Вкладки являются одним из наиболее часто используемых и полезных компонент мобильных пользовательских интерфейсов. Вкладки обеспечивают быстрый и легкий доступ к различным частям приложения. В Android приложениях вкладки используются в различных формах. В некоторых случаях дизайн вкладок скопирован с других платформ, а в некоторых случаях используется устаревший дизайн старых версий Android. Это понятно, т.к. существует очень много различных реализаций вкладок в связи с тем, что дизайн Android не был определен в самом начале. Сейчас данная ситуация изменилась, и есть ориентир для дизайна пользовательского интерфейса с вкладками.

В этой статье я хотел бы взглянуть на текущее состояние интерфейсов с вкладками и дать несколько советов, как сохранить единообразный стиль платформы.
Вкладки наверх
Год назад была дискуссия — где должны быть вкладки: сверху или снизу. Я думаю, что эта дискуссия закончилась. Вкладки наверх. Есть несколько причин для этого:
- Природная иерархия вещей идет сверху вниз. Вкладки являются заголовками и выше в иерархии информации, чем контент на экране.
- Более сложным программам нужно больше, чем один уровень навигации. Выступы на нижней вызовут путаницу для пользователей, когда речь заходит о иерархии навигации.
- Пользователи сканируют новый экран сверху вниз. Они лучше поймут вашу иерархию на экране, когда вкладки расположены сверху.
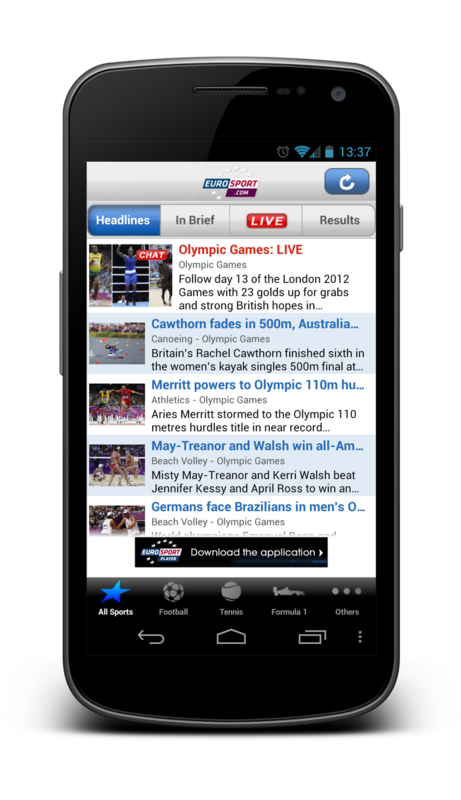
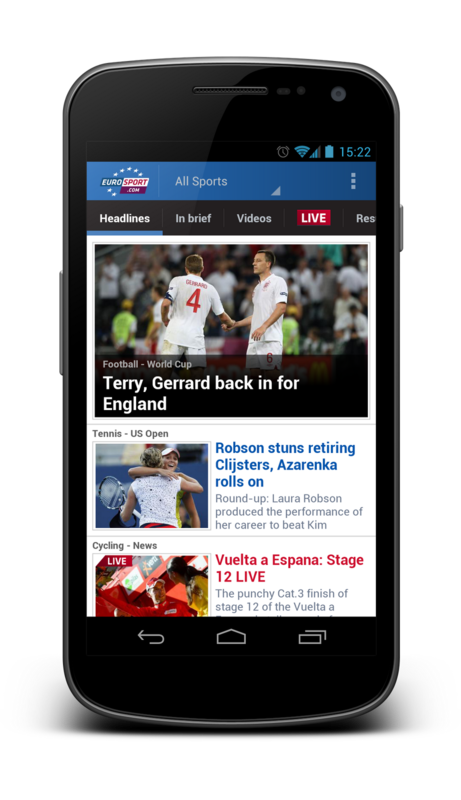
Недавно обновленное приложение Eurosport дает нам прекрасный пример перечисленных выше пунктов. Взгляните на скриншоты ниже. Первый это старое приложение, ниже скриншот новой версии. Навигация по иерархии в старом приложении вызывала большее заблуждение. Во-первых, это выглядело неверно (больше о стиле вкладок ниже), так же очень трудно понять, как две панели вкладок связаны друг с другом. В новой версии нет мест, которые могут вызвать непонимания структуры приложения.


Стиль вкладок
Стиль вкладок в Android очень отличается от других платформ. Этот дизайн был впервые внедрен в платформу в версии 3.0, но даже на поздних версиях ОС стиль вкладок выглядит устаревшим.
