладке и при нажатии на кнопку «назад», снова появляется GridView.

Это пример навигации вглубь во вкладках. Первая причина это то, что для платформы это ненормальное поведение приложения. Вторая причина — неизвестно что произойдет, если перейти к другой вкладке. Предыдущая вкладка будет в неясном для пользователя состоянии. Также не определено действие, которое должно происходить по нажатию на кнопку «назад».
Еще один пример анти-паттерна — постоянные вкладки. Это такие табы, который предоставляют глобальную навигацию во всем приложении. Здесь также всплывает проблема неопределенного действия для кнопки «назад». И поэтому был создан navigation drawer, который позволяет сменить контекст.
Правильная версия примера:


Перемещение по вкладкам не должно сохранятся в истории действий. В нашем примере, при нажатии на кнопку «назад», происходит переход на предыдущую вкладку. Вместо этого следует перемещаться на предыдущий экран.


Похожей анти-паттерн и с navigation drawer. Хорошим примером правильного проектирования является приложение Google+. При переходе по пункту в navigation drawer, вы как бы открываете отдельное приложение. Поэтому, при открытии очередного пункта в navigation drawer, должен очищаться back stack задач и при нажатии на кнопку «назад», приложение должно закрываться. Или, если это будет не очевидно для пользователя, можно показать главный экран приложения.



