
Это вторая часть доклада, который я прочитал на Dribbble Meetup 2013 в Москве. В первой части я подробно описал свой процесс интеграции дизайна под платформу Android. Эта часть — про интеграцию дизайна под iOS и Windows Phone, а также я вскользь упомяну про Samsung Bada 2.0. Дальше — много картинок.
iOS
Переходим к iOS. Тут всё значительно проще, чем в Android. Процесс интеграции будет разбираться на примере iPhone, но всё нижеописанное с успехом применяется и на iPad.

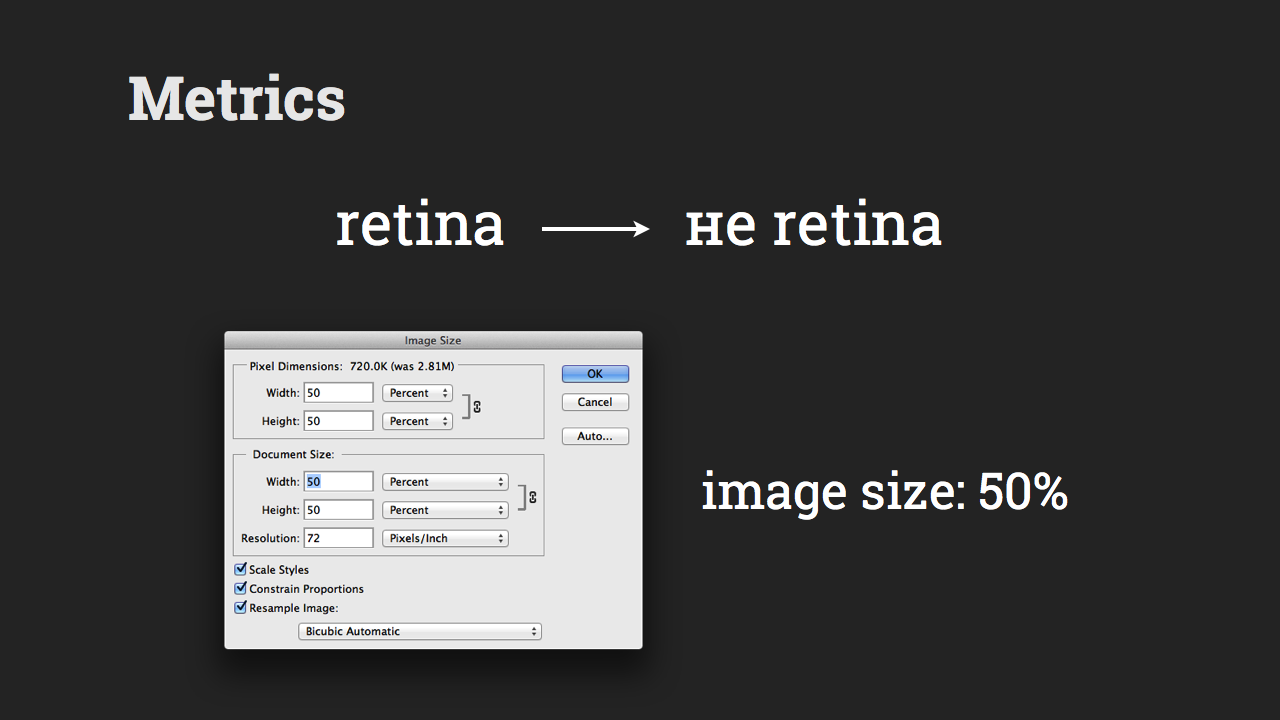
Как мы все знаем у iPhone есть всего два типа экрана: «Retina», «не Retina».

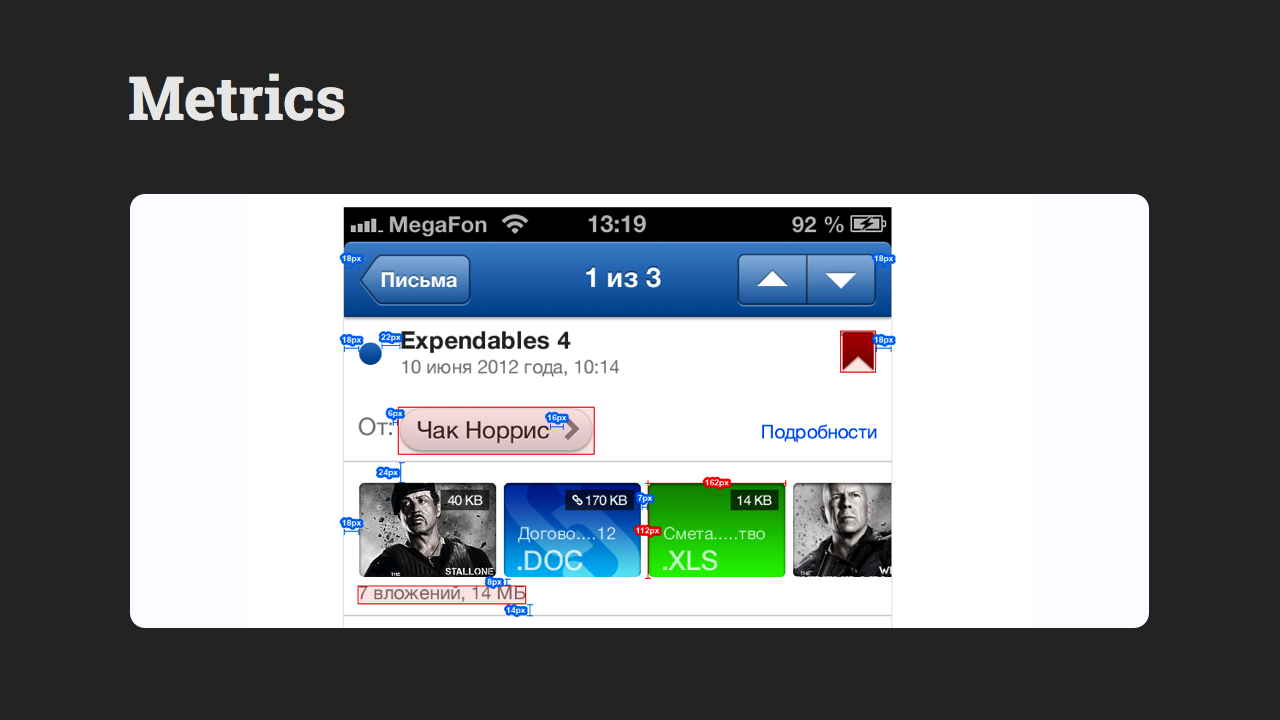
Metrics
Итак, папка Metrics должна содержать все тоже самое, что и для Android: размеры элементов, отступы между ними и от края экрана, цвета однотонных элементов (например, разделители) и т.д. Важно отметить (и запомнить!), что цвета для программистов надо указывать в десятеричном формате. То есть, например, RGB (255, 255, 255), а не в шестнадцатиричном — #FFFFFF.
Размеры для программистов должны быть указаны для не Retina-экранов.

