Перевод статьи Elvis Chidera "The (Complete) Android Splash Screen Guide". Но для начала немного истории о проблеме Splash Screen на Android.
Два вида Splash Screen
Google в гайдлайнах Material Design представляет две концепции Splash Screen (или Launch Screen):
- Placeholder UI
- Branded launch screen
Placeholder UI — концепция для приложений, которые загружаются довольно быстро и не требуют показа перед запуском логотипов, красивых анимаций и прочих украшений. Суть в том, что во время холодного старта основной фон приложения, строка состояния, фон для панели инструментов уже раскрашиваются в цвета приложения, но до полной загрузки без контента. Такой подход, по мнению дизайнеров Google, позволяет более плавно с точки зрения пользователя переходить от момента запуска приложения к работе с ним.

Branded launch screen — собственно и есть то, что большинство разработчиков (по крайней мере Android-разработчиков), именуют Splash Screen. Это некоторый логотип, изображение, реже анимация, которые пользователь на короткое время видит во время старта приложения.

Теперь, прежде чем перейдем к переводу статьи Элвиса, которая рассказывает о Branded launch screen, немного о грустном в лагере поклонников Placeholder UI.
Placeholder не работает даже у приложений от Google
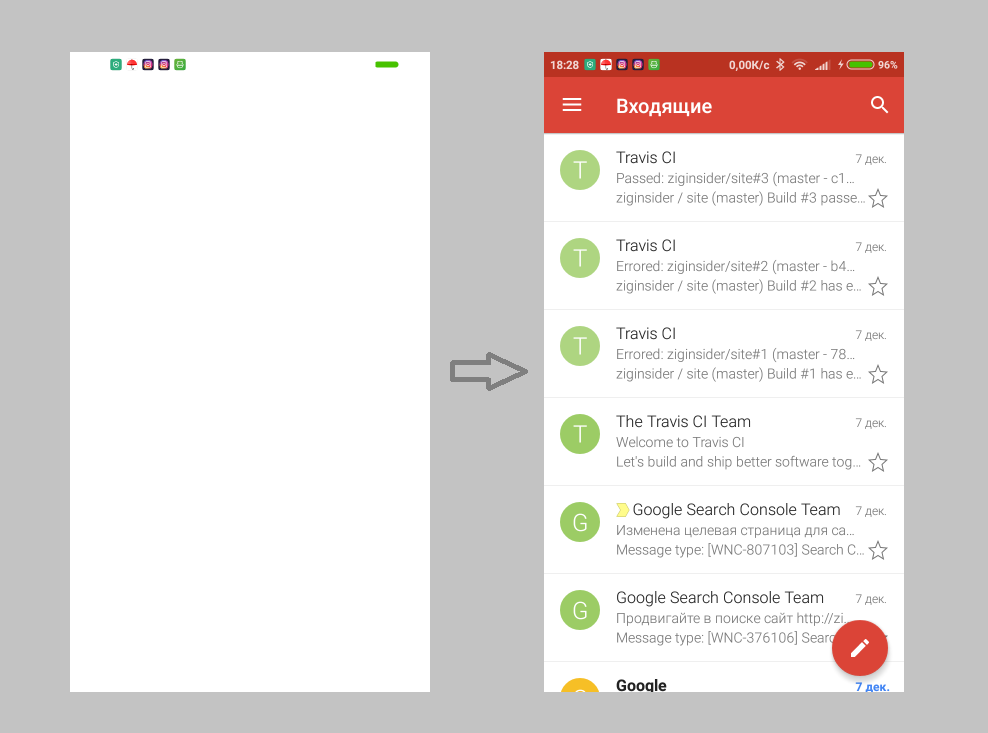
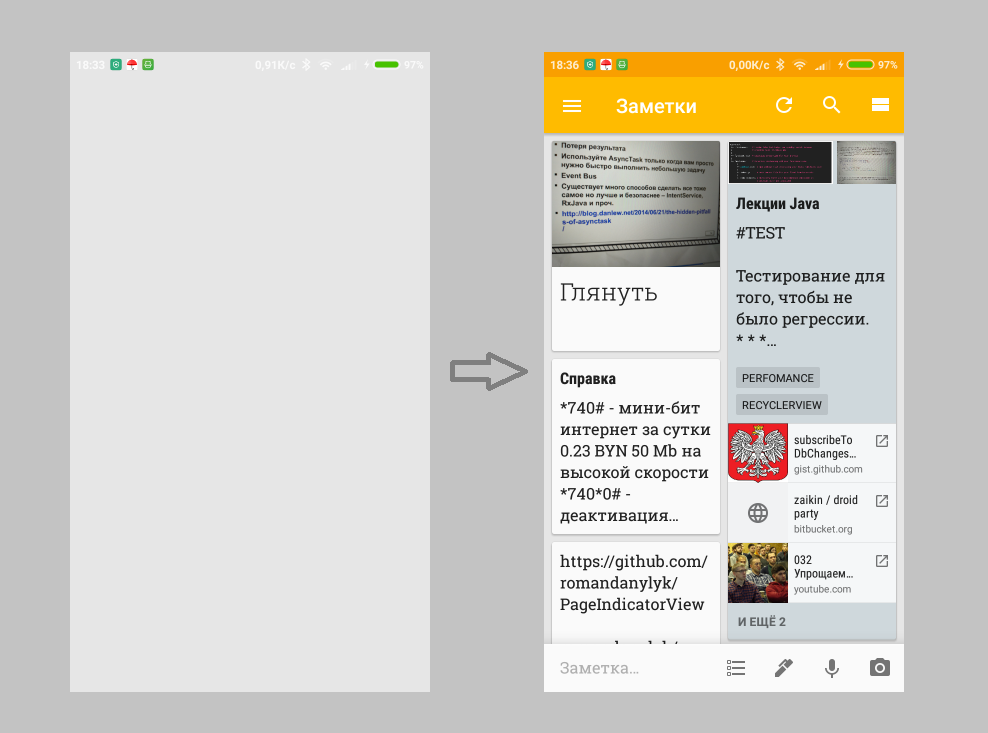
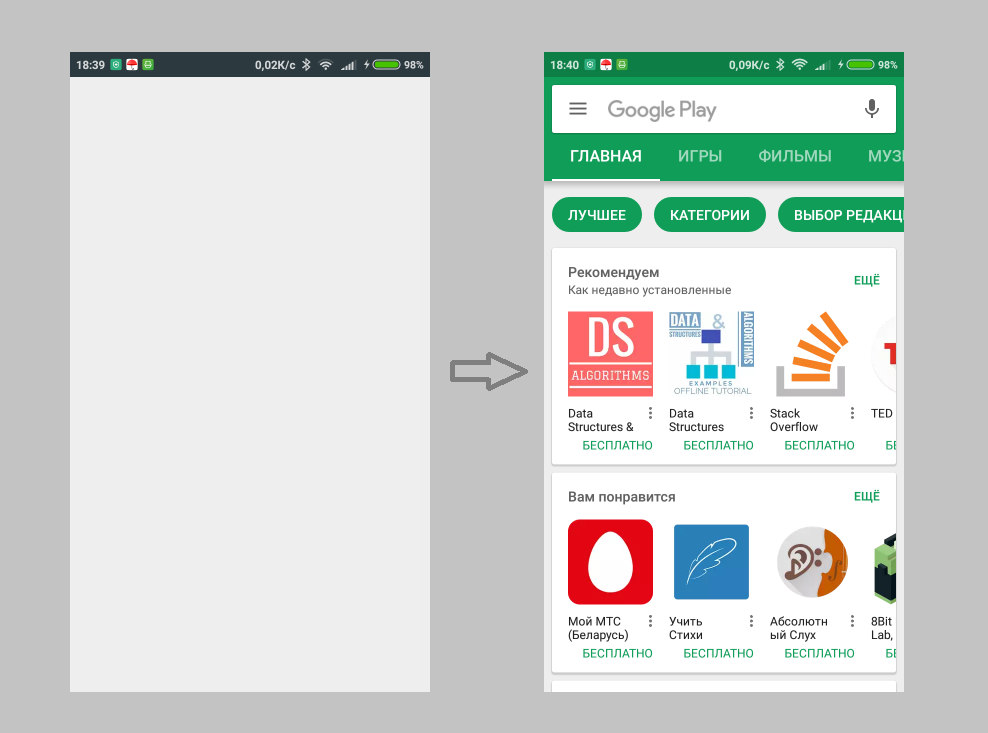
Не смотря на собственные гайдлайны, Google не смог реализовать подход Placeholder UI в собственных приложениях. Я навскидку выбрал три популярных приложения от Google, где по логике должен быть Placeholder UI, но он не работает. Показан переход от холодного старта к рабочему состоянию приложения:



Как видим, во время холодного старта загружается только фон приложения, панель инструментов и строка состояния — либо под цвет фона, либо случайного цвета (как в примере с Play Market).
