Данная статья рассчитана для новичков. Я расскажу, как установить и настроить Eclipse, создать самое первое приложение и дам немного других советов.

Содержание
1. Установка и настройка Eclipse
2. Обмен данными между activity
3. Загружаем файлы в эмулятор
4. Открываем фотографии нашим приложением
5. Используем AsyncTask
6. Подключаемся к эмулятору через Telnet
Установка и настройка Eclipse
Скачиваем и устанавливаем Eclipse.
Когда с этим пунктов мы справились, скачиваем Android SDK.
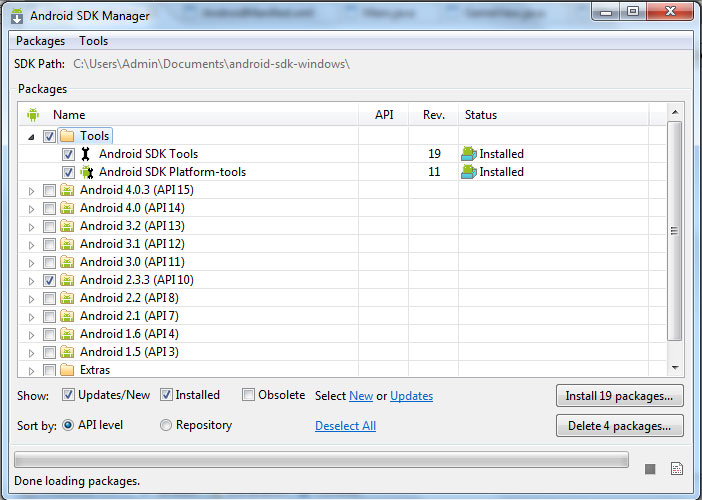
В Eclipse выбираем Window -> Android SDK Manager. Открывается окно:

Отмечаем Tools и под какую версию Андроида мы будем разрабатывать приложения. Далее нажимаем кнопку Install.
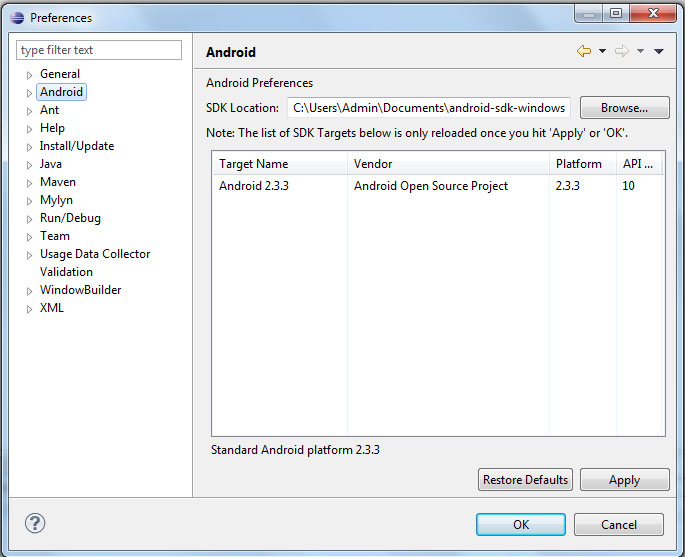
Когда установка завершилась, нажмите Window -> Preferences и укажите вкладку Android.
Убедитесь, что в SDK Location указан верный путь.

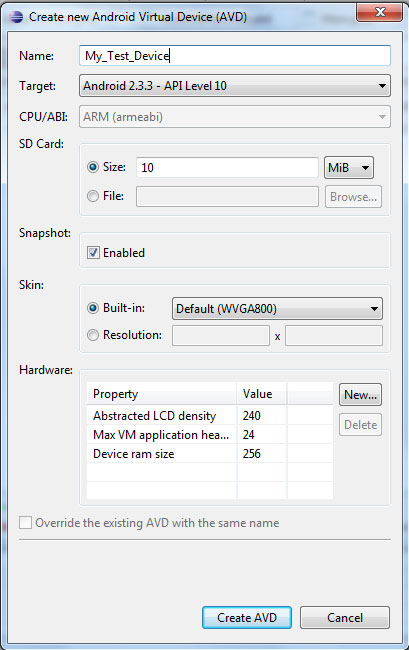
Далее создадим эмулятор, в котором мы будет тестировать наши приложения. Нажимаем Windows -> AVD Manager. В появившемся окне, нажимаем на кнопку New и вводим необходимую информацию.