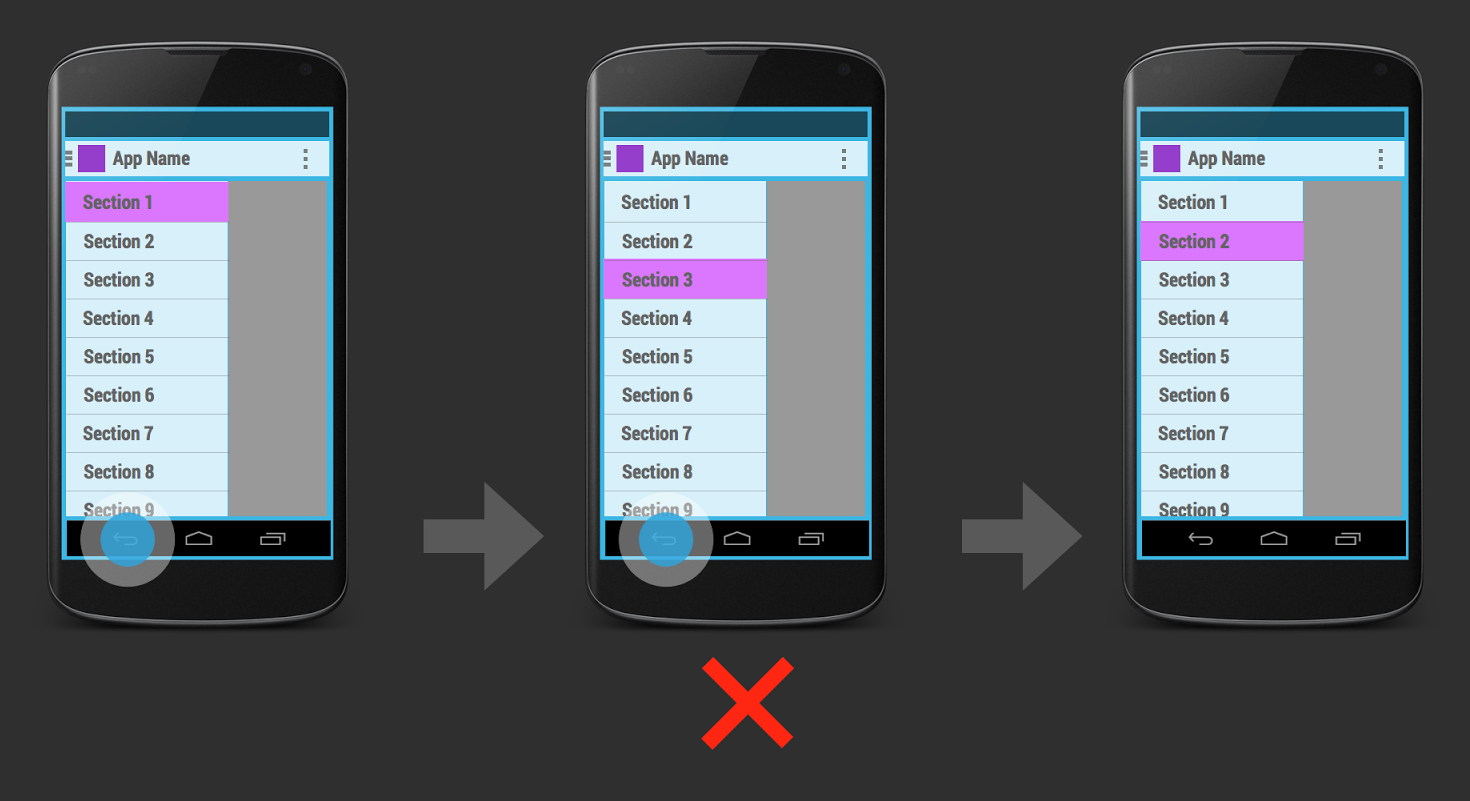
Navigation drawer был создан для четкой и стабильной навигации между отдельными частями приложения. Вы должны избегать многоуровневые navigation drawer.
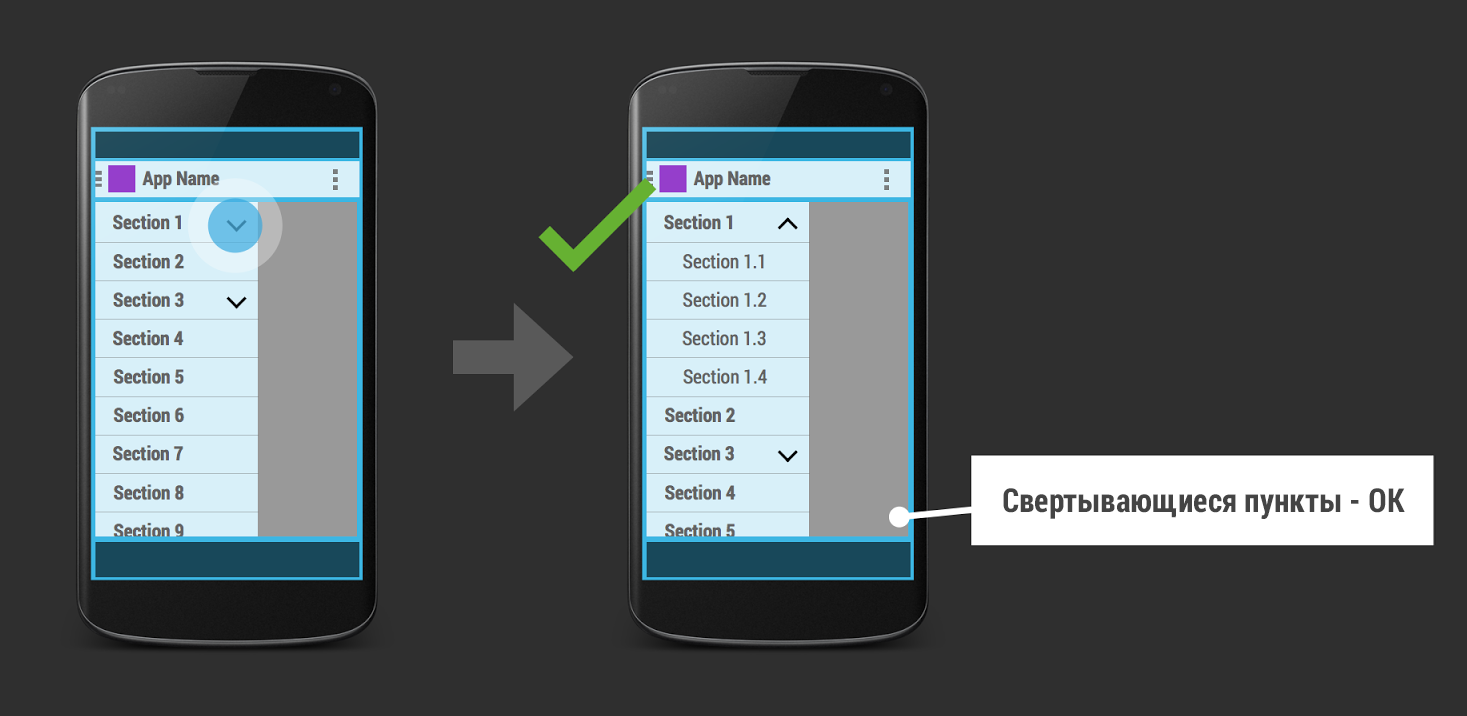
Но свертывающиеся подпункты вполне приемлемы:

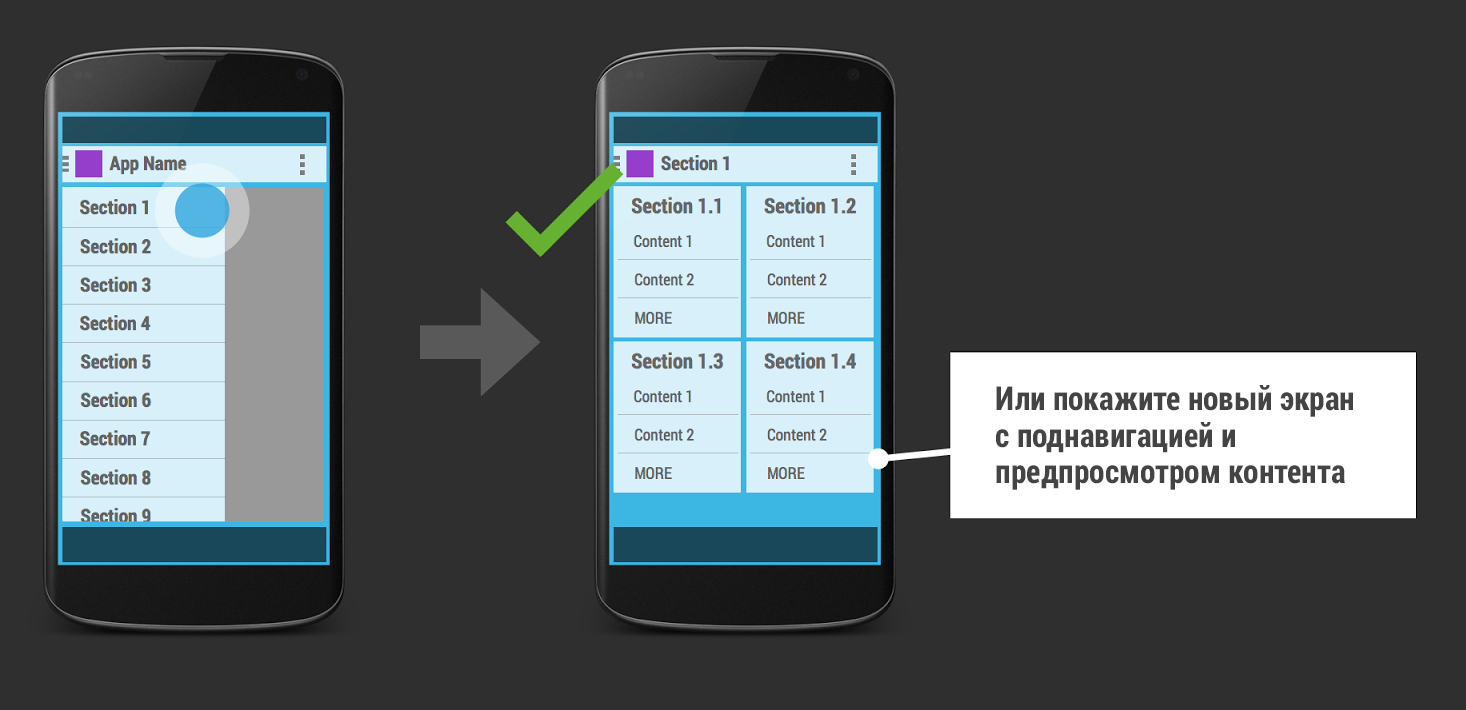
Другое решение этой проблемы — при выборе пункта в navigation drawer, открывается экран с поднавигацией:


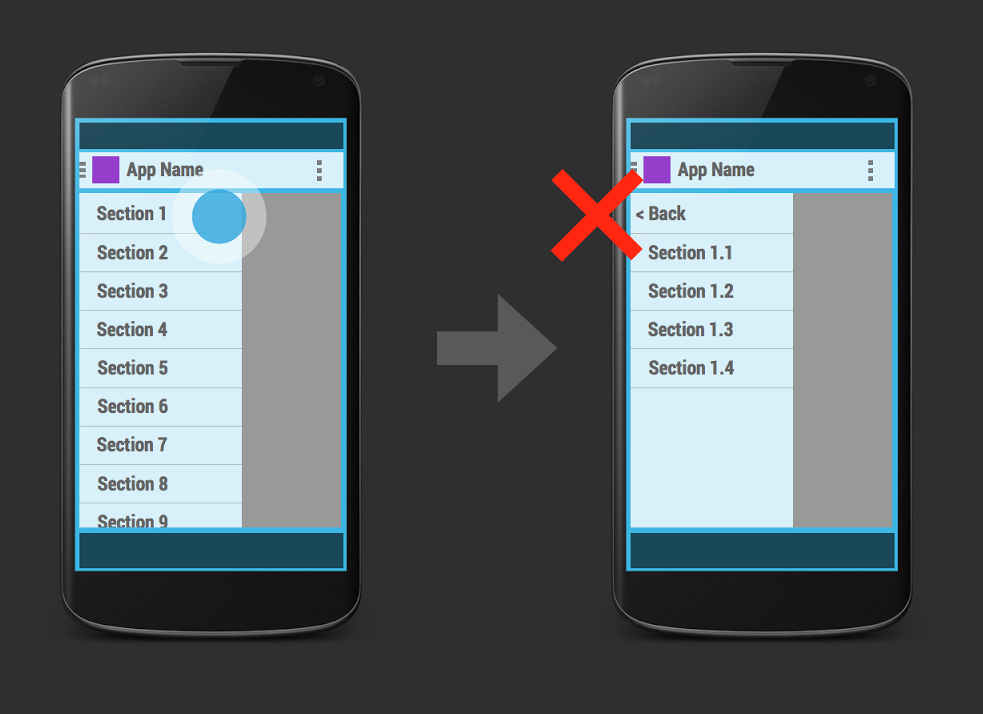
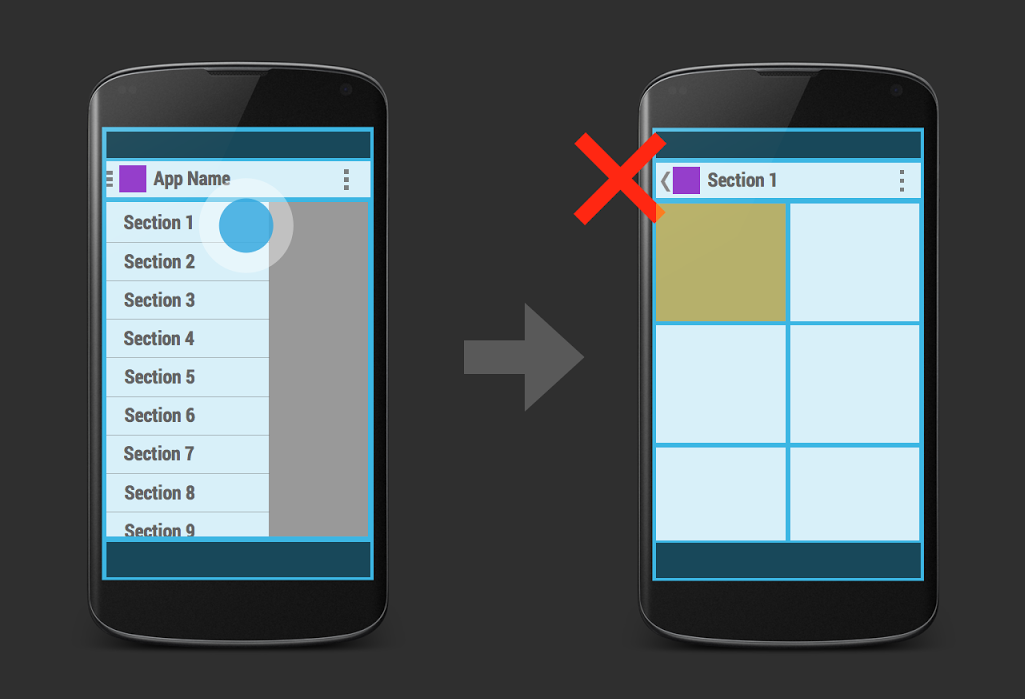
Здесь слово «переходы» означает как анимацию, так и сам переход между экранами. Например, если вы откроете navigation drawer и нажмете на пункт «Section 1», не должен открываться новый экран с кнопкой «назад» в action bar:

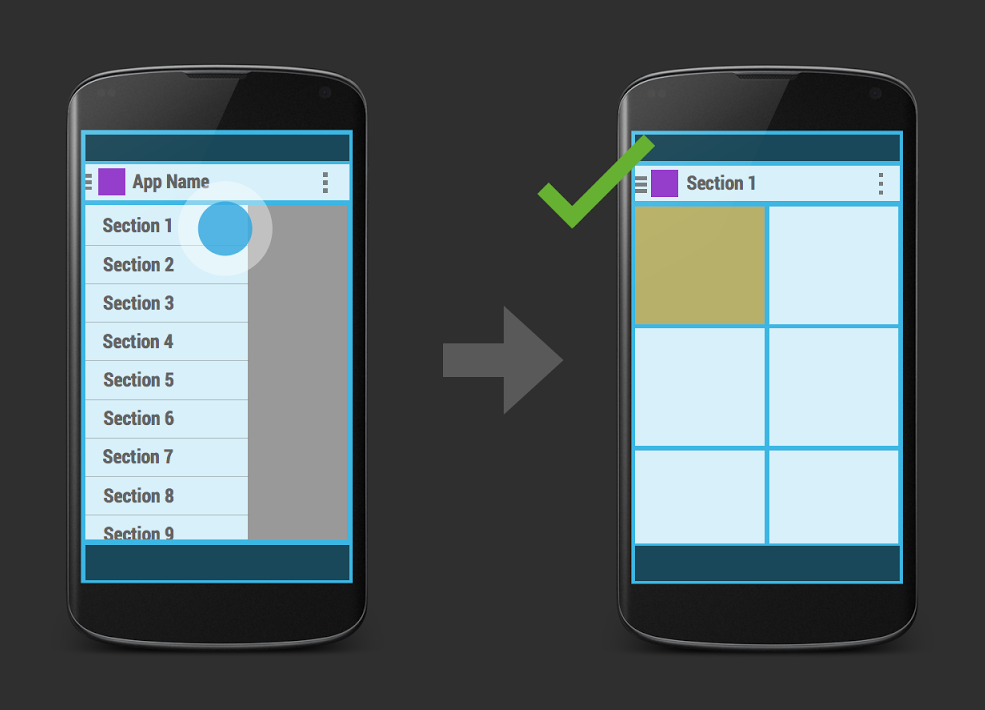
По правилам, каждый экран, присутствующий в navigation drawer должен содержать индикатор drawer'а. В примере используется кнопка «назад» вместо иконки navigation drawer. Правильный вариант:

Также немаловажна анимация появления экрана. Когда вы выбираете пункт в navigation drawer, не должно быть никакой анимации появления нового экрана. Нормальным поведением в данном случае будет «уезжание» navigation drawer и простое плавное увеличение прозрачности экрана.
Еще у разработчиков может возникнуть вопрос — что лучше использовать: разные активити или фрагменты для разделов в navigation drawer. На этот вопрос нет какого-либо абсолютно правильного ответа. Это сильно зависит от ситуации. Но в основном, решение исходит от того, насколько сложны различные части приложения.

