Приветствую, коллеги разработчики!
Достаточно давно многих Unity3D-разработчиков мучает вопрос «когда же можно будет разрабатывать живые обои для Android на Unity3D?». И ведь мучает весьма резонно — далеко не все хорошо разбираются в OpenGL, а 3D-обои — штука крутая. Собственно, на днях я опять взялся за Unity после перерыва длинною в год, и у меня возник вопрос «а не появилось ли чего-нибудь нового по этой теме?». Я погуглил, и — опа — появилось!
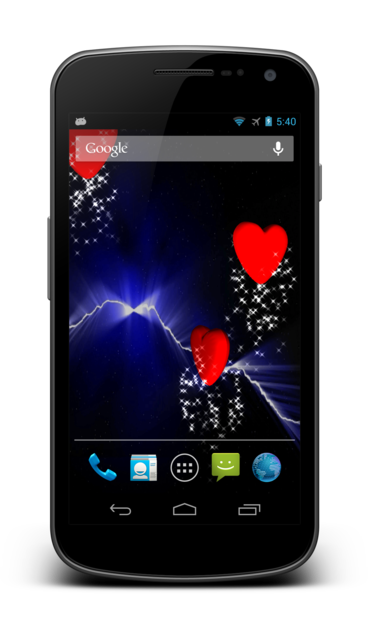
Оказывается, ребята из команды AppJigger разработали нехитрый скрипт для Unity, позволяющий легко создавать живые обои для Android. Например, вот такая обоина у меня получилась за пол-ночи:

Для создания обоев мне понадобились:
- Unity3D 3.4.x
- Cinema4D
- Eclipse
- Расширение Unity2Eclipse для Unity3D (стоит $25)
Поехали!
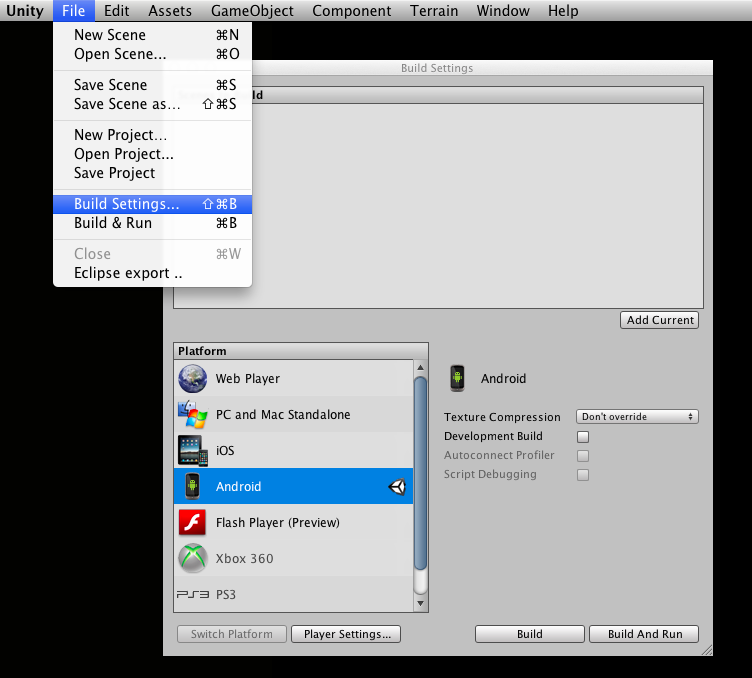
Создаем новый проект в Unity3D. Делаем Switch Platform на Android. Делаем билд для андроида. Как это сделать объяснять не буду, туториалов полно:

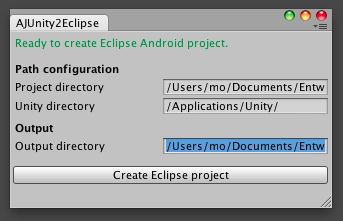
После этого нажимаем на File —> Eclipse Export:

В выпадающем списке выбираем AndroidLiveWallpaper и жмем на единственную кнопочку.
Запускаем Eclipse, импортируем 2 проекта (они должен находиться в директории android-eclipse в проекте Unity3D).
Собираем проект, запускаем, устанавливаем обои.
Скроллинг
Как Вы могли заметить, обои работают (если Вы все делаете правильно), но не скроллятся. Это не очень красиво, будем исправлять.
Шаг первый. Создаем скрипт CameraController, кидаем на камеру.
Шаг второй. В скрипт пихаем вот такой вот класс:
public class CameraController : MonoBehaviour
{
private float offsetFactor = 0.0f;
private Vector3 newPosition;
private bool positionChanged = false;
// Use this for initialization
void Start ()
{
}
// Update is called once per frame
void FixedUpdate ()
{
if (positionChanged) {
positionChanged = false;
newPosition = new Vector3 (offsetFactor, transform.position.y, transform.position.z);
transform.position = Vector3.Lerp (transform.position, newPosition, 0.02f);
}
}
public void SetCameraOffsetFactor (string offset)
{
offsetFactor = float.Parse (offset);
positionChanged = true;
}
}
Шаг третий. Открываем Eclipse, находим в нем один-единственный класс (в моем случае, LoveLiveWallpaper), в нем — метод onLWPOffsetsChanged. Добавляем в него строчку:
UnityPlayer.UnitySendMessage("Main Camera", "SetCameraOffsetFactor", String.valueOf(xOffset * 2));
Вот таким образом можно общаться с объектами Unity3D из Java-кода.
Напоследок, делаем ребилд проекта Unity, жмем File —> Eclipse export —> Update Eclipse Project. Пересобираем проект в Eclipse, запускаем.
Результат
Мои живые обои просты до безумия. Я нашел бесплатную модельку сердца, сделал в Cinema4D 2 анимации (вращение на 360 градусов и изменения размера), написал скрипт, создающий эти самые сердечки, и скрипт, обрабатывающий касания на сердечки (при касании воспроизводится вторая анимация, после чего включается гравитация). Ну и добавил Particles для красоты.
Видео-демонстрация:
Скачать обои можно вот тут (вопрос монетизации живых обоев сложный, поэтому решил сделать их символически платными, $1):
Заключение
Наверное, у вас появился вопрос — а как дела с производительностью? Отвечаю — с ней все хорошо, на Galaxy Nexus обоина не лагает даже при скроллинге экранов.
Конечно же, без ложки дегтя не обошлось. К сожалению, сие расширение работает только на Unity3D 3.4.x, на 4.0 завести не удалось.
Но это еще не все — у меня оно еще и неправильно создает проект из-под Mac OS X. А под Windows все отлично. Связывался по этому поводу с разработчиком — он пожал плечами. Спросил насчет портирования под 4.0 — он сказал, что сейчас работают над версией для 3.5 (нафига??).
В общем, в моих планах на ближайшее время — разобраться в том, как оно работает «изнутри» и написать свою реализацию под более актуальную версию Unity3D. Как только будет готово — сразу напишу статью на Хабр :)
Автор: RankoR






