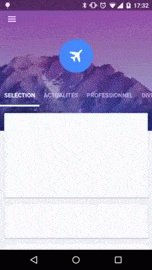
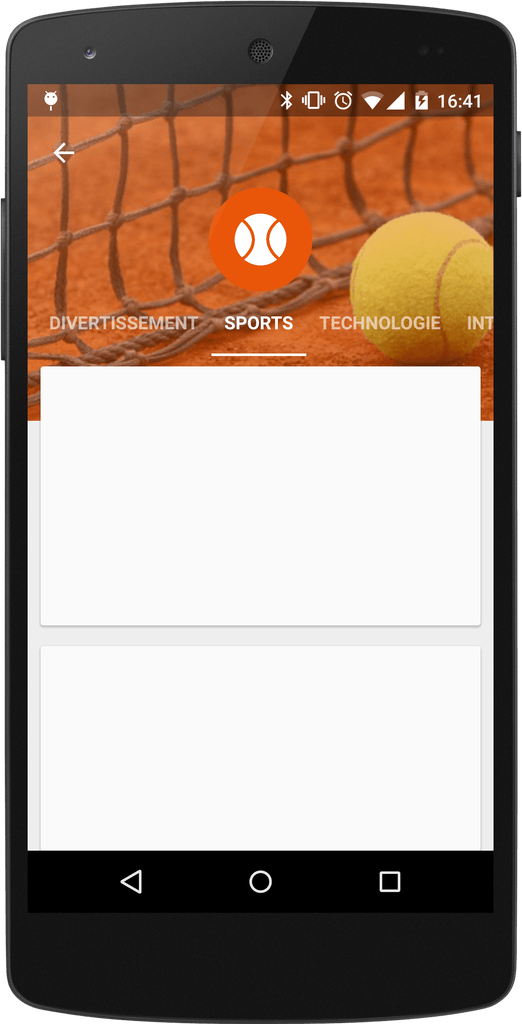
Совсем недавно решил написать интересное приложение, с помощью которого можно просматривать новости с интернет-ресурсов и встал вопрос о том каким сделать интерфейс приложения. Идей море, но меня больше всего удивила работа одного разработчика с GitHub и называется его работа Material ViewPager. В использовании она очень проста и вот большая инструкция по установки.
Иницилизация
compile ('com.github.florent37:materialviewpager:1.2.0@aar'){
transitive = true
}
После добавить MaterialViewPager в наш файл acivity_main.xml.
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:viewpager_logo="@layout/header_logo"
app:viewpager_logoMarginTop="100dp"
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
app:viewpager_headerAlpha="1.0"
app:viewpager_hideLogoWithFade="false"
app:viewpager_hideToolbarAndTitle="true"
app:viewpager_enableToolbarElevation="true"
app:viewpager_parallaxHeaderFactor="1.5"
app:viewpager_headerAdditionalHeight="20dp"
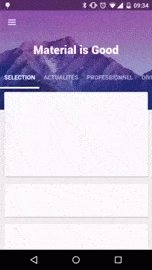
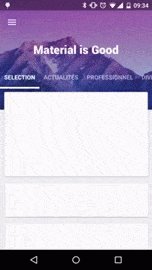
/>Разработчик добавил некоторое количество настроек, с помощью которых, можно подстроить интерфейс по-своему усмотрению. Вот пару примеров из них, а в остальном методом проб и ошибок можно просмотреть и другие:
— Степень прозрачности заднего фоно заголовочного изображения.
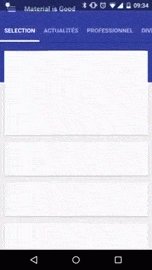
app:viewpager_headerAlpha="0.6"— Включение и выключения скрытия Toolbar при прокручивания.

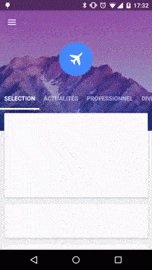
— Анимация скрытия заговорного изображения при скроллинге
app:viewpager_hideLogoWithFade="true"
Header_Logo
Каркас для заголовочного изображения можно сделать как приведено ниже, или же сделать, что-то свое.
layout/header_logo.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/headerLogo"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/circle">
<ImageView
android:id="@+id/headerLogoContent"
android:layout_width="40dp"
android:layout_height="40dp"
tools:src="@drawable/tennis"
android:layout_gravity="center"/>
</FrameLayout>
Style
Конечно, надо не забыть и о файле, в котором нужно задать необходимые параметры для корректного отображения MaterialViewPager. По сути, тут необходимо убрать ActionBar, просто потому, что он смотрится не так эстетично, как нам этого хочется.