Нажимаем Create AVD. Теперь мы можем запустить эмулятор, нажав на кнопку Start. Первая загрузка может занять довольно много времени. Не волнуйтесь, просто подождите!
Обмен данными между activity
Создадим наше первое приложение. Нажимаем File -> New Project. Нажимаем на папку Android -> Android Project.
Poject Name: first_app
Указываем версию Android под которую мы разрабатываем приложение. В моем случае это Android 2.3.3
Package Name: ru.habrahabr.first_app
Нажимаем Finish!
Наш проект успешно создан.
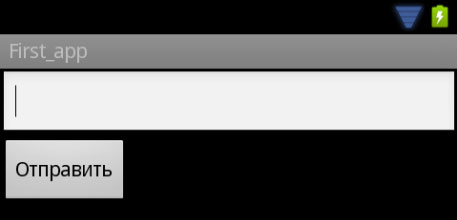
Открываем файл res -> layout -> main.xml. Выделяем строку с текстом «Hello World, First_app Activity и удаляем ее. Нажимаем на вкладу xml и добавляем поле для ввода текста и кнопку:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Отправить" />
</LinearLayout>
Получилась такая картина:

Открываем файл src -> ru.habrahabr.first_app -> First_appActivity.java Добавляем в него код:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Инициализируем кнопку
Button bt = (Button) findViewById(R.id.button1);
// Добавляем слушатель событий
bt.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
EditText et = (EditText) findViewById(R.id.editText1);
Intent intent = new Intent(First_appActivity.this, Second_page.class);
intent.putExtra("textToSend", et.getText().toString());
startActivity(intent);
}
});
}
Правый клик на папку layout, далее New -> Other -> Android ->Android Xml Layout File. Даем ему имя: second_page.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
Правый клик на src -> ru.habrahabr.first_app -> New -> Class.
Name: Second_page
Superclass: android.app.Activity
Добавляем код:
package ru.habrahabr.first_app;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class Second_page extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_page);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setText(getIntent().getExtras().getString("textToSend"));
}
}
Открываем AndroidManifest.xml и перед
</application>добавляем строчку:
<activity android:name=".Second_page" android:label="@string/app_name" ></activity>
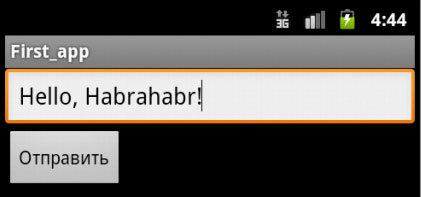
Запускаем приложение:

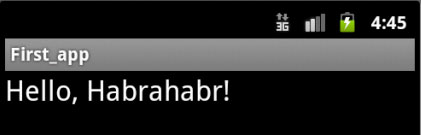
Нажимаем Отправить.

Загружаем файлы в эмулятор
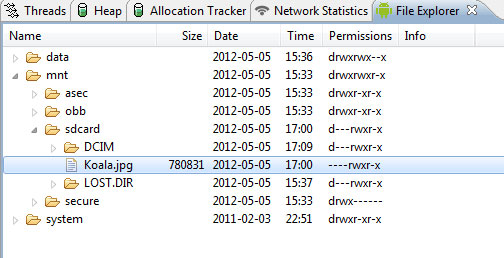
В Eclipse нажимаем Window -> Open Perspective -> Other -> DDMS. Открываем вкладку File Explorer. Нажимаем на папку mnt -> sdcard и перетаскиваем нужные нам файлы в эту папку.