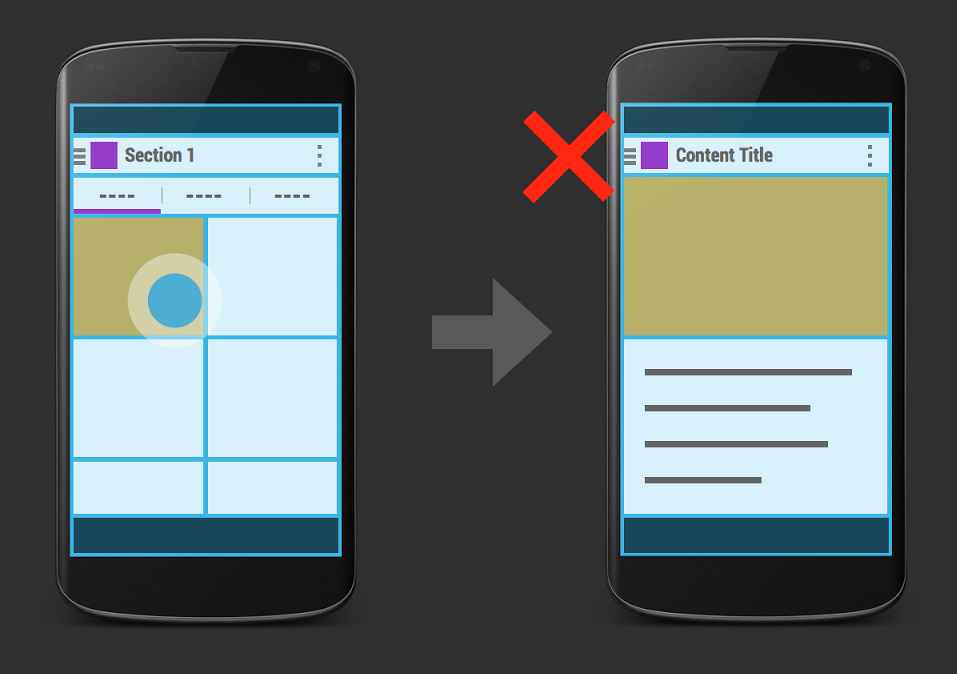
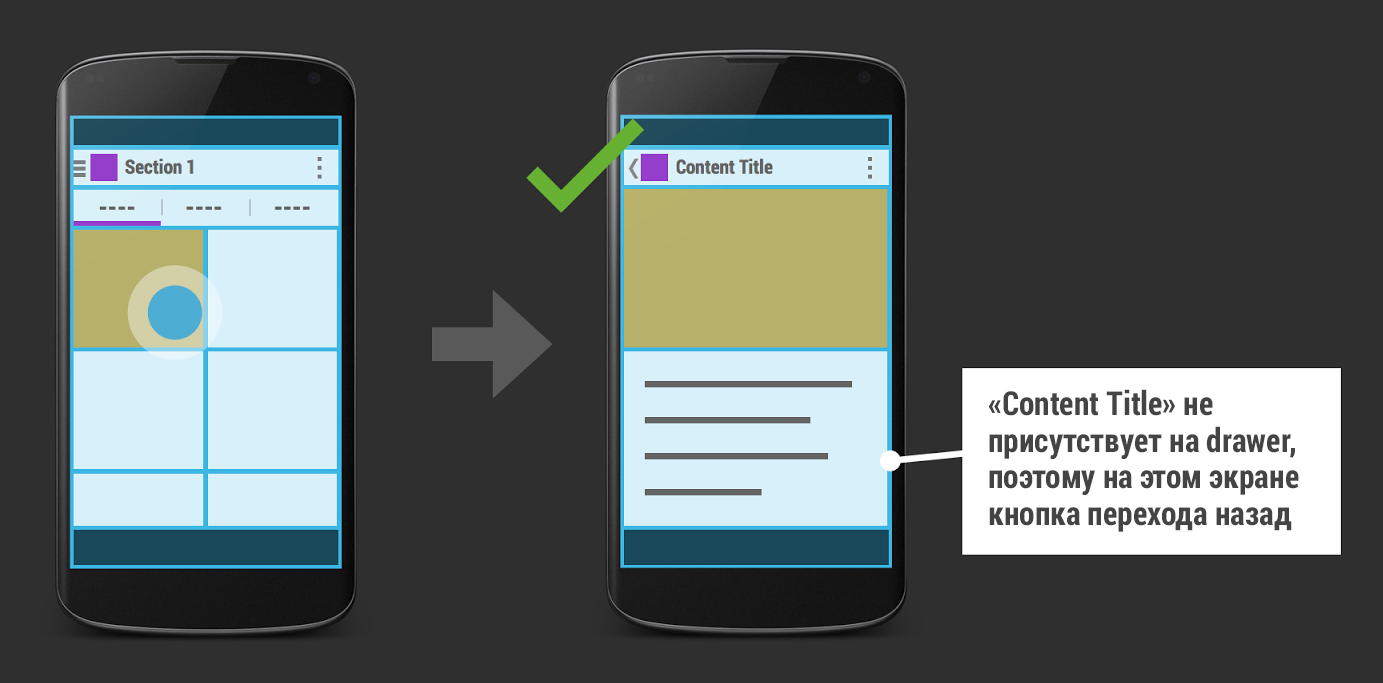
По правилам, как уже было сказано выше, каждый экран, присутствующий в navigation drawer должен содержать индикатор drawer'а. В нашем примере, на определенном открытом экране с подробным контетом (на иллюстрации) не должно быть иконки navigation drawer.

Вместо этого требуется использовать кнопку переход в на предыдущий уровень приложения в action bar. Правильный вариант:


Последний анти-паттерн — использование правосторонней навигации. Категорически не рекомендуется использовать правостороннюю навигацию в своих приложениях. При использовании модели «заголовки-подробности», заголовки всегда должны быть справа, а подробная информация по пункту, должна быть слева, так как практически все мы читаем слева направо и только для языков, где письменность справа налево, можно сделать правостороннюю навигацию.
Надеюсь данные анти-паттерны помогут вам лучше продумать навигацию и структуру приложения. Некоторые из них не всегда следует выполнять строго, поэтому сначала вы можете посмотреть на существующие приложения, чтобы реализовать понятные пользователям шаблоны пользовательского интерфейса.
Автор: lukaville