Вот несколько мыслей о стилизации Android вкладок:
- Android вкладки редко содержат значки. Они чаще всего представлены в виде текста. Есть хорошая причина для этого. Трудно придумать описательные значки для всех возможных вариантов навигации. Часто текст намного лучше.
- Android вкладки — не квадратные кнопки. Т.к. они в основном содержат текст, можно сэкономить много места на экране, немного сжимая их.
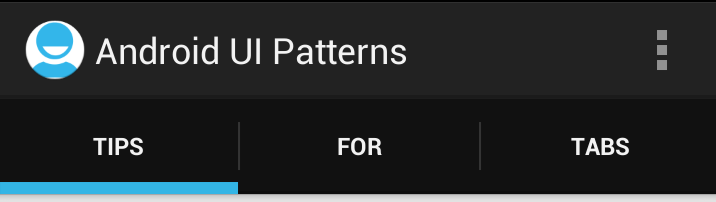
- Визуальный стиль Android вкладок ровный. Он не должен быть глянцевым или отражающим.
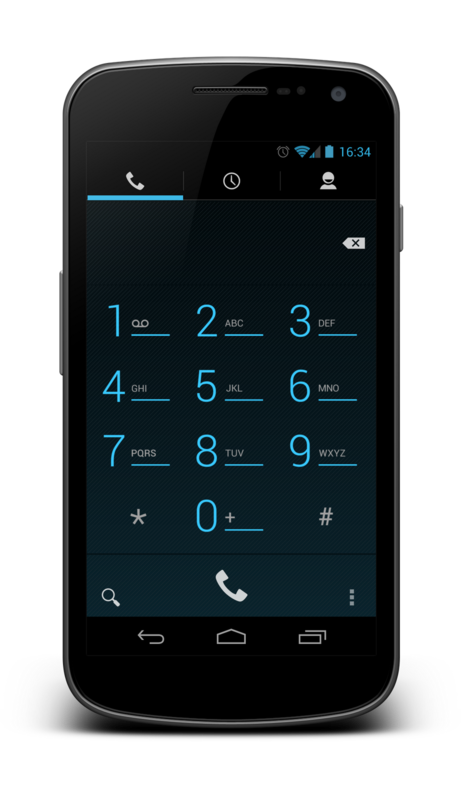
Посмотрите эти два примера стилей Android вкладок. На первом один из редких случаев, когда вкладки содержат значки. Это приложения по умолчанию Android телефон на 4.1. В общем, я посоветовал бы избегать использования значков, если вы не уверены, что ваши значки будут без сомнения изображать функционал.
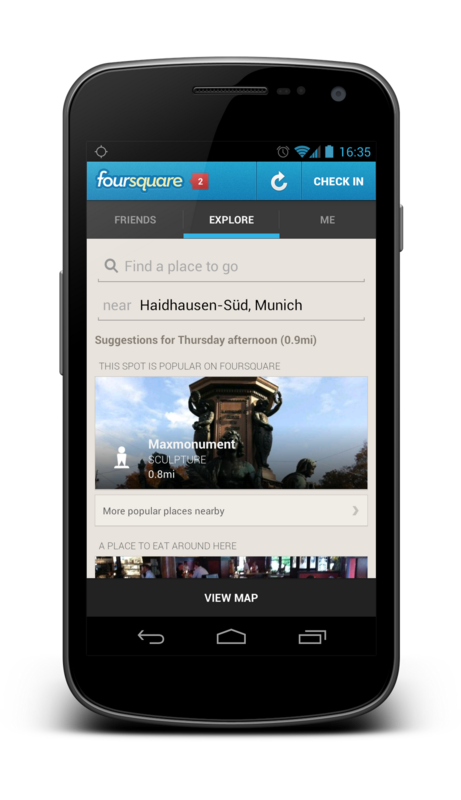
Ниже вы можете увидеть приложение Foursquare, в котором вкладки содержат текст.


