Предлагаю вашему вниманию перевод статьи Ian Lake Intercepting everything with CoordinatorLayout Behaviors.
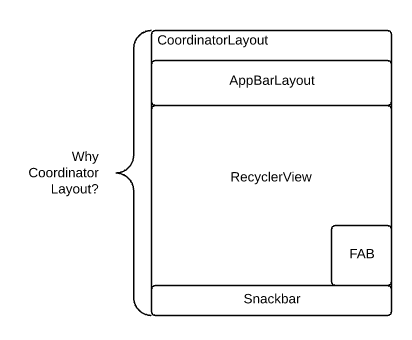
Вы не продвинетесь далеко в изучении Android Design Support Library, не столкнувшись с CoordinatorLayout. Множество View из Design Library требуют CoordinatorLayout. Но почему? Сам по себе CoordinatorLayout делает не так уж и много, если использовать его с View, входящими в состав Android фреймворка, то он будет работать, как обычный FrameLayout. Так откуда берётся вся его магия? Вот где на сцену выходит CoordinatorLayout.Behavior. Подключив Behavior к дочерней View у CoordinatorLayout, вы сможете перехватывать касания, оконные вставки (window insets), изменения размеров и макета (measurement и layout), а также вложенную прокрутку. Design Library широко использует Behavior чтобы добавить силу большинству функционалу, которую вы видите.

Создание Behavior
Создать Behavior довольно просто: наследуем наш класс от Behavior:
public class FancyBehavior<V extends View>
extends CoordinatorLayout.Behavior<V> {
/**
* Конструктор для создания экземпляра FancyBehavior через код.
*/
public FancyBehavior() {
}
/**
* Конструктор для создания экземпляра FancyBehavior через разметку.
*
* @param context The {@link Context}.
* @param attrs The {@link AttributeSet}.
*/
public FancyBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
// Извлекаем любые пользовательские атрибуты
// в идеале с префиксом behavior_
// чтобы обозначить принадлежность атрибута к Behavior
}
}
Обратите внимание на generic тип, указанный в этом классе. В данном случае мы указываем, что можем подключить FancyBehavior к любой View. Однако, если вы хотите позволить подключать ваш Behavior к определённому типу View, вы можете написать так:
public class FancyFrameLayoutBehavior
extends CoordinatorLayout.Behavior<FancyFrameLayout>
Это может спасти вас от приведения к нужному вам подтипу View большого количества параметров в методах – просто и удобно.
Есть методы, чтобы сохранить как временные данные Behavior.setTag()/Behavior.getTag(), так и сохранить состояние экземпляра Behavior с помощью onSaveInstanceState()/onRestoreInstanceState(). Я призываю вас создавать Behavior как можно более “лёгкими”, но эти методы позволяют создавать Behavior с возможностью сохранения состояния.
Подключение Behavior
Конечно, Behavior не делает ничего сам по себе, чтобы мы могли им пользоваться, он должен быть подключен к дочерней View у CoordinatorLayout. Есть три основных способа сделать это: программно, в XML или автоматически с помощью аннотации.
Программное подключение Behavior
Когда вы думаете о Behavior как о чём-то дополнительно подключённом к каждой View внутри CoordinatorLayout, вас не должно удивить (если вы читали наш пост о макетах) то, что Behavior на самом деле хранится в LayoutParams каждой View – вот почему Behavior должен быть объявлен у View внутри CoordinatorLayout, так как только у этих View есть конкретный подтип LayoutParams, который может хранить Behavior.
FancyBehavior fancyBehavior = new FancyBehavior();
CoordinatorLayout.LayoutParams params =
(CoordinatorLayout.LayoutParams) yourView.getLayoutParams();
params.setBehavior(fancyBehavior);
Как вы можете видеть, в данном случае мы используем обычный пустой конструктор. Но это не значит, что вы не можете создать конструктор, принимающий столько параметров, сколько захотите. Когда делаете что-то через код – нет предела возможностям.