А так как psd-макеты у нас делаются для Retina, то сответственно, для корректной работы заходим в Image, жмём Image Size, и выставляем значение 50%.

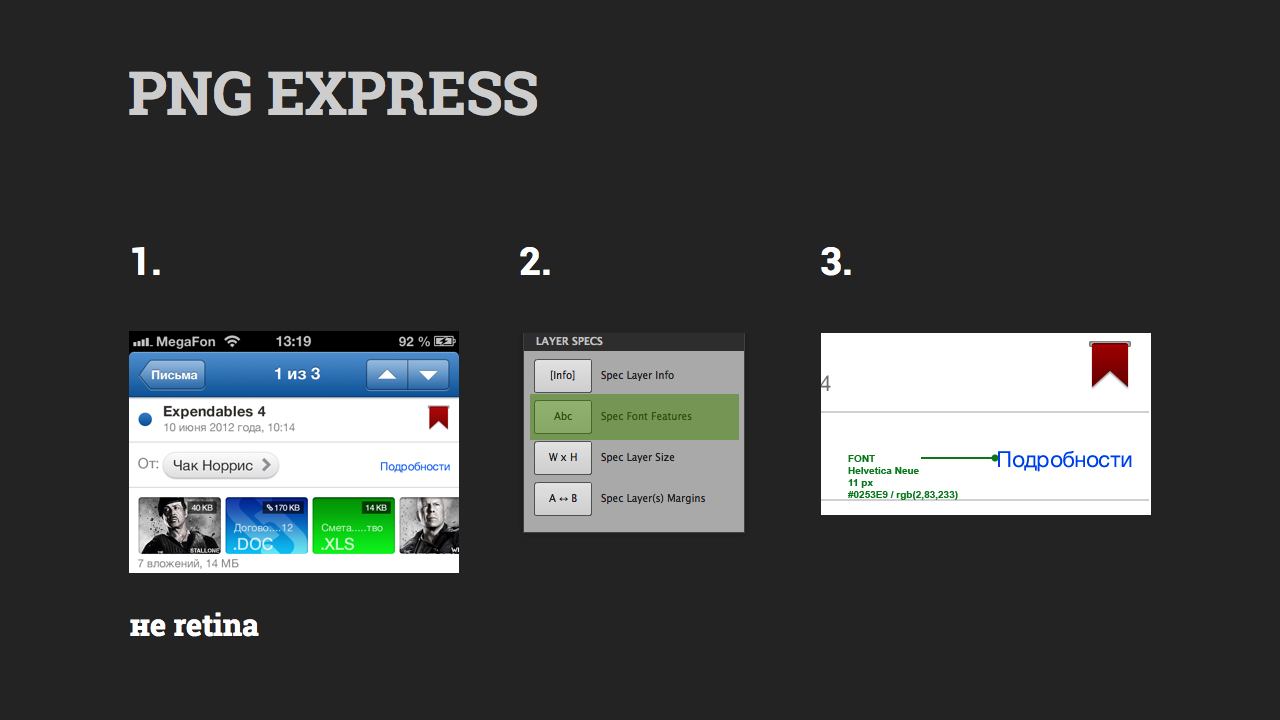
Можно приступить, так сказать, к «образмериванию» макета. Делать это будем с помощью уже знакомого нам PNG EXPRESS (29 $, для PS CS5/6). Всё аналогично Android.

Пример
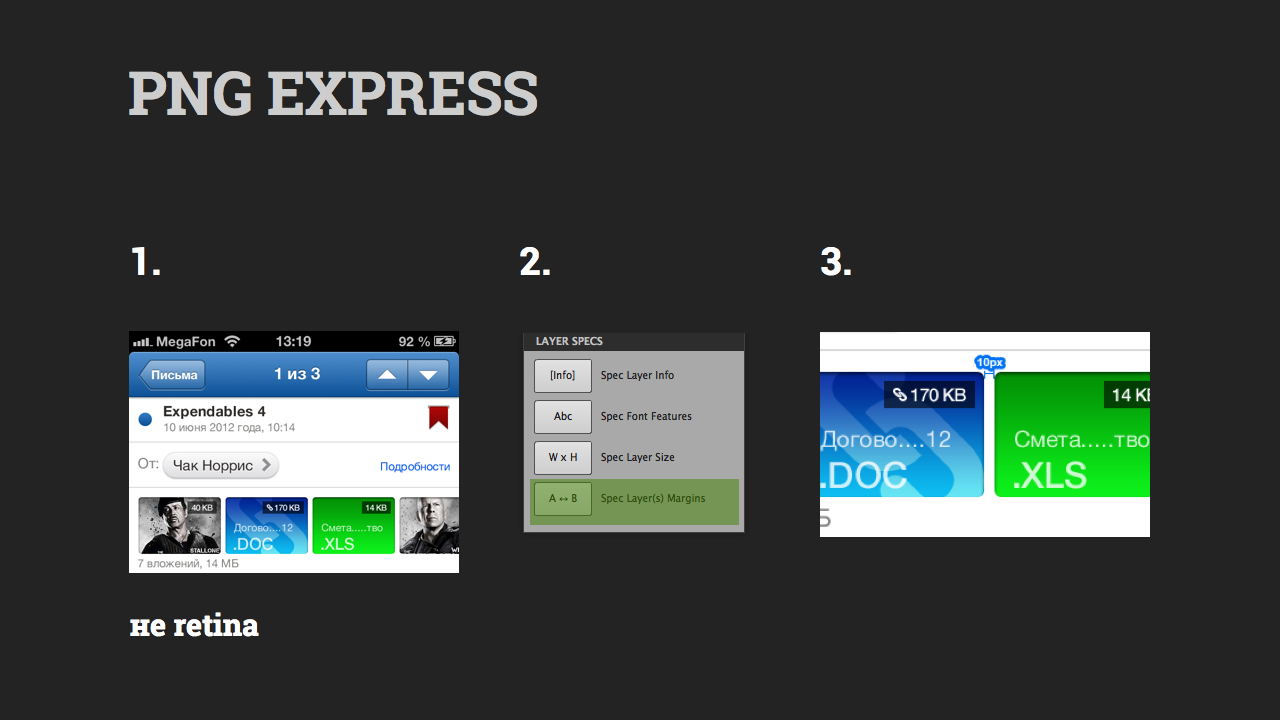
Шаг 1. Допустим, нам надо указать размер между картинками аттачей.
Шаг 2. Просто выделяем эти два слоя в Photoshop и в PNG EXPRESS жмем Margins.
Шаг 3. Расширение само нарисует размеры. Если размер получился неверным, наш дизайнерский косяк, редактируем его как обычный текстовый слой Photoshop.