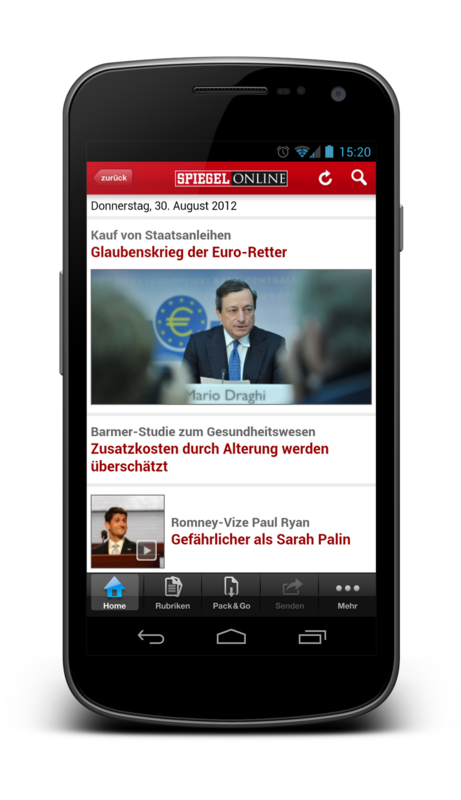
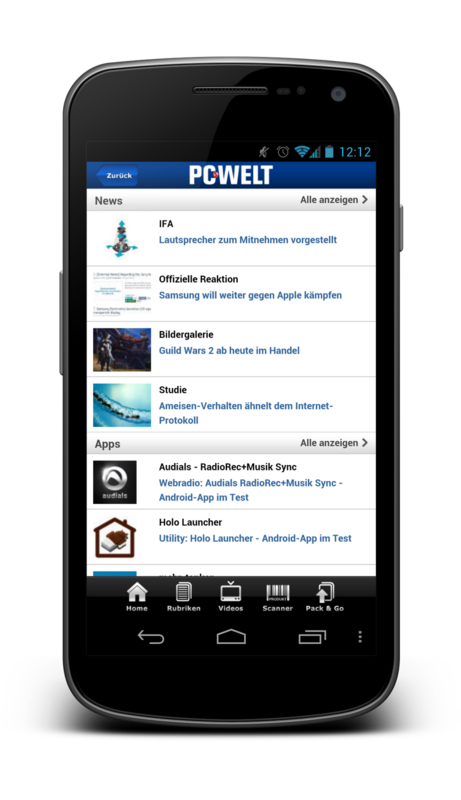
Самый простой способ испортить вид вашего приложения — это имитировать глянцевые квадратные вкладки IOS. Следующим приложениям необходимо обновление интерфейса (Spiegel Online и PC-Welt).


Выбор цвета для вкладок на Android безграничен. Ни в коем случае все вкладки не должны иметь черный фон и синюю подсветку. Можно использовать бренд вашего приложения при выборе цвета вкладки!
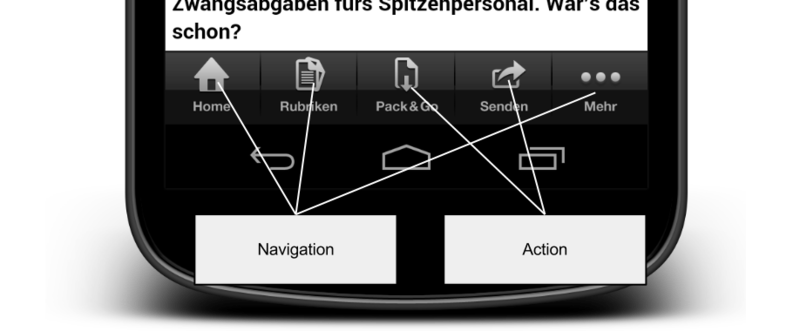
Вкладки для навигации, не для действий!
Вкладки предназначены для использования при навигации между экранами в вашем приложение. Не используйте их, чтобы вызывать действия. Для действий используйте панели действий. Вот еще один пример плохого дизайна в приложении Spiegel Online. Часть из вкладок, на самом деле действия (например, обмен), которые не используются более в приложении. Это сбивает с толку и является неправильным использованием компонента вкладок.

Вкладка всегда должна быть выбрана
К сожалению, в приложении Spiegel Online в значительной степени сделано неправильно все, что только можно сделать неправильно с вкладками. Мало того, что они выглядят не так, находятся в неправильном месте и содержат одновременно навигацию и действия, они так же не активируются корректно.
Если ваше приложение использует вкладки, то одна из вкладок всегда должна быть выделена когда вкладки видны. Не может быть ситуации, когда вкладки отображаются пользователю, но их использование не приводит к требуемому функционалу! Когда пользователь переходит глубже в приложении, вы должны скрывать панели вкладок. Панель вкладок без выделенной вкладки заставит ваших пользователи почувствуют себя потерянными.
Вкладки и возврат назад
На Android мы всегда должны быть осторожны с работой стэка активити (back stack) и функцией кнопки Назад. Перемещение между вкладками не считается изменением страниц. Большинство приложений, использующих вкладки, не добавляют изменений в стэк.
