Пожалуй, начну сначала. Шел далекий 2015-й, август, я был студентом 6 курса и начал задумываться о своей дипломной работе. После прохождения курса разработки мобильных приложений на 4 курсе, хотелось написать что-то под Android. А еще дома уже как полгода был установлен домашний кинотеатр (проектор, экран и аудиопанель, подключенные к настольному ПК). А управлял я всем этим добром через AIORemote.
Но были пара моментов, которые мне в этой схеме очень не нравились: хотя управление основными элементами управления видеоплеером, который я использую (MPC — HC) присутствовали, чтобы запустить видео или удалить, приходилось переключаться на удаленный тачпад.
В общем, сделать жизнь удобнее чесалось уже давно, а тут появились цель, стимул и возможность.
Началось все с идеи создать приложение для удаленного управления домашним кинотеатром. Поиск по Google Play выявил, что аналоги есть (куча приложений для удаленного управления MPC — HC, а так же универсальные для удаленного управления компьютером). Загвоздка в том, что не было строго определенных нужных мне функции. Значит надо изобрести свой велосипед.
Шаг первый
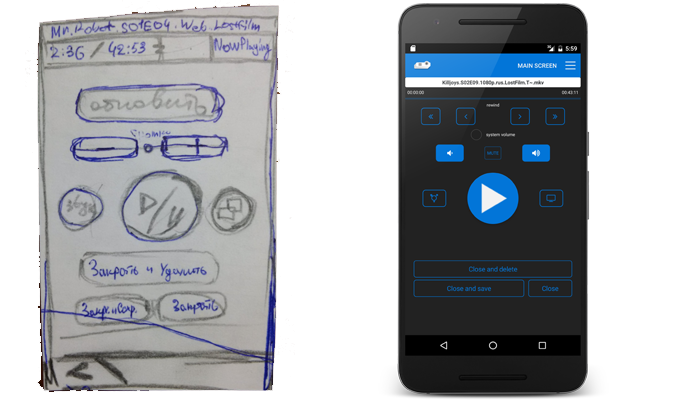
Для начала набросал эскиз как я вижу главный экран приложения — экран с элементами управления.

Слева — начальный набросок, справа — то, что получилось на текущий день
Параллельно с этим занялся поисками библиотеки, которая облегчит доступ к API видеоплеера. Нашел MPC_API_LIB, написанную то ли испанцем, то ли итальянцем (судя по комментариям в исходном коде).
Просто мобильное приложение может взаимодействовать только с плеером, да и то через WEB-интерфейс (оставил это на крайний случай), поэтому нужна серверная часть. Но на чем писать сервер? Запускать планируется на Windows, поэтому .NET подходит. Или Java? К этому моменту знаний .NET и Java у меня было на одном уровне, и я решил писать на .NET.
Шаг второй
Управление аудиовыходами компьютера. У меня аудиопанель подключена к компьютеру, у компьютера также имеются колонки. И одна из самых раздражительных вещей при начале просмотра кино — переключение звука. Выяснил, что есть утилиты, которые имитируют вызов системного окна с настройками звука. Но еще нашел интересную утилиту DefSound, которая использует системные библиотеки. То, что нужно. Завязываю переключение аудиоустройств в приложении на нее.
Шаг третий
К декабрю 15го создаю первую версию, которая переключает аудио, управляет воспроизведением и другими мультимедийными функциями. Параллельно с этим пишу документацию (так как у меня же диплом) и регистрирую аккаунт разработчика в Google. К этому моменту написан индусский рабочий код.
Разработку немного осложняло то, что у меня нет так такового android-смартфона. Но есть Blackberry Z30. А в нем эмулятор Android. Причем не самой древней версии 4.2. Поэтому тесты в реальных условиях были именно на нем.
Шаг четвертый
Думаю о монетизации приложения. Выбираю, как мне теперь кажется, самый неправильный вариант: платная и бесплатная версии. Сервер представляет из себя консольное приложение с настройками через config-файл, все нужно указывать вручную. С самого начала было решено перевести приложение на английский (немного поэксплуатировав супругу-переводчицу).
Провел много времени в раздумьях, как заставить работать ActionBar одинаково на всех устройствах. Наконец, составил стиль на основе библиотеки AppCompat:
<resources>
<style name="MyTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBarStyle</item>
<item name="actionBarStyle">@style/MyActionBarStyle</item>
<item name="actionMenuTextColor">@color/textColor</item>
</style>
<style name="MyActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:logo">@mipmap/ic_launcher</item>
<item name="logo">@mipmap/ic_launcher</item>
<item name="android:displayOptions">showHome|useLogo</item>
<item name="displayOptions">showHome|useLogo</item>
</style>
</resources>
Встраивание рекламы в приложение требует некоторых уступок. Например, я смирился с тем, что вес приложения увеличился в три раза (на данный момент с 2.4МБ до 6.5МБ), а так же с набором разрешений:
без рекламы:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
с рекламой:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
Работу с Toast’ами во время разработки так же пришлось переосмыслить, чтобы не накапливалась куча toast’ов, не успевших показаться:
public class SingleToast {
private static Toast mToast;
public static void show(Context context, String text) {
show(context, text, Toast.LENGTH_SHORT);
}
public static void show(final Context context, final String text, final int duration) {
Handler shower = new Handler(Looper.getMainLooper());
shower.post(new Runnable() {
@Override
public void run() {
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(context, text, duration);
mToast.show();
}
});
}
public static void hide() {
if (mToast != null) {
mToast.cancel();
}
}
public static Toast getToast() {
return mToast;
}
}От сервера ответ приходит в формате JSON, но механизм парсинга на клиенте еще не рафакторился и используются классы из org.json. Хотя подключена библиотека com.fasterxml.jackson и планируется грамотная работа с JSON.
Шаг пятый
В начале лета 16-го, за месяц до сдачи диплома приложение приведено в более-менее презентабельный вид. Внезапно встал вопрос с иконкой. В интернете иконок по похожей тематике полно, но авторские права и всякие лицензии настораживают. Я не художник, но Photoshop’ом иногда пользуюсь. Поэтому и на этом этапе изобретаю велосипед.