Fonts
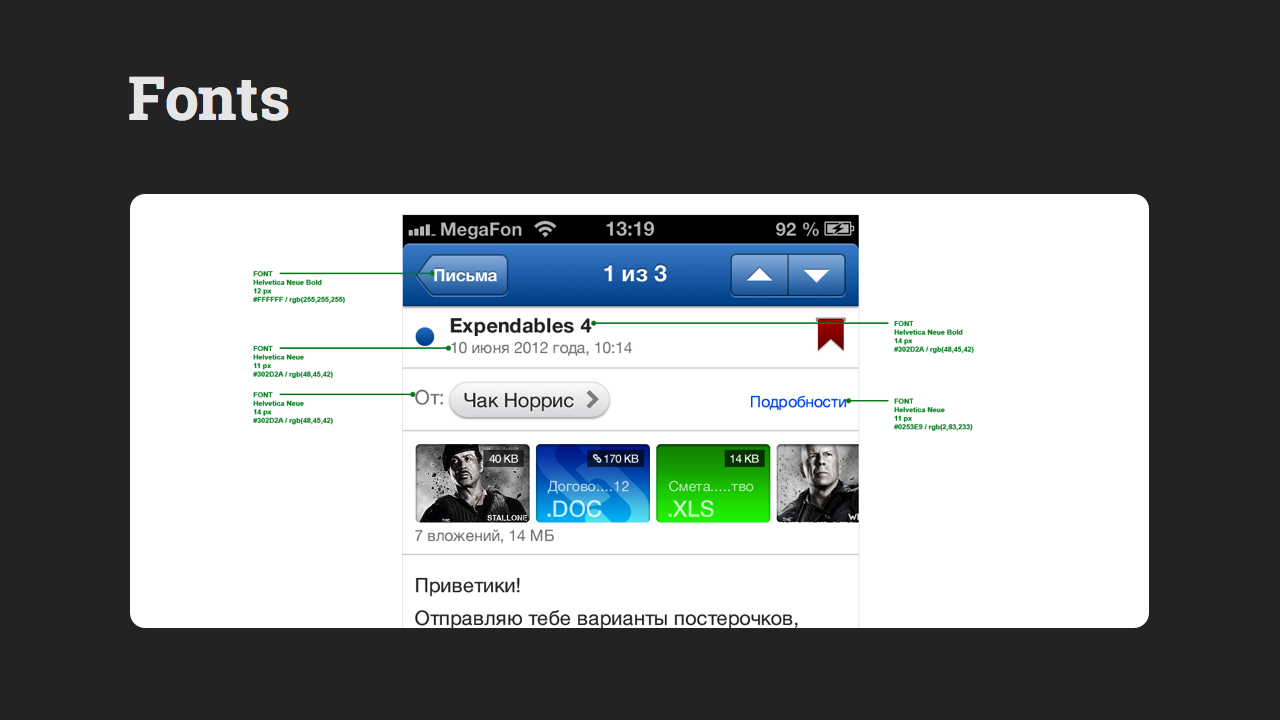
Папка Fonts должна содержать файлы со всем, что касается шрифтов: размер, цвет, начертание, Photoshop-стили и т.д.

Пример
Шаг 1. Если нам надо указать шрифт у ссылки «Подробности», то
Шаг 2. Выделяем этот слой в Photoshop и в PNG EXPRESS жмем Spec Font Features.
Шаг 3. Получили полное описание шрифта.

Опять сэкономили кучу времени.
Resources
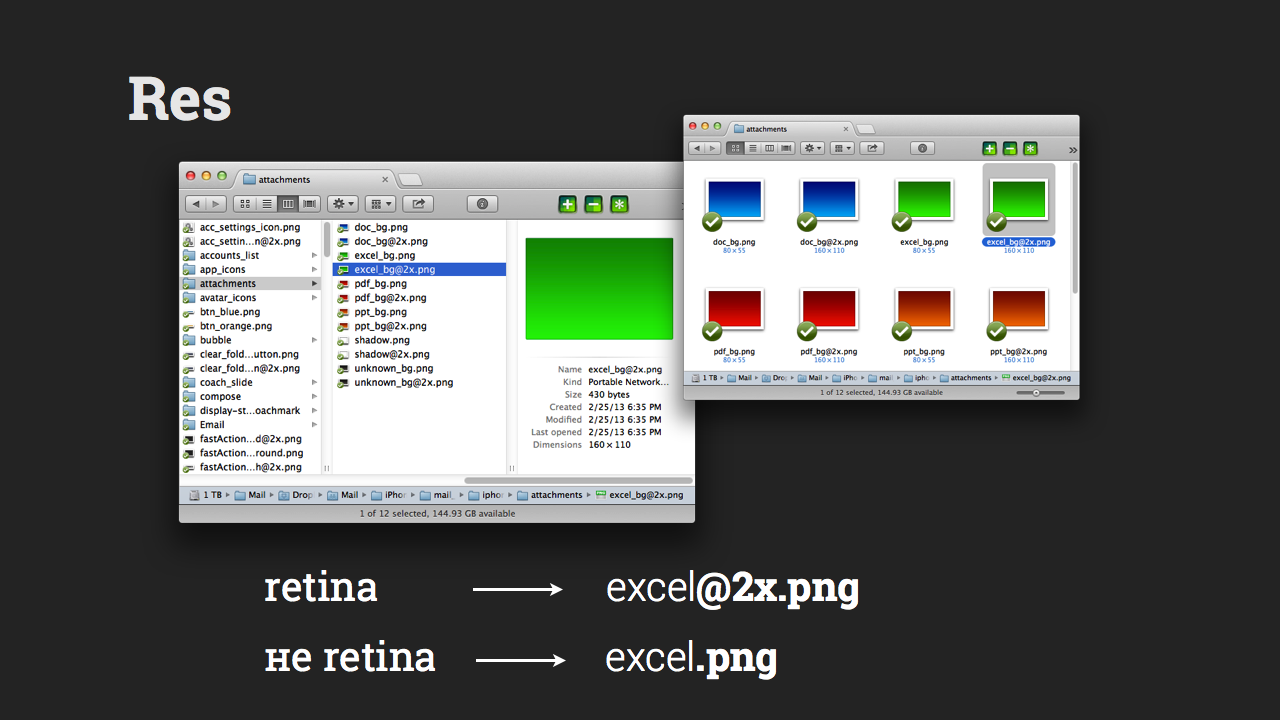
Папка Res должна содержать ресурсы графики для вашего приложения. Для iPhone всё складывается в одну папку:
файлы для Retina обозначаются с @2x, то есть excel@2x.png, не Retina — просто excel.png