Существует веская причина, почему смена вкладок не вызывает изменений в стэк. Пользователи не чувствуют, что они закрыли экран, когда они переходят между вкладками.
Для осуществления ощущения, что все вкладки на одном экране, вы не должны использовать анимированные переходы активити по умолчанию между вкладками (пользователи ассоциируют данную анимацию с движением глубже в приложении). Вкладки рядом и любые анимации должны отражать это. Лучшая анимация — слайдинг. Это призывает пользователей использовать жесты для перемещения между вкладками.
Swipe!
Интерфейс с вкладками превосходен, если перемещения между вкладками не требует усилий. Хотя нажатия вкладок работают замечательно, слайдинг между ними смотрится еще лучше. Для слайд жеста пользователям не нужно добраться до верхней части интерфейса. Данный способ также более удобен и естественен для нас. Страница ведет себя так, как мы интуитивно ожидаем. Все интерфейсы вкладок должны всегда поддерживать слайд жест!
Масштабируемость
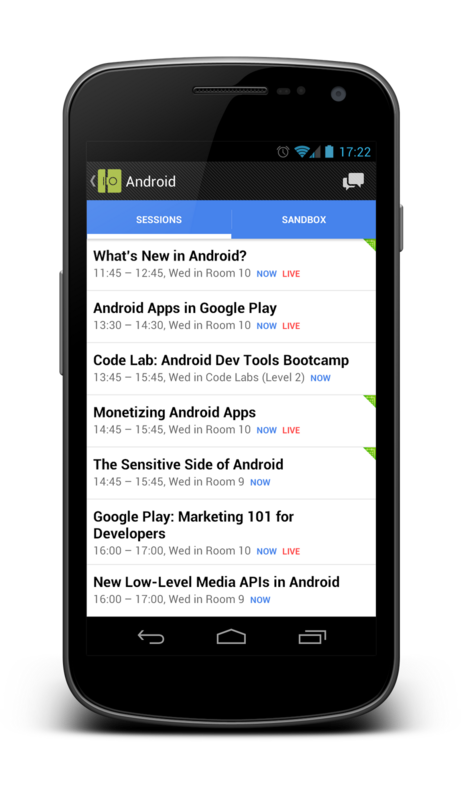
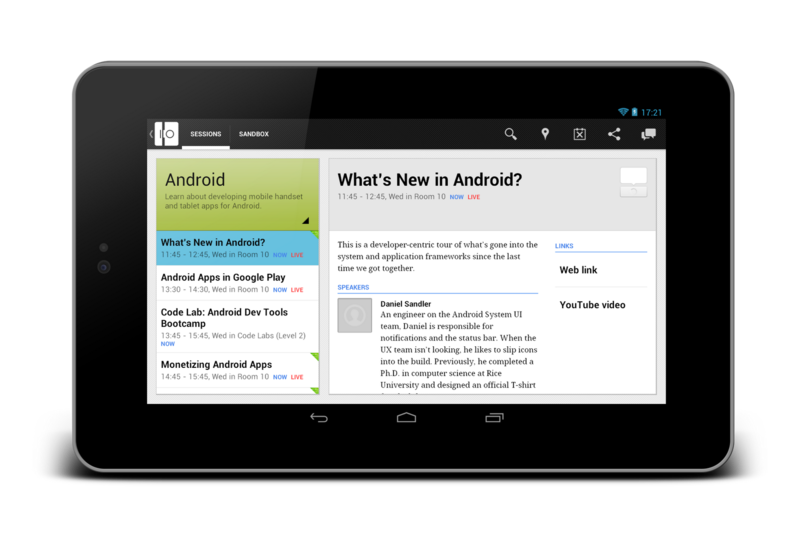
Вкладки очень приятно масштабируются под интерфейс планшета. Если вы используете вкладки в сочетании с панелью действий (action bar), то API позаботится о масштабировании за вас. Если на панели действий есть достаточно места, то вкладки переезжают туда, чтобы сэкономить место на экране. Приложение Google I//O является отличным примером.


Заключение
Вкладки восхитительны, если использованы правильно. Это относительно простой компонент пользовательского интерфейса, однако очень легко использовать их неправильно. Следуйте инструкциям, и ваше приложение будет выглядеть и функционировать отлично. Ваши пользователи будут инстинктивно знать, как перемещаться в вашем приложении.
Автор: iklementiev






