Просматривая ленту у себя в G+, наткнулся на сообщение, что в последней версии приложения Календарь на Android-устройствах используется новое диалоговое окно для выбора времени. Запустив приложение на своем планшете Nexus 7 с Android 4.3, я убедился, что это действительно так. Но меня как разработчика больше заинтересовала фраза, что исходный код диалогового окна доступен по адресу https://android.googlesource.com/platform/frameworks/opt/datetimepicker/+/master/. Я решил поковыряться just for fun.
Статья рассчитана на более-менее опытных разработчиков, поэтому сильно разжевывать объяснения не буду.
Я не стал клонировать Git- репозиторий, а просто стал копировать в свой тестовый проект различные классы и ресурсы. Для начала в проекте я создал новый пакет и скопировал все классы из папки src/com/android/datetimepicker/time/. Также скопировал два класса из папки src/com/android/datetimepicker: Utils.java и AccessibleTextView.java. При желании вы можете скопировать себе и другие классы, но для создания диалога выбора времени этого вполне достаточно. Затем скопировал все необходимые ресурсы: строки, цвета, размеры, темы и русскую локализацию. Последний штрих — в манифесте нужно прописать разрешение на использование вибромотора.
На этом подготовительные работы закончены.
Новое диалоговое окно построено на основе фрагмента DialogFragment. Набросаем простую разметку с единственной кнопкой с атрибутом android:onClick=«onClick», которая будет вызывать диалоговое окно. И напишем код:
public void onClick(View v) {
openDialog();
}
void openDialog() {
TimePickerDialog timepickerdialog = TimePickerDialog.newInstance(
new OnTimeSetListener() {
@Override
public void onTimeSet(RadialPickerLayout view,
int hourOfDay, int minute) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(),
"Вы выбрали время " + hourOfDay + ":" + minute,
Toast.LENGTH_LONG).show();
}
}, 19, 17, false);
timepickerdialog.show(getFragmentManager(), "myDialogFragment");
}
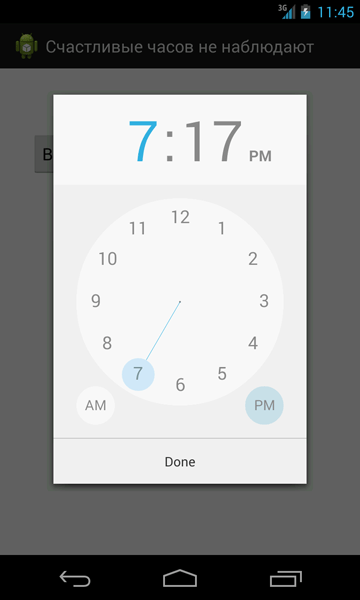
Пробуем запустить приложение в эмуляторе:

Ура, заработало!
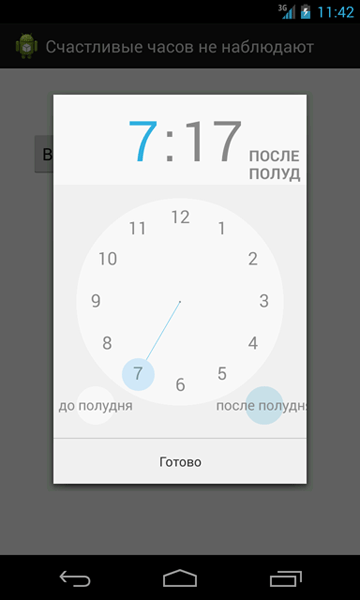
Переключаем устройство на русский язык и смотрим на результат

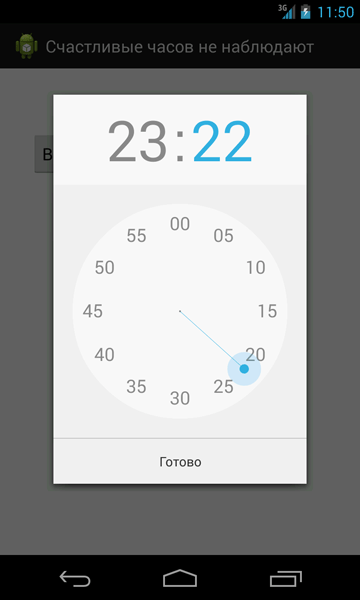
Откровенно говоря, не впечатляет — буквы не влезают. Но с другой стороны я предпочитаю 24-часовой формат. Поэтому меняем у OnTimeSetListener последний параметр с false на true и запускаем проект снова.


По картинкам не совсем понятно, как это работает, поэтому объясню словами. Сначала появляется часовой круг с двумя вписанными окружностями из цифр. Внутренняя окружность отвечает за часы первой половины дня, внешняя — за вторую половину. Когда пользователь выбрал нужный час и отпускает палец, то часовой круг при помощи анимации меняется на минутный круг, у которого числа идут с интервалом в 5 минут. Пользователь может выбрать промежуточную позицию между двумя делениями, чтобы выбрать более точное время. Если нужно снова переключиться на часовой круг, то достаточно «тапнуть» по часам (которые сейчас имеют серый неактивный цвет) в верхней части диалога.
Если время выбрано окончательно, то щелкаем по кнопке Готово и возвращаемся в основную активность. В моем примере всплывающее сообщение Toast сообщит о выбранном времени.
На мой взгляд, новое диалоговое окно выглядит симпатично. Хотелось бы, чтобы данная новинка была доступна в виде отдельной библиотеки или встроена в систему Android. Впрочем, как видите, при желании вы сами можете внедрить данный функционал в своих проектах.
Удачного вам программирования!
Автор: tehnolog