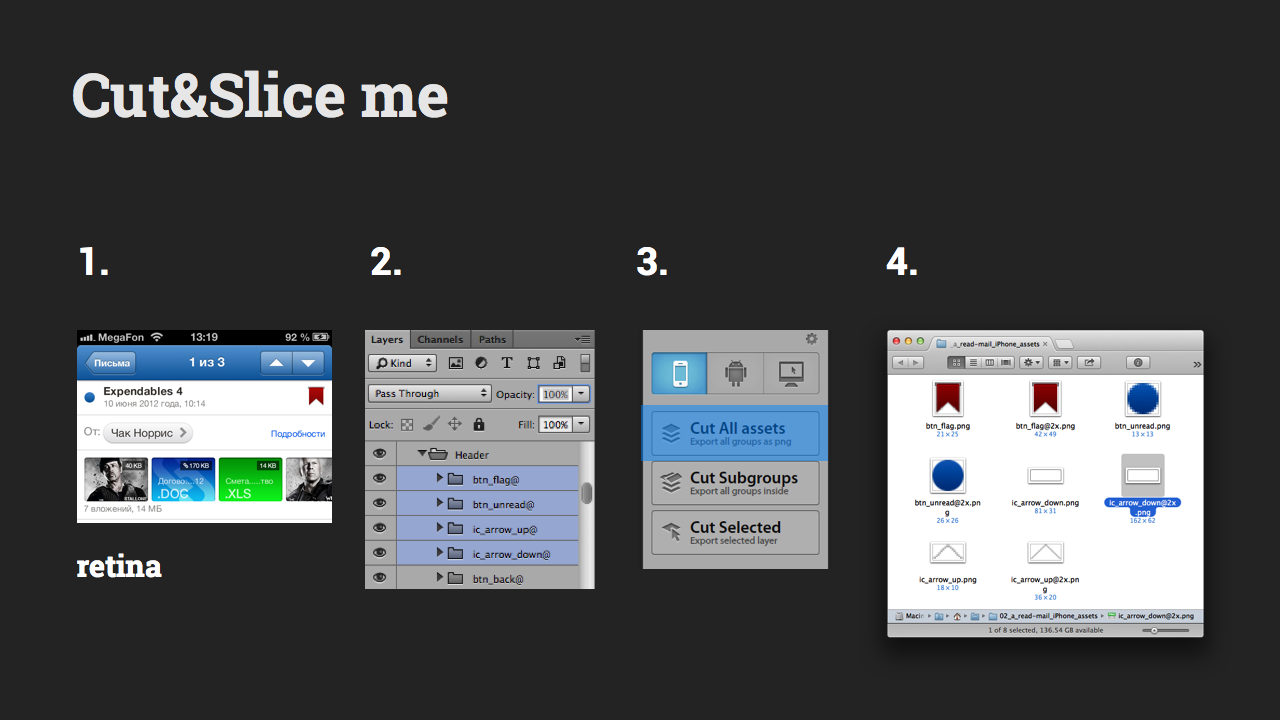
Опять используем расширение Cut & Slice me (бесплатное, для PS CS6).

Исходный psd-макет должен быть для Retina-экранов.
Пример
Шаг 1. Нам надо нарезать иконки для нашего приложения.
Шаг 2. Реорганизуем слои: каждую иконку помещаем в папку, в конец названия которой добавляем @. Таким образом, скрипт определяет, что эту папку надо нарезать.
Шаг 3. Переходим во вкладку iPhone, жмем Cut all assets.
Шаг 4. Расширение автоматом нарезает наши иконки с нужными именами для Retina и не Retina.

Чтобы не возникала проблема “мыльных” пикселей, все элементы должны иметь четный размер.
Samsung Bada
Третья в списке платформ — Samsung Bada. Достаточно популярная платформа в России. Но недавно компания Samsung убила эту мобильную операционную систему, официально объявив о ее закрытии. Поэтому о Bada можно либо хорошо, либо никак…

Итак, Windows Phone.
Windows Phone
Тут ситуация повторяет iOS, поэтому просто ещё раз пробежимся по процессу.