В эмуляторе открываем Menu -> Dev Tools -> Media Scanner. Теперь загруженная фотография видна в Gallery эмулятора.
Открываем фотографии нашим приложением
Создадим новое приложение. Редактируем main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Habrahabr Image app"
android:textAppearance="?android:attr/textAppearanceLarge" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
Создаем новый класс Image_page. Код:
public class Image_page extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView iv = (ImageView) findViewById(R.id.imageView1);
iv.setImageURI((Uri) getIntent().getExtras().get(Intent.EXTRA_STREAM));
}
}
Добавляем в AndroidManifest.xml:
<activity android:name=".Image_page" android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.SEND" />
<category android:name="android.intent.category.DEFAULT" />
<data android:mimeType="image/*"></data>
</intent-filter>
</activity>
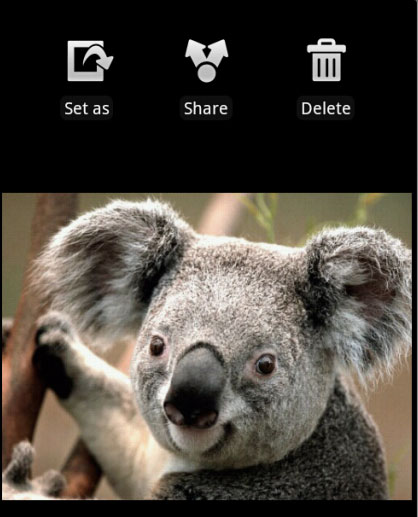
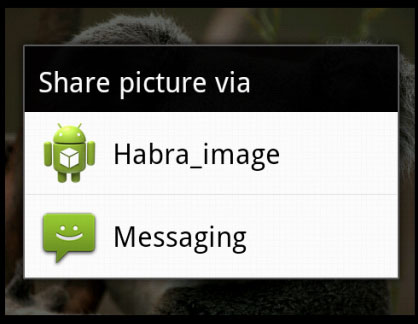
Запускаем приложение. В эмуляторе нажимаем Home -> Menu -> Gallery, открываем любую картинку и нажимаем Share.


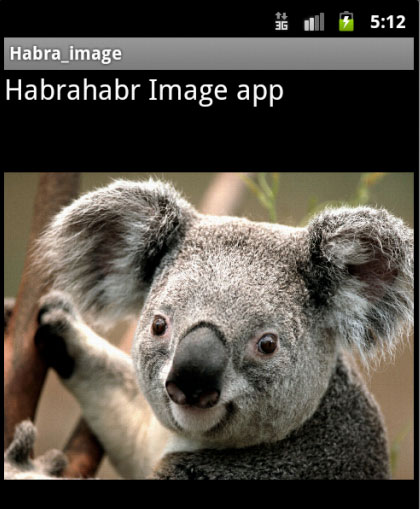
Результат:

Используем AsyncTask
Представим, что наша программа выполняет загрузку данных из Интернета или другую долгу задачу. Реализуем самый простой способ, используя AsyncTask.
Main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="startProgress"
android:text="Start Task" >
</Button>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
Код класса:
public class Habra_asynkActivity extends Activity {
/** Called when the activity is first created. */
private TextView textView1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView1 = (TextView) findViewById(R.id.textView1);
}
public void startProgress(View view) {
DownloadWebPageTask task = new DownloadWebPageTask();
task.execute(new String[] { "http://www.habrahabr.ru" });
}
private class DownloadWebPageTask extends AsyncTask<String, Void, String> {
protected String doInBackground(String... urls) {
try {
// Тут выполняется очень долгая задача
Thread.sleep(5000);
} catch (InterruptedException e) {
}
return urls[0];
}
@Override
protected void onPostExecute(String result) {
textView1.setText(result);
}
}
}
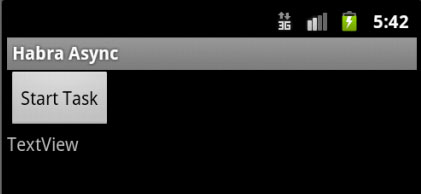
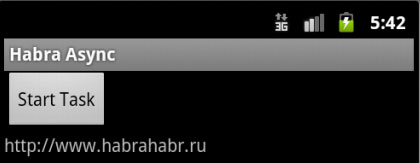
Результат:


Подключаемся к эмулятору через Telnet
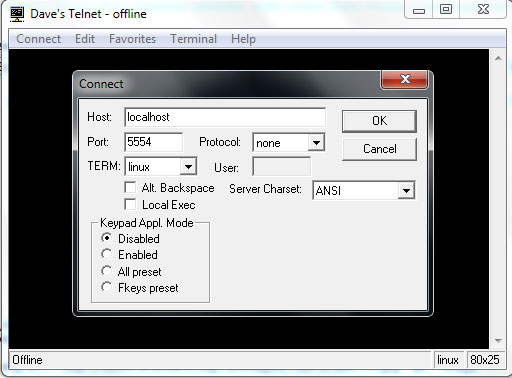
Я буду использовать Dave's Telnet. Если у Вас его нет, можно легко найти через Google.
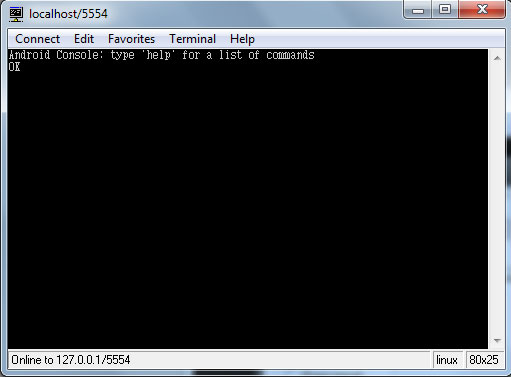
Запускаем Telnet. Нажимаем Connect -> Remote System.
Host: localhost
Port: 5554



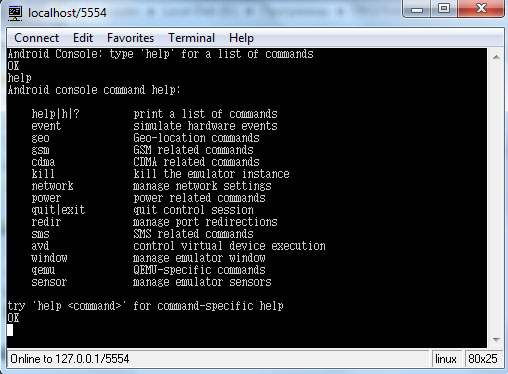
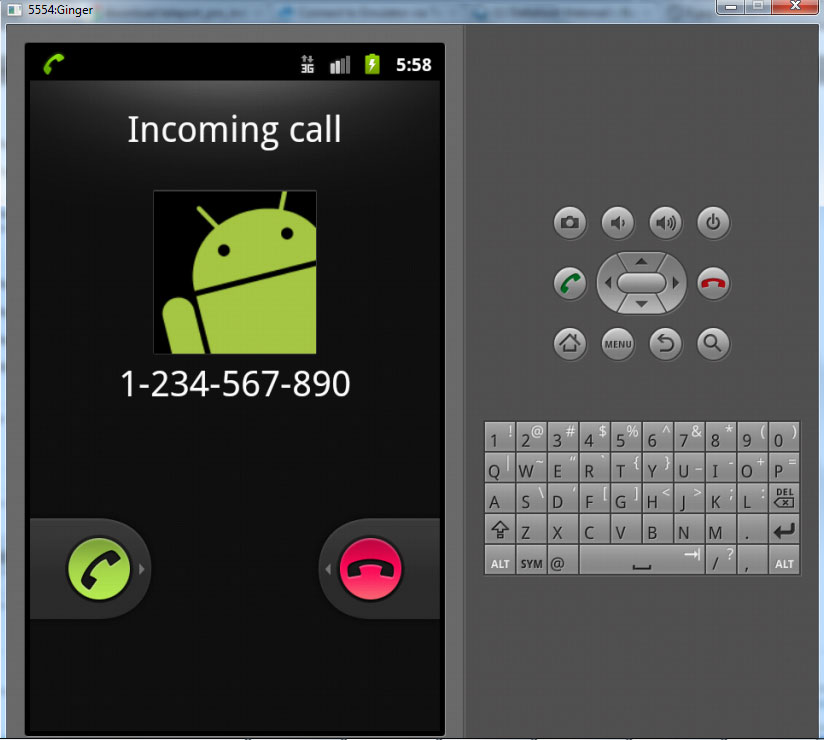
Вводим: gsm call 1234567890

Автор: MMW