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:windowTranslucentStatus" tools:targetApi="21">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="windowActionBar">false</item>
<!-- Toolbar Theme / Apply white arrow -->
<item name="colorControlNormal">@android:color/white</item>
<item name="actionBarTheme">@style/AppTheme.ActionBarTheme</item>
<!-- Material Theme -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/accent_color</item>
<item name="android:statusBarColor" tools:targetApi="21">@color/statusBarColor</item>
<item name="android:navigationBarColor" tools:targetApi="21">@color/navigationBarColor</item>
<item name="android:windowDrawsSystemBarBackgrounds" tools:targetApi="21">true</item>
</style>
<style name="AppTheme.ActionBarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!-- White arrow -->
<item name="colorControlNormal">@android:color/white</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/drawerArrowColor</item>
</style>
</resources>
Colors
И еще файл для цвета colors.xml. Тут можно поиграть на славу и создать индивидуальность для приложения.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue">#303F9F</color>
<color name="green">#4CAF50</color>
<color name="purple">#673AB7</color>
<color name="cyan">#00BCD4</color>
<color name="orange">#e95609</color>
<color name="accent_color">@color/blue</color>
<color name="colorPrimary">@color/blue</color>
<color name="colorPrimaryDark">@color/blue</color>
<color name="statusBarColor">@color/blue</color>
<color name="navigationBarColor">@android:color/black</color>
<color name="drawerArrowColor">@android:color/white</color>
</resources>
Заполнение
Чем именно вы захотите заполнить ваши разделы, решать только вам, но я сейчас покажу пример с RecyclerView & CardView поэтому создаем XML и будем его заполнять пустым CardView
fragment_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
layout/list_item_card.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="200dp"
app:cardCornerRadius="2dp"
app:cardElevation="2dp"
android:layout_marginBottom="@dimen/cardMarginVertical"
android:layout_marginLeft="@dimen/cardMarginHorizontal"
android:layout_marginRight="@dimen/cardMarginHorizontal"
android:layout_marginTop="@dimen/cardMarginVertical"
app:cardPreventCornerOverlap="false"
app:contentPadding="0dp"/>
</FrameLayout>
Страницы созданы и теперь напишем код для RecyclerViewFragment.java. Как я понял из туториала, это посути есть Fragment ViewPager, в котором как раз и указывае уже следующий фрагмен необходимый нам RecyclerView. В этом файле вы можете задать все необходимые функции по скачиванию вашего контента и дальнейшей передачи его в RecyclerView. По началу все выглядит геморно, но если почитать другие статьи уже по RecyclerView, то потом уже все это смотришь проще, а пока моя зада создать минимум для демонстрации.
public class RecyclerViewFragment extends Fragment {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
public static RecyclerViewFragment newInstance() {
return new RecyclerViewFragment();
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_recyclerview, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRecyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
//permet un affichage sous forme liste verticale
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(getActivity());
mRecyclerView.setLayoutManager(layoutManager);
mRecyclerView.setHasFixedSize(true);
//100 faux contenu
List<Object> mContentItems = new ArrayList<>();
for (int i = 0; i < 100; ++i)
mContentItems.add(new Object());
//penser à passer notre Adapter (ici : TestRecyclerViewAdapter) à un RecyclerViewMaterialAdapter
mAdapter = new RecyclerViewMaterialAdapter(new TestRecyclerViewAdapter(mContentItems));
mRecyclerView.setAdapter(mAdapter);
//notifier le MaterialViewPager qu'on va utiliser une RecyclerView
MaterialViewPagerHelper.registerRecyclerView(getActivity(), mRecyclerView, null);
}
}
Следующим делаем уже файл и как раз он и содержит наш RecyclerView и вот тут работаем с onBindViewHolder, но поскольку у нас CardView пустое, то мы и ни чего не добавляем.
public class TestRecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
List<Object> contents;
public TestRecyclerViewAdapter(List<Object> contents) {
this.contents = contents;
}
@Override
public int getItemCount() {
return contents.size();
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_item_card, parent, false);
return new RecyclerView.ViewHolder(view) {
};
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
}
}
Следующим этом это настройка MainActivity. Здесь мы задаем количество страниц, название, а так же заголовочное изображение для каждой из страниц, а так же фоное созбражение заголовкой и его цвет в целом.
public class MainActivity extends ActionBarActivity {
MaterialViewPager materialViewPager;
View headerLogo;
ImageView headerLogoContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//колличество страниц
final int tabCount = 4;
//Находим нашу конструкцию для заголовочного изображения @layout/header_logo
headerLogo = findViewById(R.id.headerLogo);
headerLogoContent = (ImageView) findViewById(R.id.headerLogoContent);
//le MaterialViewPager
this.materialViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
//remplir le ViewPager
this.materialViewPager.getViewPager().setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
//je créé pour chaque onglet un RecyclerViewFragment
return RecyclerViewFragment.newInstance();
}
@Override
public int getCount() {
return tabCount;
}
//Заголовки наших страник
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return getResources().getString(R.string.divertissement);
case 1:
return getResources().getString(R.string.sports);
case 2:
return getResources().getString(R.string.technologie);
case 3:
return getResources().getString(R.string.international);
default:
return "Page " + position;
}
}
});
//есть возможность хранить в памяти определенное количество страниц иначе после прокрутки они будут загружаться заново
this.materialViewPager.getViewPager().setOffscreenPageLimit(tabCount);
//relie les tabs au viewpager
this.materialViewPager.getPagerTitleStrip().setViewPager(this.materialViewPager.getViewPager());
}
}
Собственно, и все что нужно знать для использования данного интерфейса.

Спасибо за внимание!
Автор: earlzzz