Причины этому следующие:
- Сегодня хорошим тоном считается использовать
Toolbar, как часть макета панели инструментов. Это дает много плюшек: реакция на прокрутку, анимации и т.д. Но вместе с тем, необходимо использовать темуNoActionBar. Это влияет на то, что цвета главной темы приложения не подгружаются при холодном старте. - Проблема в библиотеке AppCompat. Даже если использовать обычный ActionBar для панели инструментов, мы будем наблюдать аналогичный эффект. Переход от
@style/Theme.AppCompat.Light.DarkActionBarк@android:style/Theme.Material.Light.DarkActionBarлечит эту проблему, но, вероятно, приложения все еще рассчитаны на поддержку версий до Lollipop.
Впрочем, есть решение.
О подходе Placeholder UI все. Переходим к переводу статьи Элвиса.
Как работать с Branded launch screen
В прошлом в Android не рекомендовалось делать Splash Screen в приложениях. Не было смысла заставлять пользователя ждать n секунд, чтобы показать заставку. И несомненно, что никто не запускает приложение ради заставки (об этом ниже).
Предоставление пользователю контента должно быть вашим приоритетом №1
Когда в Material Design появился раздел под названием Launch Screen (Splash Screen), кто-то из команды Android опубликовал пост о том, как сделать Splash Screen правильно.
В этом посте я рассмотрю четыре основных способа реализации Splash Screen на Android:
- Используя Launcher Theme (Хорошо)
- Используя Launcher Theme с предопределенной для Splash Screen Activity (Сойдет)
- Используя таймеры (Timers) (Плохо)
- Используя умные таймеры (Smart Timers) (Ужасно)
Используя Launcher Theme
Когда ваше приложение запускается и оно еще не в памяти, может иметь место задержка между тем, когда пользователь нажал на запуск, и тем, когда у Activity вызвано onCreate(). Этот, так называемый "холодный старт" — лучшее время, чтобы показать ваш Splash Screen.
Во время "холодного старта" оконный менеджер пытается отрисовать placeholder UI, используя элементы из темы приложения (app theme), такие как windowBackground. И то, что показывает windowBackground по-умолчанию (обычно белый или черный фон), вы можете поменять на какой угодно drawable, создав тем самым свой Splash Screen. Этот способ показывает Splash Screen только там, где необходимо, и не замедляет пользователя.
Итак, вам необходимо создать кастомную тему, переопределив android:windowBackground, заменив использование стандартной темы на вашу перед вызовом super.onCreate в вашей Activity.
В этом примере, я предполагаю, что главная тема вашего приложения называется AppTheme, но если это не так, просто во всех местах замените AppTheme на имя главной темы вашего приложения.
Вы должны создать новую тему AppTheme.Launcher. Единственный элемент, который необходимо переопределить — это windowBackground. В файл styles.xml добавим:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Ваша AppTheme или другие темы и стили здесь -->
<!-- Кастомная AppTheme.Launcher. Устанавливает в качестве фона вашу drawable -->
<style name="AppTheme.Launcher">
<item name="android:windowBackground">@drawable/launch_screen</item>
<!-- для Android 5+ вы можете поменять цвет colorPrimaryDark, чтобы соответствовать цвету windowBackground -->
<!-- <item name="colorPrimaryDark">@android:color/white</item> -->
</style>
</resources>При этом мы наследуем все остальные атрибуты главной темы AppTheme, используя ее название, как префикс для названия нашей темы Launcher.
Определяем drawable launch_screen. Хотя вы могли бы использовать простую картинку, но она будет растянута на весь экран. Вместо этого используем XML-файл:
<?xml version="1.0" encoding="utf-8"?>
<!-- Атрибут android:opacity=”opaque” крайне важен для предотвращения черных миганий при переходе к вашей теме -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<!-- Цвет фона, предпочтительно как в главной теме -->
<item android:drawable="@android:color/white"/>
<!-- Лого приложения - 144dp версия иконки приложения -->
<item>
<bitmap
android:src="@drawable/product_logo_144dp"
android:gravity="center"/>
</item>
</layer-list>Пропишите тему для Splash Screen в файле манифеста в вашей стартовой Activity:
<activity android:theme="@style/AppTheme.Launcher">
Теперь нужно вернуть главную тему в стартовую Activity (если, конечно, мы не хотим, чтобы Splash Screen радовал нас и во время работы приложения)
Самый простой способ сделать это — это вызвать setTheme(R.style.AppTheme) до super.onCreate() и setContentView():
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
class MainActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// убедитесь, что вызываете до super.onCreate()
setTheme(R.style.AppTheme)
super.onCreate(savedInstanceState)
// …
}
}Все. Вы можете узнать подробнее об этом подходе здесь.