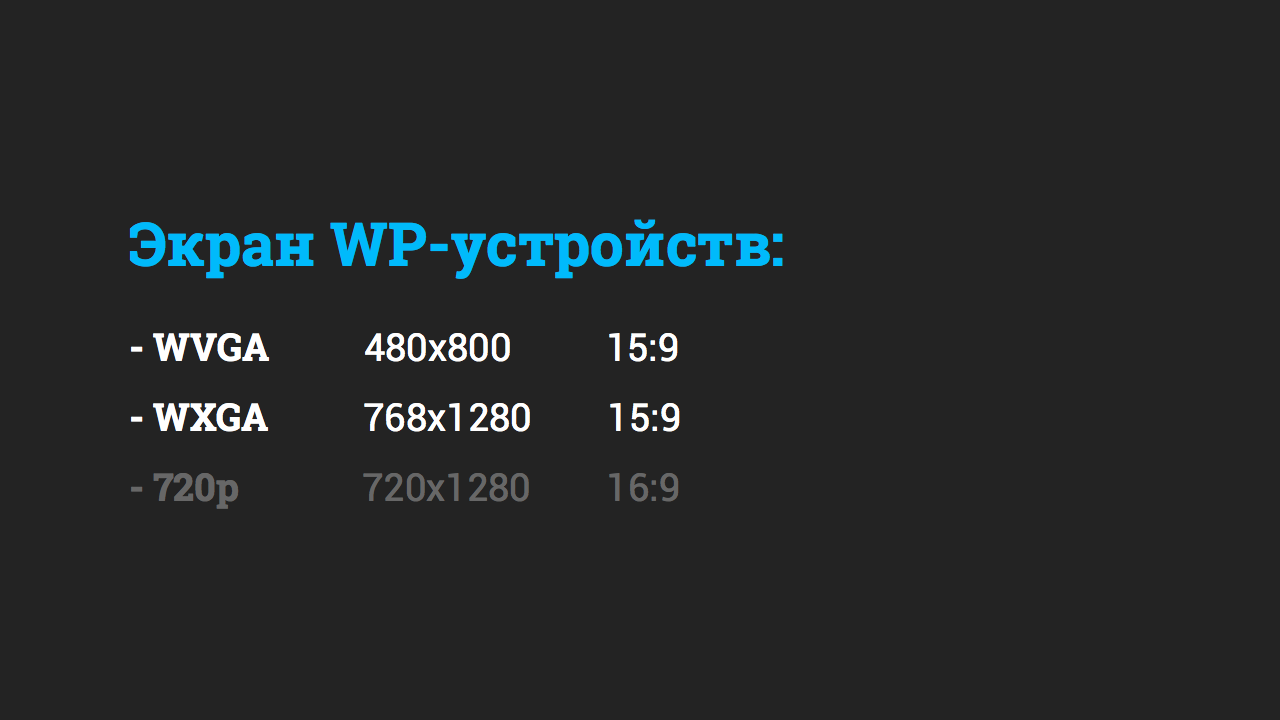
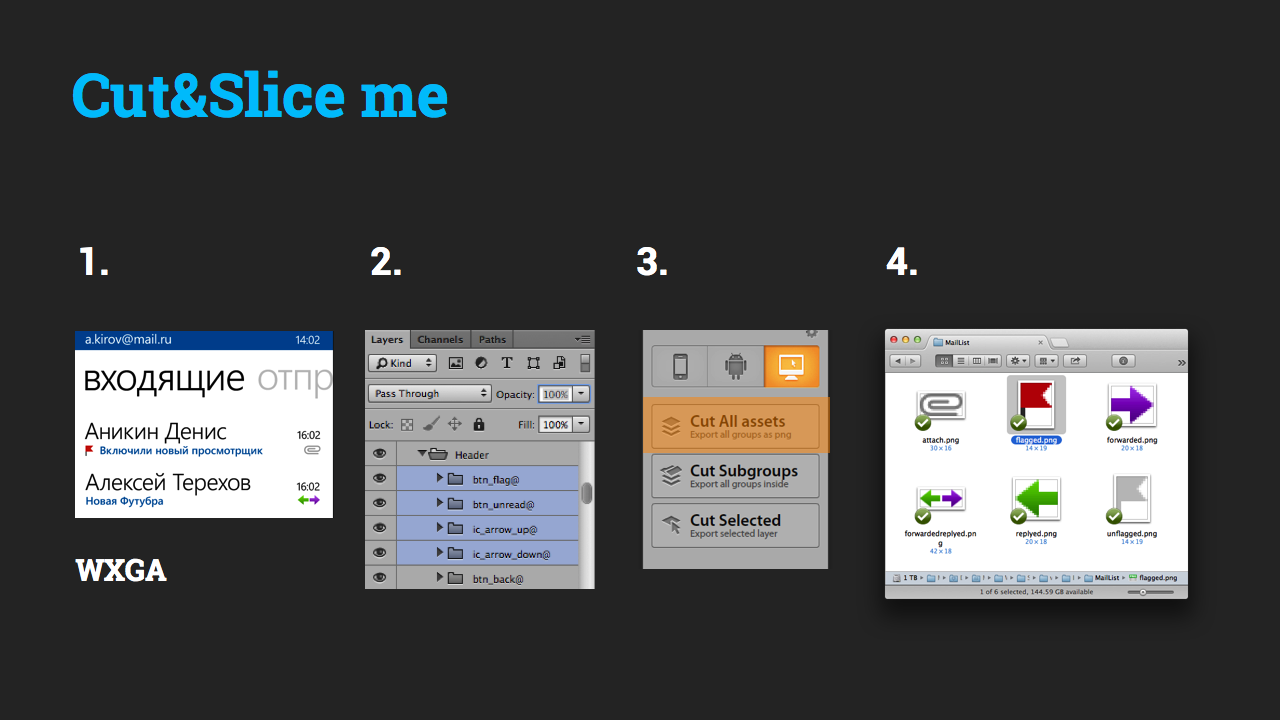
На WP мы имеем два основных типа экрана: WVGA, WXGA.

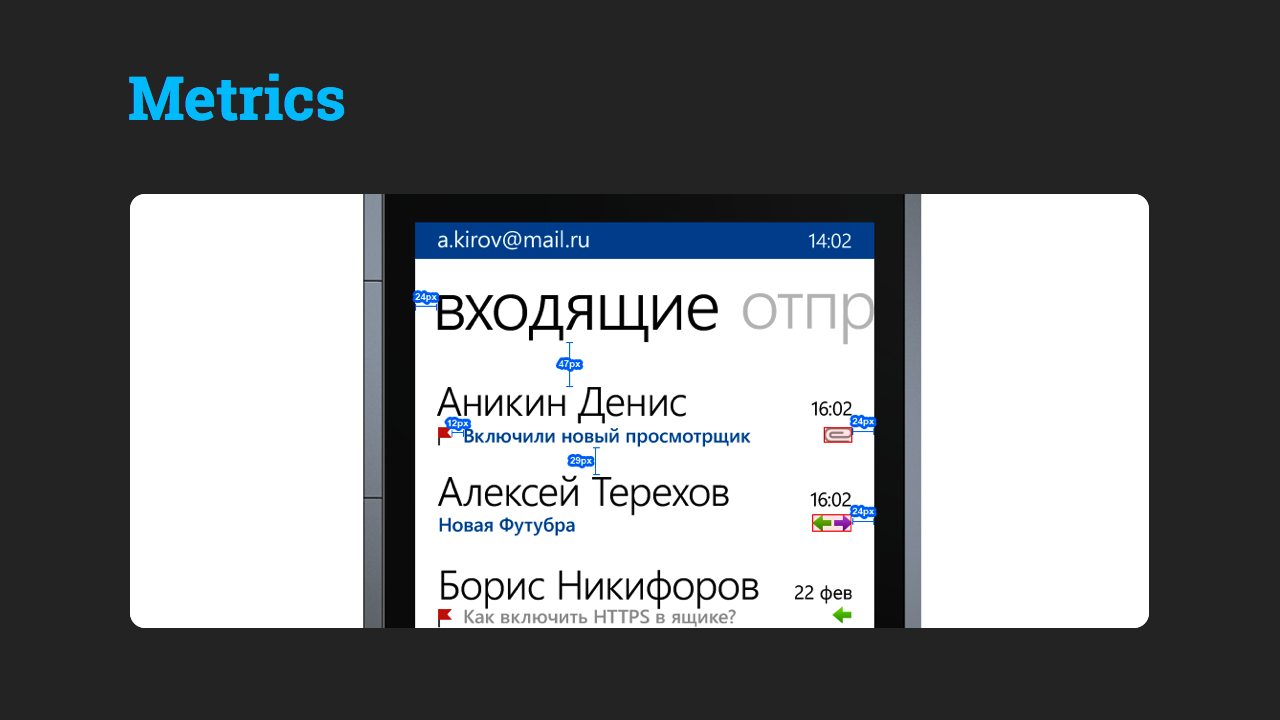
Metrics
Размеры для программистов должны быть указаны для WVGA-экранов.