Подключение Behavior через XML
Конечно, если постоянно делать всё через код – это может вызвать беспорядок. Как и в случае с большинством пользовательских LayoutParams, есть соответствующий layout_ атрибут, чтобы сделать всё тоже самое. В нашем случае это layout_behavior атрибут:
<FrameLayout
android:layout_height=”wrap_content”
android:layout_width=”match_parent”
app:layout_behavior=”.FancyBehavior” />
Здесь, в отличии от программного способа, будет всегда вызван конструктор FancyBehavior(Context context, AttributeSet attrs). Зато, в качестве бонуса, вы можете объявить любые другие пользовательские атрибуты и извлечь их из XML AttributeSet, это важно, если вы хотите (а вы захотите) дать возможность другим разработчикам настраивать функционал вашего Behavior через XML.
Примечание: аналогично с соглашением наименования layout_ атрибутов, которые родительский класс должен уметь анализировать и понимать, используйте префикс behavior_ для любых атрибутов, используемых внутри Behavior.
Автоматическое подключение Behavior
Если вы создаёте свою View, которой нужен свой Behavior (как было в случае с большинством компонентов в Design Library), тогда вы скорее всего захотите подключить Behavior по умолчанию, без постоянного ручного подключения через код или XML. Чтобы сделать это, нужно лишь добавить простую аннотацию сверху класса вашей View:
@CoordinatorLayout.DefaultBehavior(FancyFrameLayoutBehavior.class)
public class FancyFrameLayout extends FrameLayout {
}
Вы заметите, что ваш Behavior будет вызван с помощью стандартного пустого конструктора, делая этот способ похожим с программным подключением Behavior. Заметьте, что любой атрибут layout_behavior переопределит DefaultBehavior.
Перехват касаний
Как только вы подключите Behavior, вы готовы к действиям. Одно из способностей Behavior – это перехват касаний.
Без CoordinatorLayout, это обычно вовлекало подклассы каждой ViewGroup, как сказано в Managing Touch Events training. Однако в случае с CoordinatorLayout, он передаст вызовы метода onInterceptTouchEvent() методу onInterceptTouchEvent() вашего Behavior, позволяя вашему Behavior перехватывать касания. Если вернуть в этом методе true, то ваш Behavior получит все последующие касания с помощью метода onTouchEvent() – всё это происходит в тайне от View. К примеру, так работает SwipeDismissBehavior с любой View.
Есть другой, более сложный случай перехвата касаний – блокировка любого взаимодействия. Достаточно вернуть в методе blocksInteractionBelow() true. Скорее всего вы захотите как-то визуально показать, что взаимодействие заблокировано (чтобы пользователи не подумали, что приложение сломано) – вот почему стандартный функционал blocksInteractionBelow() зависит от значения getScrimOpacity(). Возвращая значение не равное нулю, разом рисуем цвет (getScrimColor(), чёрный по умолчанию) поверх View и отключаем взаимодействия касанием. Удобно.
Перехват оконных вставок
Скажем, вы читали блог Why would I want to fitsSystemWindows?. Там мы подробно обсуждали что делает fitsSystemWindows, но всё сводилось к представлению оконных вставок (window insets), необходимых чтобы избежать рисования под системными окнами (такими как status bar и navigation bar). Behavior может проявить себя и тут. Если ваша View fitsSystemWindows=“true”, то любой подключенный Behavior получит вызов метода onApplyWindowInsets(), в приоритете над самой View.
Примечание: в большинстве случаев, если ваш Behavior не обрабатывает оконные вставки целиком, он должен передать эти вставки с помощью ViewCompat.dispatchApplyWindowInsets(), чтобы убедиться что все дочерние View получат возможность увидеть WindowInsets.
Перехват Measurement и Layout
Это два ключевых компонента в том, как Android рисует View. Поэтому, имеет смысл, что Behavior, как перехватчик всех событий, так же первым получит уведомления об изменении размера и макета путём вызова методов onMeasureChild() и onLayoutChild() .
К примеру, давайте возьмём любой generic ViewGroup и добавим к нему maxWidth. Как показано в классе MaxWidthBehavior.java.
Создание generic Behavior, который сможет работать с любыми View, весьма удобно. Но помните, что вы можете упростить себе жизнь, обдумав будет ли Behavior использоваться только внутри вашего приложения (не все Behavior поголовно должны быть generic!).
Понимание зависимостей между View
Всё описанное выше требует одну единственную View. Но настоящая сила Behavior проявляется в построении зависимостей между View, то есть, когда одна View меняется, ваш Behavior получает уведомление об этом и меняет свой функционал в зависимости от внешних условий.