Плюсы:
- Нет никакой специальной Activity для Splash Screen. Нет задержки времени как в том случае, если бы вы вызывали рабочую Activity из Activity для Splash Screen.
- Нет искусственных задержек — Splash Screen показывается только тогда, когда приложение загружается.
Минусы:
Я встречал три довольно распространенные жалобы на этот подход:
- Splash Screen показывается снова если Activity была убита системой и снова восстановлена. В большинстве случаев, этот совсем не проблема, но при желании, если использовать второй способ, этого можно избежать.
- Некоторым разработчикам необходимо, чтобы после запуска Splash Screen, пользователь попадал на разные Activity, в зависимости от каких-либо параметров. Опять же, для таких задач можно использовать второй способ, но иногда реализация такой промежуточной Activity довольно неряшлива.
- Невозможно загрузить тяжелые данные/компоненты, когда показывается Splash Screen. Хотя это плохая идея: загружать тяжелые данные или компоненты, пока стартует приложение (есть некоторые исключения, как, например, инициализация некоторых библиотек). Можно попробовать один из следующих подходов.
- Постарайтесь использовать метод ленивой загрузки, для своих компонентов/модулей/библиотек. За исключением компонентов, которые кровно необходимы для работы приложения, старайтесь ничего не загружать во время запуска приложения, а загружать, когда вам понадобится компонент, или грузите в фоновом потоке сразу после старта приложения. Сохраняйте
onCreate()вашего приложения легким насколько это возможно. - Используйте кэширование. За исключением той информации, которая быстро меняется, остальное лучше кэшировать. Когда пользователь снова обращается к вашему приложению, вы можете показать закэшированный контент, пока более свежий контент загружается.
- Постарайтесь использовать метод ленивой загрузки, для своих компонентов/модулей/библиотек. За исключением компонентов, которые кровно необходимы для работы приложения, старайтесь ничего не загружать во время запуска приложения, а загружать, когда вам понадобится компонент, или грузите в фоновом потоке сразу после старта приложения. Сохраняйте
Я думаю, что следует избегать таких вещей, как долгий Splash Screen, как ProgressDialog, которые заставляют пользователя просто смотреть на экран и не дают ему выполнить никакое действие.
Если ваше приложение подключается к сети, предположите, что все, что должно пойти не так, пойдет не так. Таким образом вы сможете создавать приложения для миллионов людей, которые все еще используют нестабильные соединения 2G и 3G
Splash Screen в отдельной Activity c использованием Launcher Theme
Этот способ базируется на первом способе. Он требует отдельной Activity для Splash Screen. Первые два шага пропускаем, они аналогичны первому способу.
Осталось создать Activity для Splash Screen и указать в манифесте для нее тему AppTheme.Launcher. Теперь отредактируем Activity так, чтобы она перенаправляла на другие страницы. Смотрим пример ниже:
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
class SplashActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// убедитесь, что вызываете до super.onCreate()
setTheme(R.style.AppTheme)
super.onCreate(savedInstanceState)
val user = UserDb.getCurrentUser()
routeToAppropriatePage(user)
finish()
}
private fun routeToAppropriatePage(user: User) {
// пример перенаправления
when {
user == null -> OnboardingActivity.start(this)
user.hasPhoneNumber() -> EditProfileActivity.start(this)
user.hasSubscriptionExpired() -> PaymentPlansActivity.start(this)
else -> HomeActivity.start(this)
}
}
}Плюсы:
- Решает первые две проблемы у первого способа.
Минусы:
- Я видел, как подобная маршрутизация легко становится уродливой.
- Небольшая задержка между двумя Activity.
- Опасность забыть и начать делать длительные операции здесь.