С помощью PNG EXPRESS «образмериваем» макет.
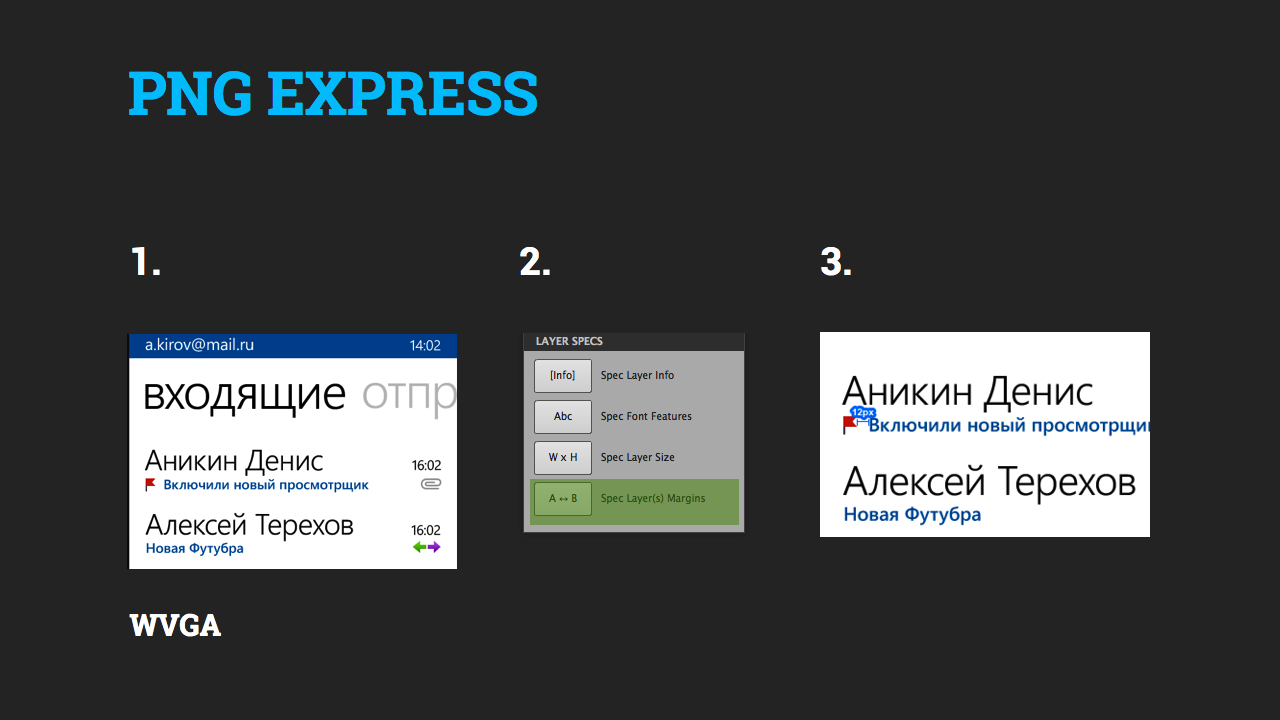
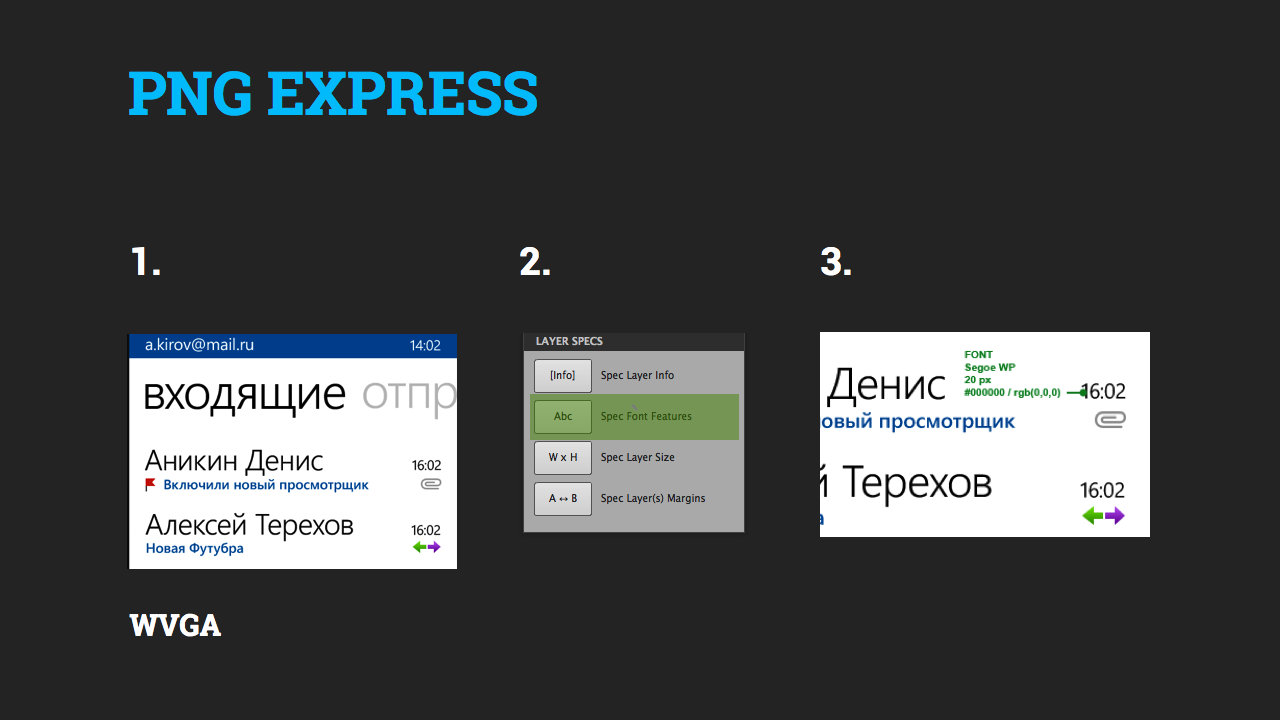
Пример