Мобильному приложению требуется сервер, запущенный на ПК. И его надо как-то распространить. Что ж, нужен сайт.
Шаг шестой
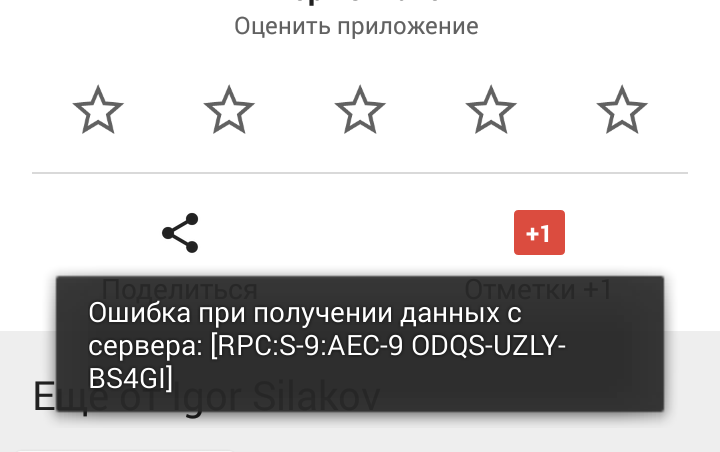
Создаю статичный сайт для хранения и распространения серверной части. Голый HTML + CSS. Публикую приложение в Google play. И вот тут с первой публикацией возникла загвоздка (которая, кстати, до сих пор не решена). Опубликовал сначала бета-версию и попросил друзей потестировать. Потом перевел в релиз. И тут друг говорит, что не может оставить отзыв и оценить приложение.

Переписка в техподдержкой плодов не принесла и я видел единственный вариант — опубликовать заново. Благо, вторая публикация успешно прижилась и все заработало. Успел вставить в дипломную презентацию скриншоты со страницы Google play (как позже оказалось — это имело вес при защите). Тем времен иду сдавать диплом…
Наши дни
После сдачи диплома желание развивать проект не уменьшилось (хотя ожидал, что после исчезновения стимула может надоесть). Сайт был переведен на PHP для удобного администрирования. Половину разработки сайта я возложил на плечи супруги, отчего работа над проектом получилась семейной. В приложение постепенно добавлялись новые функции, которые придумывались по мере использования. За год разработки apache.http, который я изначально использовал (и использую по сей день) успел стать legacy. Вышел Android N. Вышла Android Studio 2.
На данный момент переделана серверная часть — переписана на WPF, локализована на английский язык (изначально имелись только английские пояснения в файле настроек).
Статистика
На данный момент закачек более 2к:

Активных совсем мало, и проект можно считать провалом. Но я почему-то так не считаю. Было получено много опыта на каждом шаге.
В проект было вложено 25$ за аккаунт и много личного времени, но изначально не было цели заработать. Скорее, я рассматриваю это как хобби, хотя бы потому, что занимаюсь им в свободное от работы время. И потому, что оно приносит удовольствие.
Автор: TRTHHRTS