Используя таймеры
Это старый добрый подход. Надо просто создать отдельную для Splash Screen Activity, которая будет показываться x секунд. Затем открыть подходящую Activity. Используя такой подход, вы получаете больше гибкости, потому что можете добавить анимацию, кастомные view или любые другие элементы, которые вы можете поместить в макет Activity. Вот минимальная реализация такого подхода:
import android.os.Bundle
import android.os.Handler
import android.support.v7.app.AppCompatActivity
class SplashActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
scheduleSplashScreen()
}
private fun scheduleSplashScreen() {
val splashScreenDuration = getSplashScreenDuration()
Handler().postDelayed(
{
// После Splash Screen перенаправляем на нужную Activity
val user = UserDb.getCurrentUser()
routeToAppropriatePage(user)
finish()
},
splashScreenDuration
)
}
private fun getSplashScreenDuration() = 2000L
private fun routeToAppropriatePage(user: User) {
// пример перенаправления
when {
user == null -> OnboardingActivity.start(this)
user.hasPhoneNumber() -> EditProfileActivity.start(this)
user.hasSubscriptionExpired() -> PaymentPlansActivity.start(this)
else -> HomeActivity.start(this)
}
}
}Плюсы:
- Появляется возможность показать вашу супер-анимацию, или любой другой кастомный дизайн, который вы хотите. Это имеет смысл для игровых приложений или приложений для детей.
- Большая гибкость того, что вы можете показать на Splash Screen.
Минусы:
- Двойной удар — ваша Activity не стартовая Activity не появляется немедленно, после того, как приложение запущено, особенно во время холодного старта. Пользователь ждет во время холодного старта, наблюдая только
windowBackgroundи, затем, просматривая еще Splash Screen до того, как запустится рабочая Activity. - Ваша супер-анимация или дизайн обычно восхищает пользователя только первые пару раз. Потом, большинство пользователей находит его скучным, и они хотят получить только контент. Я думаю, что четвертый способ способен исправить это.
- В большинстве случаев дополнительная задержка неоправданна.
Используя умные таймеры.
Этот подход базируется на третьем способе. Но вместо постоянной задержки, вы запускаете Splash Screen или нет, основываясь на том, первый это запуск или нет. Вот пример, который использует SharedPreferences:
import android.content.Context
import android.os.Bundle
import android.os.Handler
import android.support.v7.app.AppCompatActivity
class SplashActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
scheduleSplashScreen()
}
private fun scheduleSplashScreen() {
val splashScreenDuration = getSplashScreenDuration()
Handler().postDelayed(
{
// После Splash Screen перенаправляем на нужную Activity
val user = UserDb.getCurrentUser()
routeToAppropriatePage(user)
finish()
},
splashScreenDuration
)
}
private fun getSplashScreenDuration(): Long {
val sp = getPreferences(Context.MODE_PRIVATE)
val prefKeyFirstLaunch = "pref_first_launch"
return when(sp.getBoolean(prefKeyFirstLaunch, true)) {
true -> {
// Если это первый запуск ставим задержку (> 3 сек) и устанавливаем флаг в false
sp.edit().putBoolean(prefKeyFirstLaunch, false).apply()
5000
}
false -> {
// Если запуск не первый, показываем Splash Screen быстрее (<= 1 сек)
1000
}
}
}
private fun routeToAppropriatePage(user: User) {
// пример перенаправления
when {
user == null -> OnboardingActivity.start(this)
user.hasPhoneNumber() -> EditProfileActivity.start(this)
user.hasSubscriptionExpired() -> PaymentPlansActivity.start(this)
else -> HomeActivity.start(this)
}
}
}Плюсы:
- Это возможное решение проблемы, когда пользователь устает наблюдать ваш Splash Screen в течении долгого времени.
Минусы:
- Двойной удар — проблемы третьего способа все еще не здесь
- В большинстве случаев дополнительная задержка неоправданна.
- Я не использовал этот метод, но, думаю, может быть некоторая задержка при чтении из
SharedPreferences.
Это все о Splash Screen. Если я что-то упустил, напишите в комментариях.
Следует заметить, что на Хабре уже была статья (перевод), где речь шла о Splash Screen. Однако затронутый там подход (соответствует второму способу в этой статье), как мы могли убедиться, не самый оптимальный для большинства случаев. Ну и последнее, в Android Oreo якобы добавлено Splash Screen API, что позволит разработчикам легко добавлять Splash Screen в свои приложения, но на данный момент в официальной документации по этому поводу никакой информации нет.
Автор: ziginsider