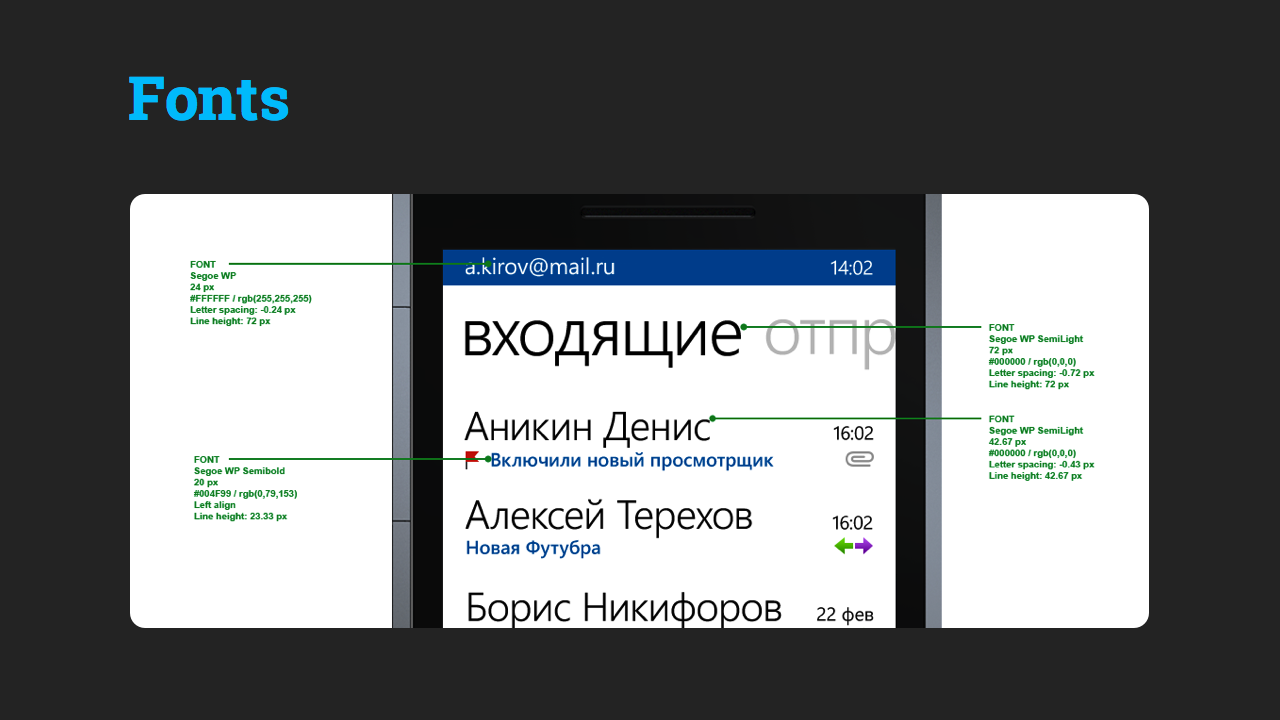
Fonts

Пример

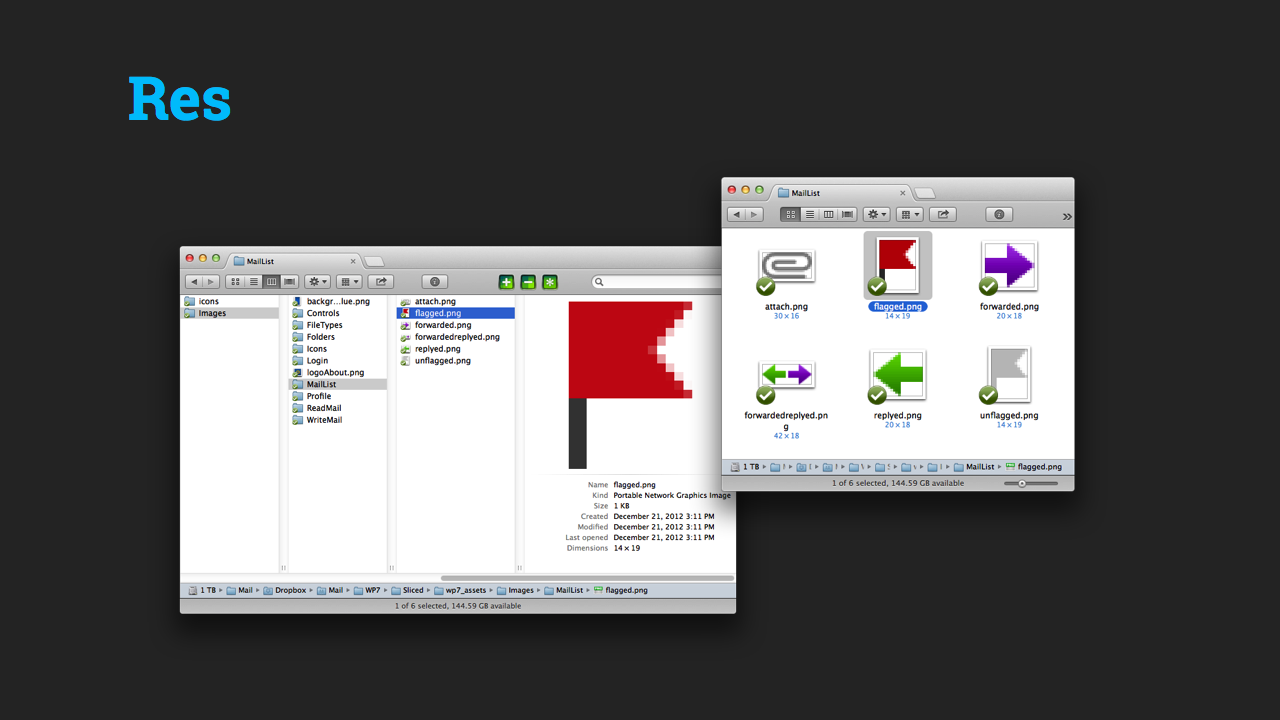
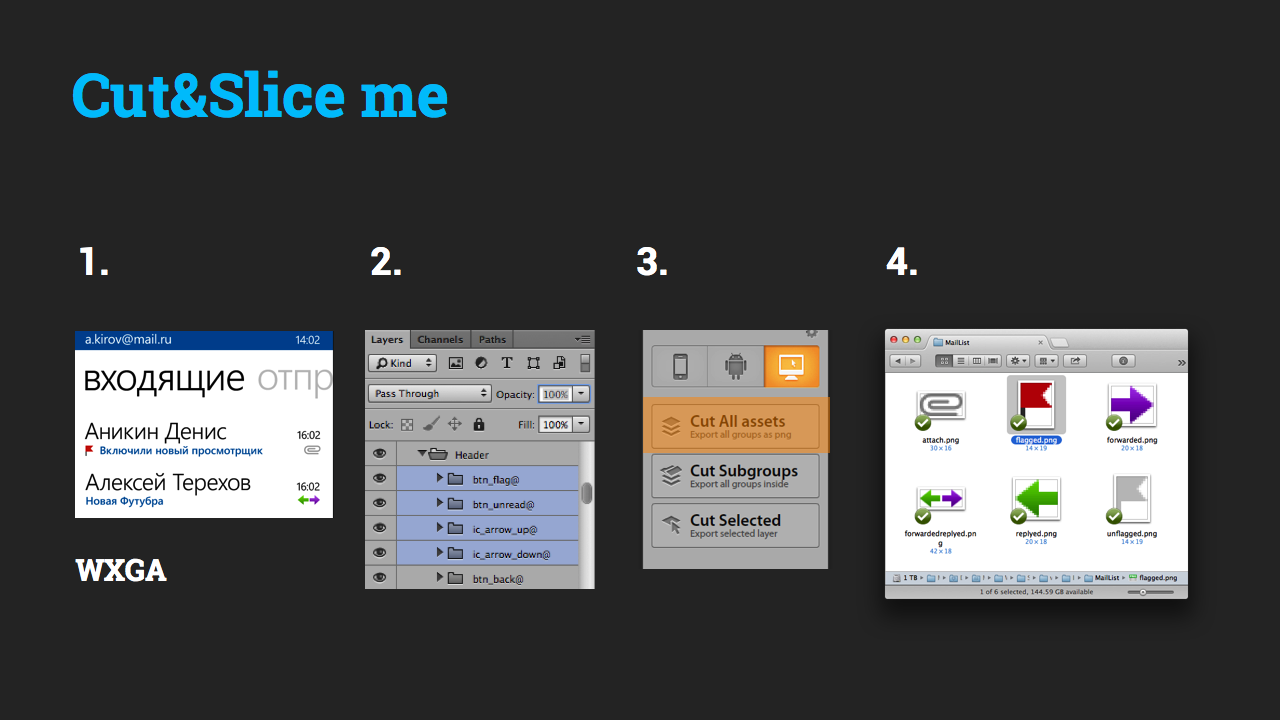
Resources
К сожалению, Cut & Slice me не поддерживает Windows Phone. Поэтому придётся вручную делать ресайз под два разрешения.

Сначала делаем графику для WVGA. Для этого в Cut & Slice переходим