Behavior может сделать View зависимыми друг от друга двумя разными путями: когда View связана (anchor) с другой View (подразумеваемая зависимость) или когда вы явно возвращаете true в методе layoutDependsOn().
Связка возникает, когда ваша View внутри CoordinatorLayout использует layout_anchor атрибут. Этот атрибут, совмещённый с layout_anchorGravity, позволяет вам эффективно связать положение двух View вместе. К примеру, вы можете связать FloatingActionButton с AppBarLayout, тогда FloatingActionButton.Behavior будет использовать неявную зависимость, чтобы спрятать FAB, если AppBarLayout будет прокручена за граница экрана.
В любом случае, ваш Behavior получит вызовы метода onDependentViewRemoved(), когда зависимая View была удалена и onDependentViewChanged(), всякий раз как зависимая View была изменена (изменился размер или позиция).
Большинство классного функционала Design Library работает благодаря возможности связки View вместе. Возьмите к примеру взаимодействие между FloatingActionButton и Snackbar. Behavior у FAB зависит от добавленных в CoordinatorLayout экземпляров Snackbar, затем, используя вызов метода onDependentViewChanged(), перемещает FAB выше, чтобы не допустить перекрытие Snackbar.
Примечание: когда вы добавляете зависимость, View всегда будет размещена после зависимой View, независимо от последовательности в разметке.
Вложенная прокрутка
О, вложенная прокрутка. Я лишь слегка коснусь этой темы в посте. Нужно иметь в виду о нескольких вещах:
- Вы не должны объявлять зависимости от View c вложенной прокруткой. Каждая View внутри CoordinatorLayout может получить события вложенной прокрутки.
- Вложенная прокрутка может возникнуть не только у View внутри CoordinatorLayout, но и у любой дочерней View (например, “ребёнок” “ребёнка” “ребёнка” у CoordinatorLayout).
- Я буду называть это вложенной прокруткой, но на самом деле под ним будет пониматься и просто прокрутка и быстрая прокрутка (fling).
События вложенной прокрутки начинаются с метода onStartNestedScroll(). Вы получите оси прокрутки (горизонтальная или вертикальная – можем легко игнорировать прокрутку в определённом направлении) и должны вернуть true, чтобы получить дальнейшие события прокрутки.
После того как вы вернёте true в методе onStartNestedScroll(), вложенная прокрутка работает в два этапа:
- onNestedPreScroll() вызывается перед тем как прокручиваемая View получила событие прокрутки и позволяет вашему Behavior обработать часть или всю прокрутку (последний int[] параметр – это “исходящий” параметр, где вы можете указать какую часть прокрутки обработал Behavior).
- onNestedScroll() вызывается как только прокручиваемая View была прокручена. Вы получите значение насколько View была прокручена и необработанные значения.
Есть аналогичные методы и для быстрой прокрутки (но метод обработки pre-fling должен обрабатывать либо всю прокрутку, либо не обрабатывать вовсе).
Когда вложенная (либо быстрая) прокрутка заканчиваются, вы получите вызов метода onStopNestedScroll(). Это обозначает окончание прокрутки и ожидание нового вызова метода onStartNestedScroll() перед тем как начнётся новая прокрутка.
Возьмите к примеру случай, когда вы хотите спрятать FloatingActionButton, когда прокручиваем вниз и показать FAB, когда прокручиваем вверх. Для этого нужно переопределить методы onStartNestedScroll() и onNestedScroll(), как видно в ScrollAwareFABBehavior.
И это только начало
Если каждая отдельная часть у Behavior лишь интересна, то когда они все вместе – начинается магия. Я очень рекомендую посмотреть исходный код Design Library, чтобы узнать больше возможностей. Расширение для Chrome Android SDK Search всё ещё одно из моих любимых ресурсов для исследования кода AOSP (Android Open Source Project). Помимо этого вы можете найти последние версии исходного кода по пути <android-sdk>/extras/android/m2repository.
Дайте мне знать, как вы используете полученные основы о том, что может Behavior хэштегом #BuildBetterApps.
Присоединяйтесь к обсуждению на Google+ и подписывайтесь на Android Development Patterns Collection для ещё большей информации!
Автор: Zellius