в третью вкладку, которая вырезает слои размером 1 к 1. По сути, заменяет массовую команду Save for Web.

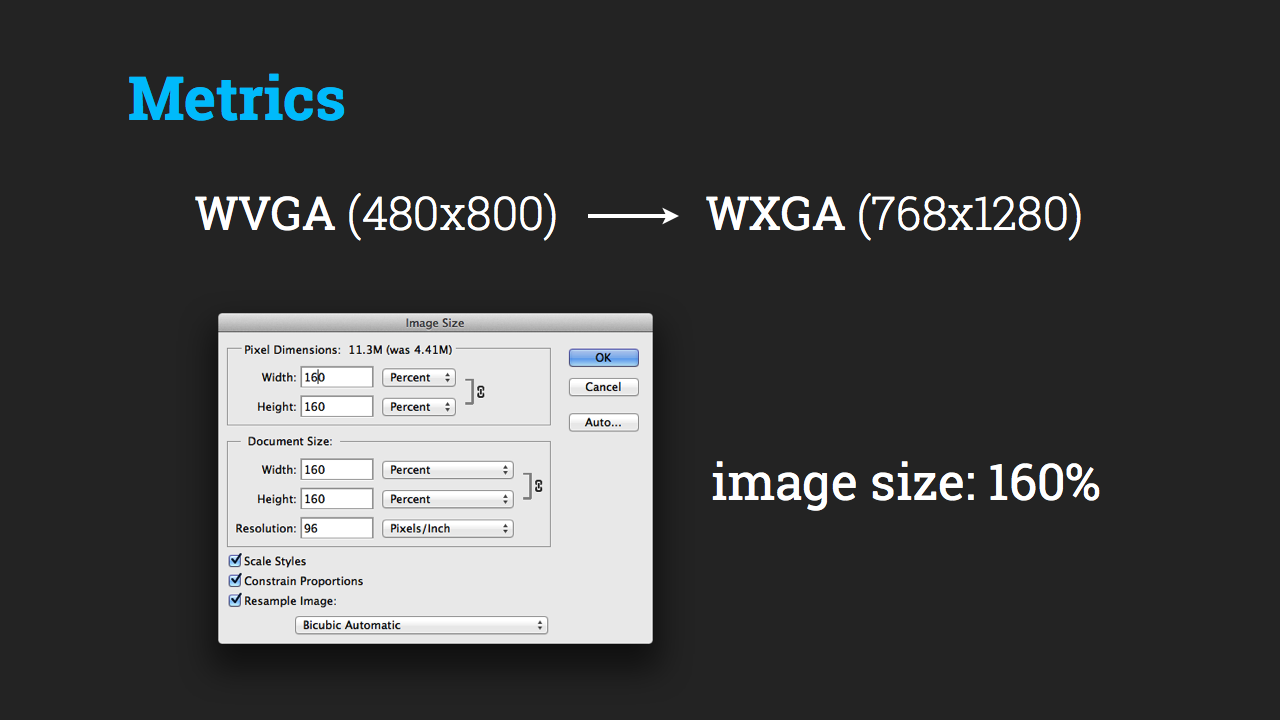
Затем WVGA переводим в WXGA, в Image Size выставляем 160%.

Повторяем процесс.

Всё, теперь мы освоили интеграцию дизайна для всех основных мобильных платформ.
Автор: 30PP0






